

- 터미널에 npx create-next-app class_build
쳐서 class_build 폴더 생성

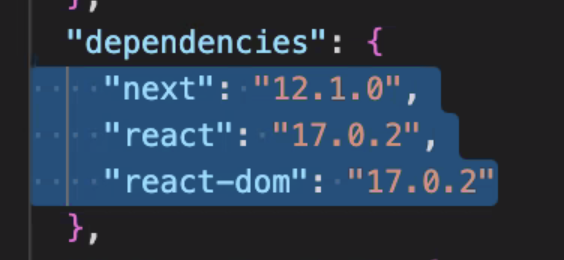
- react 17버전으로 다운그레이드

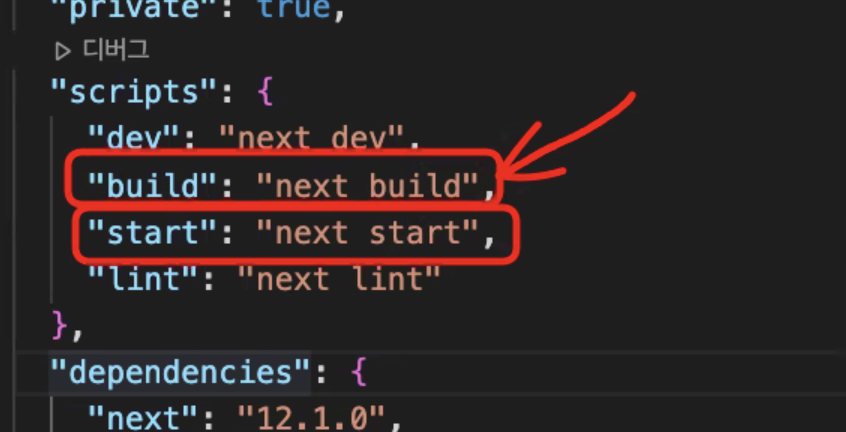
- 배포를 할 때는 yarn build 를 하고 yarn start 명령어 실행
start는 서버를 실행시키는 것
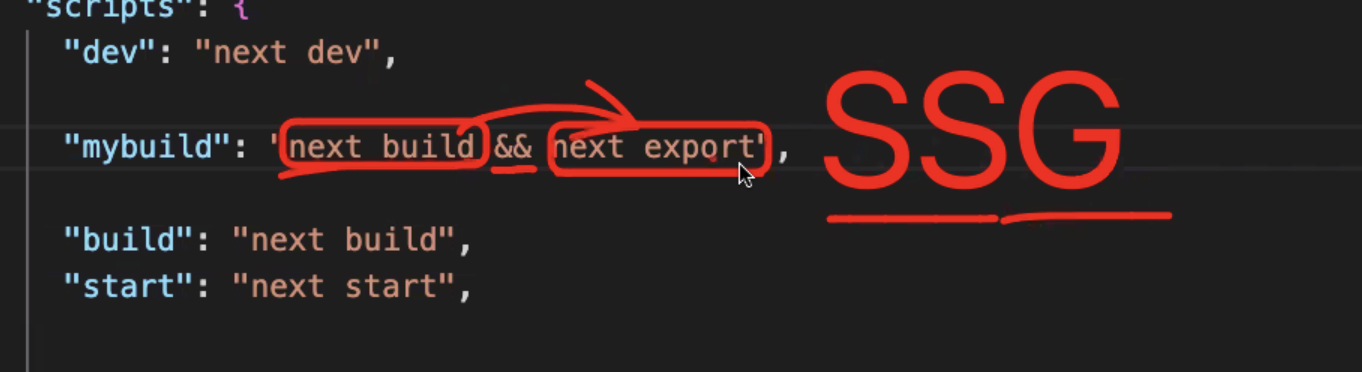
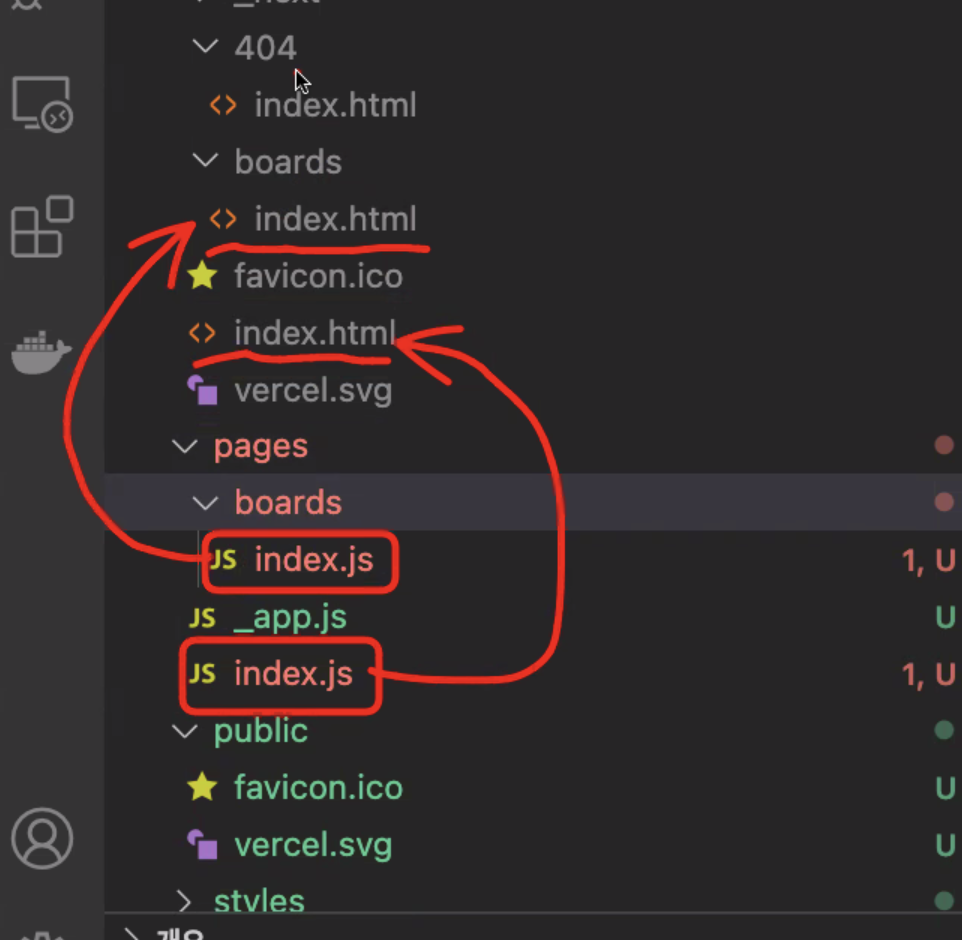
build 명령을 한후 html,css,js 파일을 뽑아내야한다.

package.json 에서 ssg 를 만들어준다.


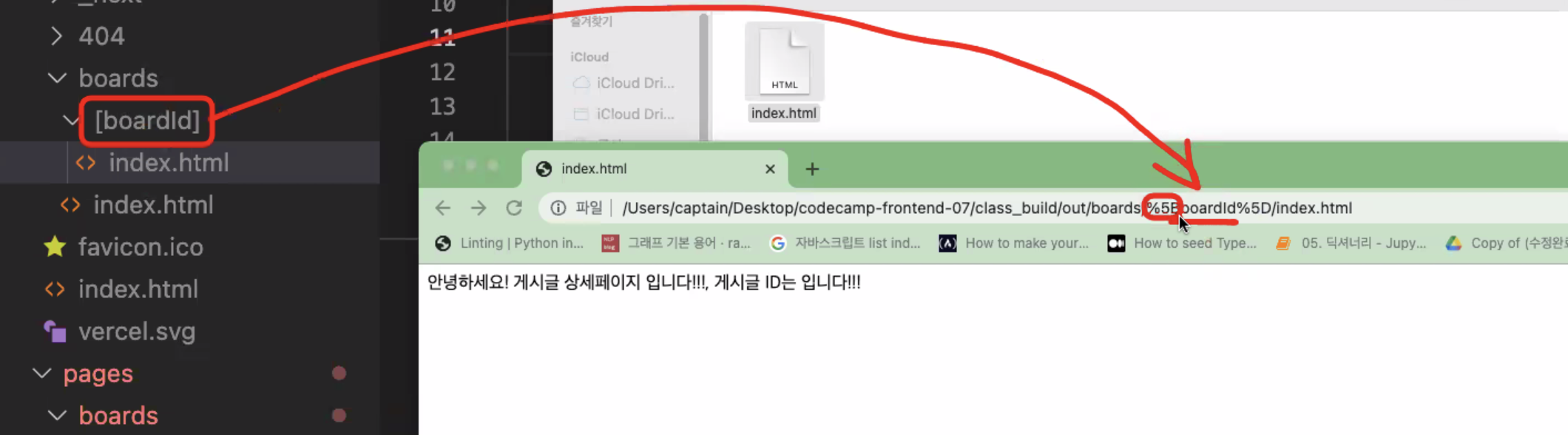
동적인 다이나믹라우팅 페이지 [boardId] 같은 경우에는 미리 주소를 만들 수 가 없다.
이때까지는 yarn dev명령어한 프론트엔드 서버가 알아서 동적으로 처리를 해줬다.
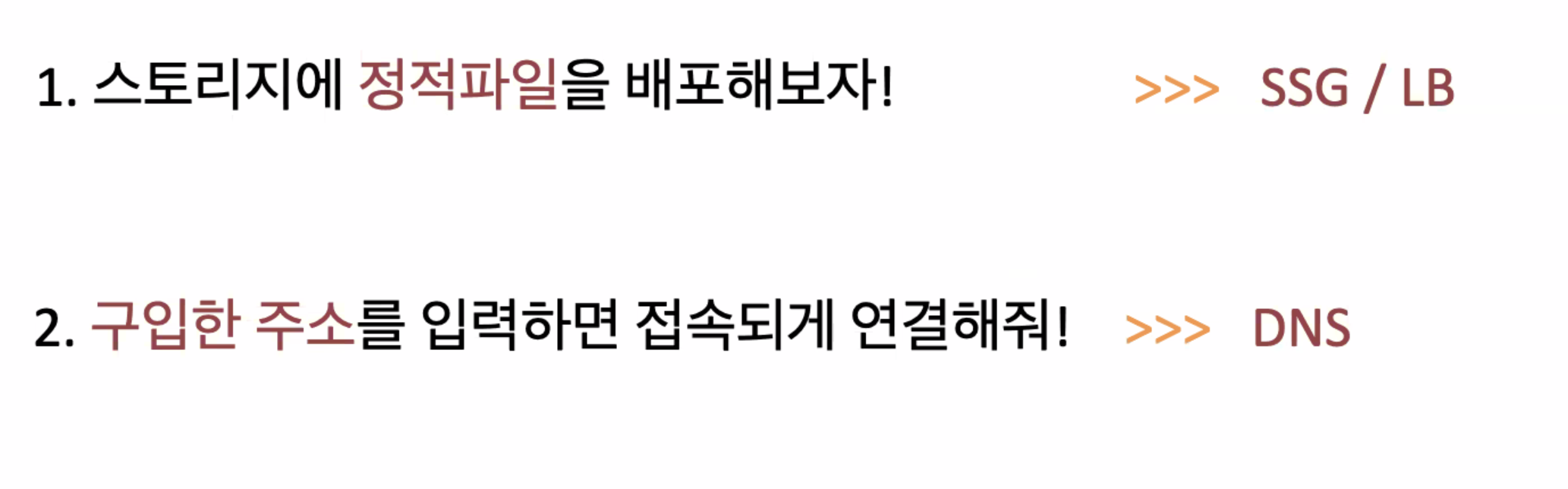
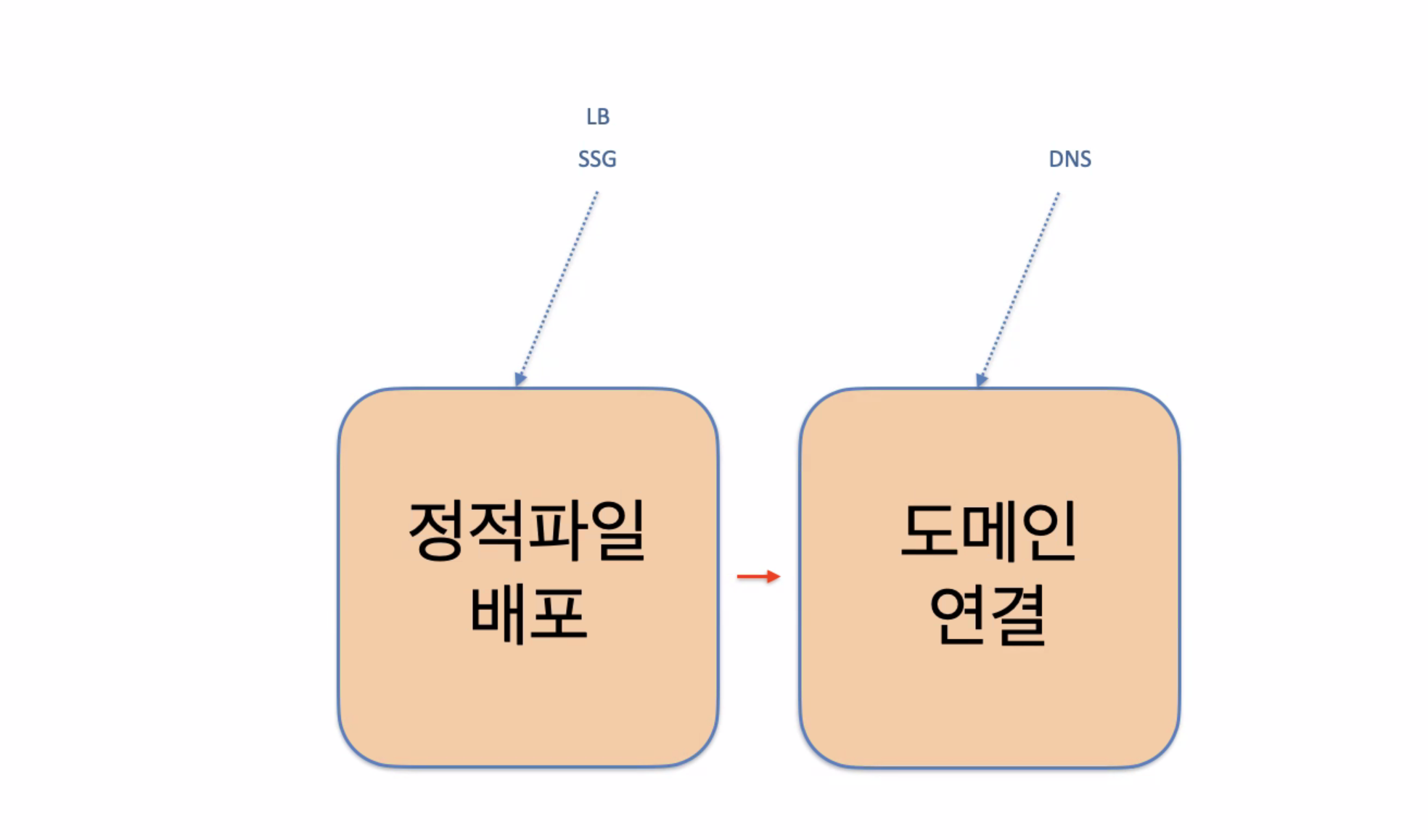
정적인 파일은 storage로 배포하고 동적인 파일은 LB로 보내준다.
2교시 배포
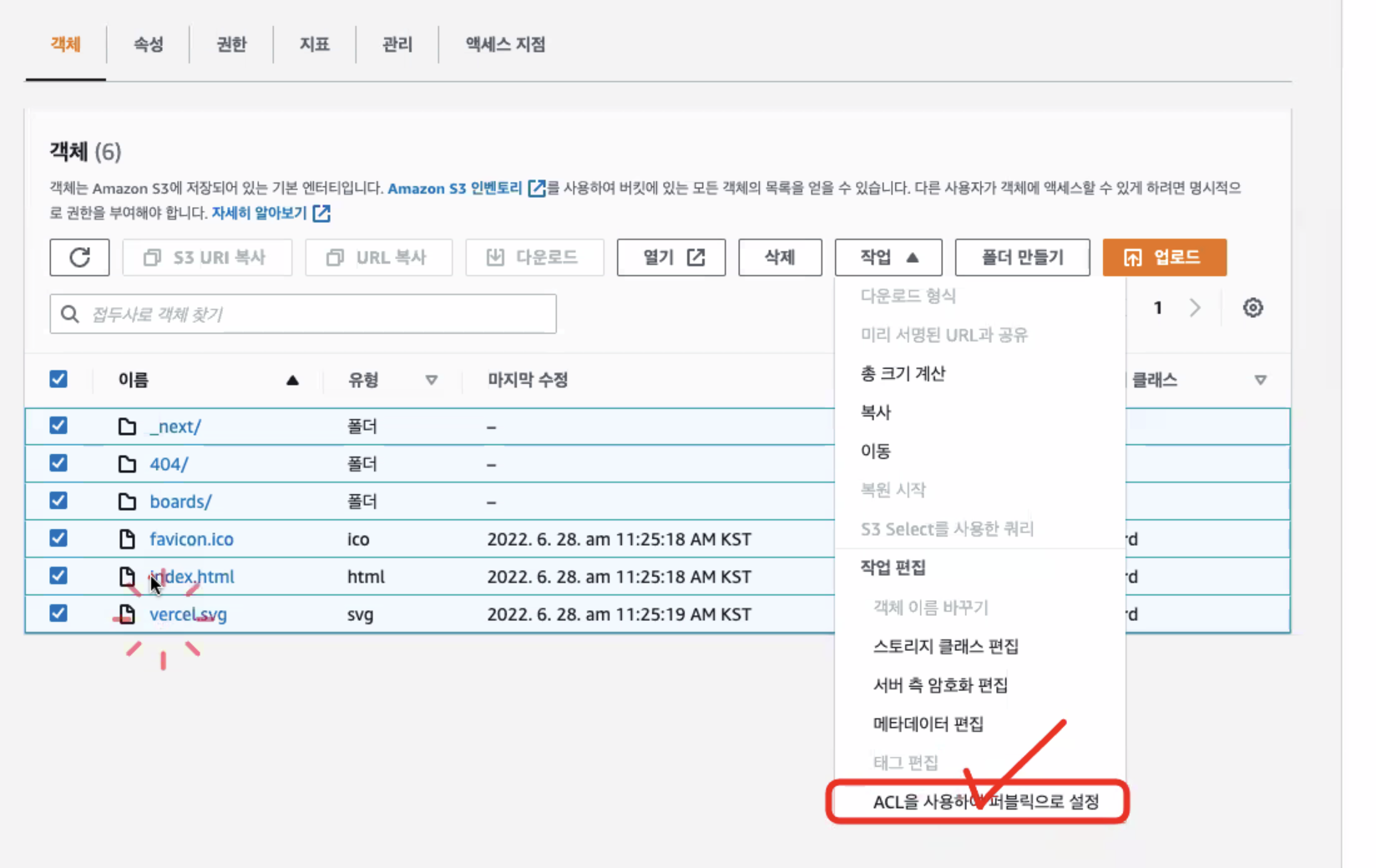
s3 -> 버킷 -> 버킷 만들기
-> 버킷이름 === 내가만든 도메인이름


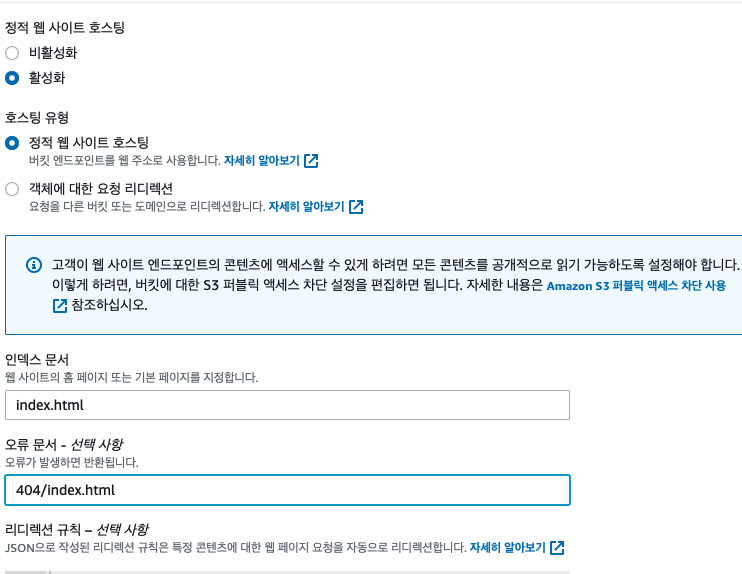
정적 웹 사이트 호스팅을 해야 css도 적용된다.

인덱스 문서 작성

완료
Router53
- DNS 관리 -> 호스팅 영역
