Day 07) 1. setState가 이런 원리였다고?! => SetState 2. 최신 데이터 다시 가져와줘! => refetch 3. 왜 목록에서 삭제가 안되지??! => key / index
dailyStudy
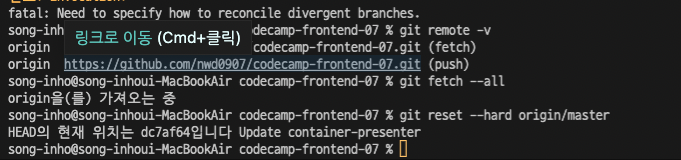
깃 다시

오늘 목표

props drilling: props를 부모가 자식에게 물려주고 자식이 그 자식에게 물려주는 방식
많다고 좋은것은 아니다
복습
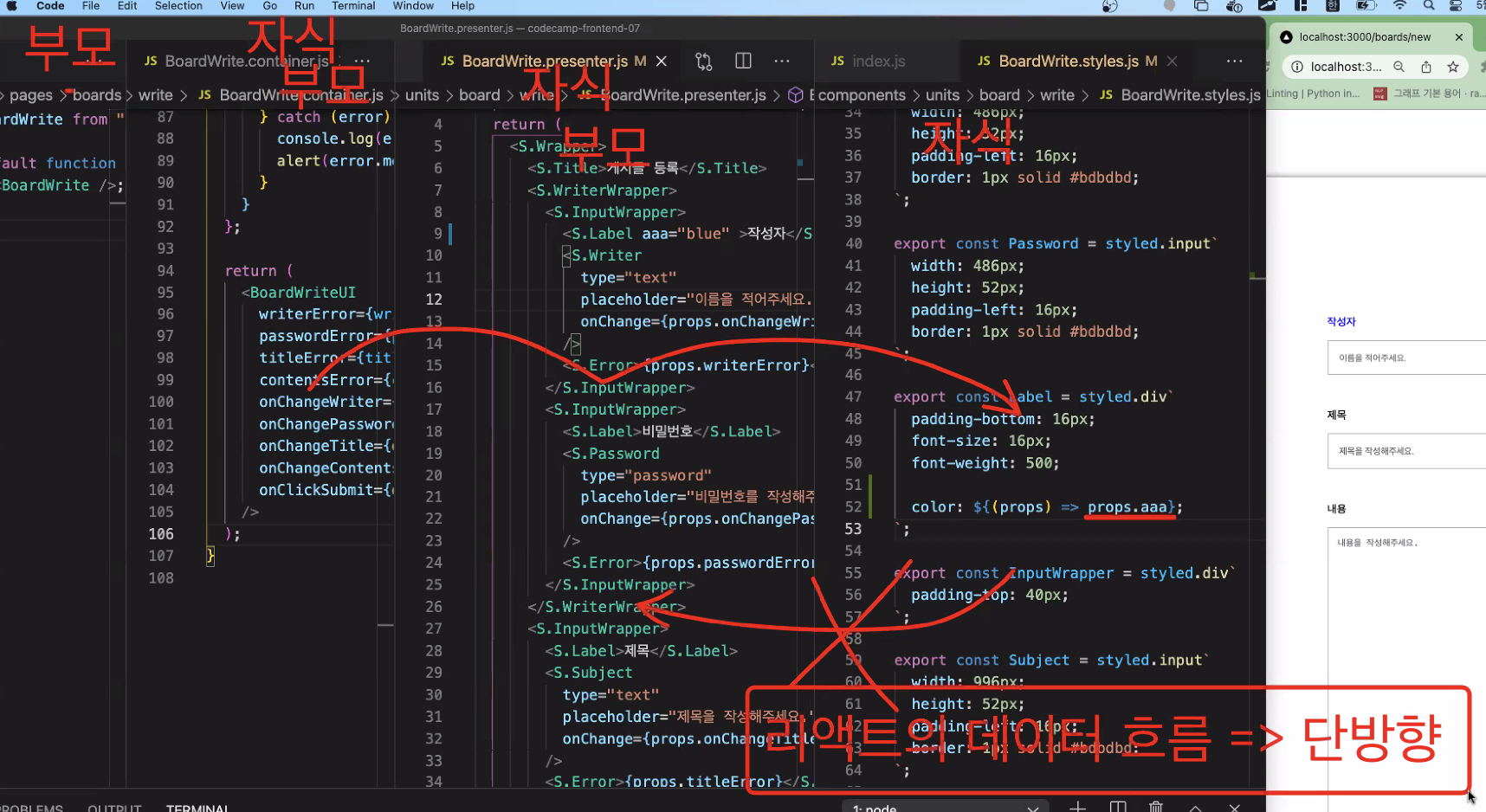
파일을 나누면서 container : 자바스크립트 영역
presenter : HTML ( JSX ) 영역
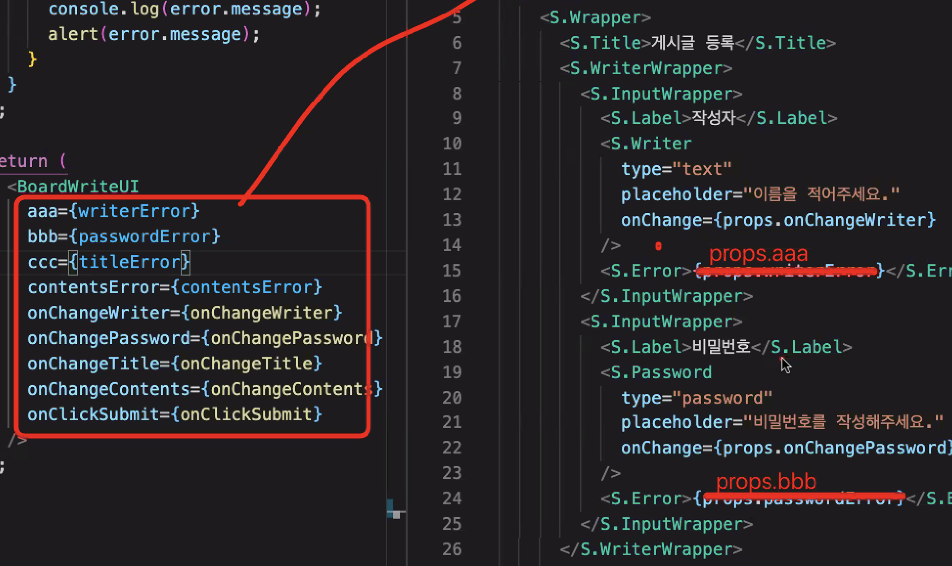
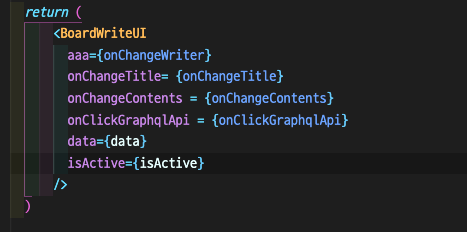
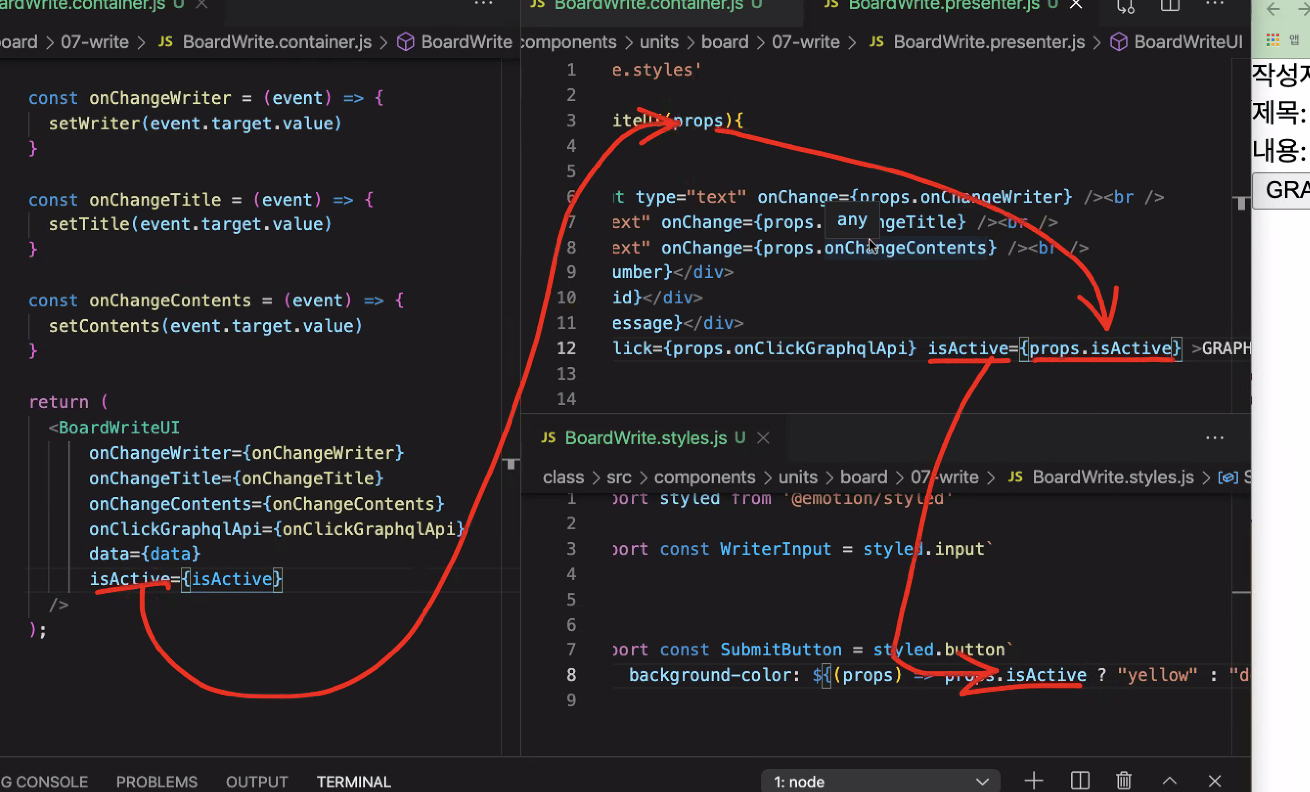
기능을 연결시켜 주기 위해 props로 객체형식으로 던져줌

키값은 변수이름이어서 아무거나 줘도 되지만 key와 value를 똑같이 씀
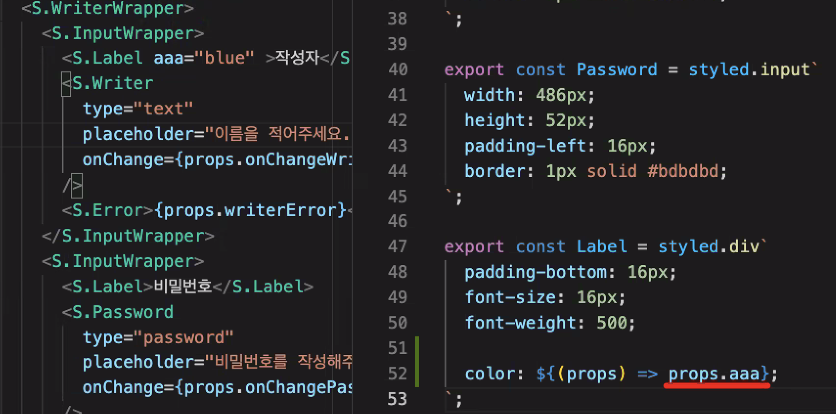
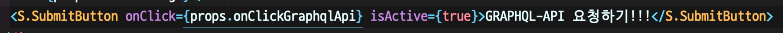
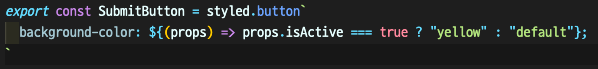
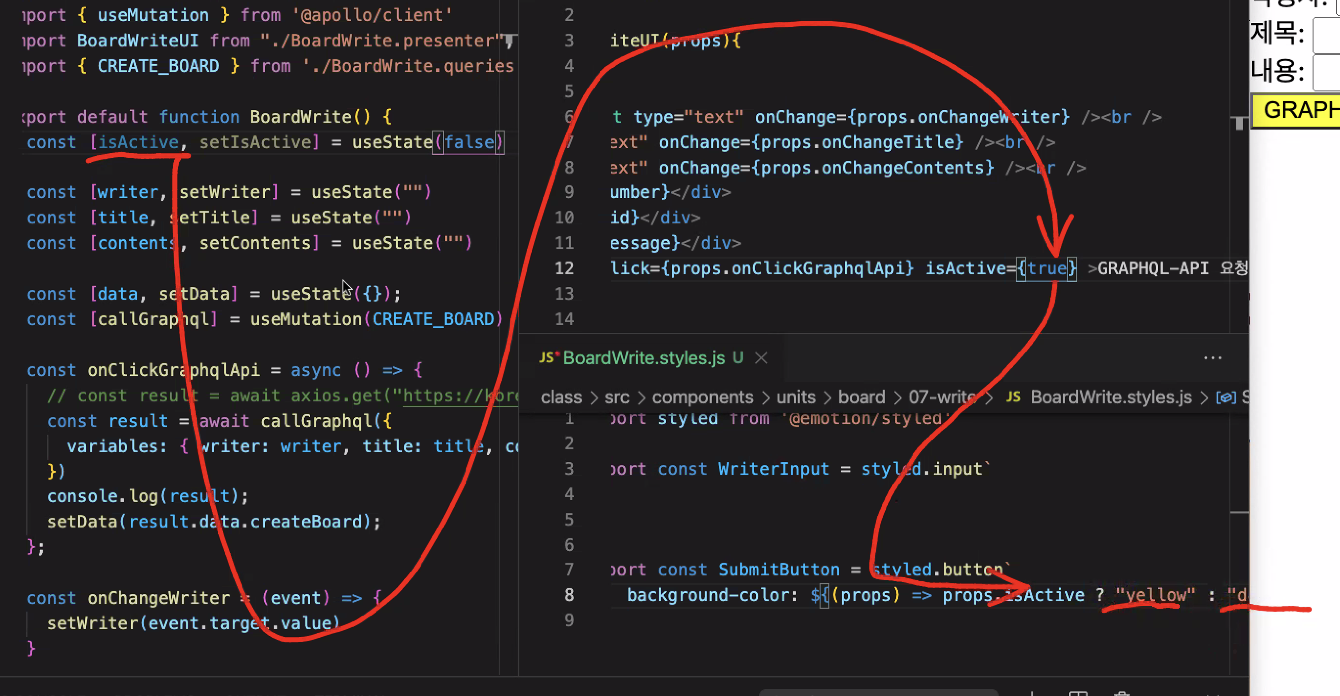
presenter 에서 styles로 props 주기

리액트의 데이터 흐름은 단방향이다.

수업
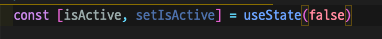
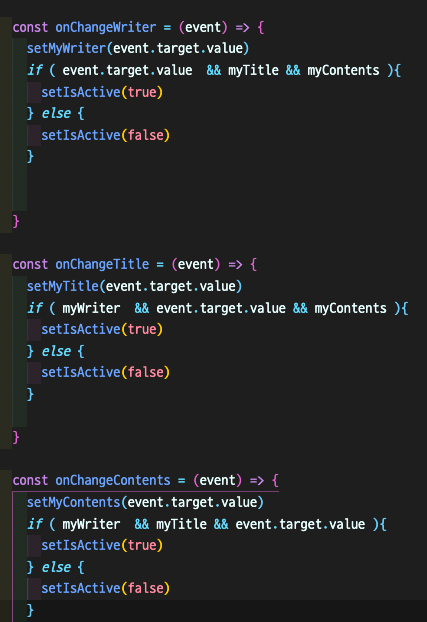
3개의 input창이 모두 입력됐을 때 버튼 색이 yellow로 변경
1
BoardWrite.presenter

›
BoardWrite.styles




›

state 가 바뀌게 되면 그 즉시 바뀌지 않고 함수가 끝났을 때 바뀐다.
그러므로 onChange부분 myWriter를 event.target.value 로 바꿔준다.



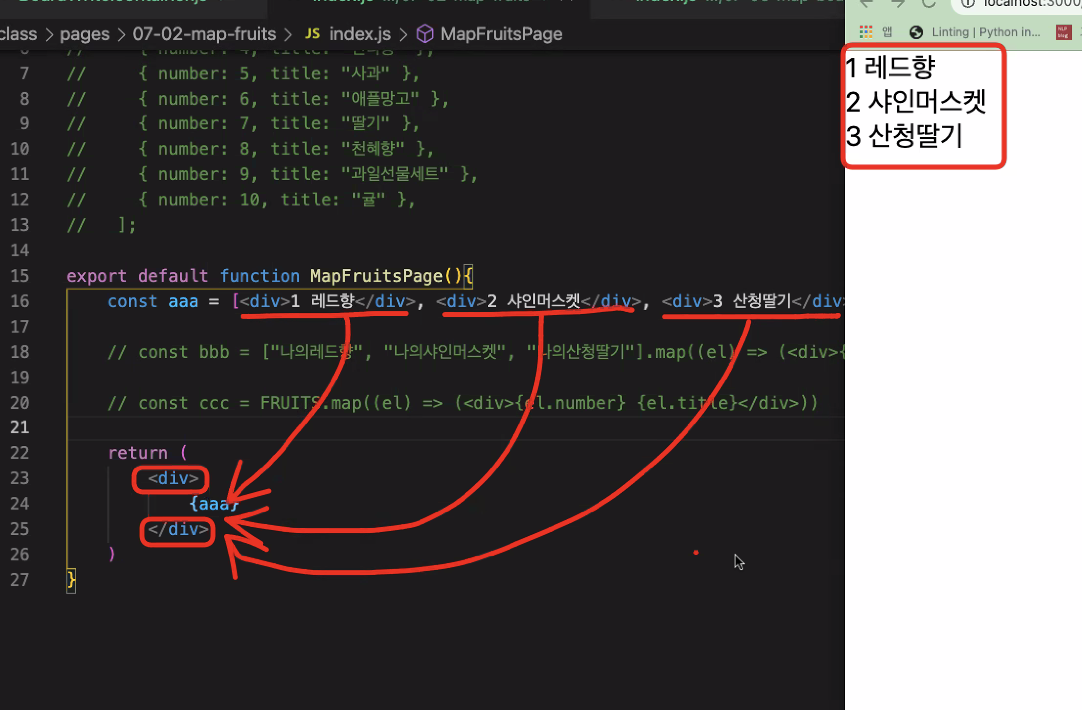
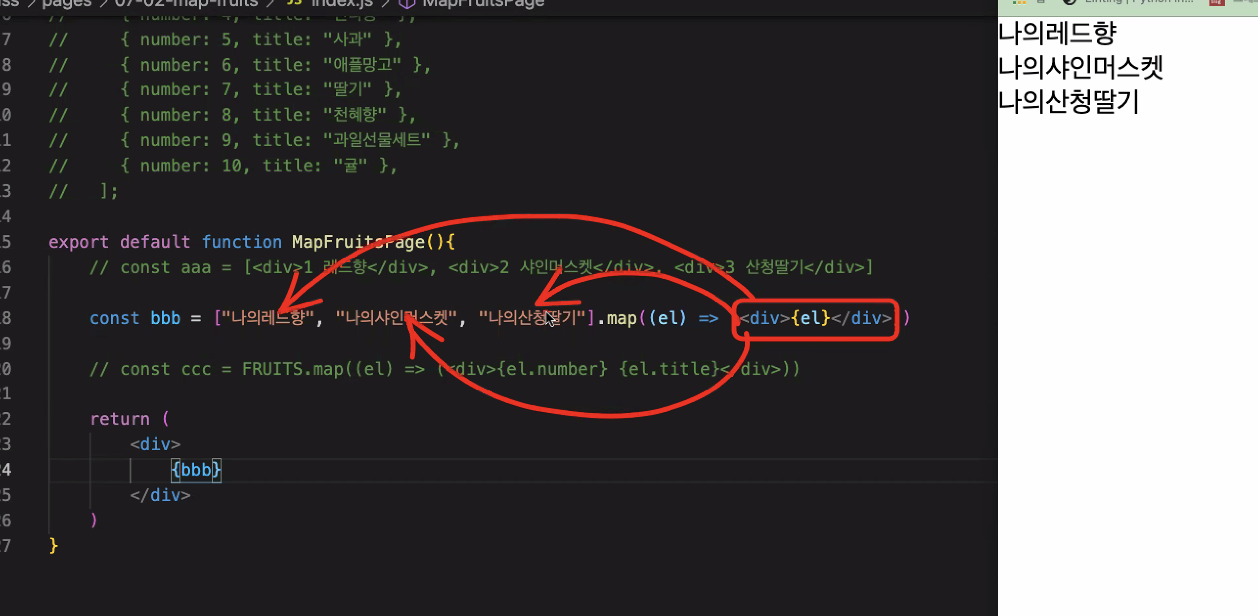
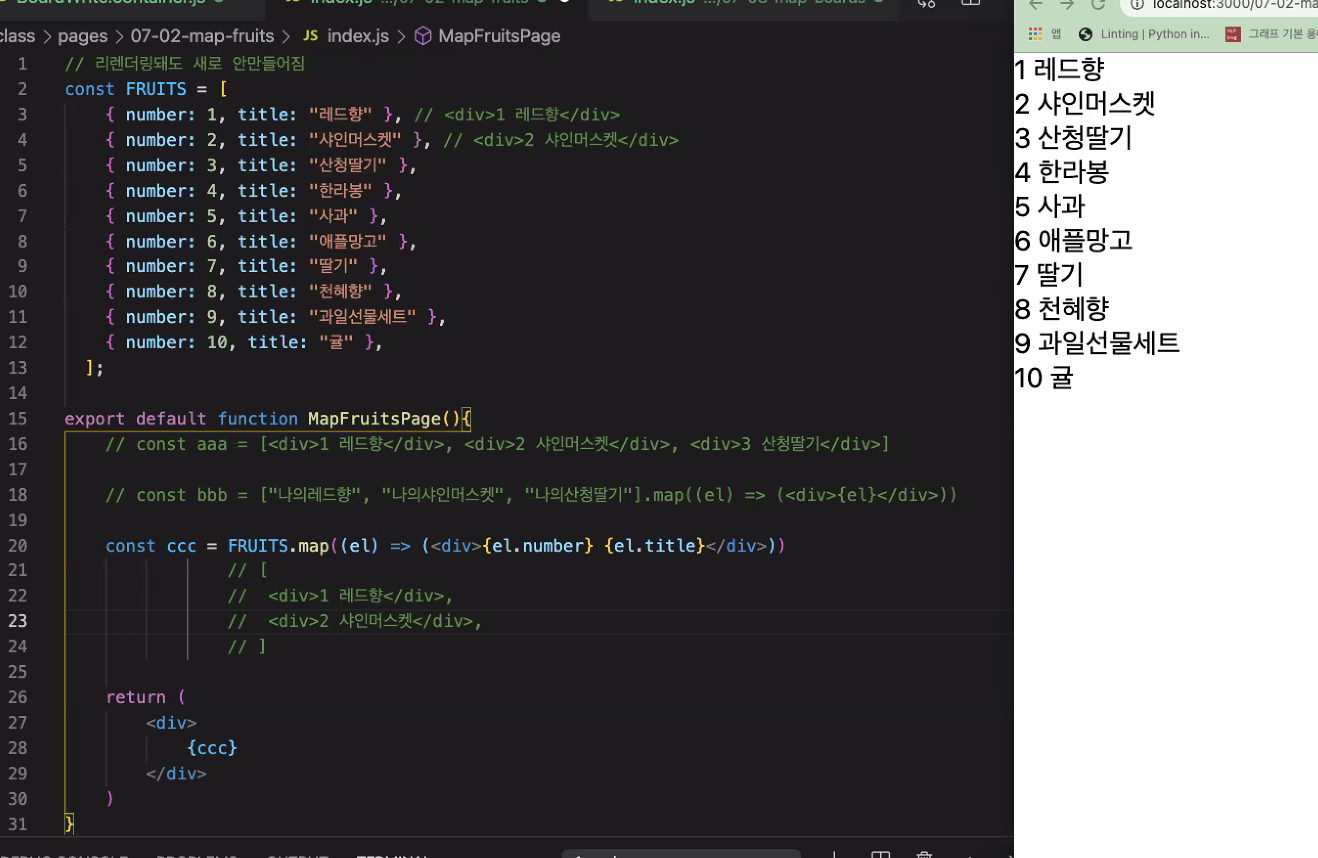
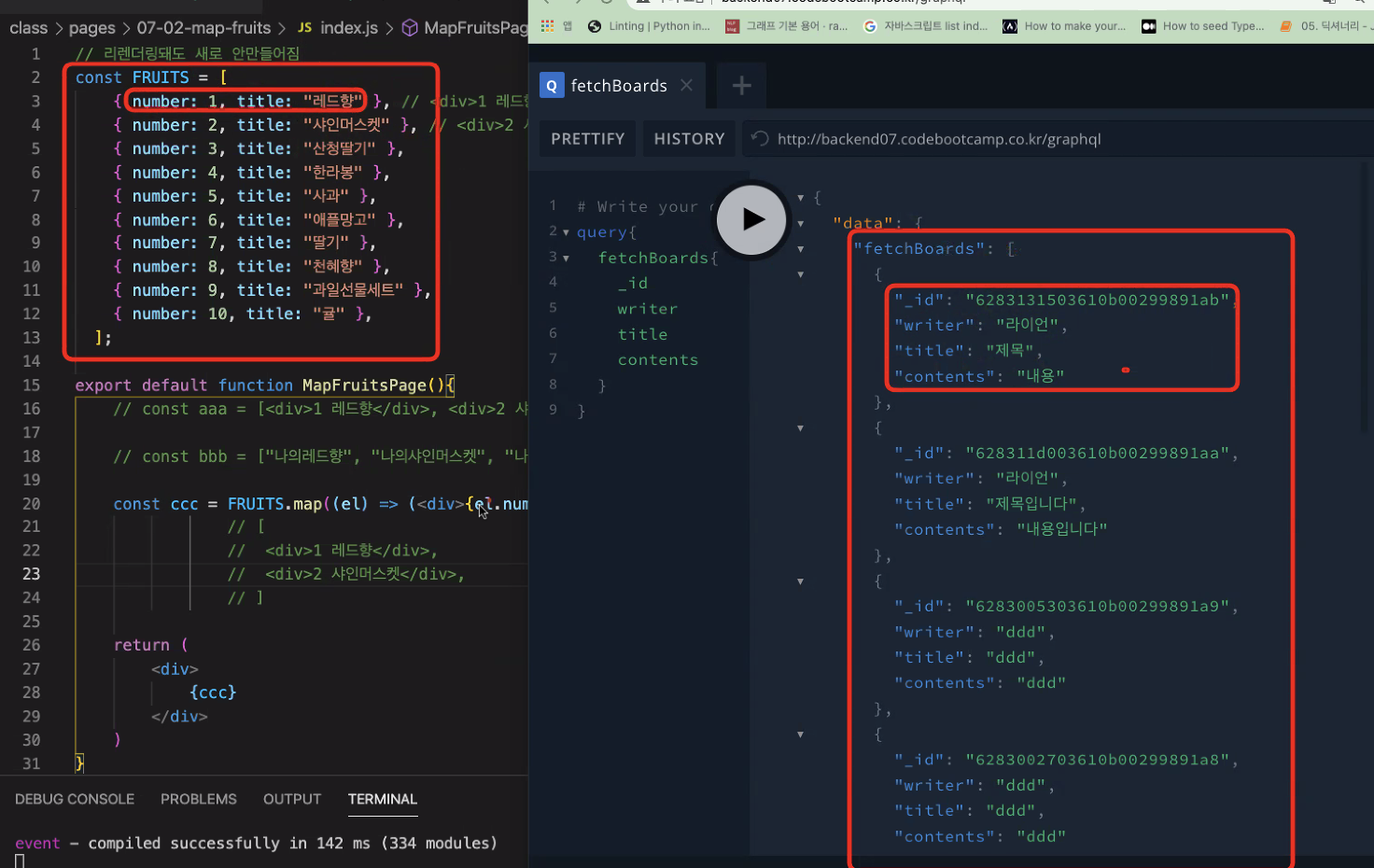
Map
map을 playground 사용 가능



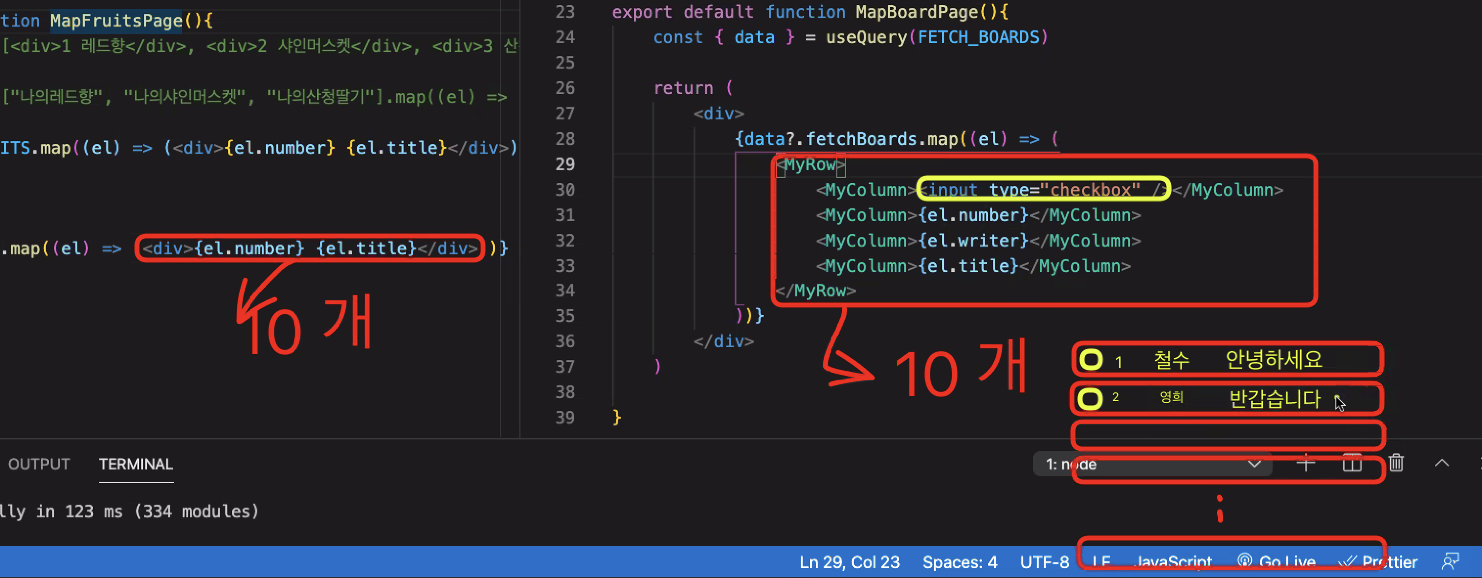
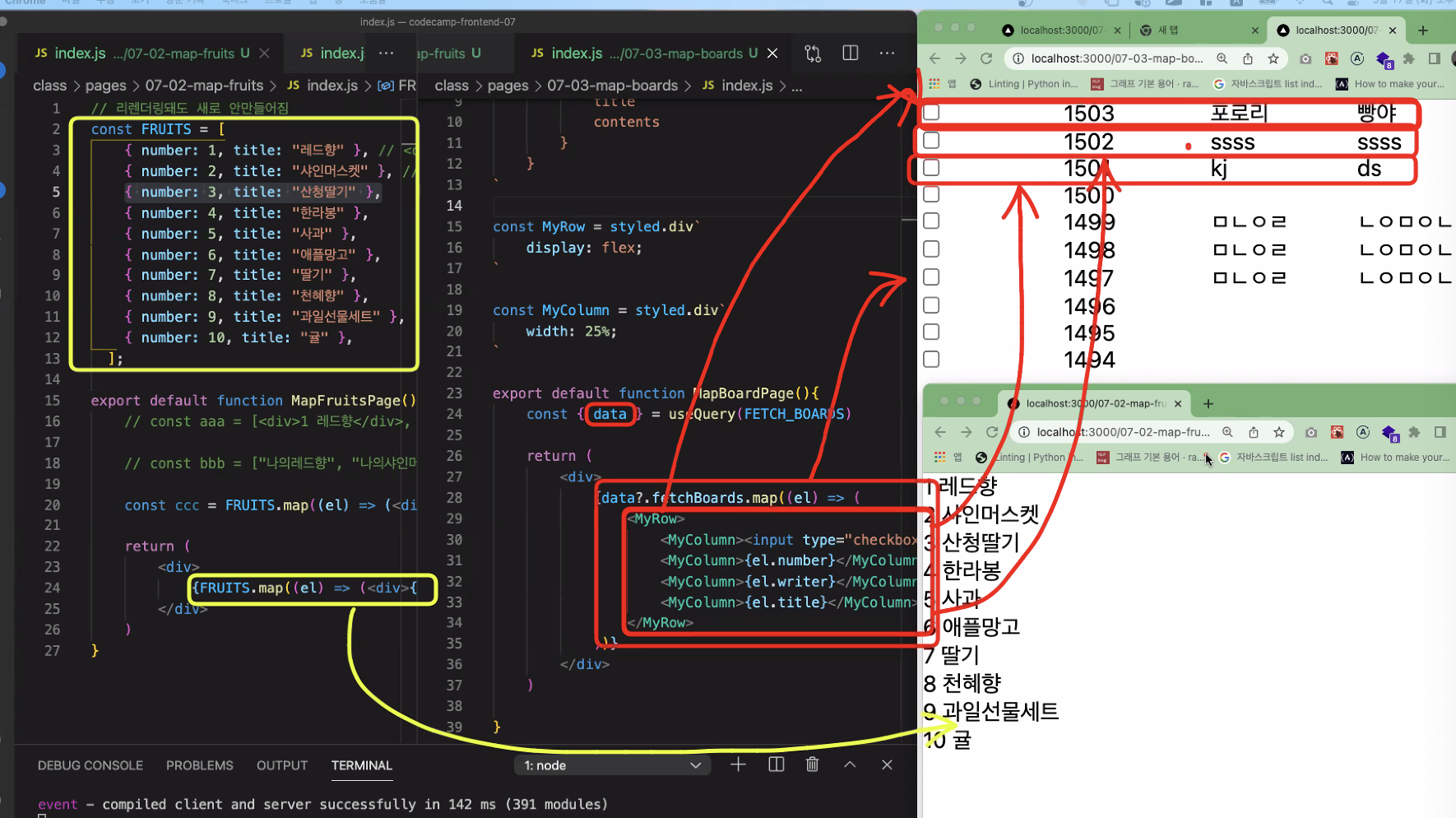
map을 통해 반복적으로 보여줌 map 중요함
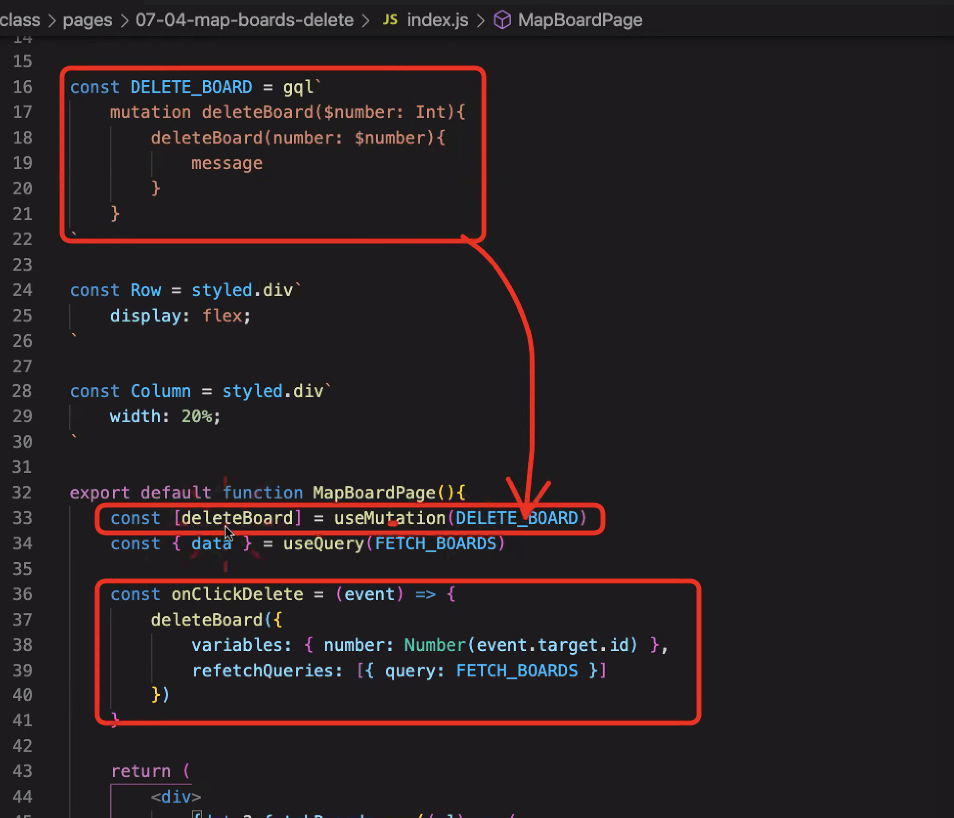
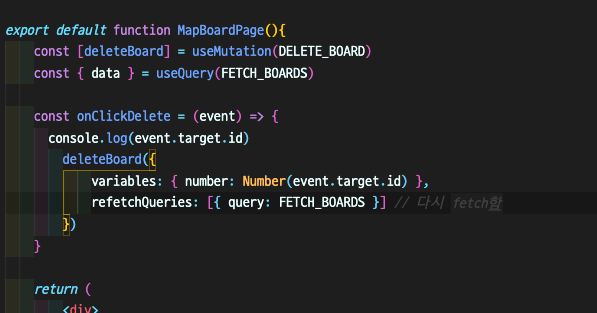
삭제하기

refetchQueries

key 값 넣어주기

키 값을 넣어주고 체크박스를 하고 삭제를 누르면 모두 삭제
map에서는 key를 index로 쓰면안된다.
정리
router.queries 는 dynamic있는 페이지
useState 는 함수가 끝나고 다시 그려지는 과정이 있다.
map을 이용해 목록형식으로 화면에 뿌려줄 수 있다.
delete를 할 때 reFetch를 이용해서 화면에 다시 배치해줘야한다.
key값을 고유한 값으로 주게 되면 깔끔하게 삭제가된다.
모든 고유한 값은 안된다 (예를 들어 index) index는 삭제가 되면 아래 index가 다시 올라와짐.