이전 글에 자주 등장한 SEO에 대해 살펴보자.
SEO란?
SEO는 search engine optimization의 약자로 말 그대로 검색 엔진 최적화이다.
내 웹 페이지가 특정 검색어를 입력했을 때 가장 상단에 뜨도록 웹 페이지를 최적화하는 작업이다.
어려운 말로는 어떻게 쓰는지 보자.
- 정의1
검색 사용자의 검색 의도에 맞게
웹 페이지를 최적화하여 검색엔진의 평가를 높여
검색 결과 페이지에서 노출을 늘림으로써
검색엔진으로부터 웹 페이지로의
자연 유입 트래픽을 늘리는 시책- 정의2
고객의 질문에 최적화된 콘텐츠를 제공하여
고객의 자발적인 반응을 기반으로....
그만 알아보자.
중요성?
SEO가 왜 중요한지에 대해 설명한 글들이 많다. 검색 광고에 비해 효과가 어떻고 마케팅적으로 어떤 효과가 있는지..
예전에 네이버 블로그를 운영할 때 두 경우 모두 겪어봤다. 잘 뜨는 블로그와 안 뜨는 블로그..
그리고 안 뜨는 블로그에 대해서 검색 광고도 해봤다. 비용도 꽤 나갈뿐더러 내 경우엔 효과도 미비했다. 검색 광고로 들어오는 인원에 비해 다른 경로로 오는 사람이 훨씬 많았다.
아무튼 당연히 상위 노출이 잘 되는게 가장 효과가 좋다. 그게 안되니까 광고를 쓰는거지..
검색 엔진
아래부터는 구글 기준으로 작성했다.
내 웹 페이지를 검색 엔진에 최적화하려면 검색 엔진이 어떻게 돌아가는지 알아야 한다. 어떻게 돌아갈까?
- 크롤링 : 웹 크롤러가 웹 페이지의 콘텐츠를 복사하여 검색 엔진으로 가져온다.
- 인덱싱 : 가져온 콘텐츠를 주제별로 색인하여 보관한다.
- 랭킹 : 검색 의도에 맞춰 색인된 콘텐츠에 순위를 부여한 후 결과로 제공한다.
위 과정이 끝나면 우리가 보는 검색 결과 화면을 볼 수 있는 것이다.
구글은 위의 인덱싱 과정에서 js파일까지 실행시킨 후 판단한다고 한다. CSR 방식이어도 페이지 내용을 인식할 수 있다는 말이다.
최적화 방법
개발자 입장에서 웹 페이지를 검색 엔진에 최적화하는 방법이다. 역시 구글 기준이지만 대부분 비슷하지 않을까.
1. 구글 이해시키기
웹 페이지를 사람이 봤을 때 무엇을 하는 곳인지 이해할 수 있어야 하는 것처럼 크롤링 봇에게도 똑같이 알려줘야 한다. 따라서 당연히 js, css, 이미지 파일 등에 접근할 수 있도록 허용해야 한다.
(1) 정확한 페이지 제목
<head> 태그 안에 <title> 태그를 잘 작성하자. 각 페이지마다 적절한 타이틀을 적어야 사람이든 봇이든 이해하기 쉬울 것이다.
- 페이지에 콘텐츠 정확히 설명하기
- 기본값으로 들어가는 '제목 없음'이나 '새 페이지1'같은 문구가 들어가지 않도록 한다.
- 각 페이지에 고유한 <title> 만들기
- 하지만 모든 페이지에 같은 제목을 달면 안된다.
- 불필요한 키워드로 채우지 않는다. (도배 금지)
(2) 메타 태그 사용
위에서 페이지에 대한 제목을 썼으니 그에 대한 설명도 있어야 할 것이다.
구글 예시)
<html>
<head>
<title>Brandon's Baseball Cards - Buy Cards, Baseball News, Card Prices</title>
<meta name="description" content="Brandon's Baseball Cards provides a large selection of vintage and modern baseball cards for sale. We also offer daily baseball news and events.">
</head>
<body>head 태그 안의 제목과 설명 태그는 실제 검색 결과 화면에 노출될 수 있으니 사용자를 고려해 잘 쓰는 게 좋겠다.
(3) 표제 태그(h1, h2..) 사용
적절하게 표제 태그를 사용하라고 한다. '적절하게'
(4) 구조화된 데이터 마크업 추가
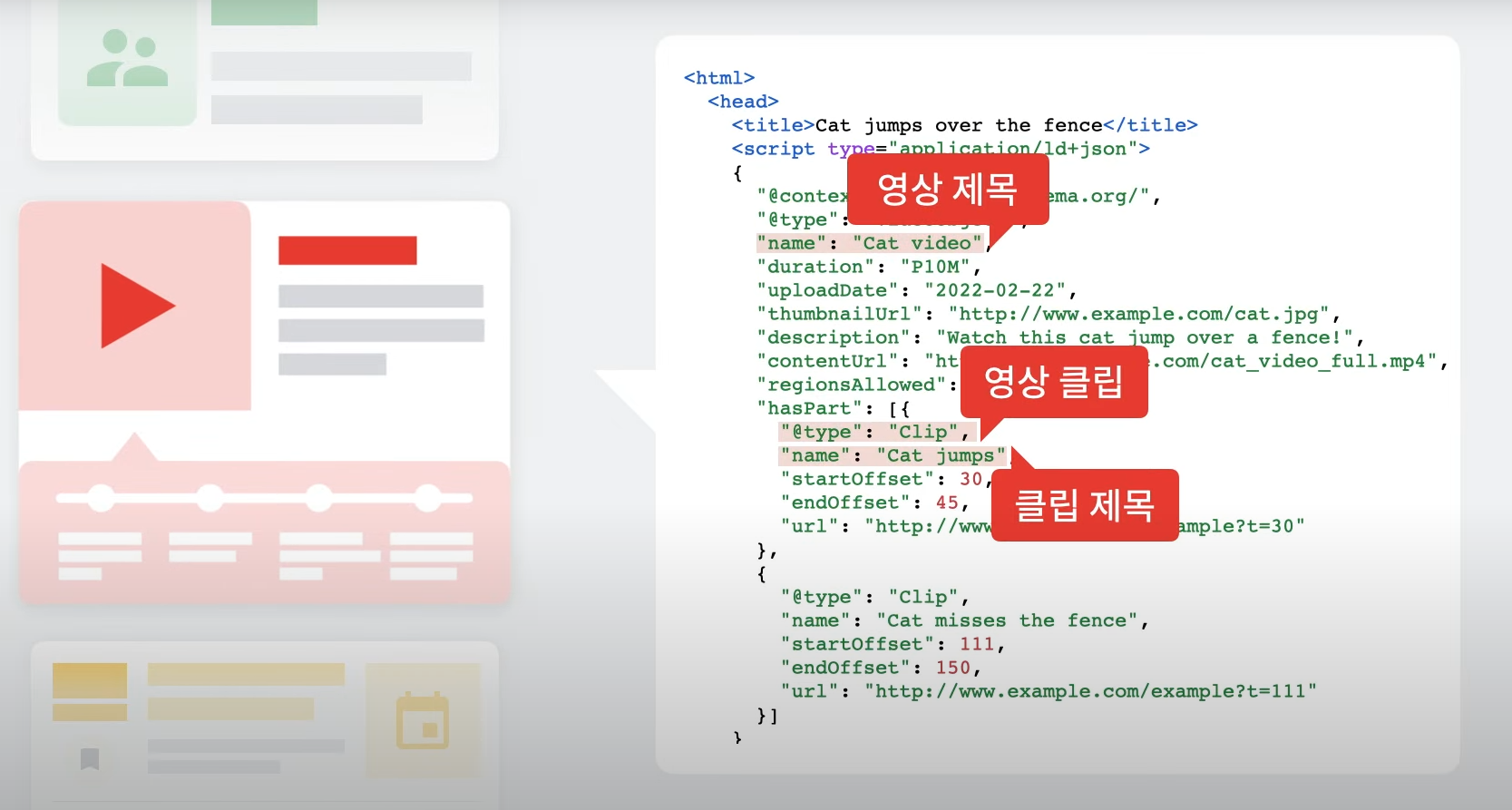
처음 보는 내용이다. 아래 예시 그림을 보고 이해해보자.

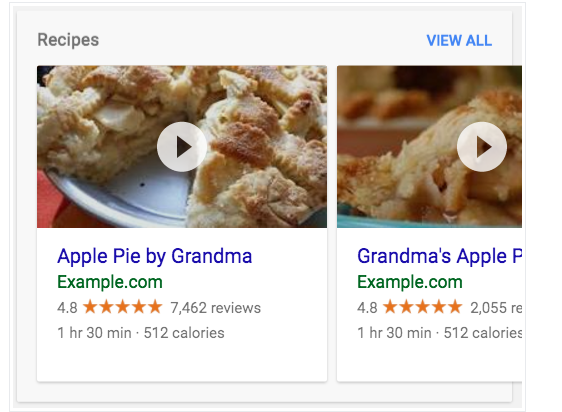
위와 같이 영상에 대한 설명을 작성하면 아래 사진같이 상품을 소개하는 목록에 표시될 수 있다.(내용은 다르다)

이런 '구조화된 데이터 마크업'을 잘 사용하면 구글의 지도 등에 잘 소개되는 듯 하다. 예를 들어 매장의 영업 시간, 메뉴, 위치 등..
구글에선 아래 항목들을 마크업할 수 있다고 한다.
- 판매 중인 제품
- 업체 위치
- 제품 또는 비즈니스 관련 동영상
- 영업 시간
- 이벤트 목록
- 레시피
- 회사 로고 및 기타
더 많은 활용처는 링크로~
사이트 계층 구조 구성
(1) https 사용
Google에서는 가능하면 모든 웹사이트에서 https://를 사용하기를 권장하고 있습니다.
그렇다고 한다.
(2) 자연스러운 흐름
-
페이지 간 이동을 쉽게, 자연스럽게 하라는 것 같다. 예를 들어 어떤 페이지에서 다른 페이지로 이동하는데 20번씩 클릭해야 한다면 자연스럽지 못한 것이지 않을까.
-
또, 링크를 사용할 때는 div나 button 대신에 a 태그를 활용하라고 한다. a href 요소가 없으면 url을 크롤링하지 않는다고 한다.
-
404 페이지를 잘 만들어야 한다. 사용자가 잘못된 주소로 이동했을 때 표시할 404 페이지를 만들어야 한다. 최소한 '잘못된 주소', '찾을 수 없음' 등 사용자가 이해할 수 있는 메시지는 제공하라는 뜻이다.
(3) URL
url에 사람이 알아볼 수 없는 문자를 사용하지 말라고 한다. 그냥 rest하게 url을 구성한다면 큰 문제는 없어 보인다.
이미지 최적화
(1) HTML image 사용
-
css 대신 html의 image나 picture 요소를 사용하라고 한다.
-
alt 속성을 사용하자.
- alt 속성을 사용해 이미지가 표시되지 않을 때 대신 표시할 텍스트를 지정할 수 있다.
모바일 최적화
- 반응형으로 제작
- meta name="viewport" 태그를 사용해 브라우저에 콘텐츠 조정 방법을 알린다.
기타
- 페이지 속도 높이기
- 올바른 상태 코드 사용하기
여기까지 seo 최적화와 그 방법에 대해 알아보았다. 더 자세한 방법은 구글 SEO 참고.