

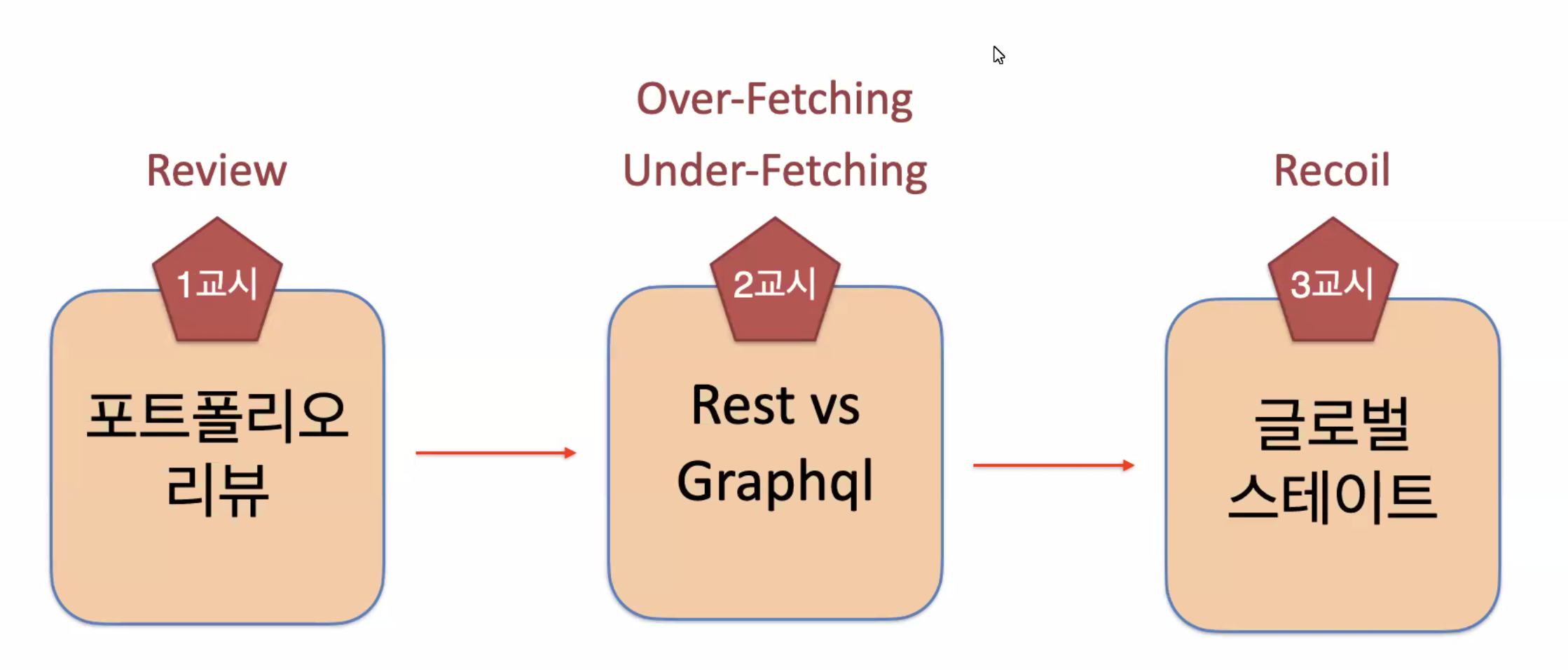
1교시 포트폴리오 리뷰

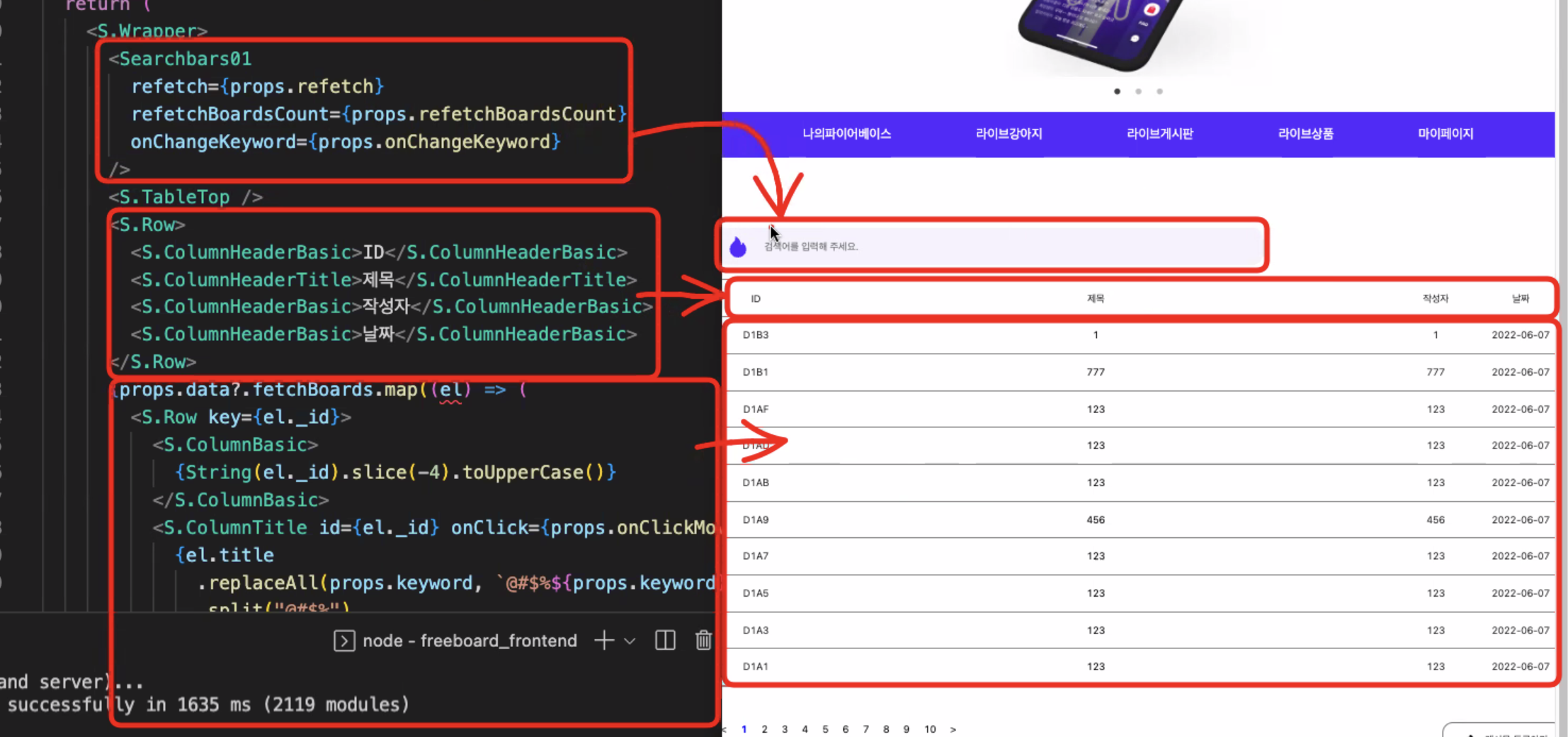
검색부분도 컴포넌트로 나눠준다.

페이지도 리페치 해줘서 없는 페이지는 안보이게 한다.
2교시
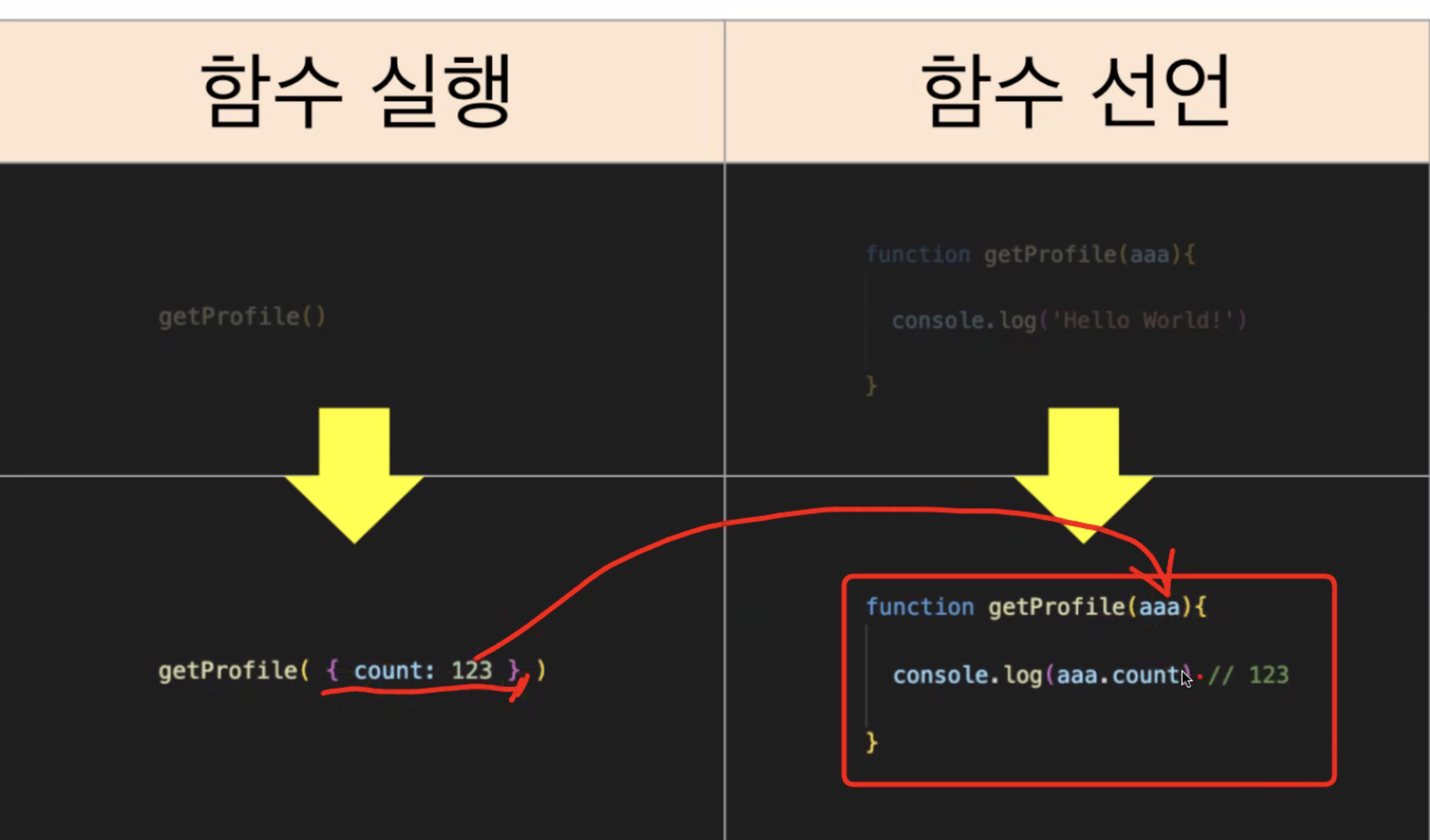
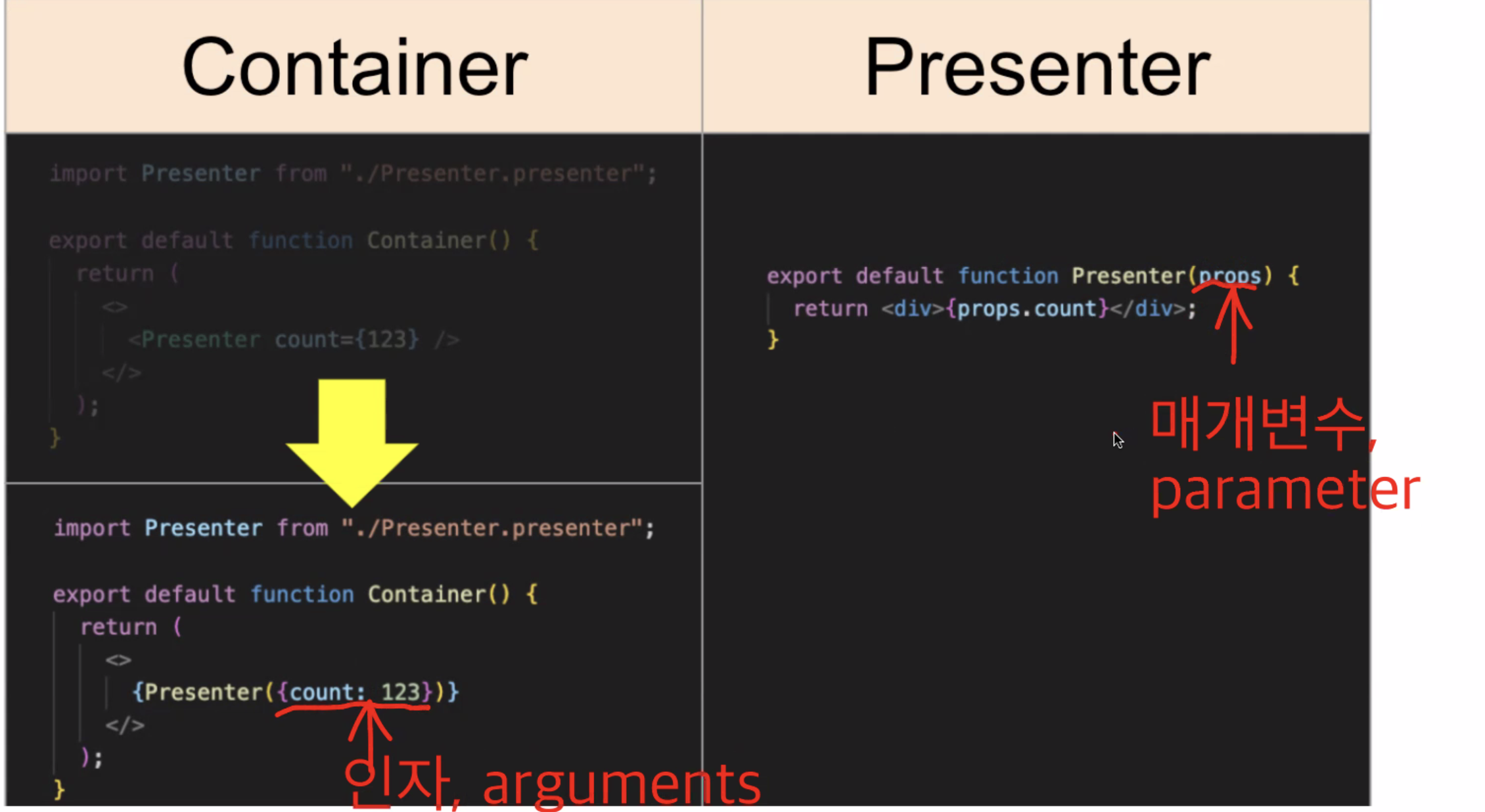
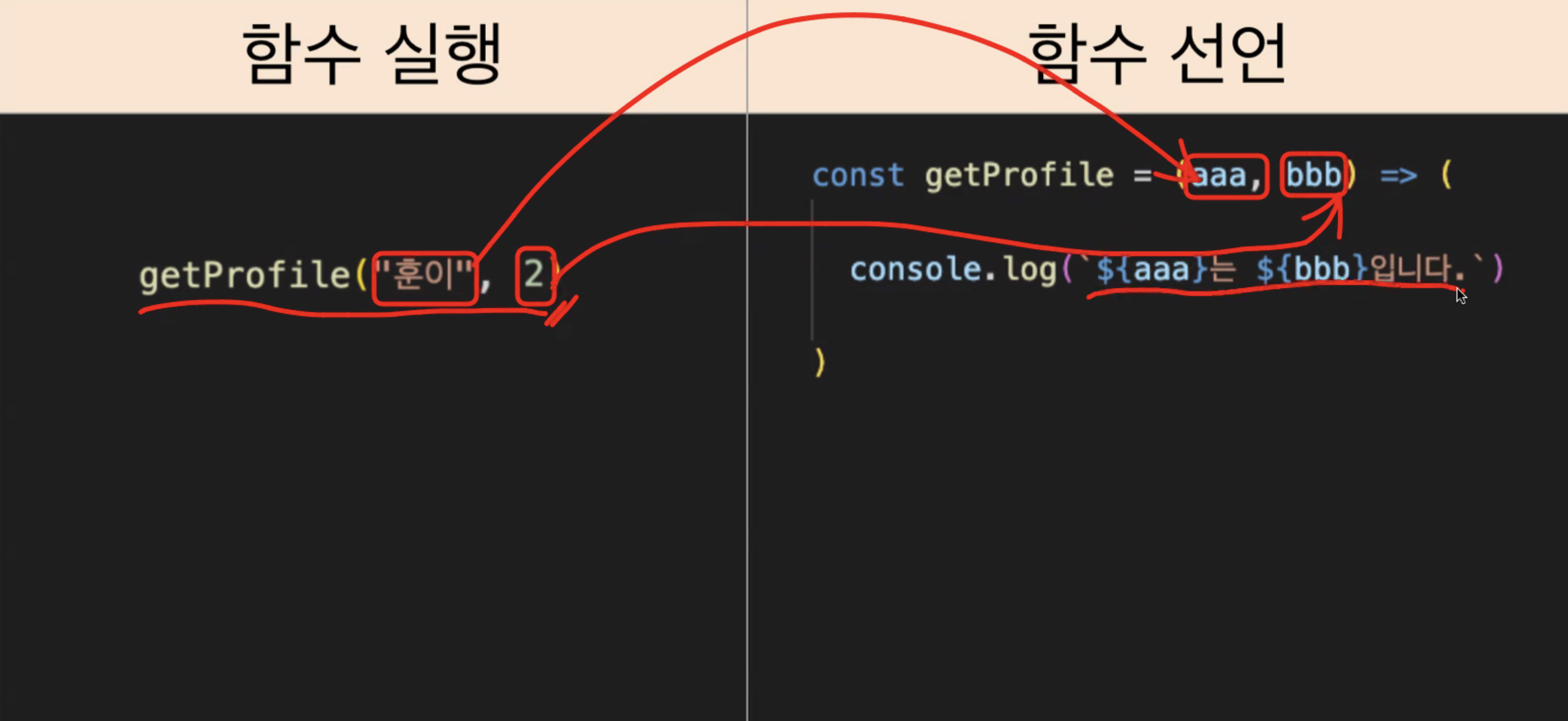
props


props는 매개변수라서 이름을 aaa 어떻게 설정해도 상관은 없다.
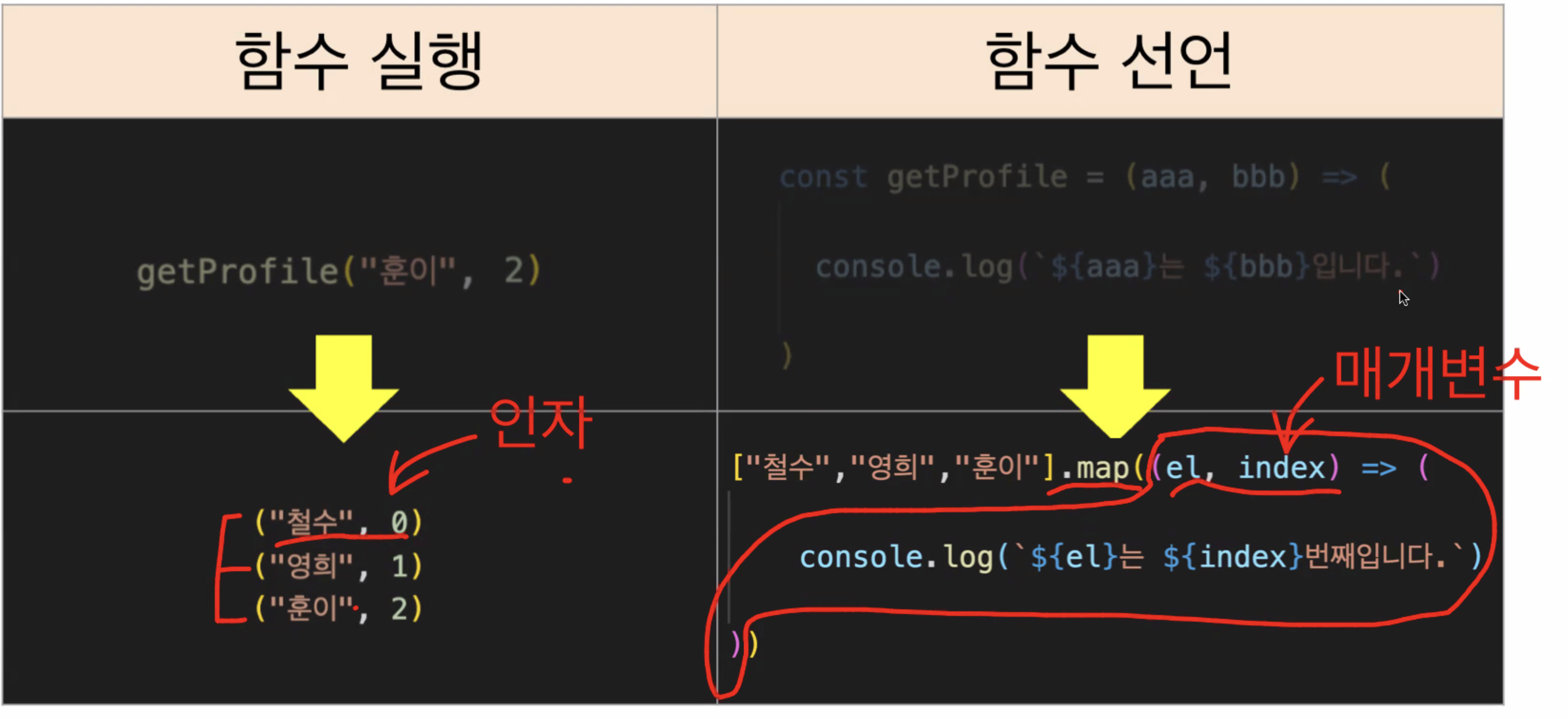
el


el 또한 매개변수라서 이름을 원하는대로 설정가능하다.

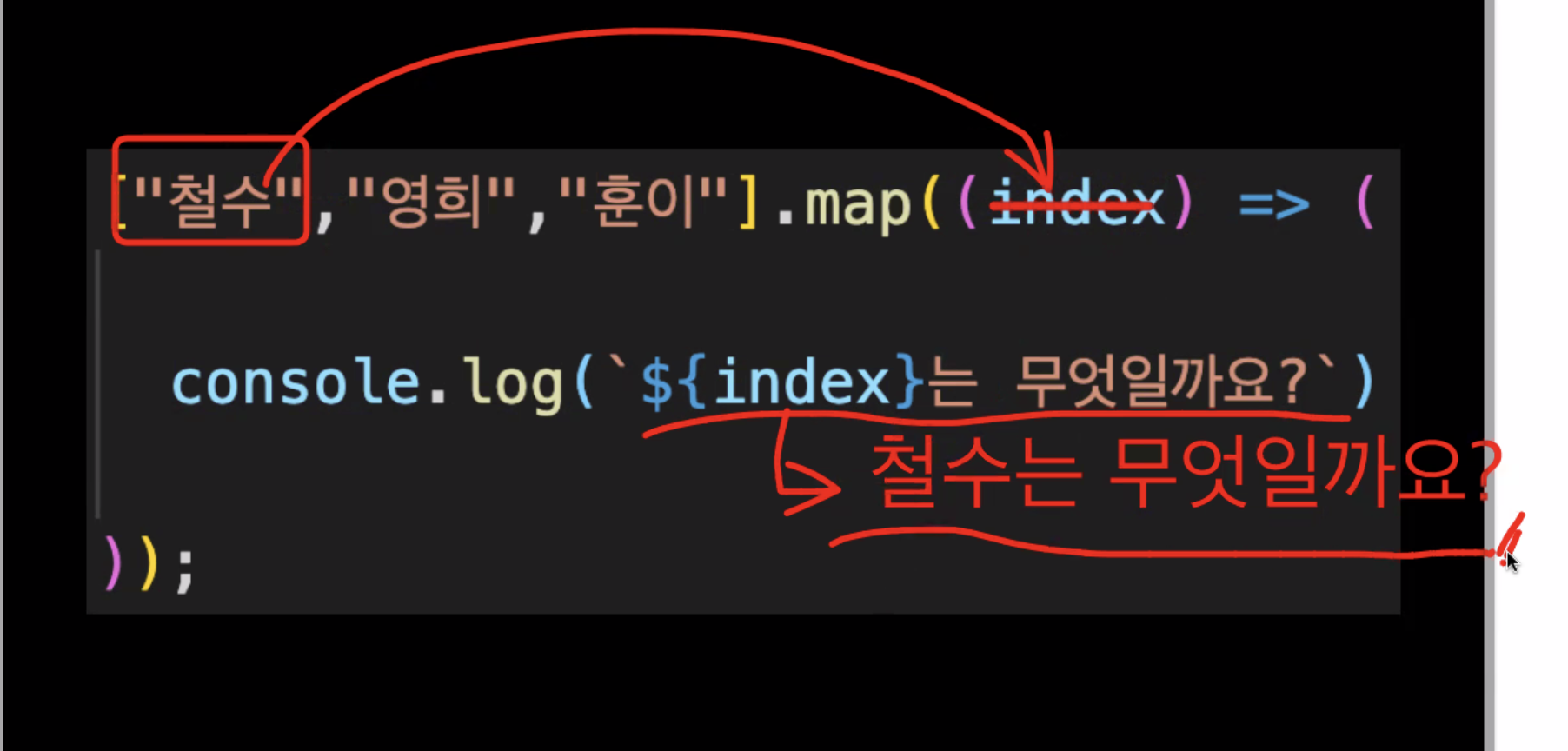
index 또한 매개변수이다.
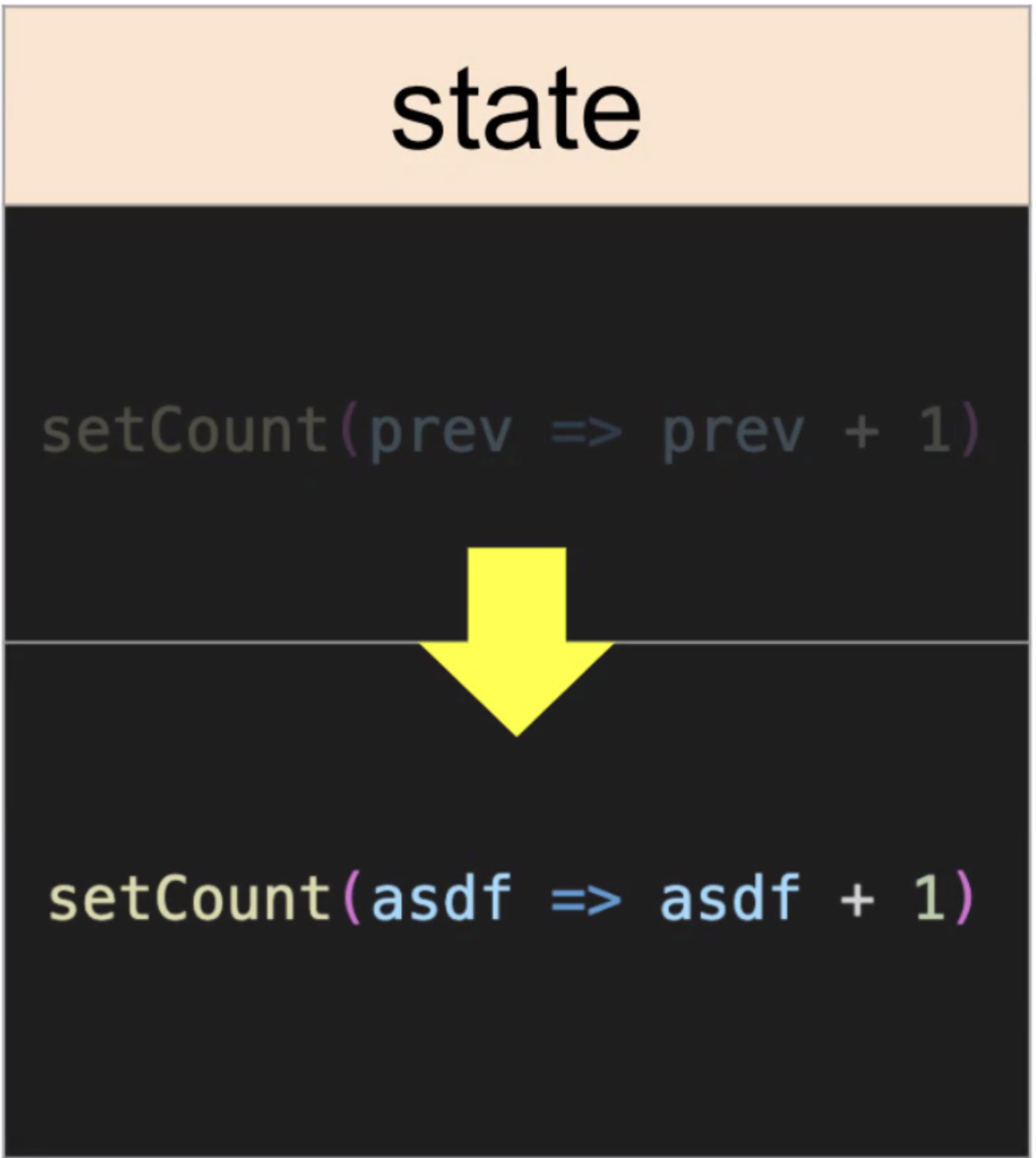
prev

prev 또한 똑같은 매개변수이다.
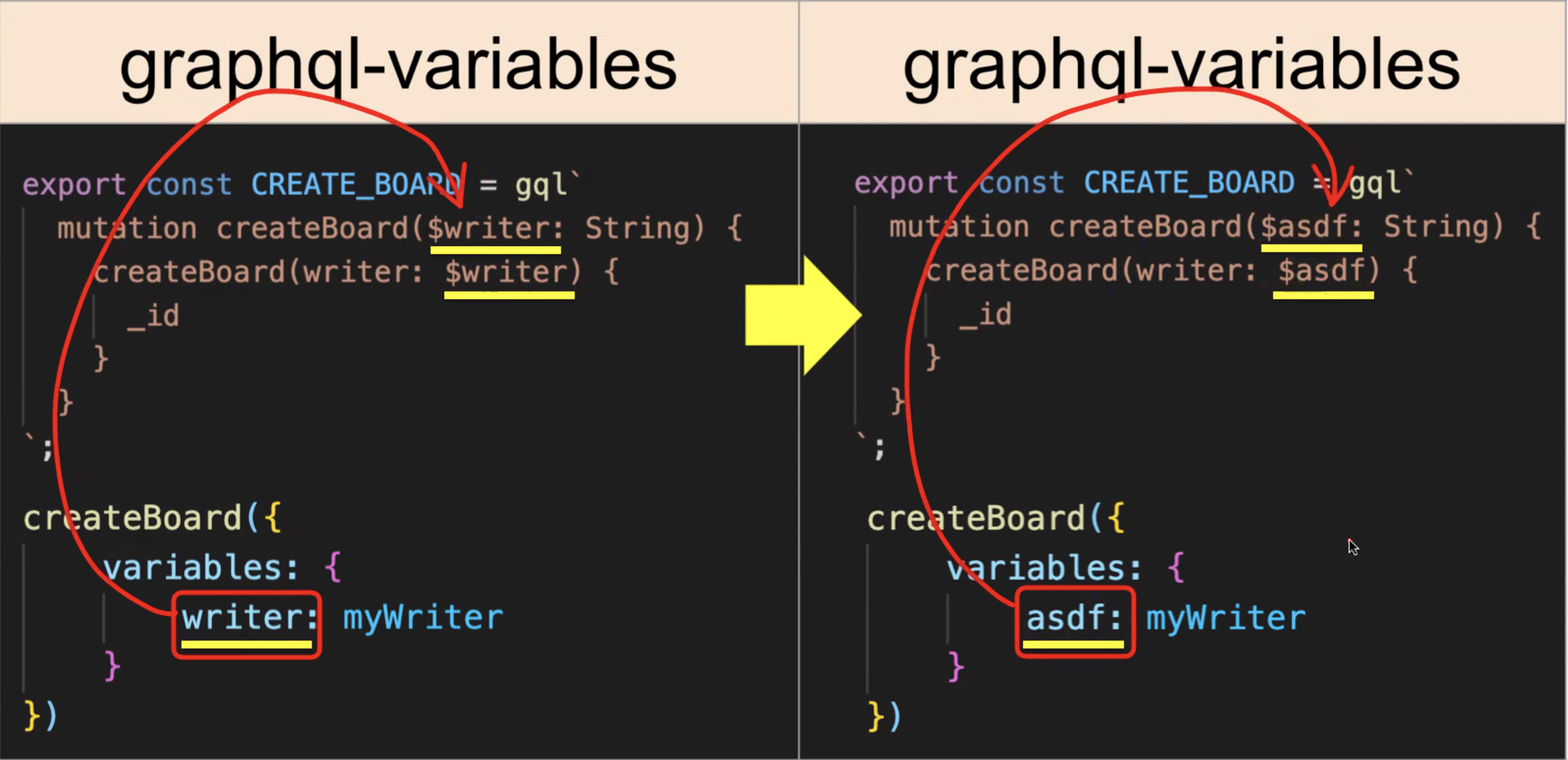
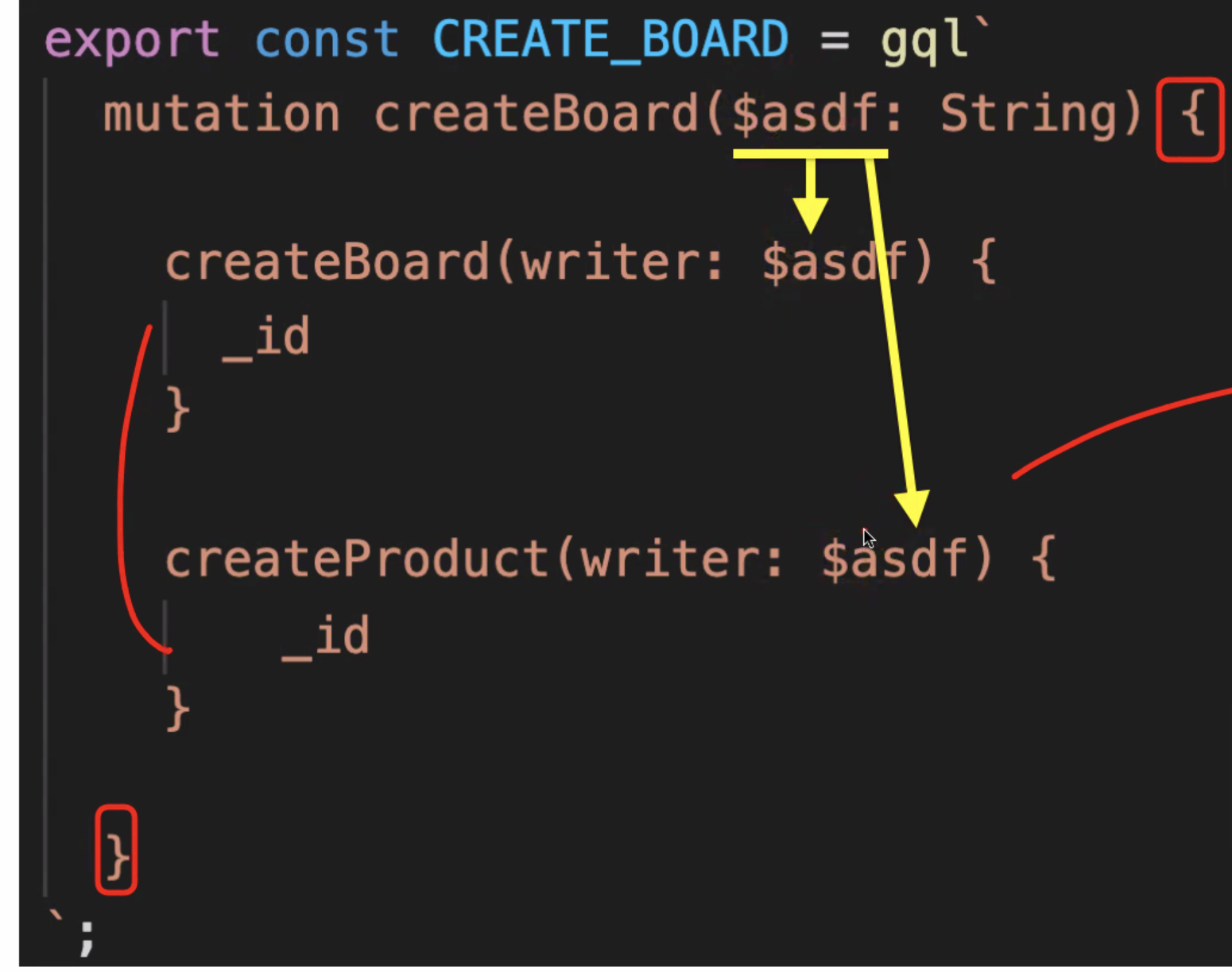
graphql-variables

같다.

묶어서 여러개를 한방에 요청을 할 껀데 재사용하기 위해 변수에 담는 것이다.
RestApi 는 묶음 배송 할 수 없다.
언더페칭
rest-api는 언더페칭 문제점이 있다.
3개의 fetch를 받으려면 3번 요청해야한다.
rest-api의 언더페칭 문제를 해결한 것이 graphql-api 이다.
오버페칭
rest-api는 오버페칭 문제점이 있다.
원하는 것 이상으로 모두 다 받아와야한다.
골라서 받을 수가 없다.
3교시 Global-State

로그인정보는 어느곳이든 다 쓰기기 때문에 Global-State에 만들어둔다.
즉, 여러군데에서 재사용 될 수 있는 것들을 Global-State에 넣는다.
설치를 해야한다.
글로벌 스테이트
Redux -> MobX -> SWR -> React-Query + Recoil
받아오는 데이터는 React-Query로 글로벌스테이트로 받아오고,
직접 작성해야하는 것은 Recoil로 사용한다.
Redux는 너무 복잡해서 발전한 Redux toolkit 이 있다.
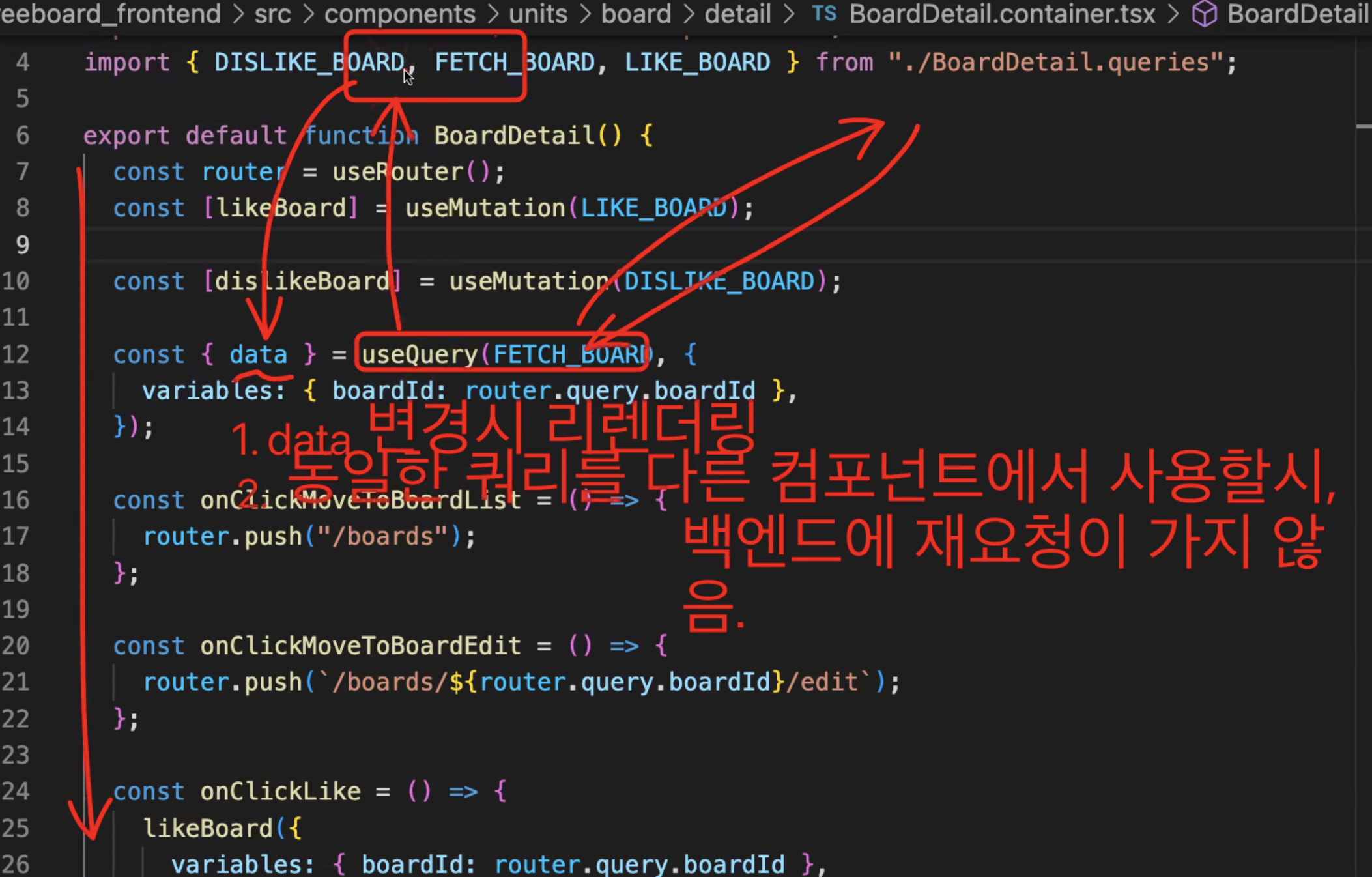
(useQuery, useMutation)
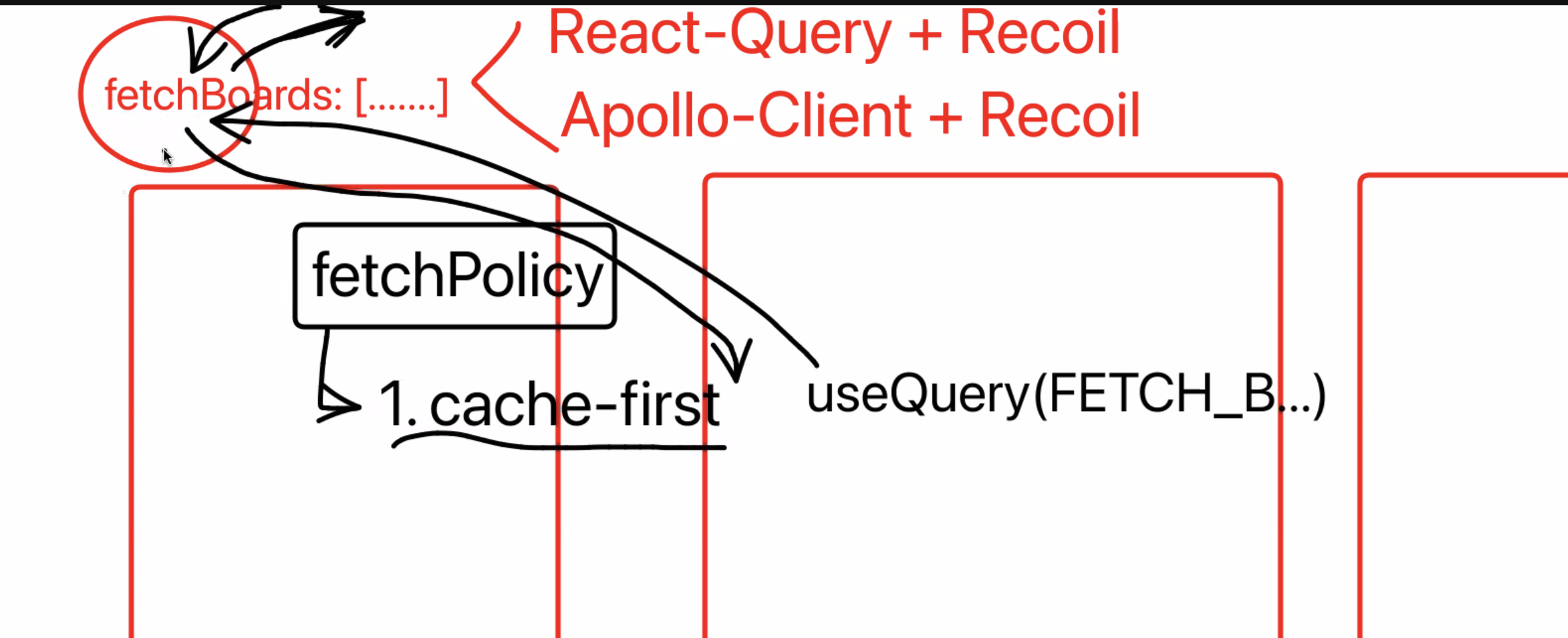
Rest-Api = React-Query + Recoil
Graph-ql = Apollo-Client + Recoil
(useQuery, useMutation)
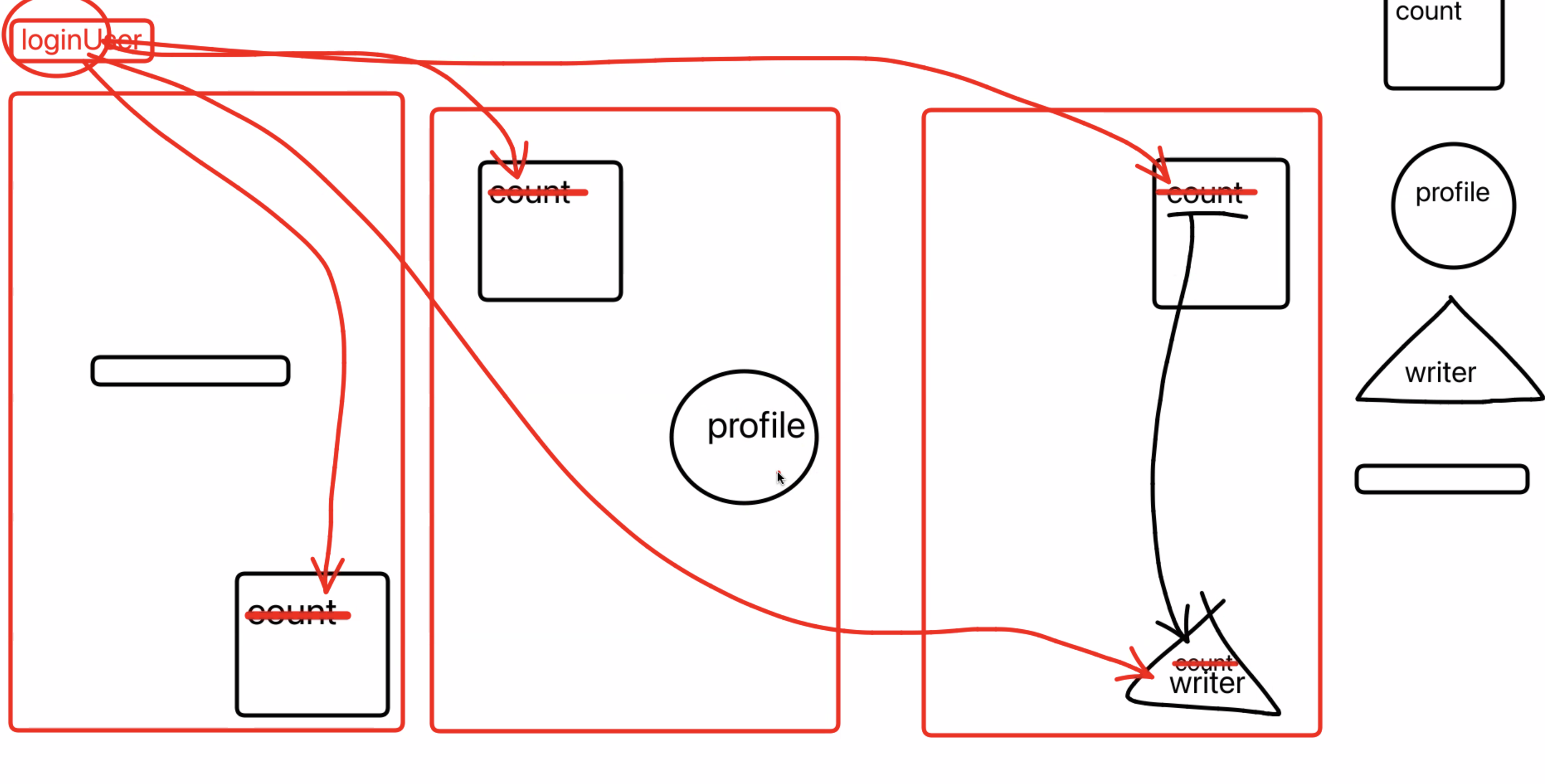
useQueery를 해서 fetchBoard 데이터를 가져올 때 글로벌 스테이트로 보내주고 받아온다.
그래서
1. data값이 변하면 리렌더링 된다.
2. 동일한 쿼리를 다른 컴포넌트에서 사용할 시, 백엔드에 재요청이 가지 않는다.

요청을 하고 글로벌스테이트에 있으면 바로 data라는 이름으로 뿌려준다. 없으면 새로운 요청을 해줘
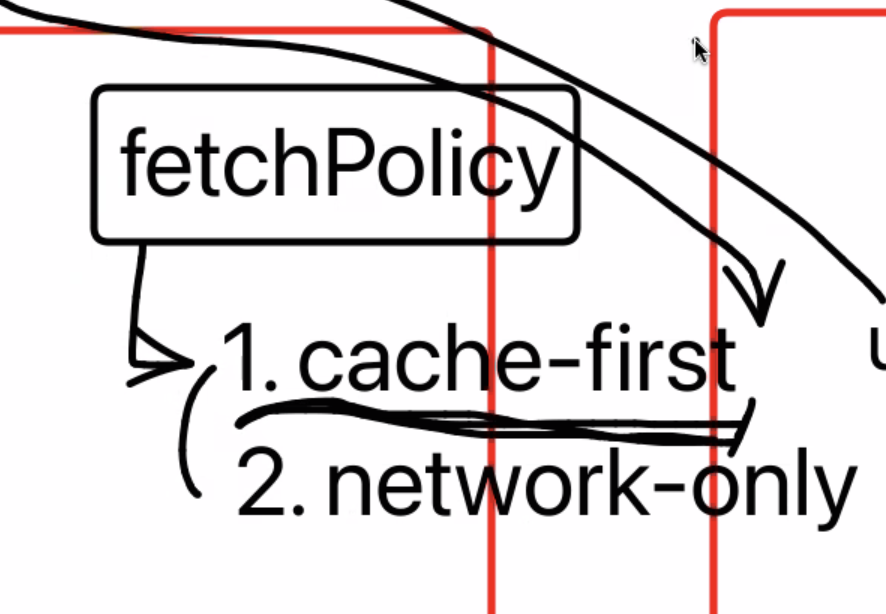
fetchPolicy

글로벌스테이트에 있든 없든 매번 새로운 요청을 받고 싶으면 network-only

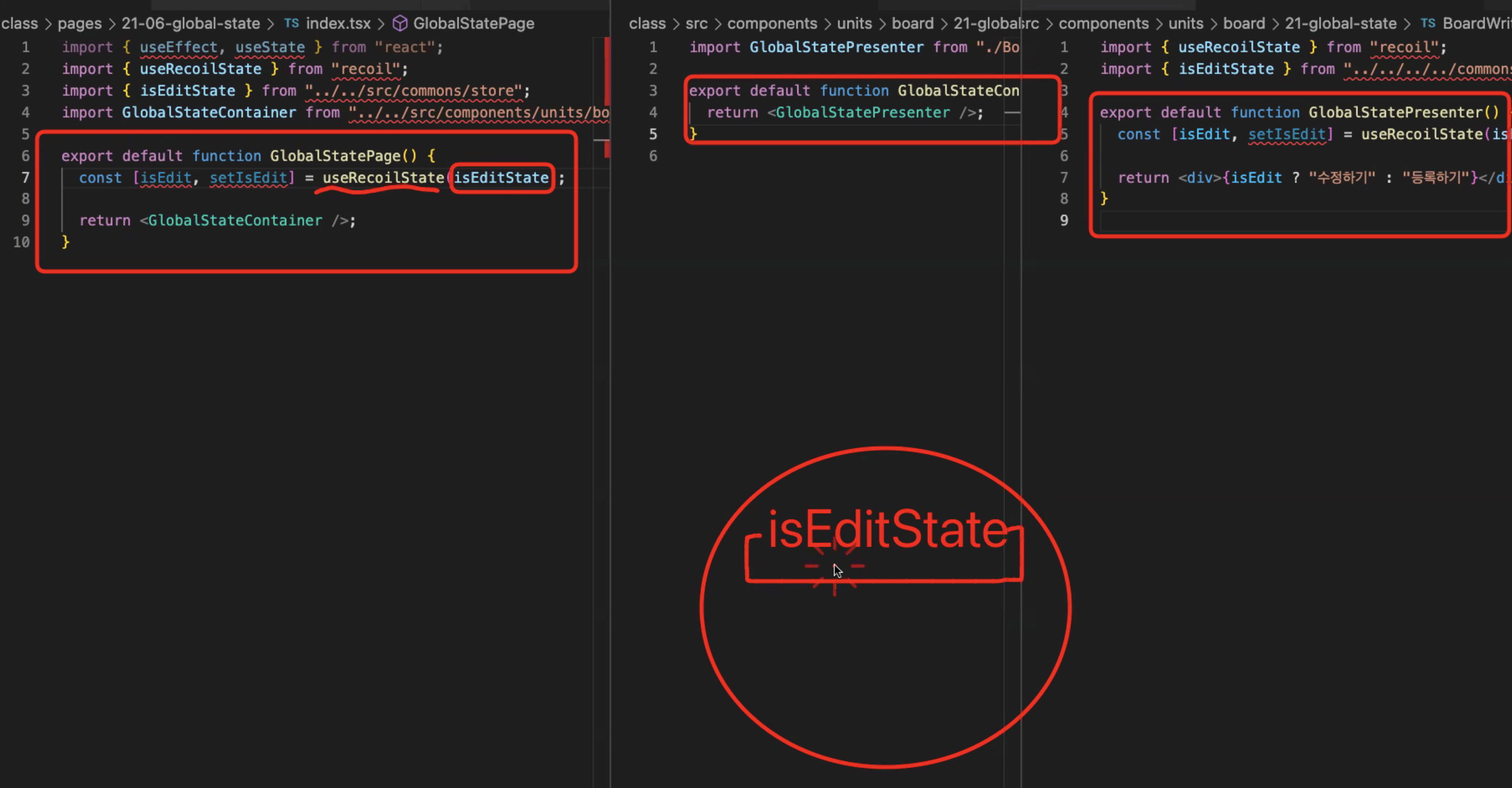
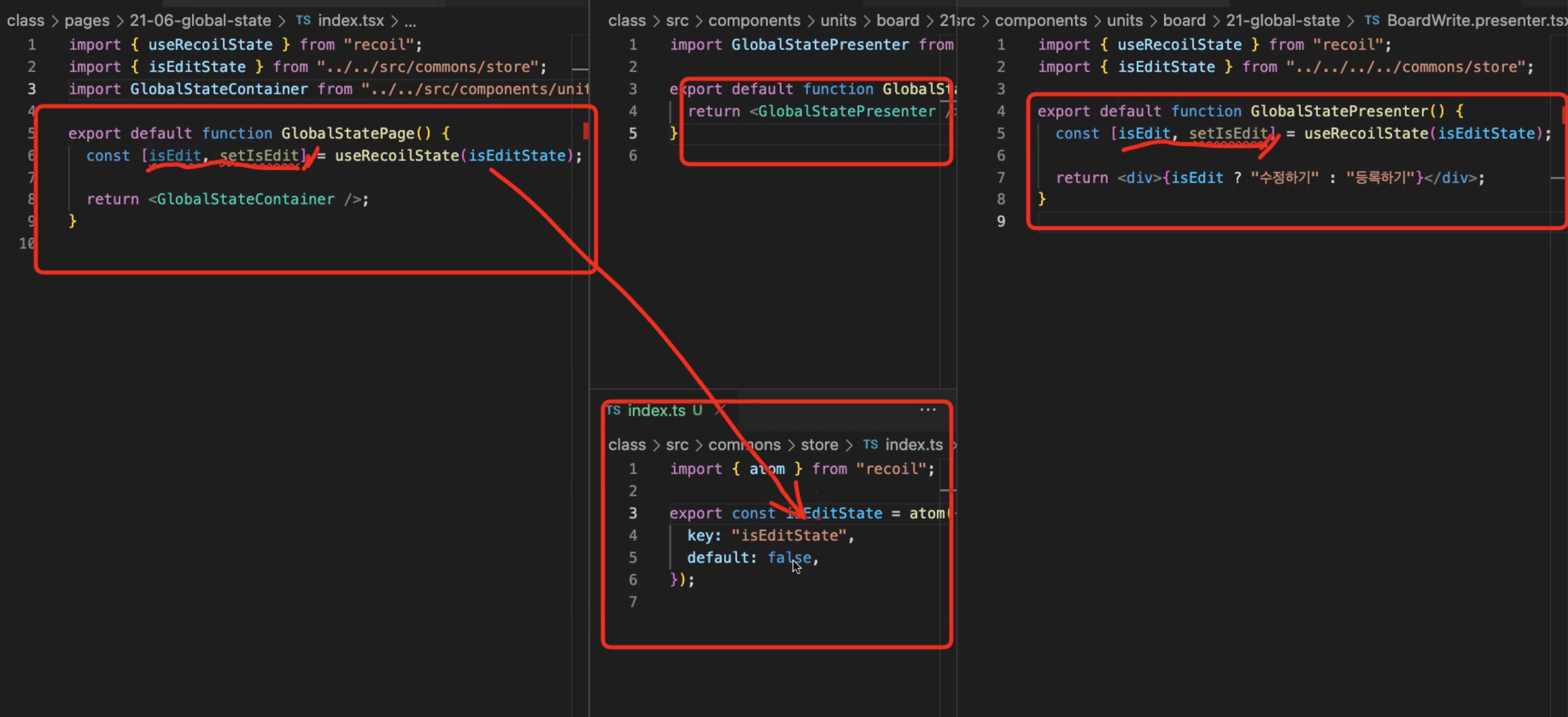
Recoil

recoil 설치
yarn add recoil

모두 다 같이 바뀐다. 만약 isEdit이 true로 바뀐다면 다른 페이지에 있는 state값도
true로 바뀐다.

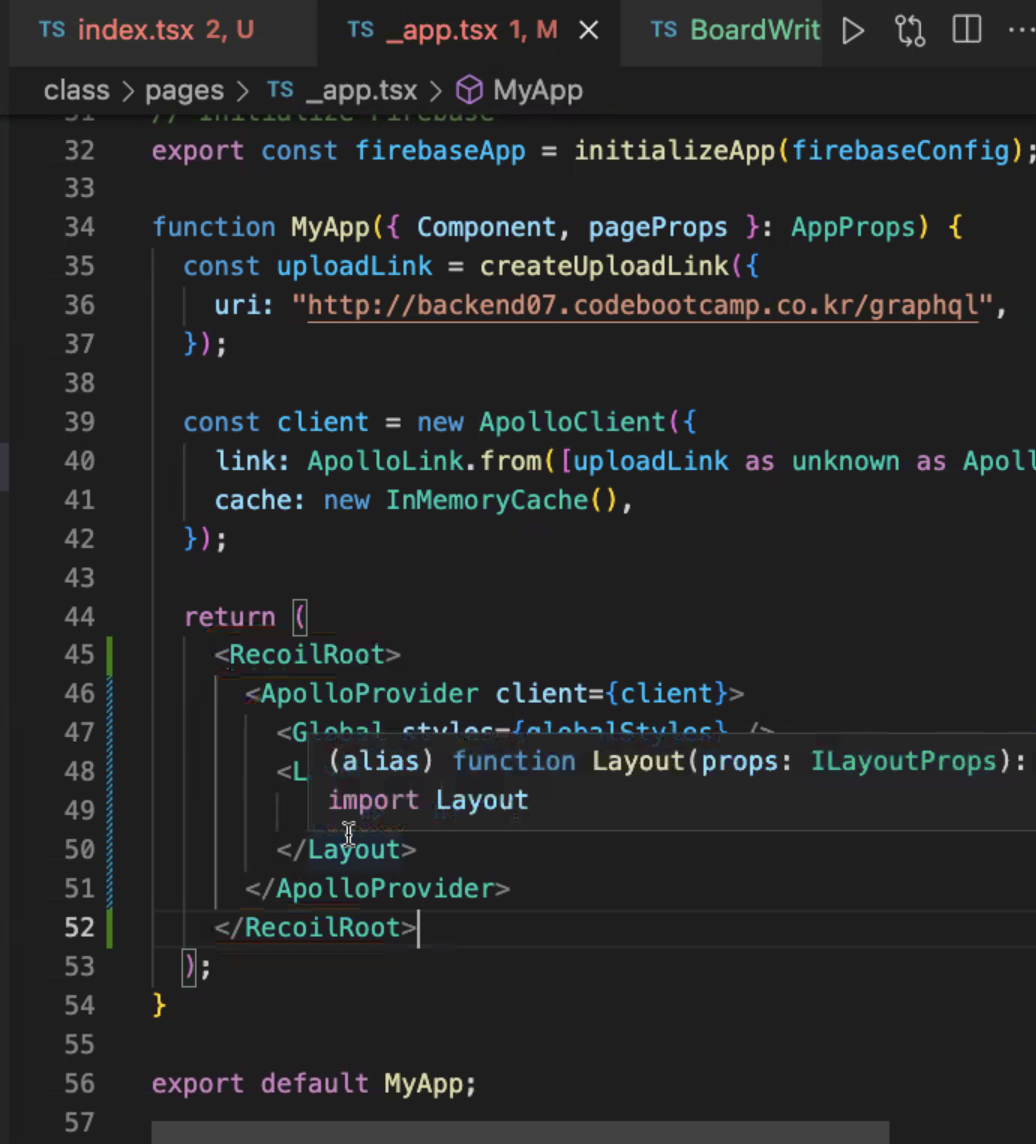
app.tsx 에 RecoilRoot 감싸기
