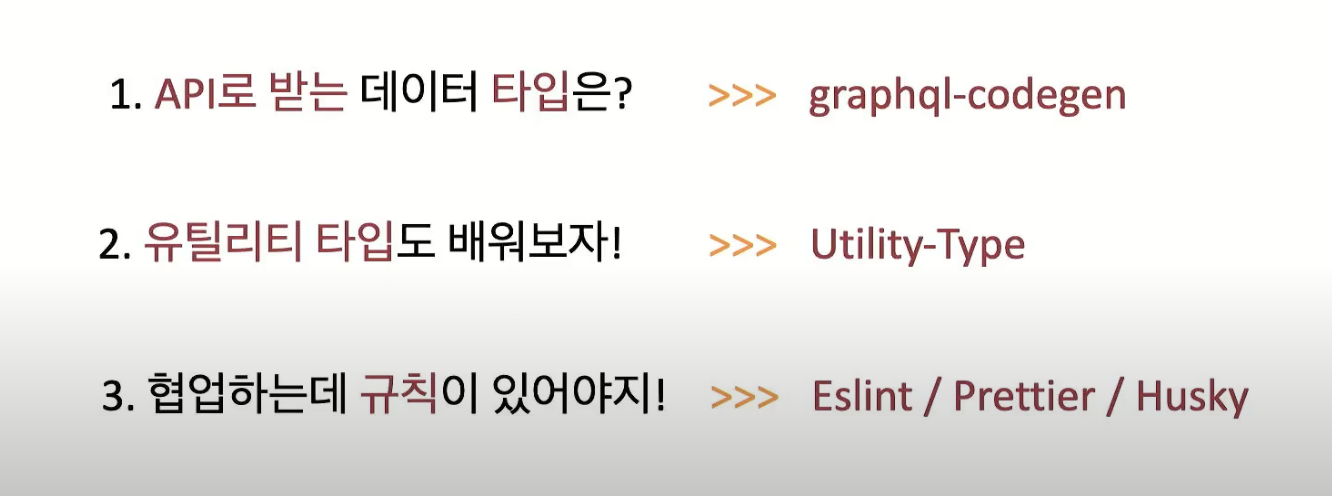
Day 10) 1. API로 받는 데이터 타입은? => garaphql-codegen 2. 유틸리티 타입도 배워보자! => Utility-Type 3. 협업하는데 규칙이 있어야지! => Eslint / Prettier / Husky
dailyStudy
목록 보기
6/35


비밀번호는 보안상 불러오지 않고 보내기만 하면 알아서 틀렸을 시 백엔드에서 에러 처리 해줌
return = 함수의 종료
early exit 틀린거 먼저 종료하기
리팩토링 패턴
alert("asdf
confirm("입력")
prompt("비밀번호 입력해주세요")
const mypassword = prompt("비밀번호 입력")
mypassword

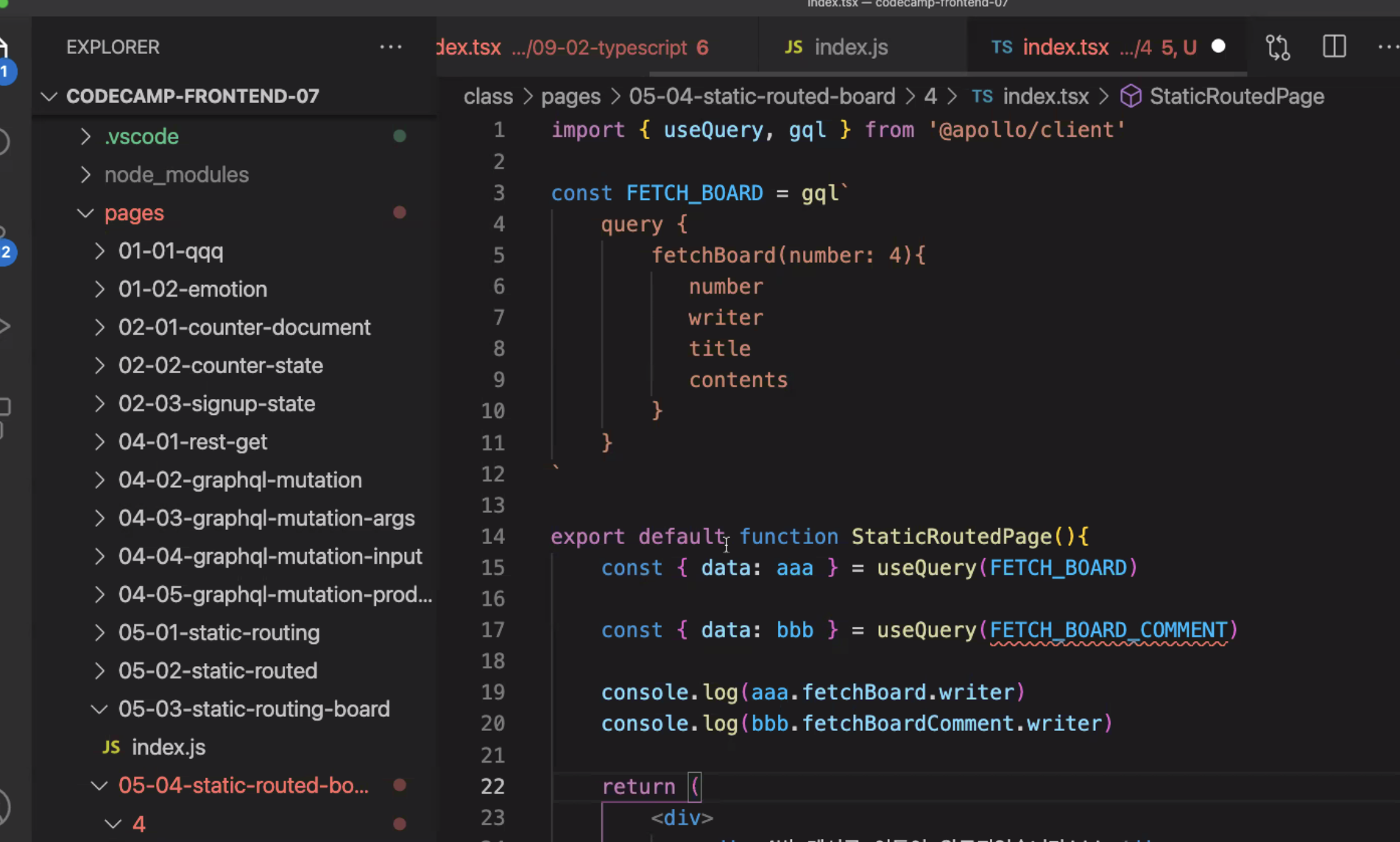
gtaphql-codegen : typescript를 지정해준다.
interface Iprops{
isEdit: boolean
boardData?: any --> 모두 가능 ( 자바스크립트 처럼 하겠다.)모르겠으면 쓰는데 가급적 쓰지 말기
}
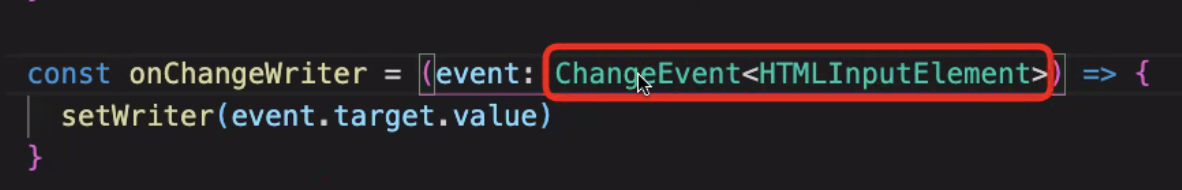
change 는 react에서 가져옴
함수안에 리턴이 없으면 void

코드 린터 규칙을 정하는 것
코드 포멧터 띄어쓰기 등 이쁘게