위코드 사전스터디 1주차 과제 자기소개 페이지 만들기 중 다음과 같은 의문이 들어 관련된 내용을 정리해 보기로 했다.
1. 의문점
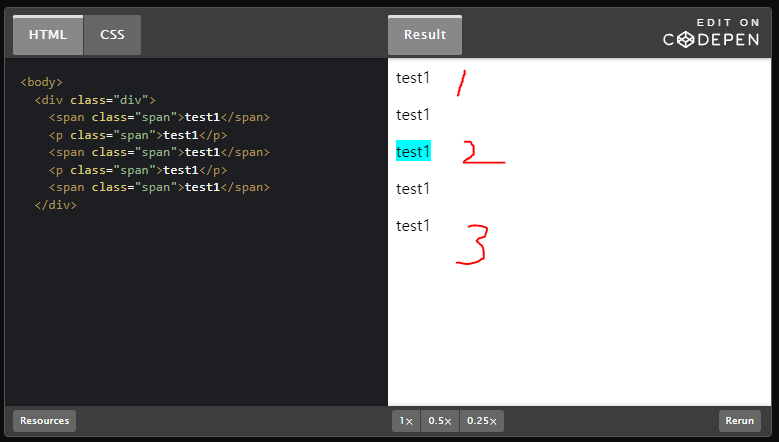
다음과 같이 동일한 클래스명을 가진 2개의 div와 span 태그 중 하나의 태그만 선택할 수 있는건가..?
일단 목적은 test1만 골라서 텍스트 색을 바꿔보는 것으로 하자.
2. 방법
(1) 선택하고 싶은 태그에 유일한 속성 부여(클래스명 추가 등)
(2) 선택하고 싶은 태그에 sytle 속성 부여
(3) 여러 태그 중 원하는 태그 선택 후 스타일 부여
일단 방법 1, 2를 통해 쉽게 해결할 수는 있었다. 그러나 처음부터 방법 3이 가능한지 궁금했으니 이에 대해 알아보자.
nth-child() vs nth-of-type()
이전부터 헷갈렷던 부분이다. 정리하면
-
nth-child(n) : 부모 엘리먼트의 모든 자식 엘리먼트 중 n번째
-
nth-of-type(n) : 부모 엘리먼트의 특정 자식 엘리먼트 중 n번째
먼저 nth-child의 경우:
.span:nth-child(2) : 클래스가 span인 태그들 중 2번째 순서에 있는 태그
쓰다보니 위의 nth-child와 nth-of-type에 대한 설명때문에 오히려 헷갈렷던 것 같다.
그동안 .span가 있는 태그 아래의 자식들 중에 선택하는 것이라 생각했다.
이 예시에서는 .div:nth-child(2)라고 적어야 위의 결과대로 나오는 줄 알았던 것이다.
그럼 위의 설명을 이해하기 쉽게 고치면
- ex:nth-child(n) : ex인 것들 중 n번째 태그
로 고칠 수 있겠다.
주의할 점은 위의 예시 코드에서 nth-child는 먼저 형제들에게 번호를 매긴다.
여기서는 span클래스를 모두 가졌기 때문에 어떤 숫자를 넣어도 작동하지만
예를 들어 클래스가 아닌 span:nth-child(2)이라고 썼다면 아무 색도 입혀지지 않았을 것이다.
2번은 아래 그림처럼 p태그이다. 번호 상으로는 맞지만 앞의 조건인 'span태그 중에서~'에 만족하지 않기 때문이다.
이 번호가 매겨지는 방식이 다른 것이 nth-of-type()인 것 같다.
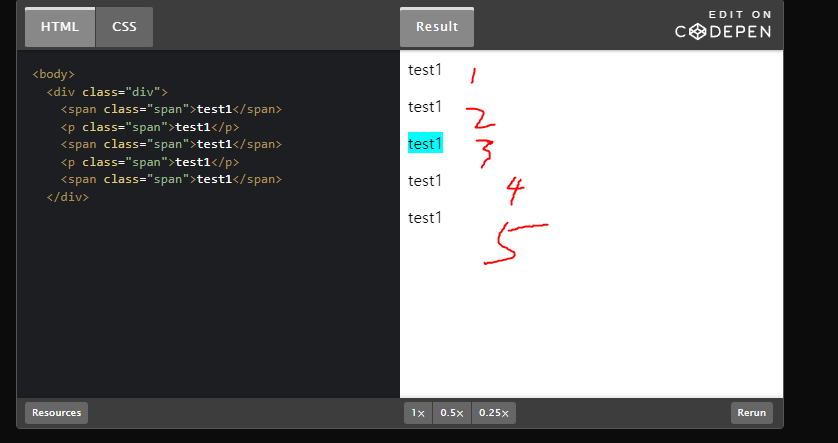
여기서 span:nth-of-type(2)의 뜻은 형제 span태그들 중 2번째라는 뜻이다.
다시 번호를 매겨보면

즉 nth-child와 nth-of-type의 가장 큰 차이는 저 번호가 어디에 매겨지는가인 듯 하다.
다만 코드를 작성해보면서 이상한 점이 있었는데 nth-of-type()을 쓸 때 앞에 클래스명을 쓰면 두 가지가 선택되는 현상이 보였다.
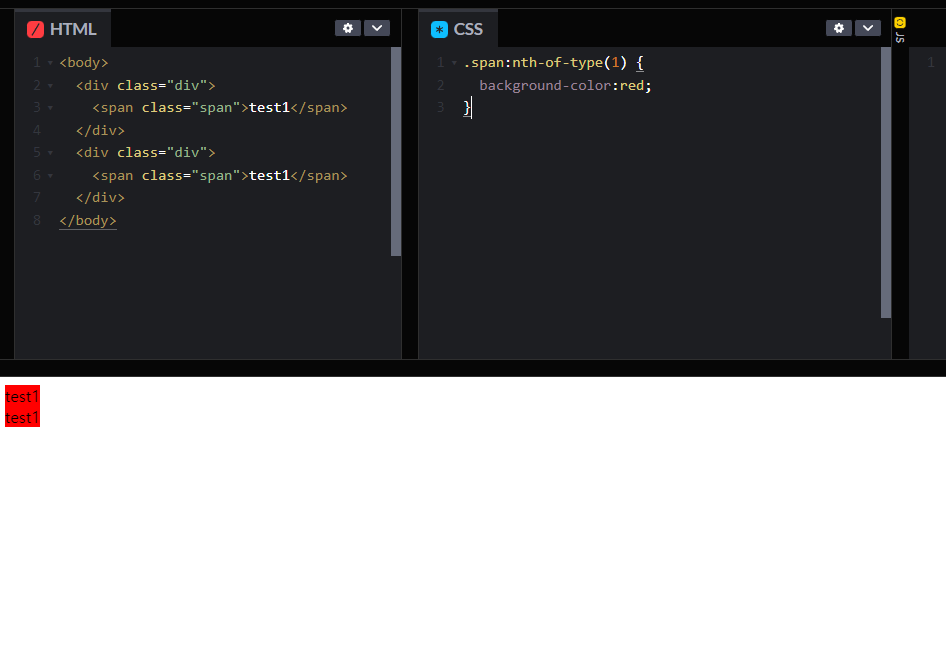
위 코드와 같이 span:nth-of-type이 아닌 .span:nth-of-type으로 바꿨더니 태그 2개가 선택이 되었다.
왜 그런 것인지 아직 모르겠다. 나중에 알게되면 다시 써보도록 하자.
9/8추가
위 문제 이유: 클래스명으로 선택을 한 경우, 같은 클래스명을 지닌 태그의 종류가 여러가지일 때 각각의 태그에 대하여 중복으로 선택한다. 위에서 span태그 중 2번째, p태그 중 2번째가 선택되어 2개가 선택된 것이다. 만약 다른 종류의 태그가 또 있다면 계속해서 중복 선택이 되는 듯 하다.
*이와 별개로 first는 인쇄 시 첫번째 페이지에 대한 설정이었다.(first-child와 관련있나 싶어 알아보았다.)
이제 처음의 의문점을 풀 수 있을지 확인해보자
일단 해결이 되었다. 처음에 원하던대로 다른 부모(서로 다른 div) 아래에 있는 같은 클래스명을 가진 태그(span)들 중 원하는 태그만을(span 태그들 중 n번째) 선택하는데 성공했다.
먼저 부모인 div태그를 선택 후(div:nth-of-type(1)) 그 아래의 span클래스명을 가진 태그(span)를 선택한 것이다.
다만 문제를 해결하면서 위의 중복 선택과 같은 새로운 의문점들이 몇가지 생겼다.
위와 같이 선택했을 때 왜 두가지 span모두 선택이 된 것인가..?
일단 오늘은 여기서 마무리해야 할 듯 하다..




[body][div class="div"]
[span class="A" ] 가1 [/span][/div]
[div class="div"][span class="A"] 나2 [/span][/div]
[div class="div"][span class="A"] 다3 [/span][/div]
.....
[/body]
(>랑 < 쓰니까 표시가 안되어 지우고 []로 표시했습니다)
안녕하세요 글 정말 잘 봤습니다 감사합니다
혹시 글을 쓰신것처럼 위와같이
A라는 같은 이름의 class가 여러개일때
안에 있는 문자가 가1 나2 다3... 이렇게 엄청나게 많은 수가 있다고 했을때요
라4, 타12 이 2개를 찾는다 했을때
만약 순서가 막 섞여있다고 하면
이걸 4번째 순서, 12번째 순서로 찾을 수가 없잖아요
'라4', '타12'라는 특정 문자만 찾아서 폰트나 배경색을 바꾸는 방법이 있을까요?