14일 차 수업


1교시 포트폴리오 리뷰



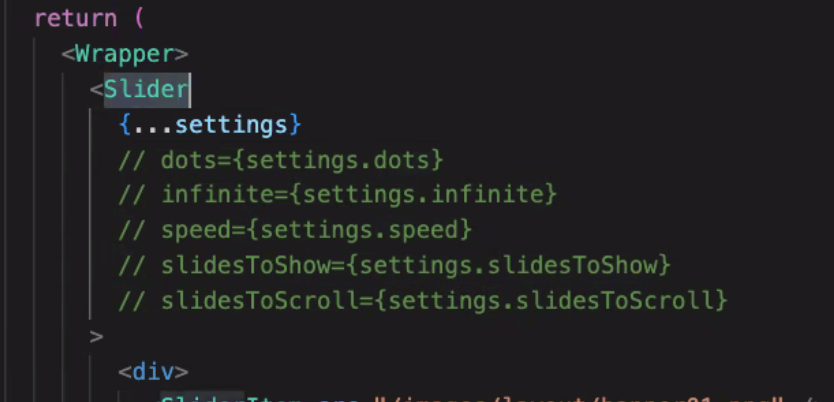
스프레드 연산자 주석치리 한 것을 흩뿌려준다는 의미

import Slider from "react-slick"; 타입 오류가 난다.
타입 스크립트 쓸 때 추가해서 오류 없애기
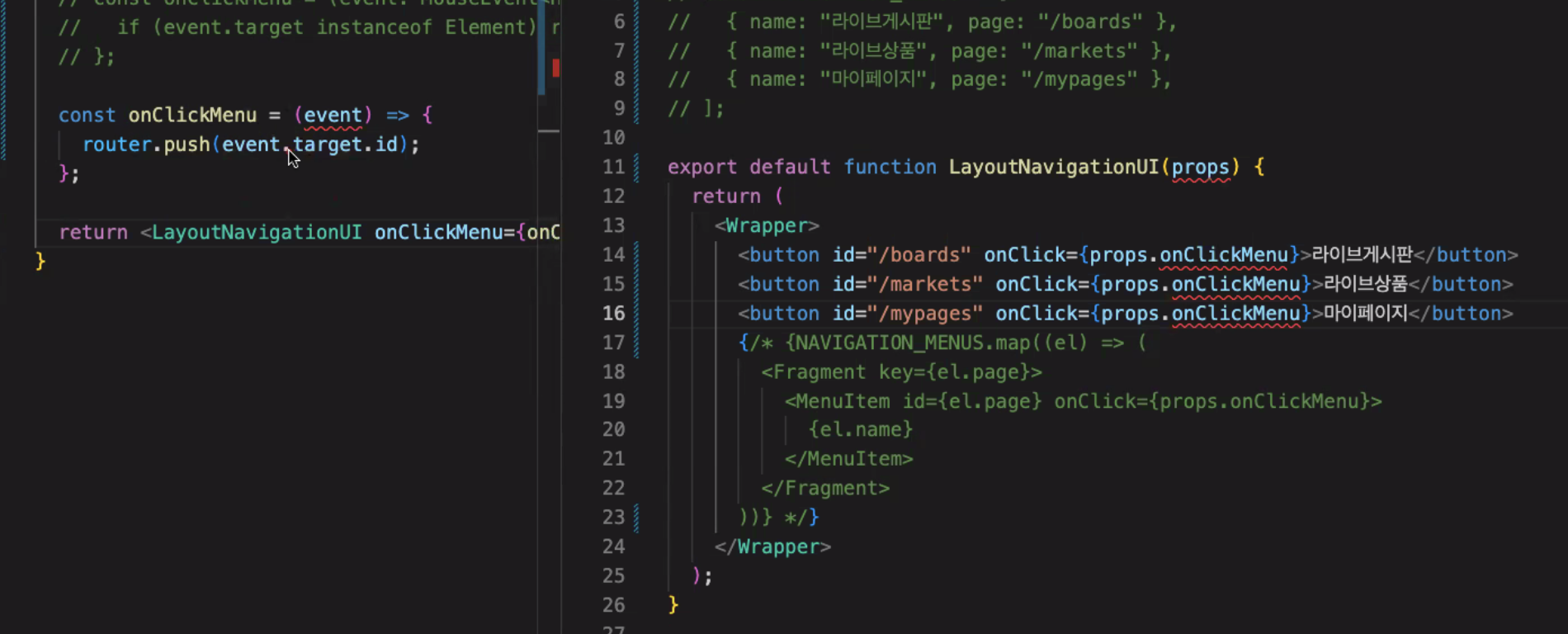
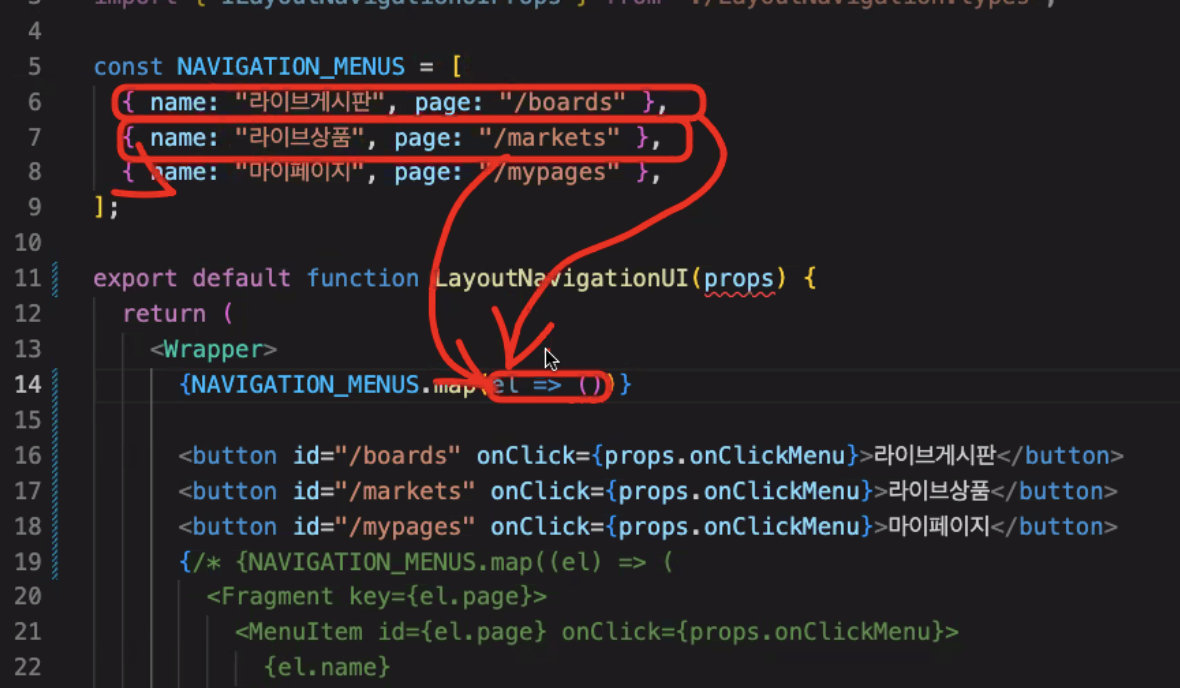
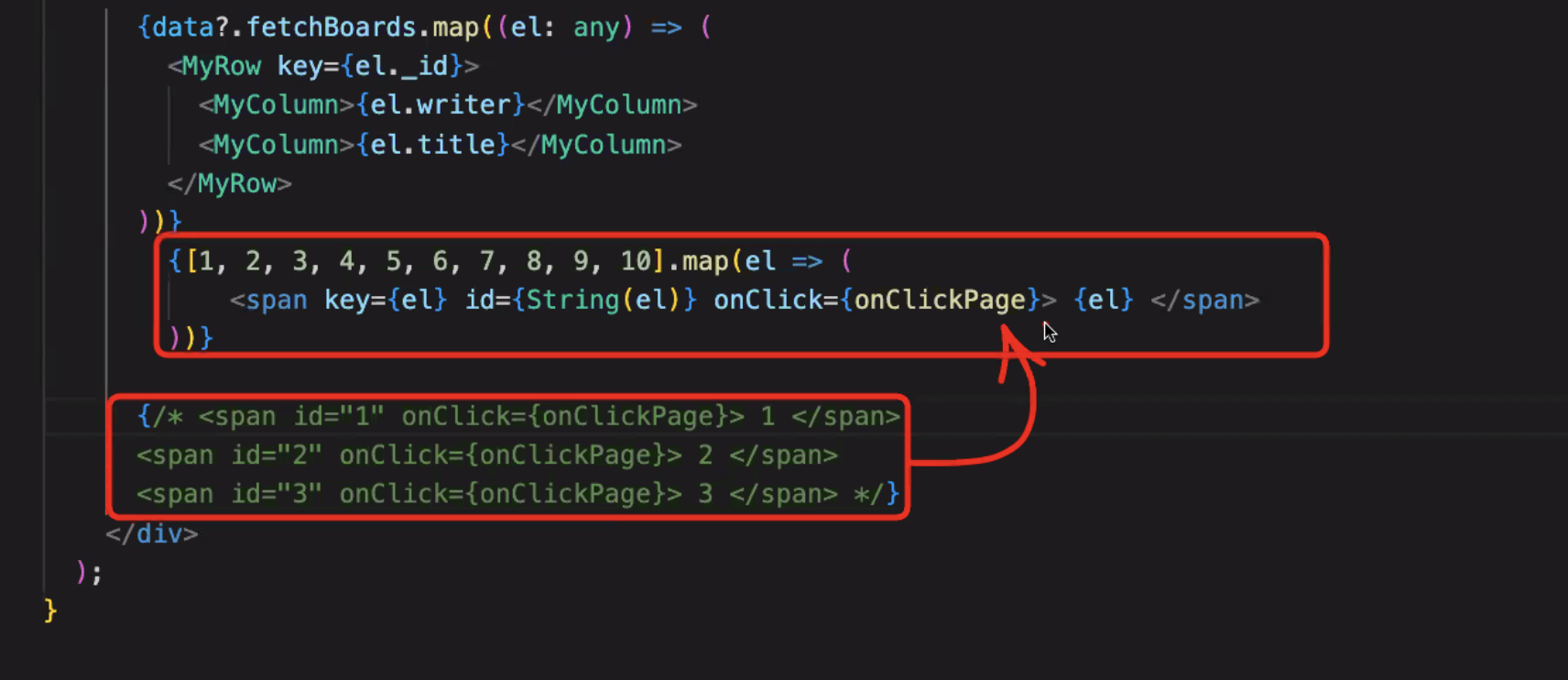
버튼 map으로 넘겨주기

id를 이용해 onClick 을 똑같이 준다.

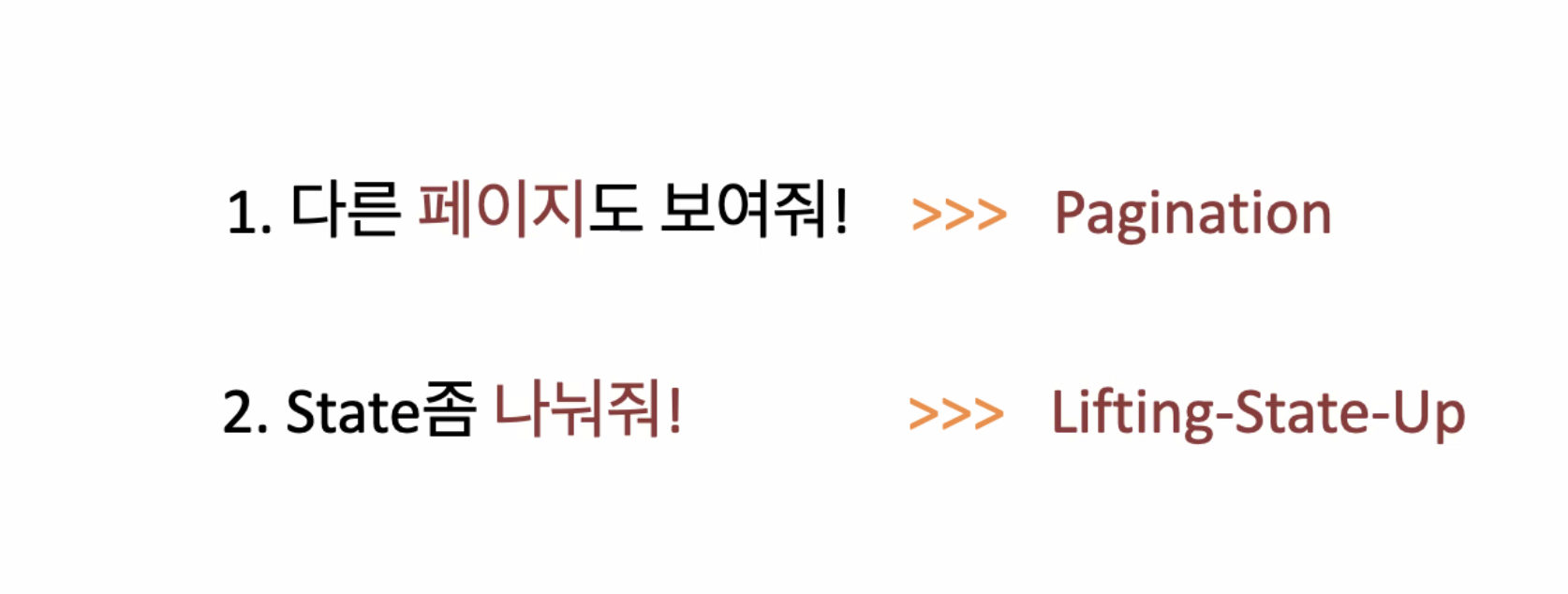
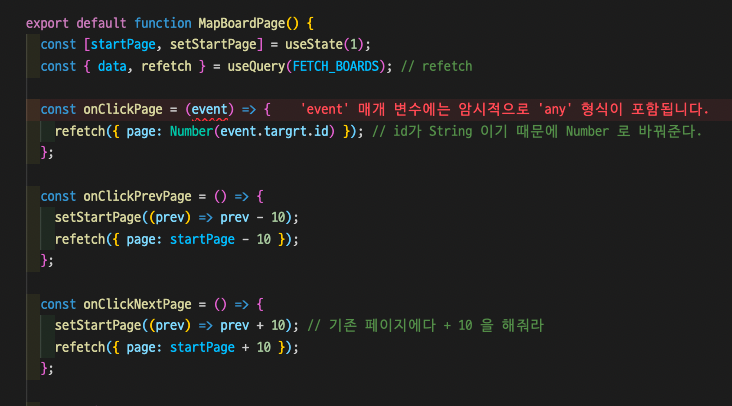
2교시 Pagination 만들기

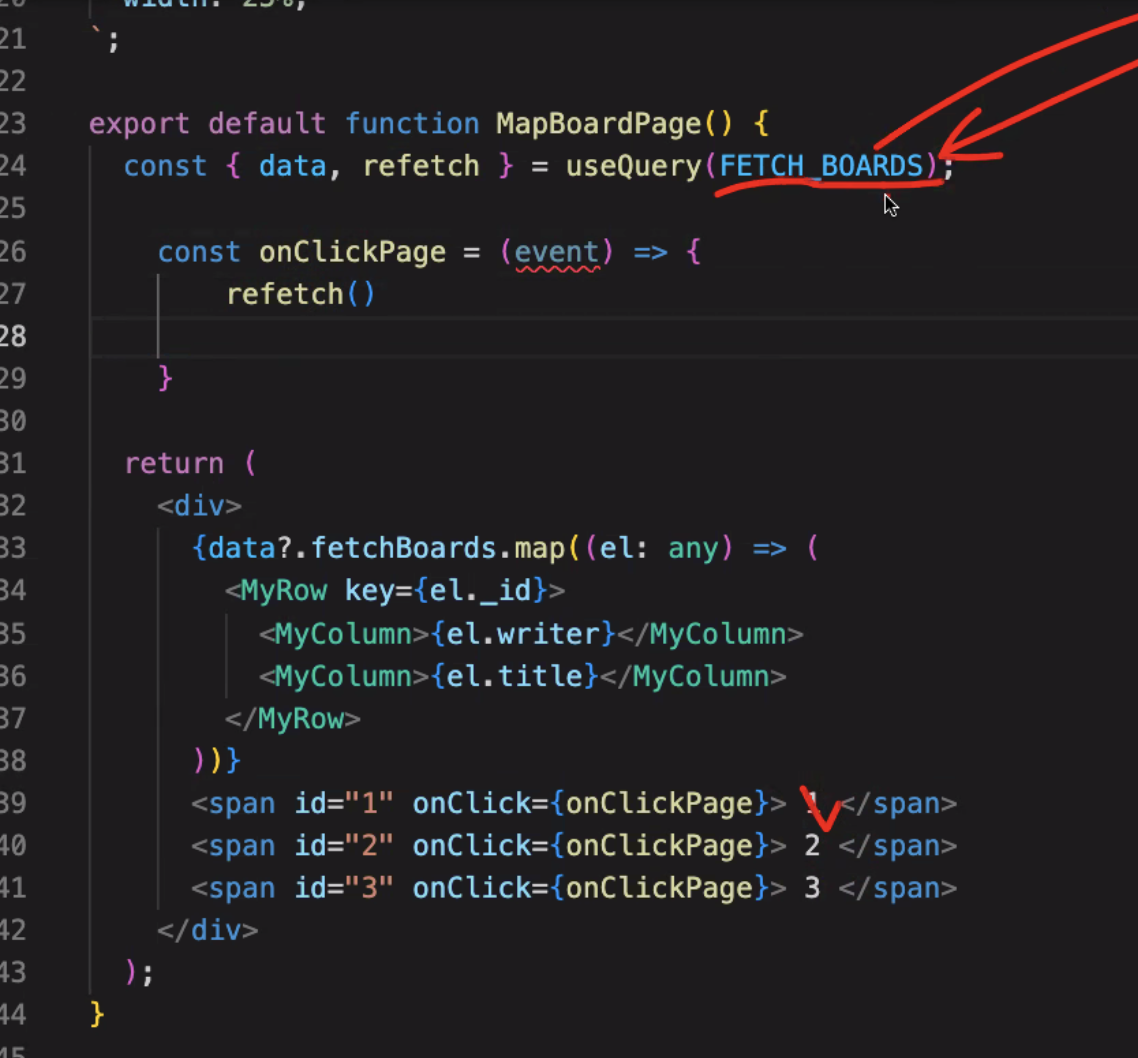
refetch 를 onClick에 넣어주면 다시 실행된다.

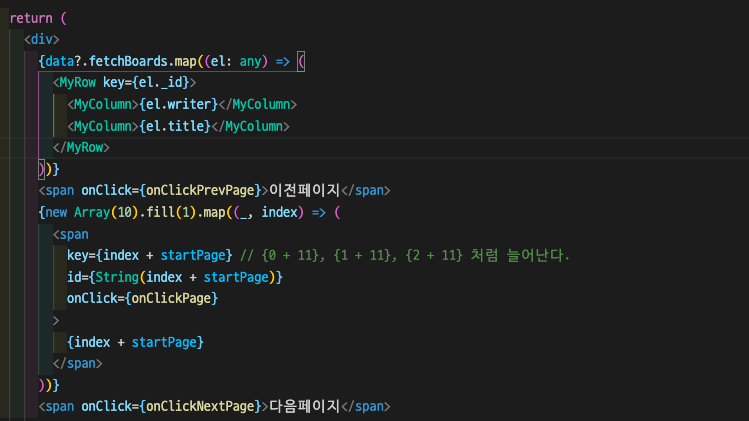
10번 입력을 해줘야하는걸 map을 통해 줄여준다.

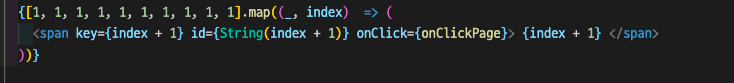
인덱스 사용하기
안쓰는 값은 _로 남긴다.

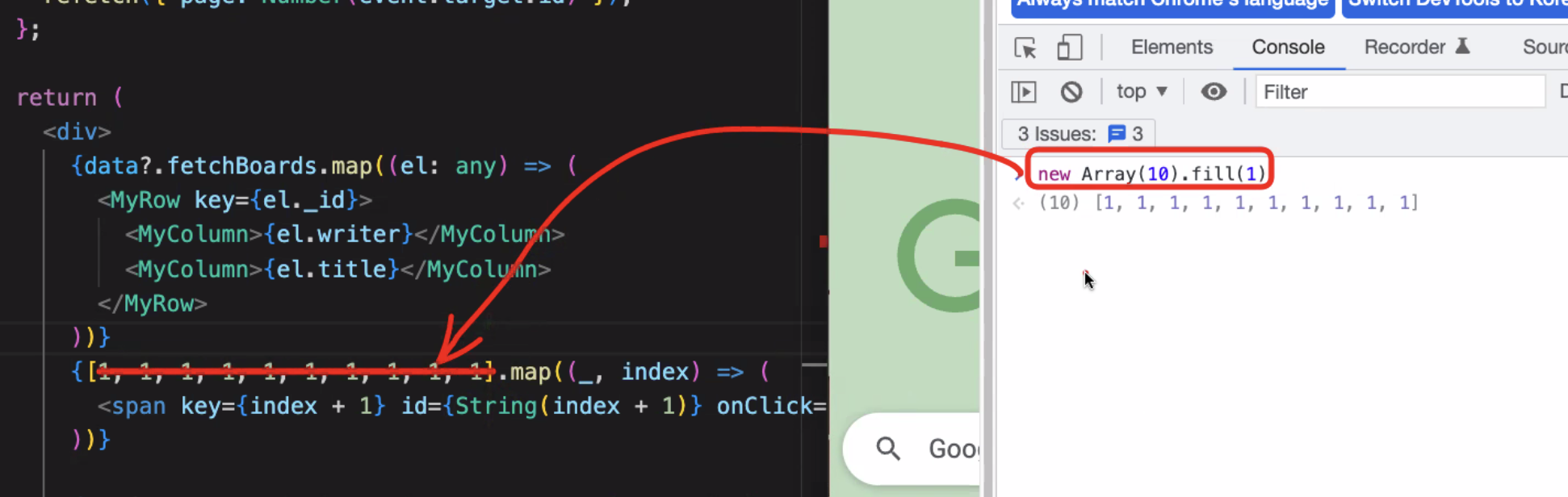
page 수가 많아 졌을 때 자바스크립트 Array, fill()을 사용해 배열을 만들어 준다.
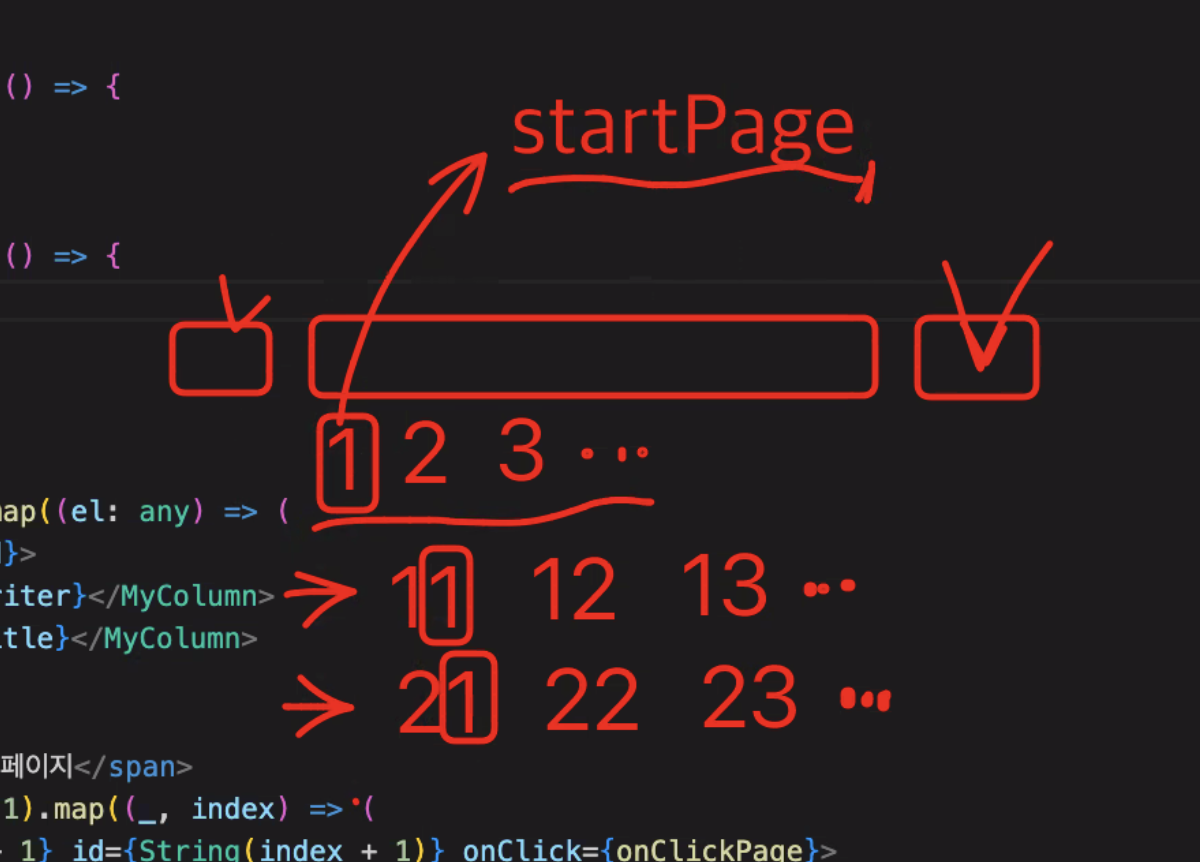
다음으로 넘어가는 페이지 만들기
기준 페이지 잡기 ( 모두 1로 시작한다. )


setState 를 이용하여 onClick PrevPage와 NextPage 를 만들어줘서 10씩 더해지도록 설정을 해준다.

map 으로 받은 index의 값을 startPage로 줘서 10씩 올라가도록 해준다.
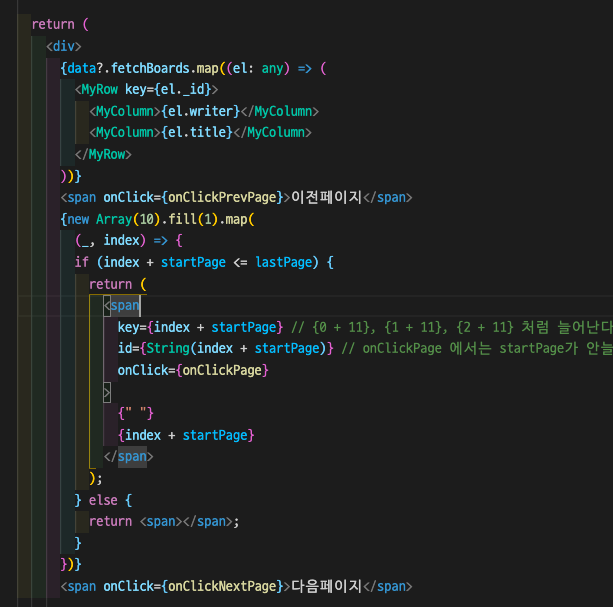
3교시 처음페이지, 마지막 페이지 설정해주기
- 마지막 페이지 계산
- 계산된 마지막 페이지가 startPage + 10 보다 클 때만 이동 허락

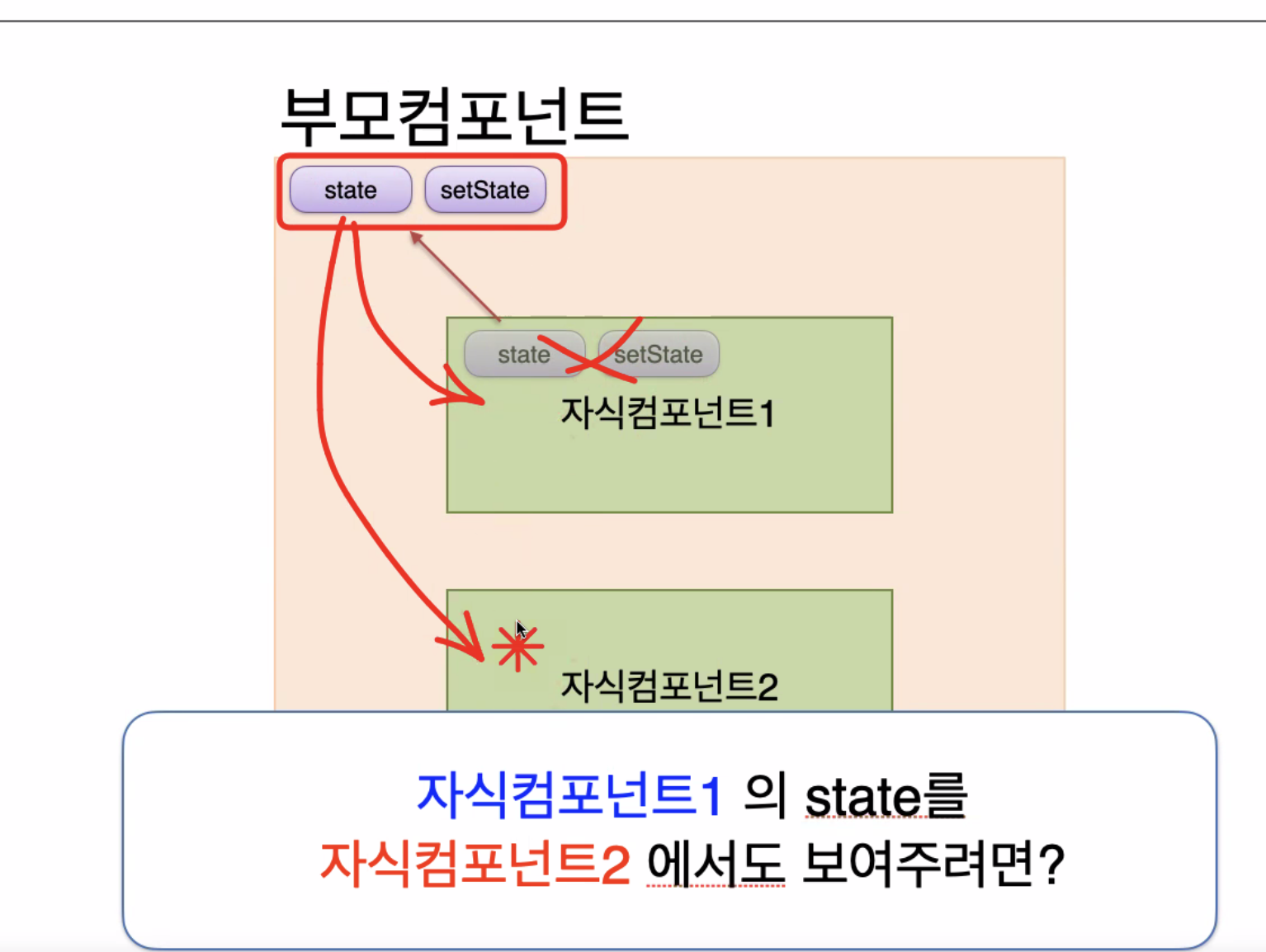
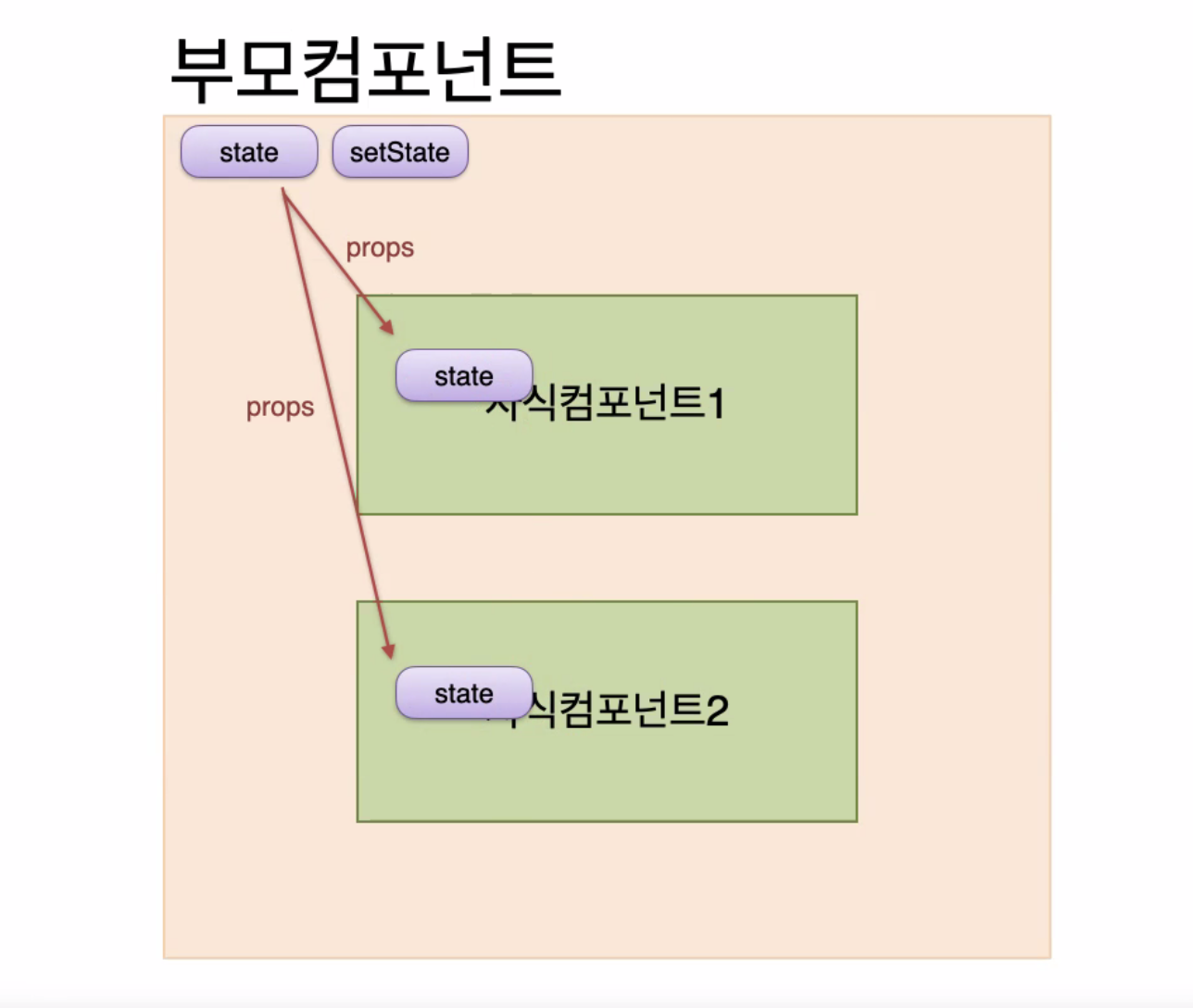
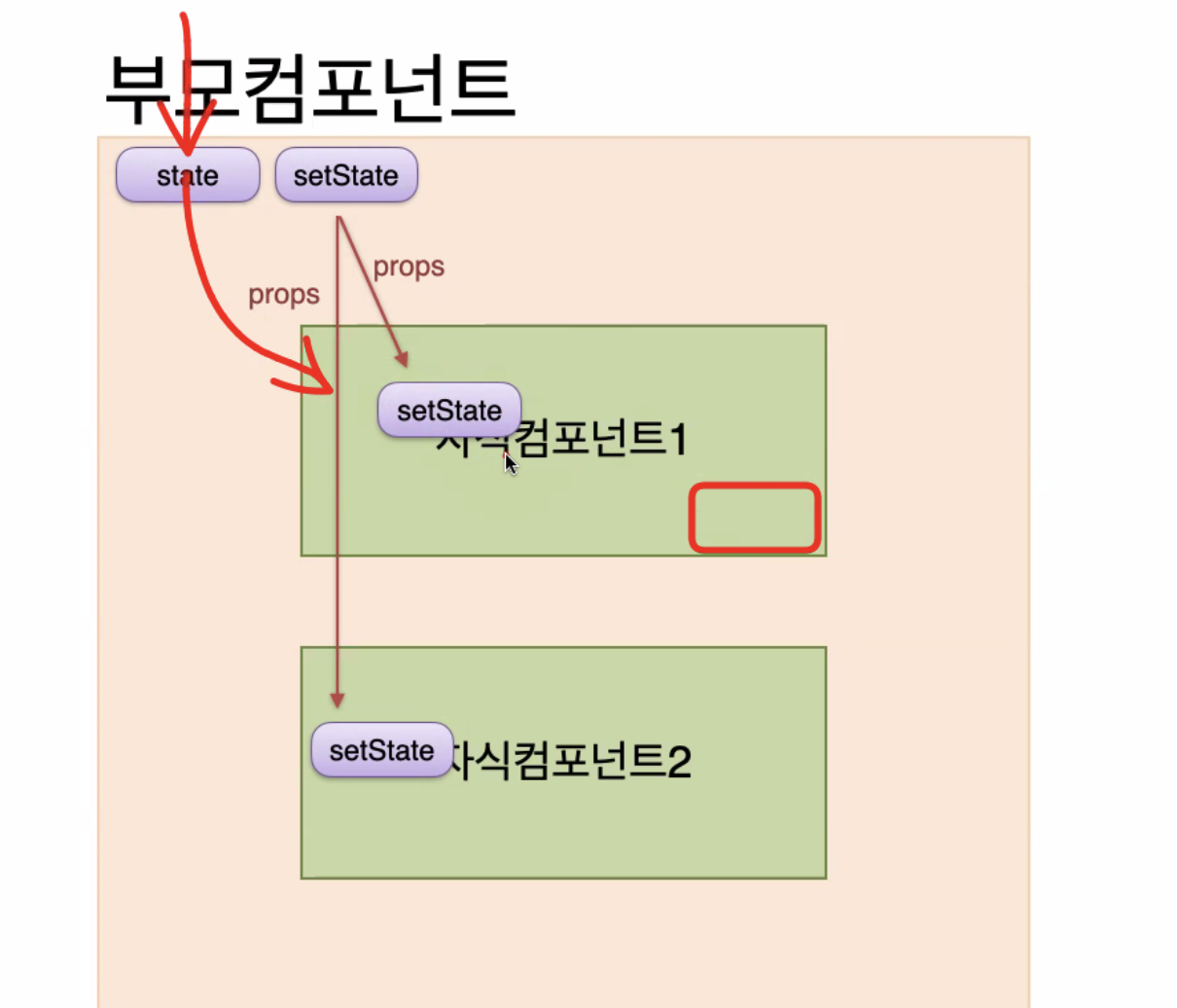
State 끌어올리기