
1교시
구글 vs 네이버 vs 카카오
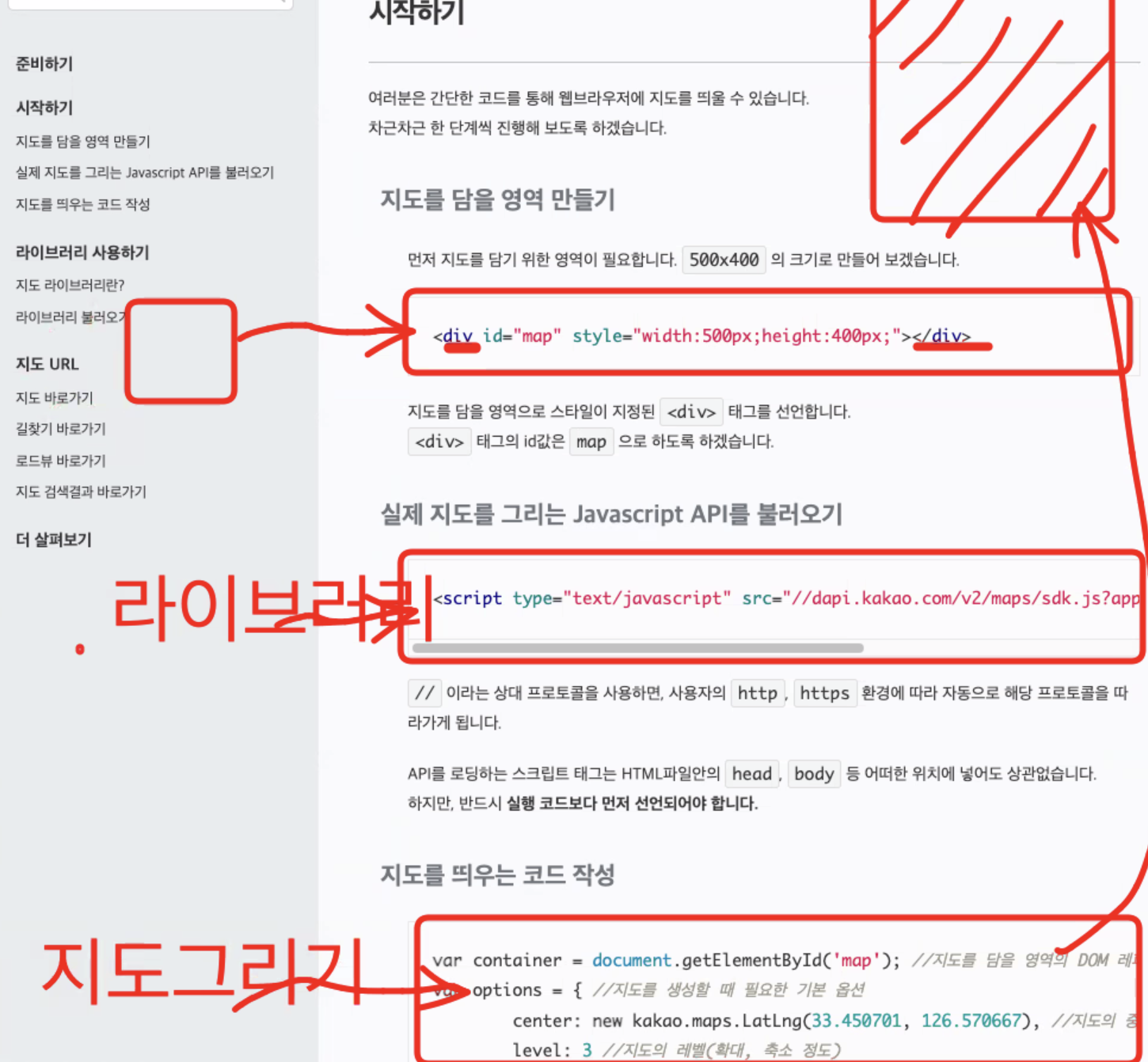
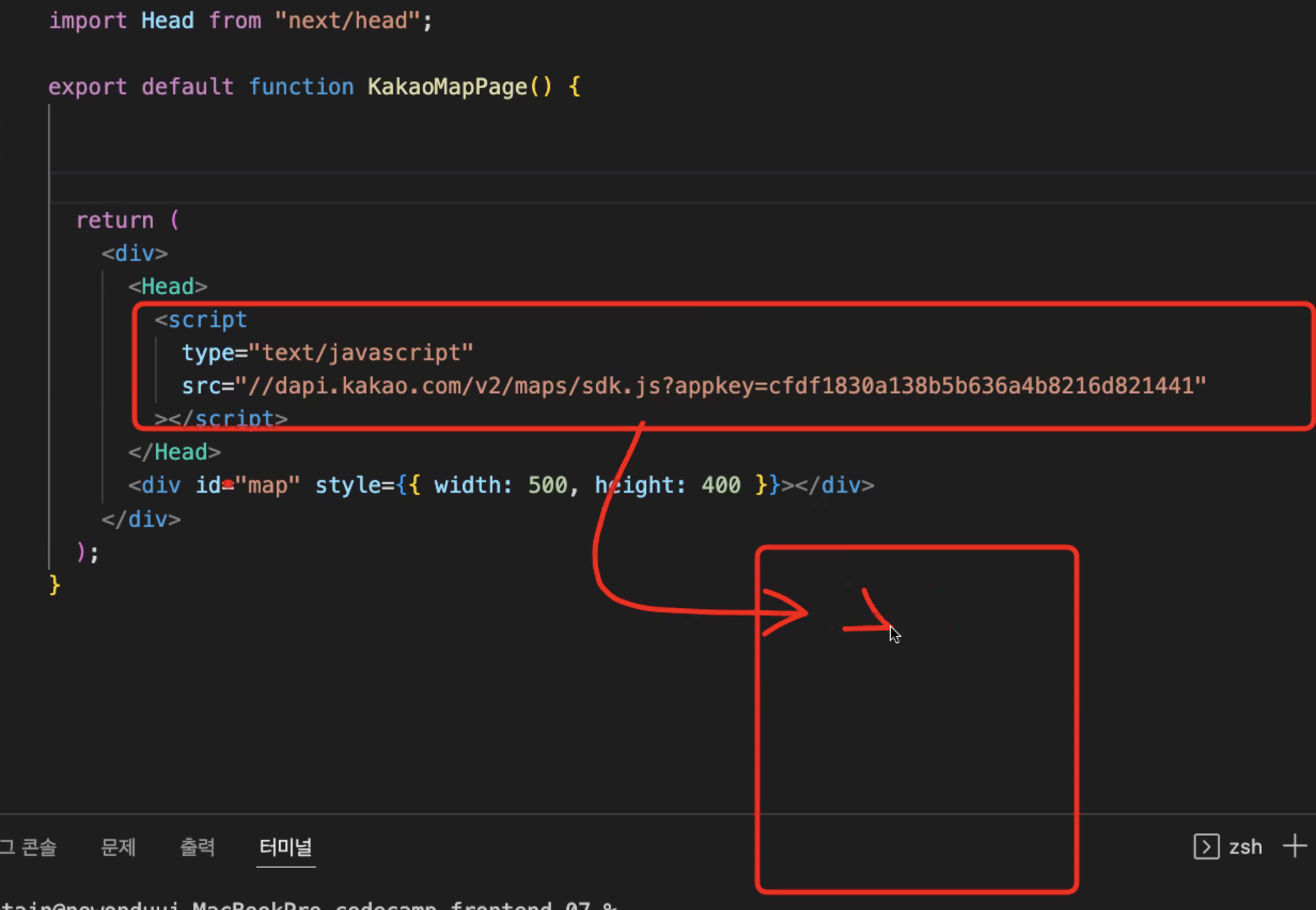
카카오 지도를 이용해 보겠다

카카오 뿐 아니라 나머지도 다 있다.


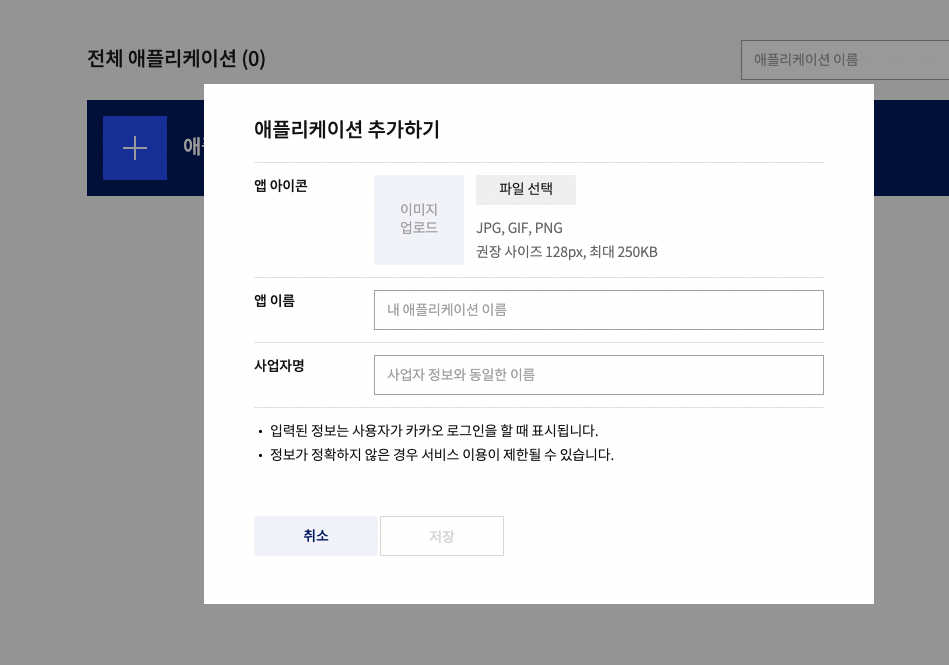
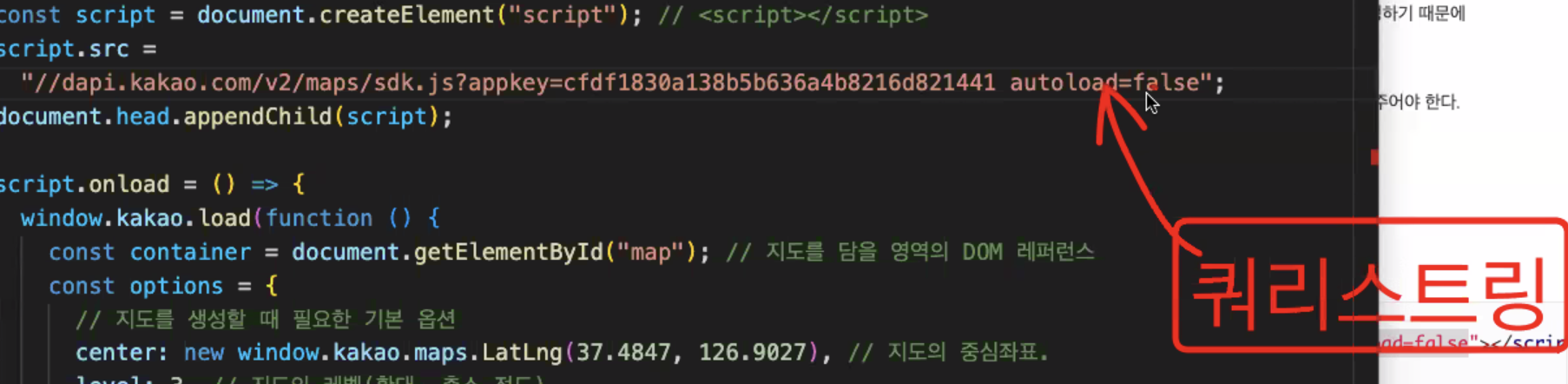
키값 받고 map 그리기
2교시 single-page application
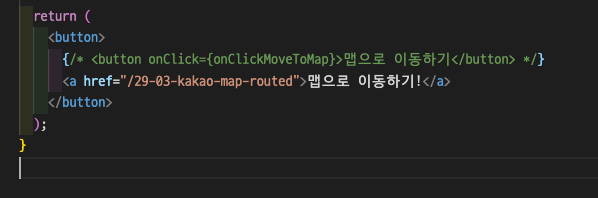
router.push 로 버튼을 클릭했을 때 페이지 이동을 하면 애러가 발생한다.

하지만 a 태그로 페이지 이동을 하면 이상없이 동작한다.
이것은 single-page application 의 개념이 들어간다.
처음에 접속할 때 다른 페이지도 다 받아서 온다.
그리고 서버로 요청이 안들어가고 들어가는 페이지만 보여준다.
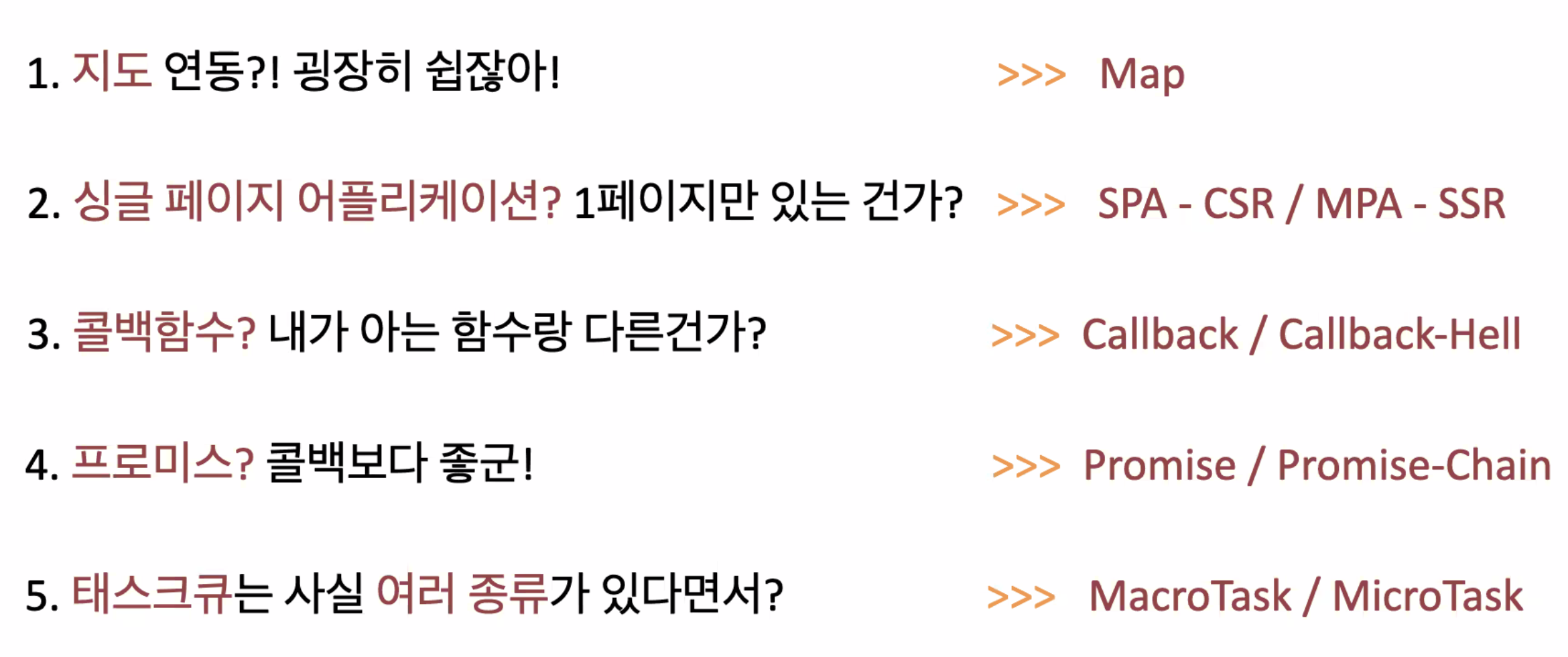
single-page application: SPA
옛날 방식: multi-page application MPA 느리다.
a 태그는 html 방식으로 MPA 방식으로 서버에서 새롭게 다운로드 받아와서 쓰는 것
react에서는 a태그를 쓰지 않고 router.push로 동적으로 받아온다.
그래서 a태그를 쓰면 충분한 시간이 있는데, router.push 를 하면 다운을 받아오고 내보내는데에 시간이 짧다 보니 애러가 발생하는 것이다.
해결방안
- 미리 다운로드 받아놓기
- 페이지 이동 후, 다운로드 다 될때까지 기다리기
-
미리 다운로드 받아놓기
app.tsx 에 Head 태그를 적어주면 잘 작동은 하겠지만, 모든페이지에서 다운로드 받아와서 비효율적이다. -
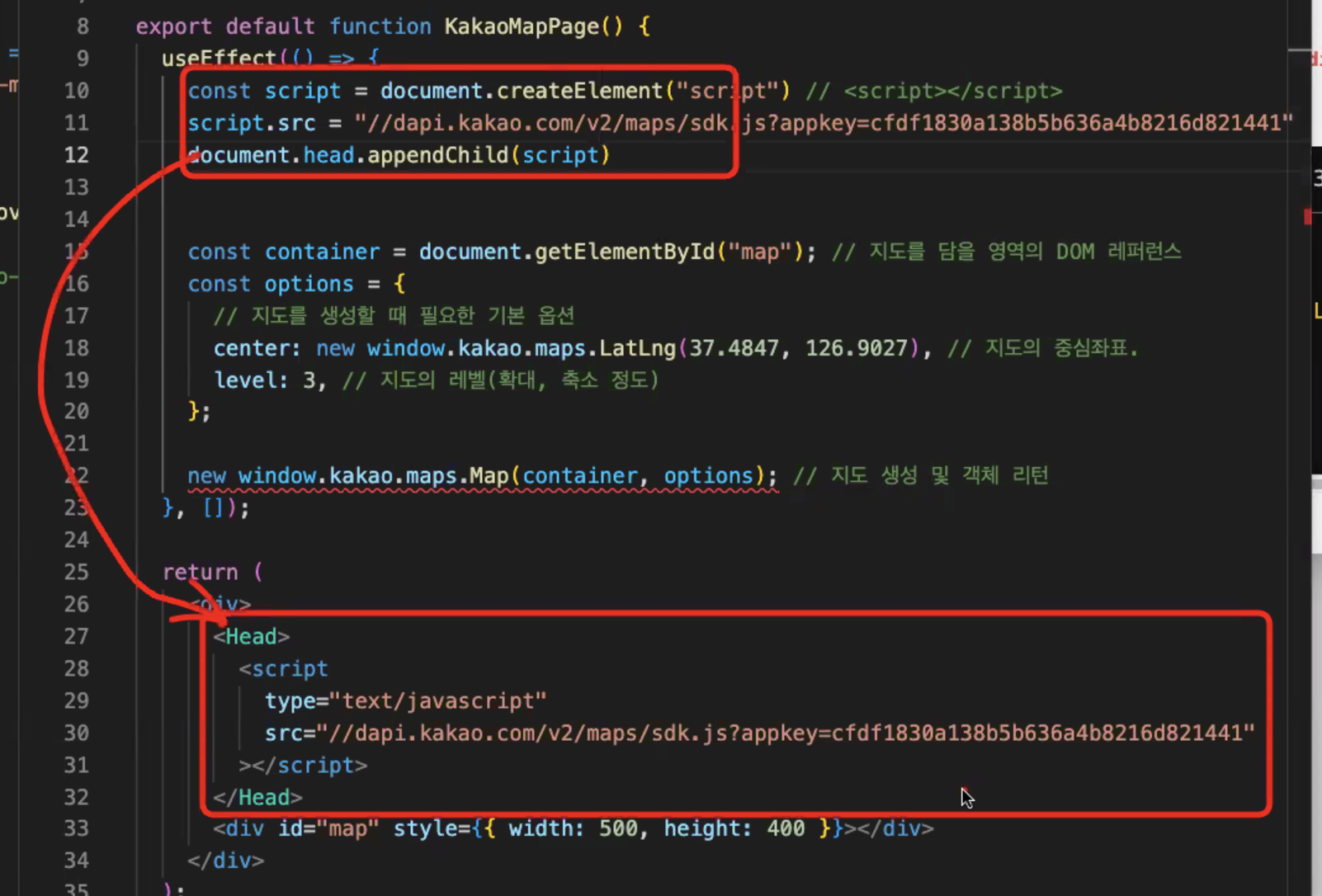
페이지 이동 후, 다운로드 다 될때까지 기다리기

같은 코드이다

쿼리스트링

앞에가 키, 뒤에가 벨류
Link 태그
router.push 는 예를들어 특정 게시글을 등록한 뒤 페이지 이동 할 때 쓰는 것 로직을 실행시킨뒤 이동하는 부분 return 부분에 쓸수 없는 상황에는 어쩔 수 없이 router.push 사용한다.
Link 태그는 버튼 클릭해서 바로 페이지 이동 같은 경우
결론은 Link 태그가 더 좋다.
Link 태그가 더 좋지만, 게시글 등록 후 이동은 router.push를 쓸 수 밖에 없어서 쓰는 것이다.
Link 태그가 더 좋은 이유

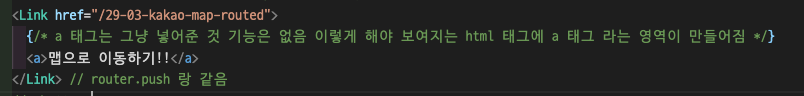
Link 태그를 쓸 때는 a 태그로 묶어 주는 것이 좋다.
Link 태그에서의 a 는 기능이 없는 태그 이지만 html 영역에서 a태그 처럼 만들어진다.
이것이 검색 엔진 (구글, 네이버 등) 에서 검색 점수가 높게 판단 된다. 검색 엔진은 html영역에 들어간 것을 더 중요하게 생각한다.
예를 들어 h1 태그와 div 태그에 css 적용을 한 것을 비교 했을 때 검색엔진에서는 더 중요한 제목을 판단하여 의미를 부여한다.
그럼으로서 검색의 최적화가 된다.
즉,
router.push 로 이동하면 검색엔진이 어떤 기능을 하는지 모른다.
Link 에 a 태그를 쓰면 이동되는 페이지와 관련성이 높구나 라고 판단한다.
이제 div만 사용하지 않고 html 태그를 잘 이용해서 서비스를 더 좋게 만들수 있다.
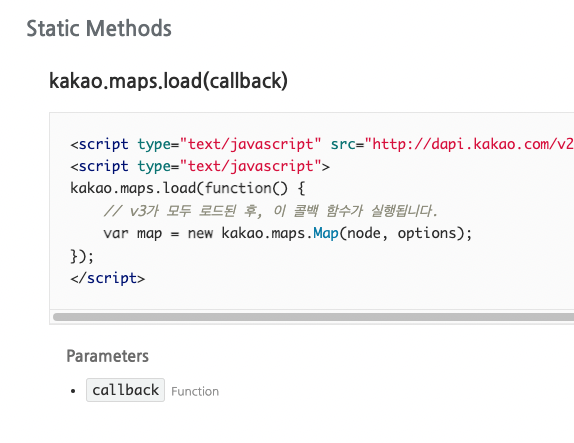
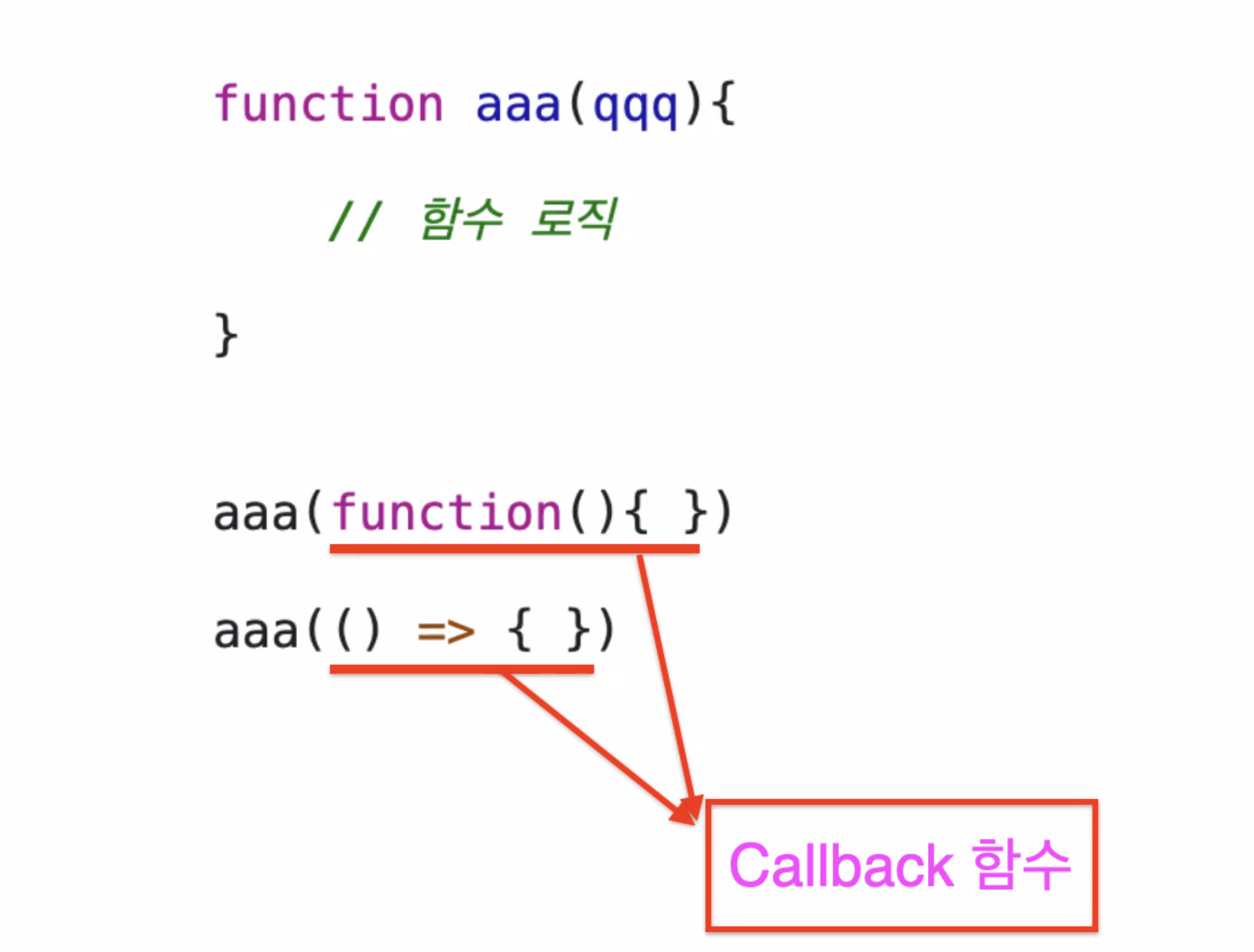
3교시 callback 콜백


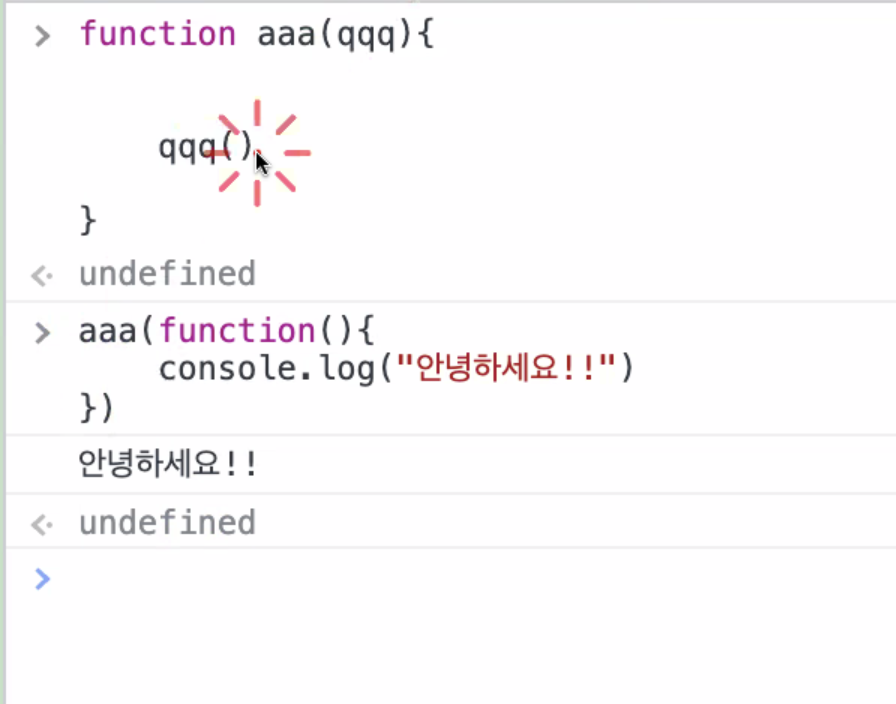
함수에 함수넣기 가능

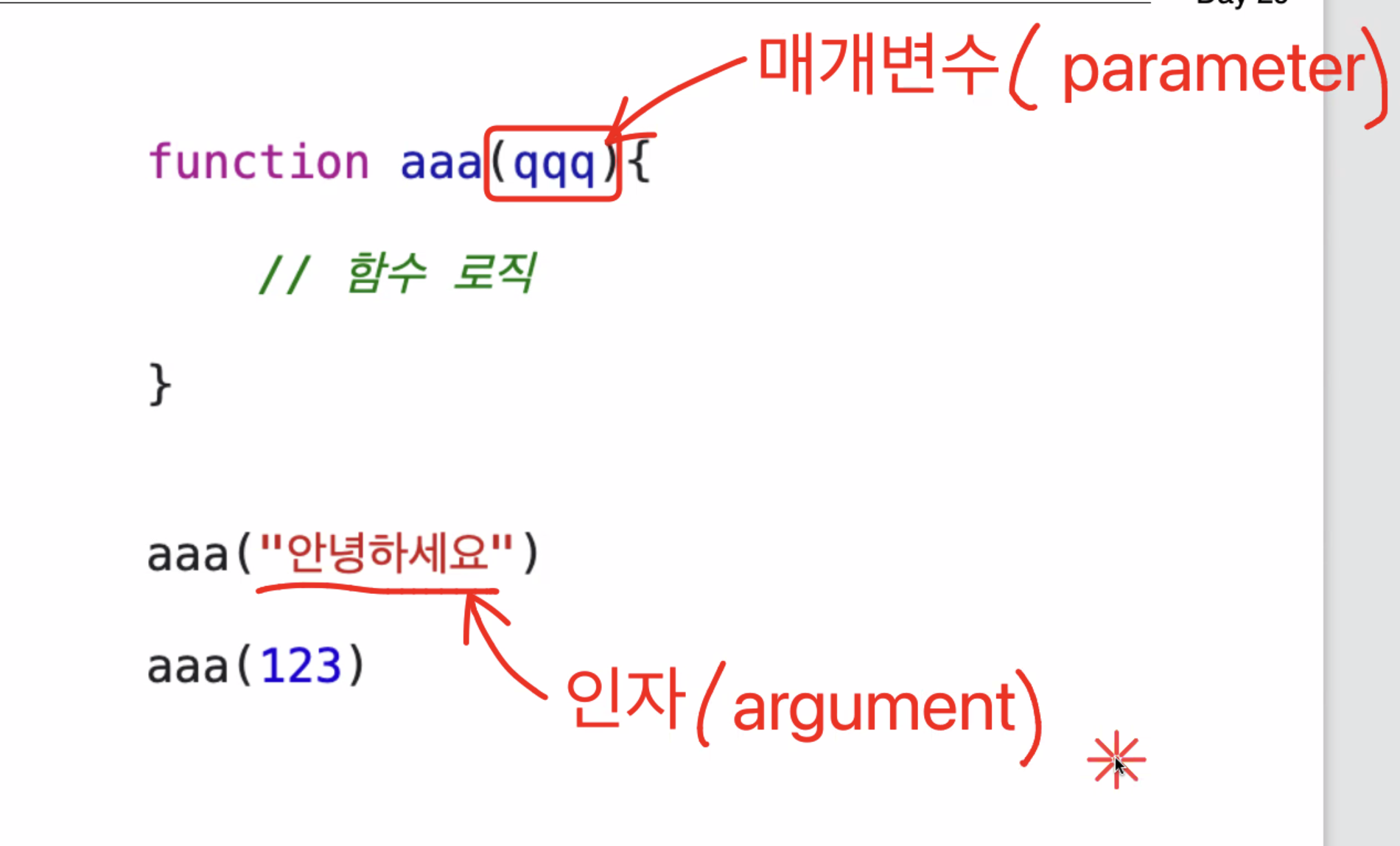
다른 함수에 인자로 들어가는 함수를 callback(콜백) 함수라고 부른다.

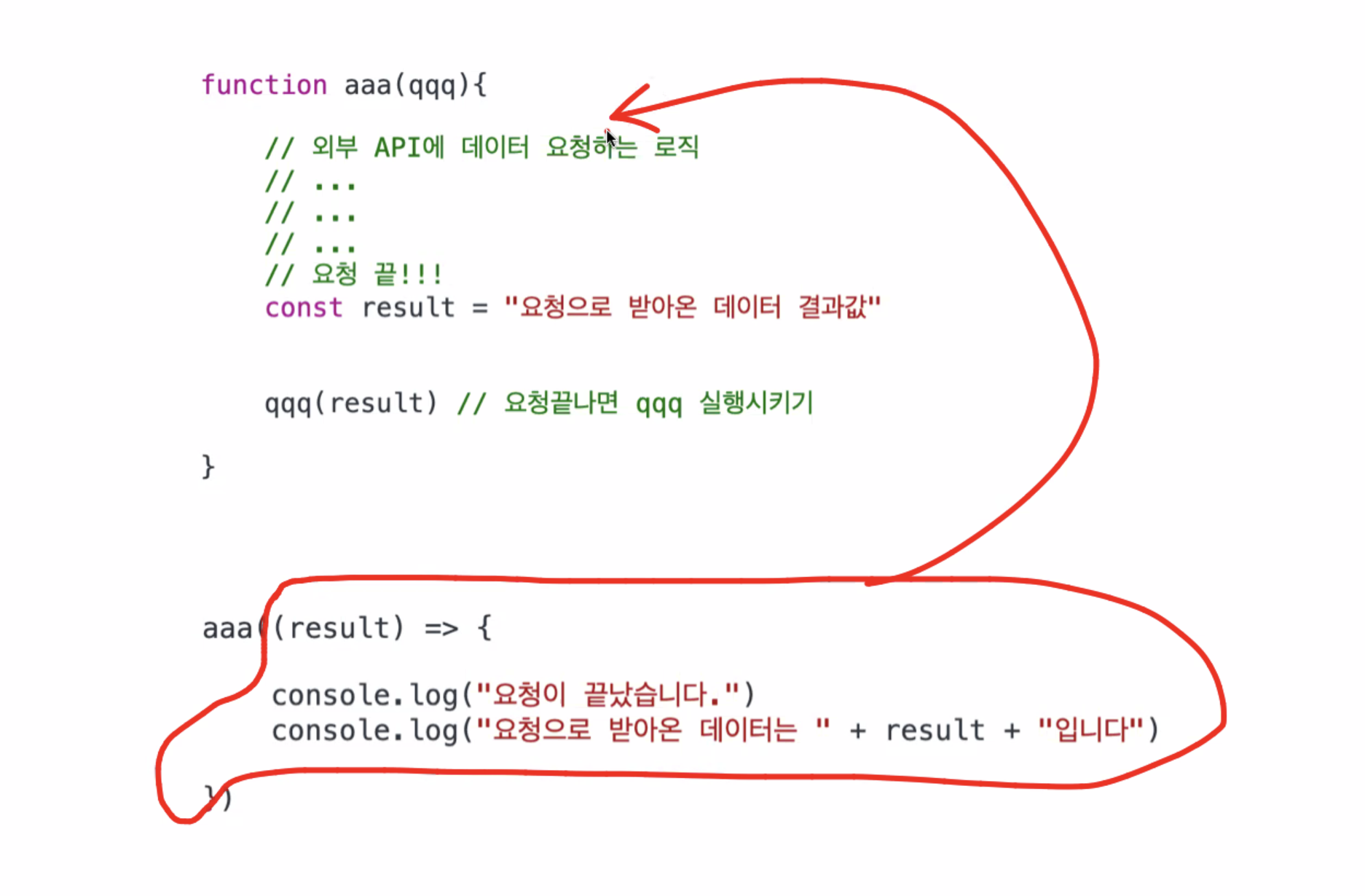
로직 안에서 같이 실행 시켜주기 위해 사용한다.
전에 async await 가 없을 때 비동기 작업을 동기 작업으로 실행 시키고 싶을 때 콜백 함수를 통해 해결 했다.
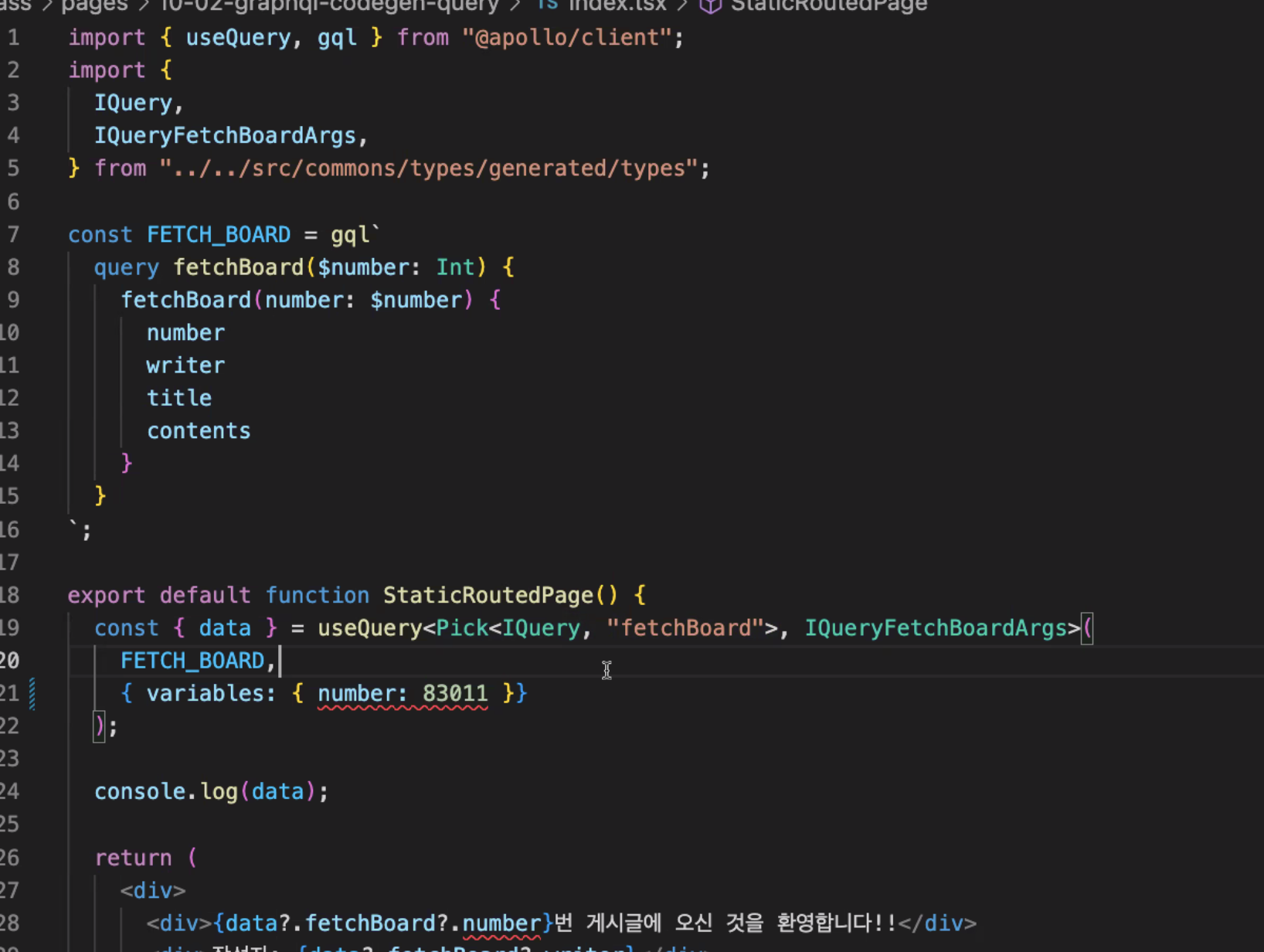
코드젠