
search debouncing
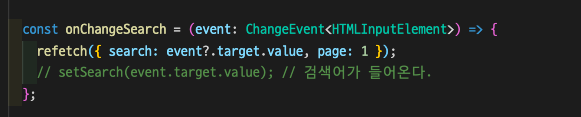
onClickSearch에 있는 refetch를 onChangeSearch 에 refetch한다.

하지만 네트워크 창을 보면 changeEvent가 될 때마다 fetch가 되어 많은 데이터가 들어간다.
onChange가 모두 입력되고 1초정도 쉴 때 fetch를 해주면 효율적으로 데이터를 불러올 수 있다.
이것을 디바운싱이라 한다.
디바운싱: 특정 시간을 기준으로, 해당 시간 내에 요청된 내용들은 무시
디바운싱 해주는 라이브러리:

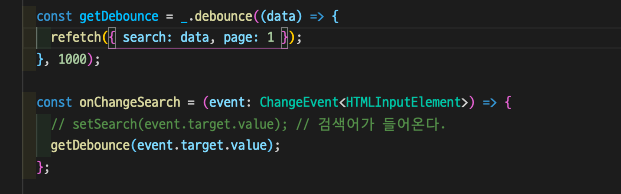
import _ from 'lodash' 를 해준다.

타입스크립트

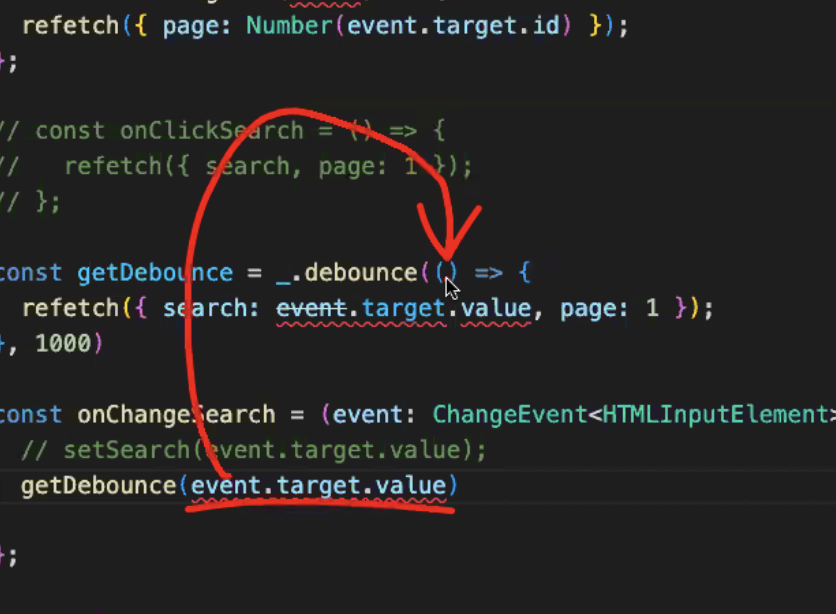
event.target.value를 넘겨주고 data라는 변수를 사용해 event값을 넘겨준다.

쓰로틀링
디바운싱: 기다리고 실행
쓰로틀링: 먼저 실행하고 기다리기

쓰로틀링 사용
무한스크롤 직접만들기: 스크롤을 내리면 fetchMore 실행
스크롤을 내리고 쓰로틀링을 실행시켜 추가적으로 더 내리더라고 안움직이게 막아주기.
