Day 17) 1. API를 무료로 제공해 준다고?!=> Open-API / Public-API 2. 같이 데티어베이스 구경해볼래?=> Database / ORM 3. Node.js를 활용해서 백엔드 서버 만들자! => Node.js
dailyStudy
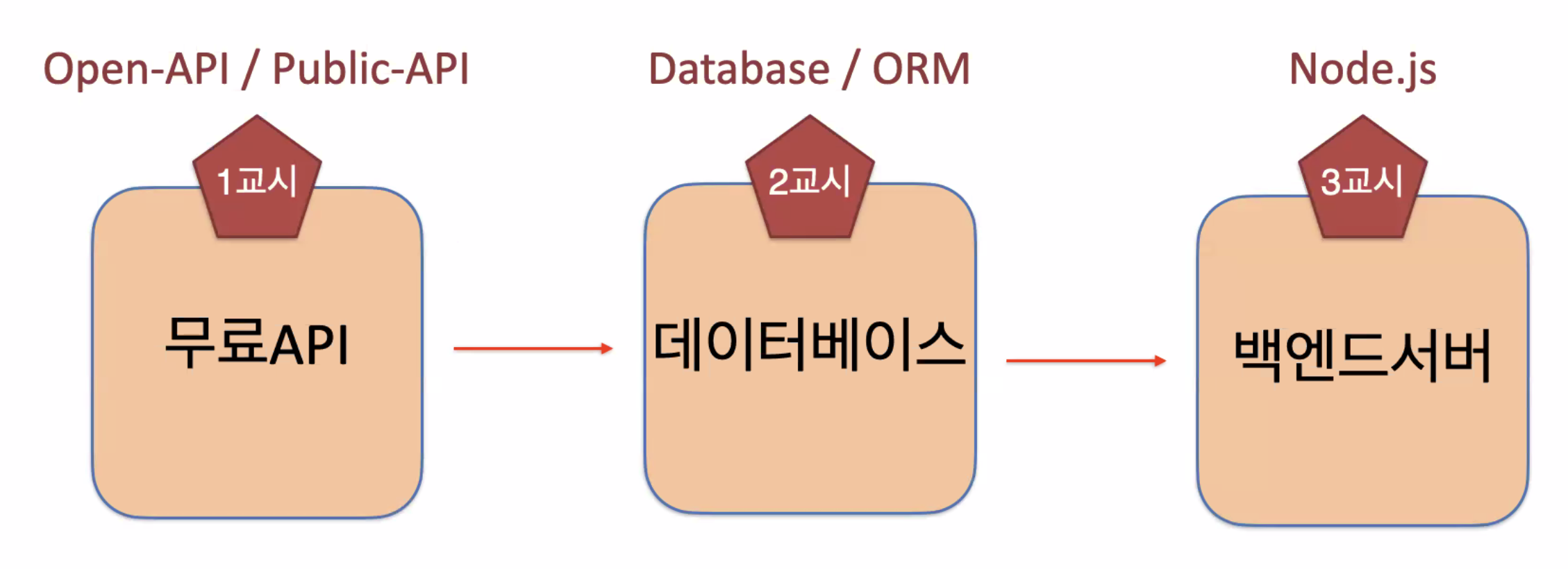
오늘 수업


구글 public api 검색
open api를 이용해 백앤드 개발자 없이 만들어 볼 수 있다.
HTTP / HTTPS 배포할 때 배우지만 HTPP는 주의요함이라 뜸
AUTH 무료이지만 회원가입이나, 절차를 진행해야지 쓸 수 있음
CORS NO: 브라우져에서 사용 불가능 (모바일, reactNative, backEnd) 를 만들 때 사용 가능.

이 api를 사용해 보겠다.

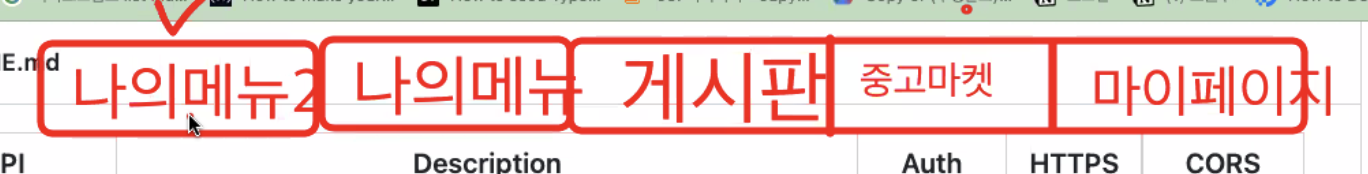
최종적으로 포트폴리오 메인에 나의메뉴2: fireBase, 나의메뉴: openApi
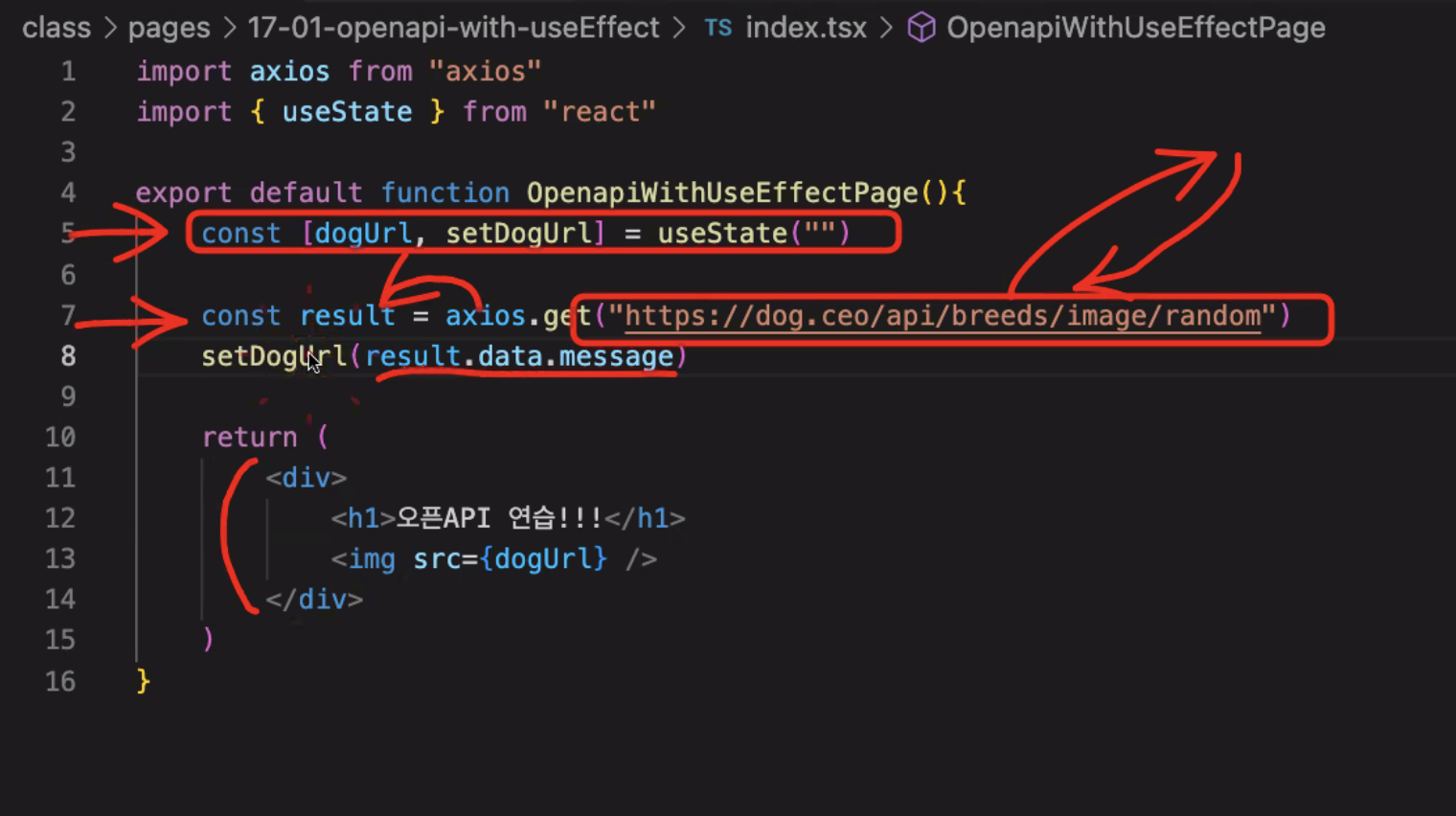
1교시 실습

이대로 실행하게 되면 무한 랜더링에 걸리게 된다.


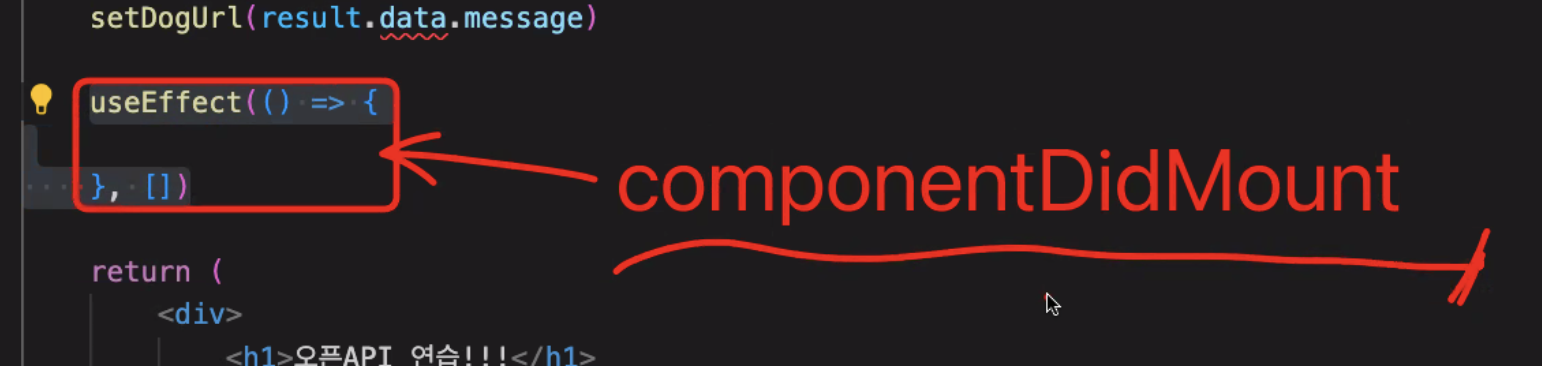
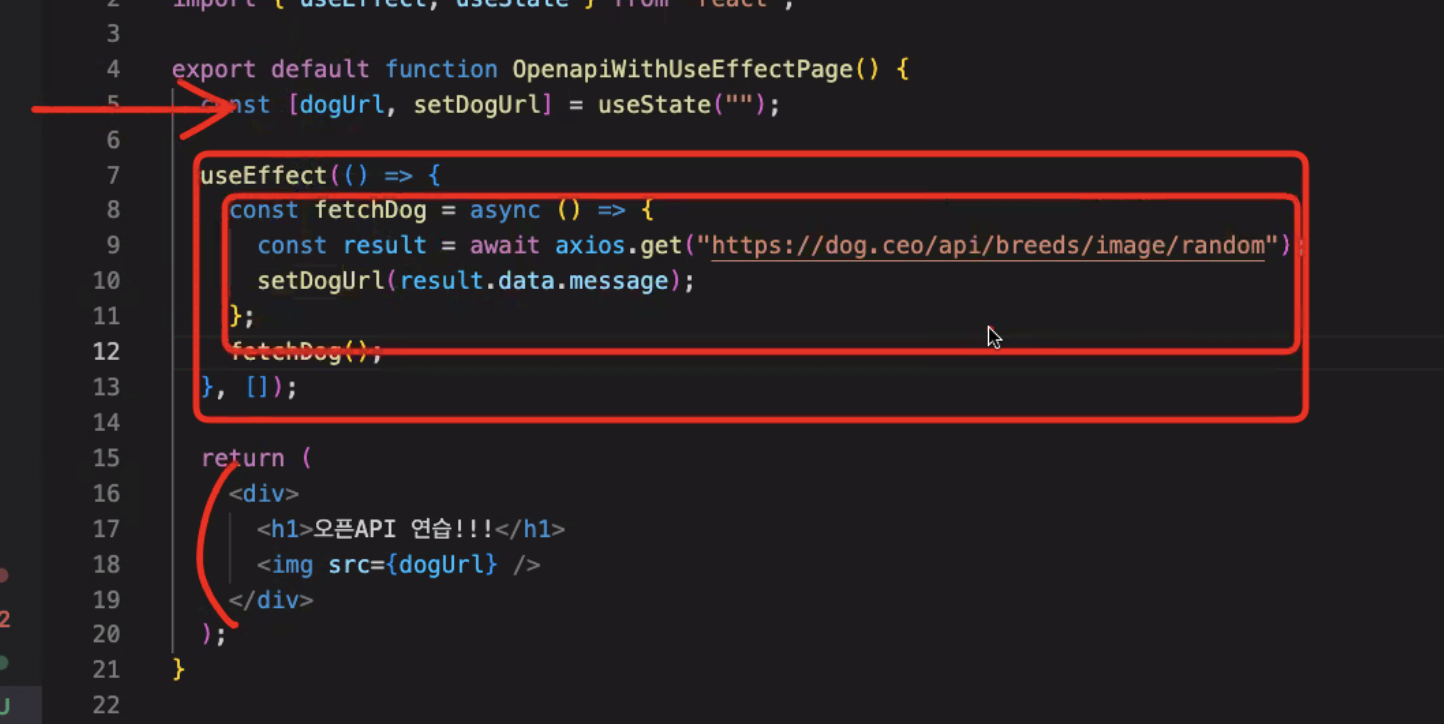
useEffect는 가장 마지막에 실행된다.

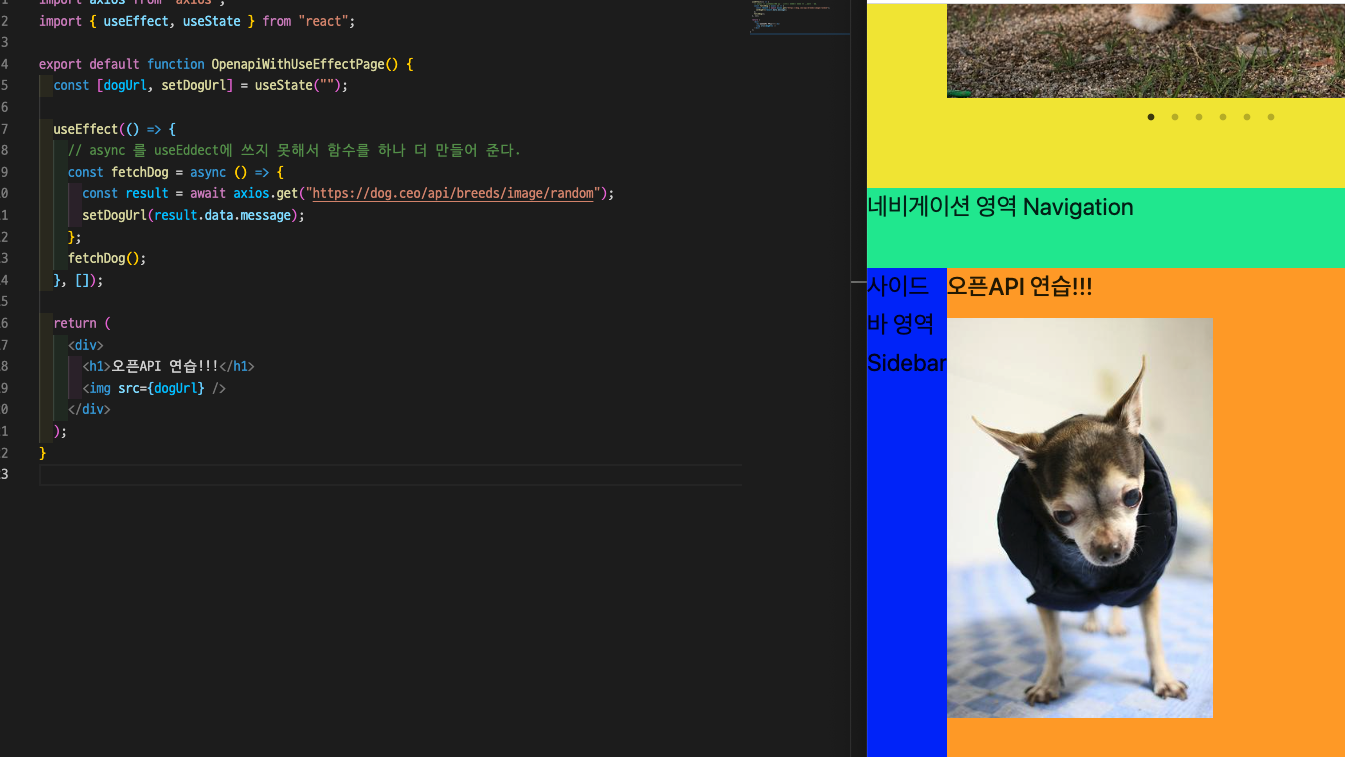
이렇게 하면 잘 불러오는 것을 볼 수 있다.
React Query 라이브러리를 다운 받으면 Apolo-client 처럼 쓸 수 있다.
2교시 데이터베이스

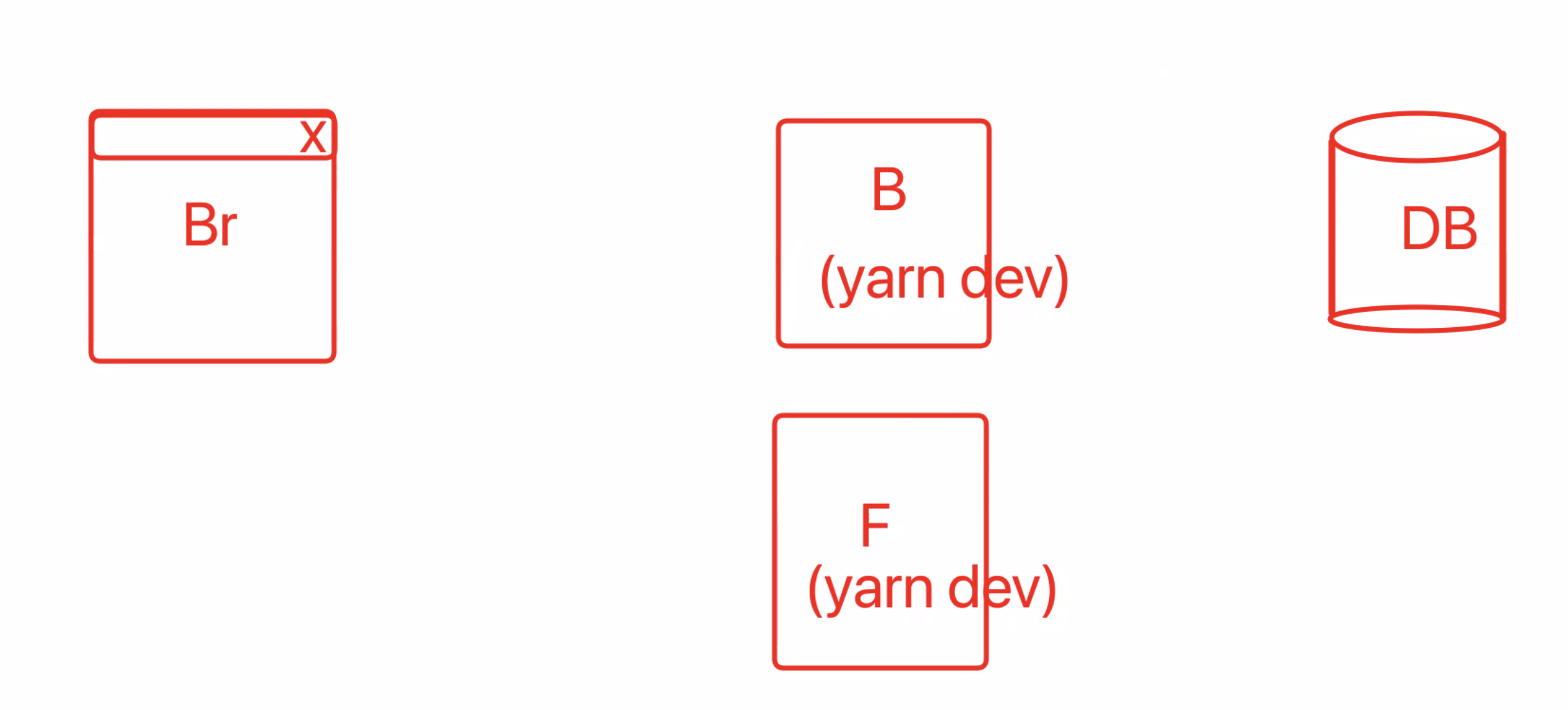
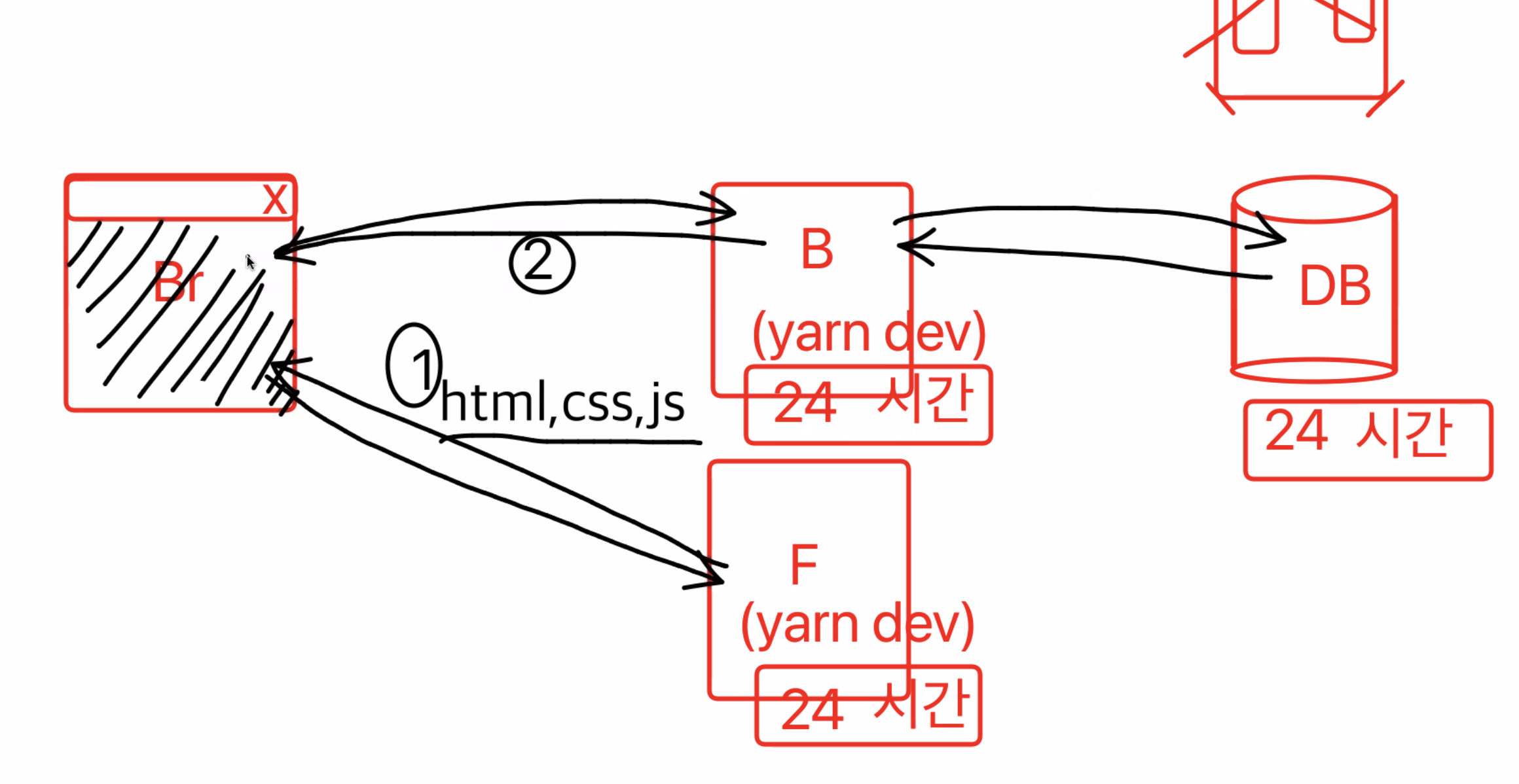
DB도 24시간 동안 켜져있어야 한다.
Back, Front 프로그램도 24시간 켜져있어야 한다.
서버 프로그램 이라고 부른다.
Front 브라우저 접속 까지 기다린다
Back 데이터 요청까지 기다린다
DB Backend 컴퓨터의 접속을 기다린다.
하나라도 꺼져있으면 접속이 불가능 하다.

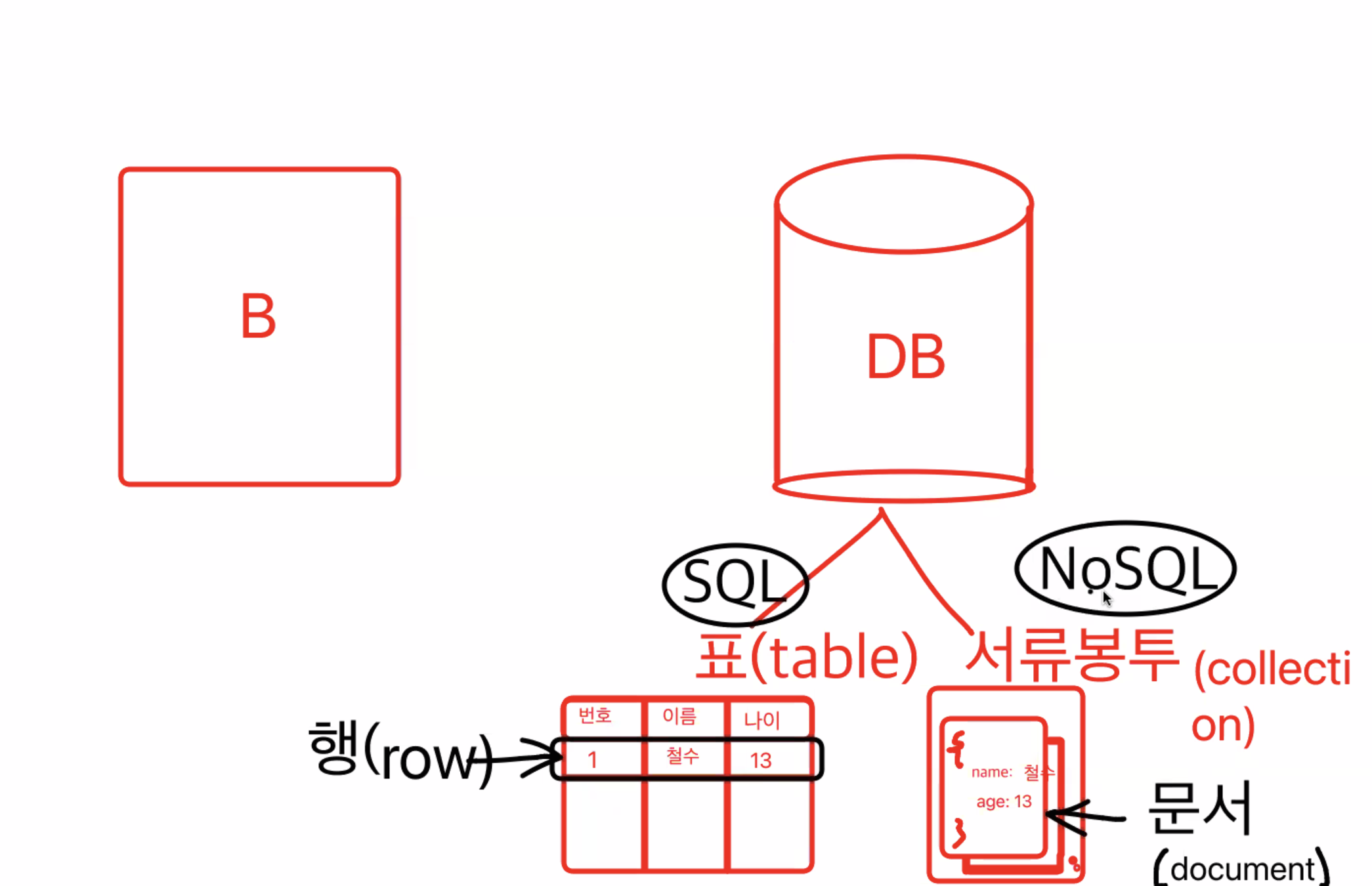
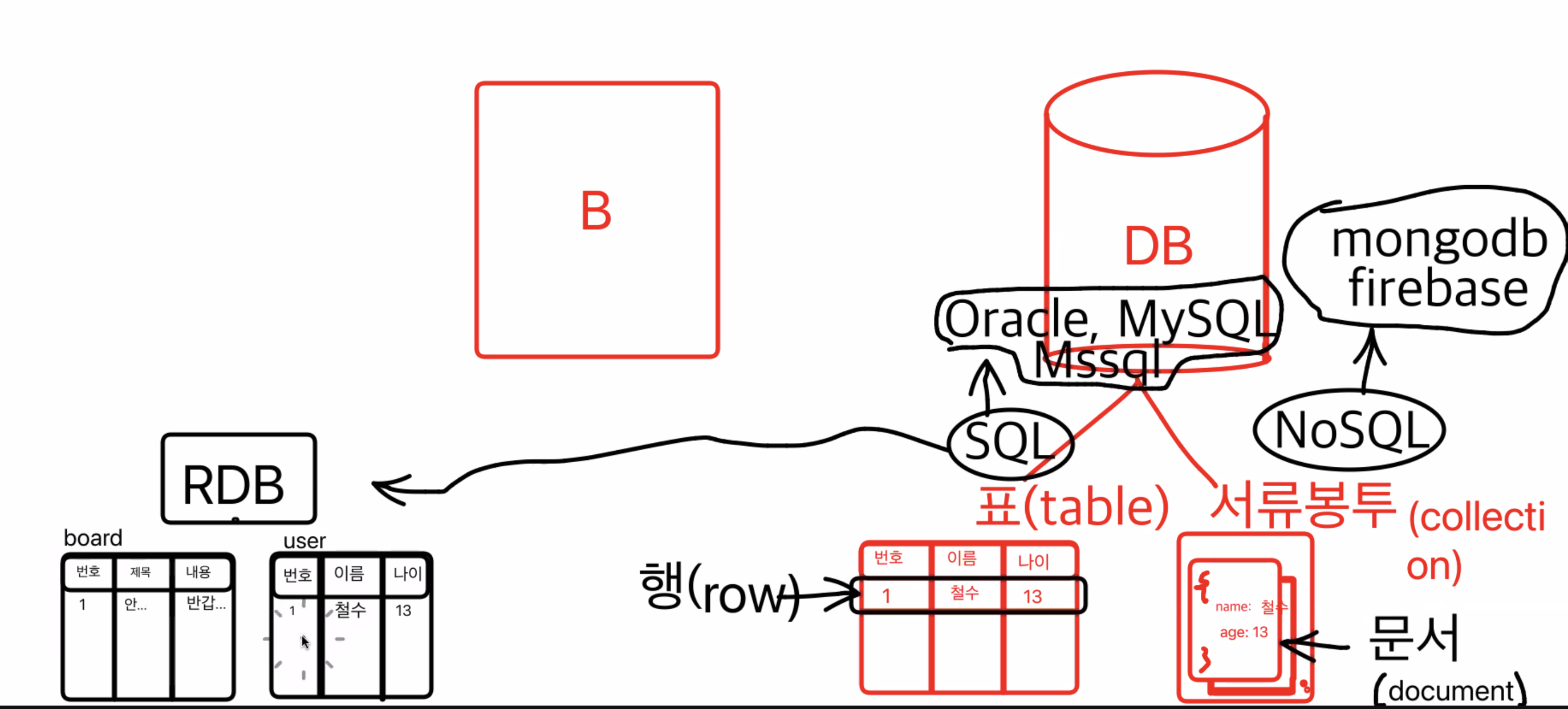
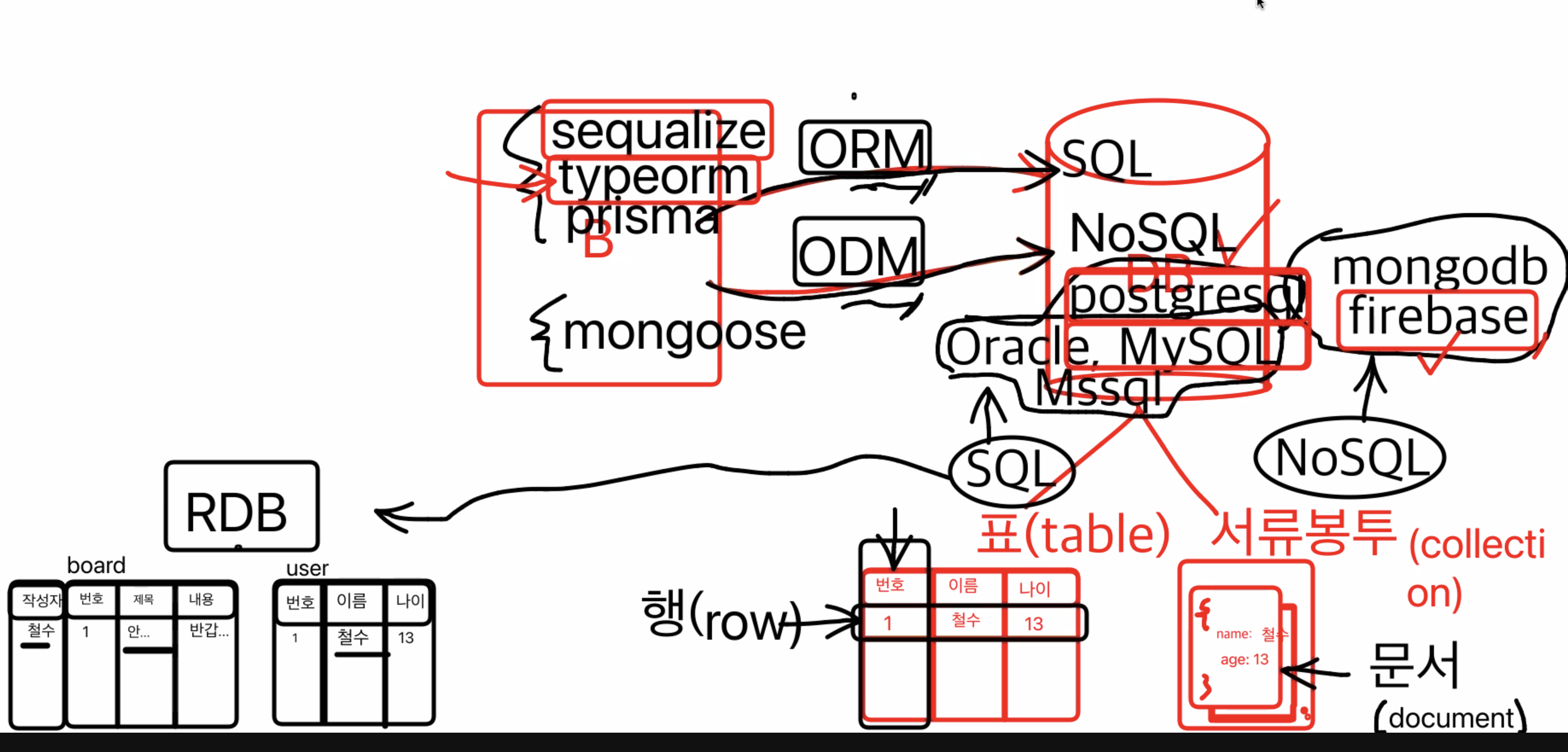
DB는 두가지 형식으로 저장한다.
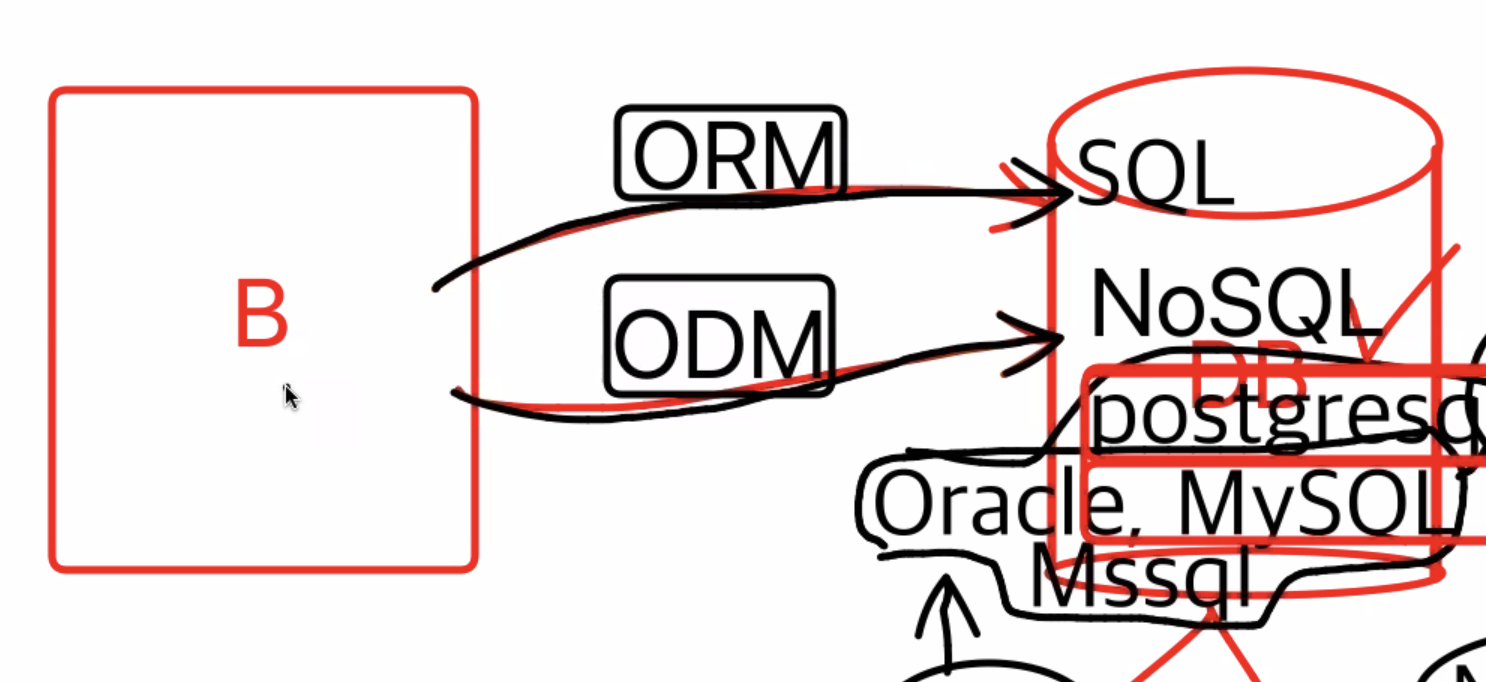
1. 표 형식 : table : SQL
2. 서류 봉투 : Collection : NoSQL

표에 저장하는 방식: SQL: Oracle, MySQL, Mssql, postgresql
서류봉투에 저장하는 방식: NoSQL: mongodb, firebase
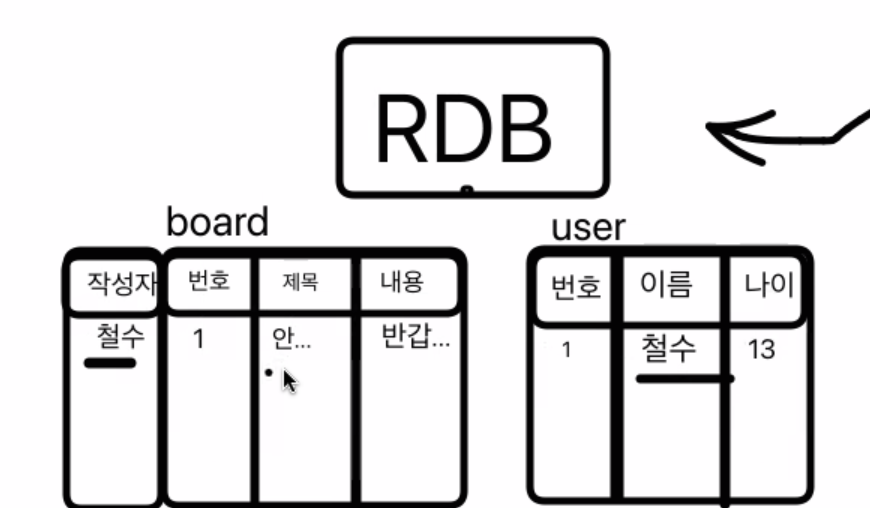
RDB : 관계가 있는 데이터베이스다 여러개의 표들간의 연결을 할 수 있다.


작성자 column 을 만들어서 board와 user를 연결해준다.
따라서 관계형 데이터베이스 Relational Data Base 라고 부른다.
데이터베이스는 MySQL로 실습을 해볼 것이다.
저장하는 방법

SQL : ORM 을 설치해 줘야지 들어 갈 수 있다. sequalize, typeorm, prisma
NoSQL : ODM : mongoose
typeorm 과 MySQL 을 사용 할 것이다.

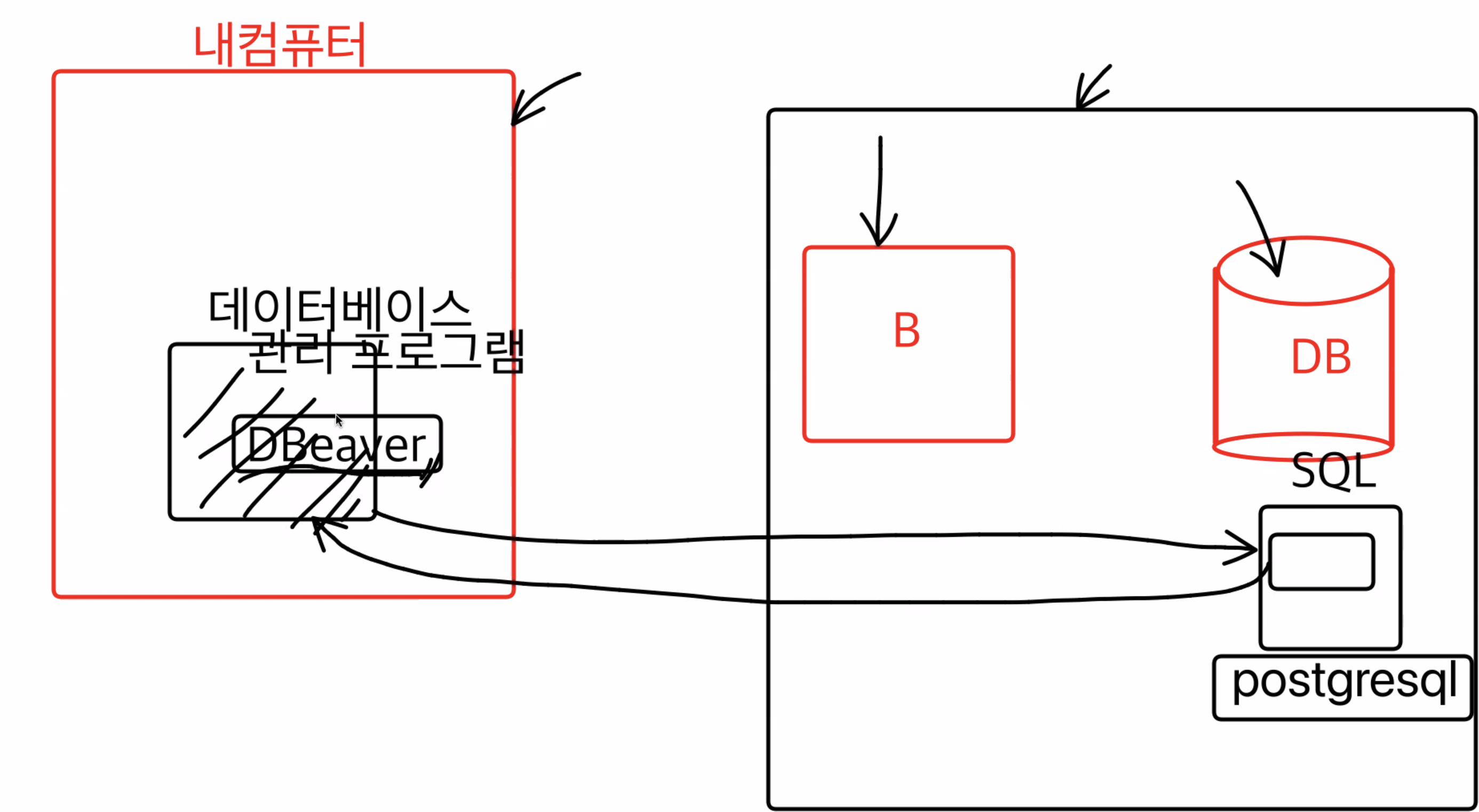
내컴퓨터에는 데이터베이스와 벡엔드 컴퓨터를 가지고 있지 않지만
데이터베이스 관리 프로그램 : DBeaver를 통해 DB컴퓨터의 데이터를 볼 수 있게 할 수 있다.

DBeaver DB를 보여주기만 하는 관리 프로그램
3 교시
node js 를 통해
브라우저 없이 자비스크립트를 실행 시킬 수 있다.
따라서 자바스크립트로 백엔드 개발도 가능해 졌다.
index.ts로 새로운 파일 생성: jsx 형식은 없기 때문에 tsx로 만들어 줄 필요가 없다.
- API(함수) 만들기
- DB 접속하기
DB 접속하기
Board 테이블 만들기
typeorm 설치하기
yarn add typeorm
yarn add pg
