
큰서비스
웹, 안드로이드, ios 따로 개발을 한다.
웹: 앱이 있어도 반응형 웹을 만든다. (모바일, 태블릿)
미래의 웹은 PWA이다!: 프로그레시브 웹앱
오프라인기능, 주소클릭하면 바탕화면에 아이콘 설치
프로그레시브 웹앱을 사용하면, 핸드폰으로 쓰는 기능을 작동시킬 수 있다.
웹중심의 회사다!
웹 버전, 태블릿 버전, 모바일 버전 => 리액트네이티브
react 웹하나 만들어서, 모두 배포를 한다.
WebRTC => 카메라, 마이크 등..
WebGL => 3D 그래픽 VR/AR
App
AI
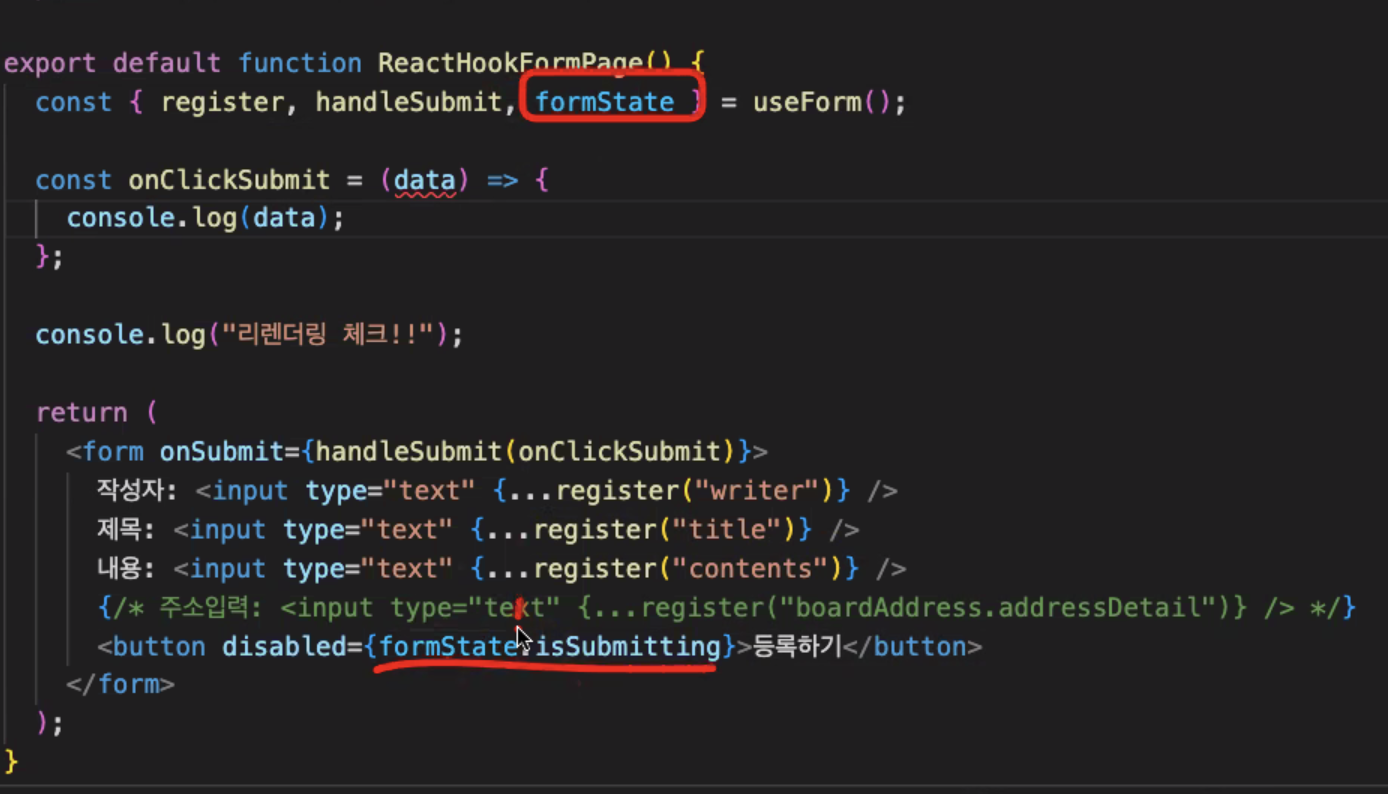
연타 방지

react-hook-form에 formState.isSubmitting
1. React - input 알고리즘 -
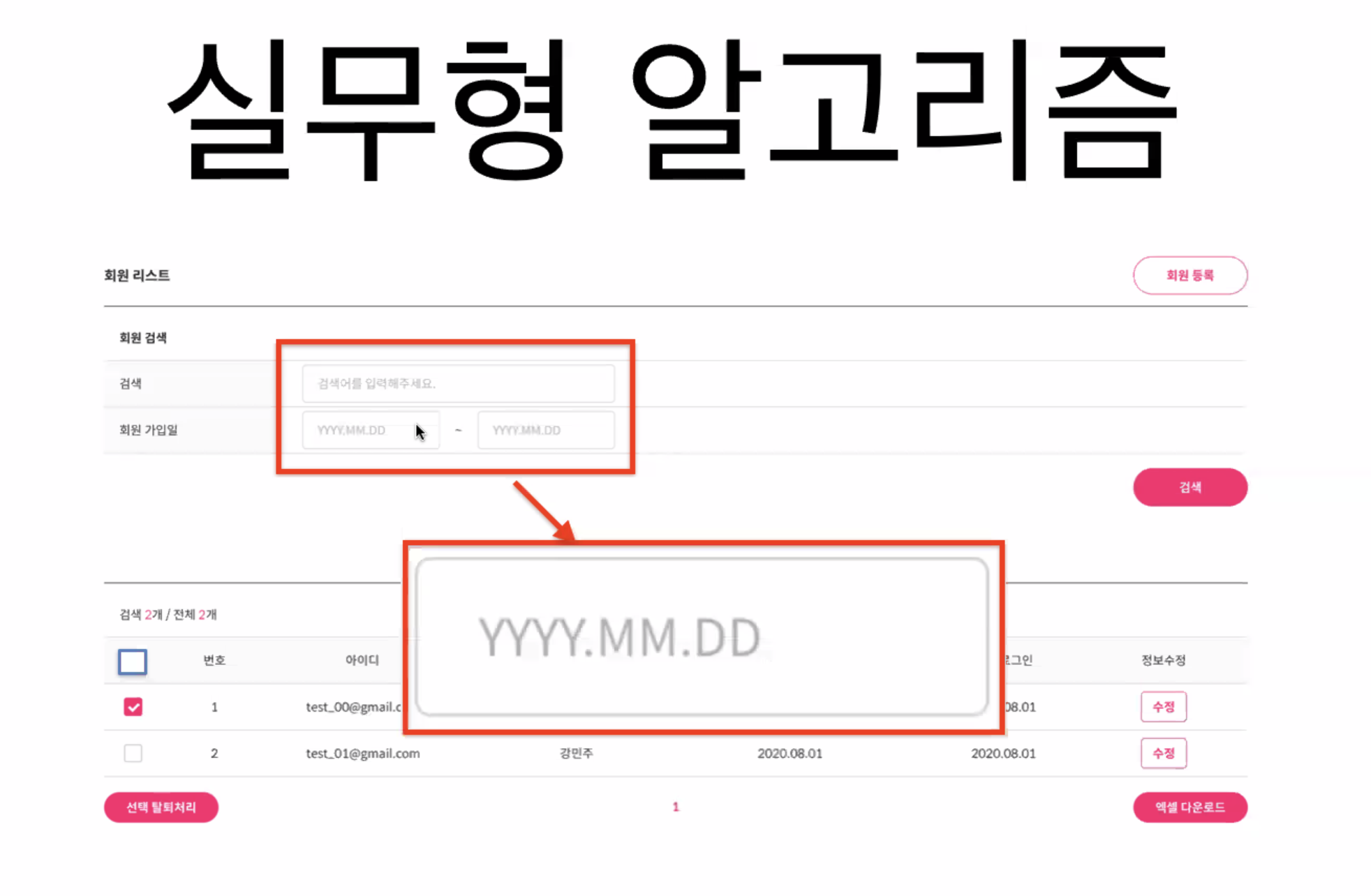
실무형 알고리즘

날짜 입력하면 (.) 나오게하기
체크박스 전체 클릭, on/off
하나씩 모두 체크하면 자동으로 메인체크박스 체크되게하기
2. React - firebase 응용 -


gitflow

-
배포: master 브랜치를 사용한다. 배포하기 전에는 마스터 브랜치 사용하지 않음
-
개발: develop 브랜치를 사용한다.
develop 브랜치를 마스터 브랜치라고 생각할 것 이다. -
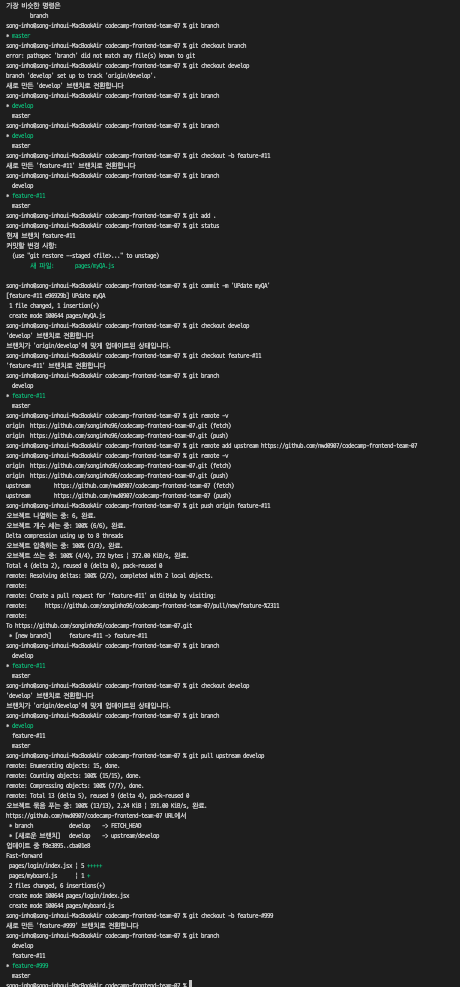
브랜치 만들기:
git branch: 브랜치 확인.
git checkout: 브랜치 이동.
git checkout -b develop: develop 브랜치 만들어서 이동. -
배포할 때
develop 브랜치를 master 브랜치에 merge (합치다) 해야한다.
다음 master 브랜치를 yarn start 명령어를 통해 배포를 한다. -
개발과 배포의 브랜치를 나눠서 개발의 안정성을 높인다.
-
페이지를 나눠 만들 때:
feature 브랜치를 만든다.
Ex ) git checkout -b feature-boards 만들어서 develop에 합친다. -
배포전 브랜치에서 버그 잡기 : release
git check out -b release 로 가서 버그를 잡는다.
배포 일주일 전 release로 와서 버그만 잡는다. -
버그를 다 잡고 release 를 master로 머지 한 뒤 배포
-
배포를 하고 난뒤 버그 발생
-
hotfixes 라는 브랜치 만들고 버그 잡고 다시 마스터로 업데이트
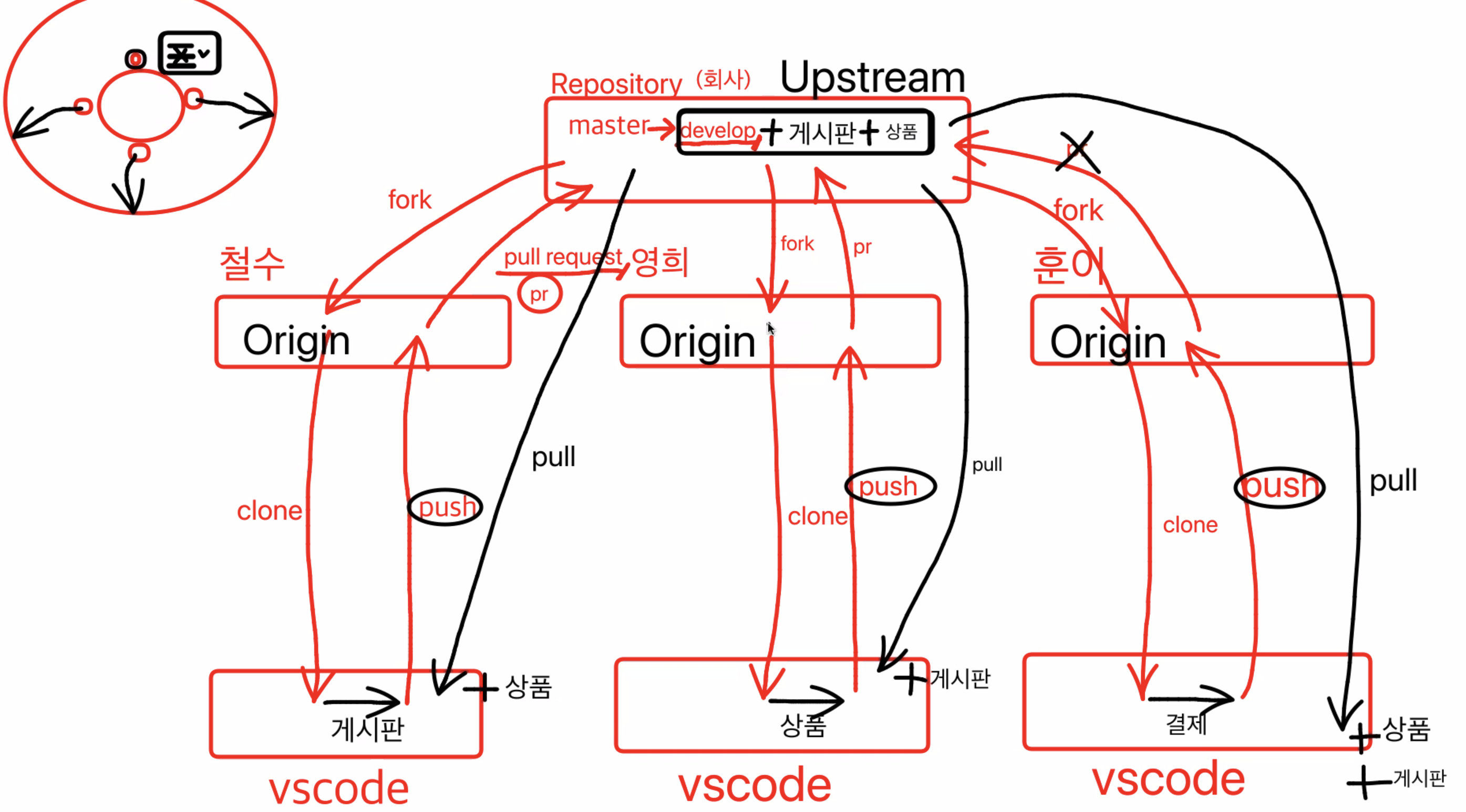
팀프로젝트

회사 Repository
master: 기본 보일러 플레이트를 푸쉬해둔다.=> develop 브랜치
각 팀원들은 develop브랜치를 포크하여 사용한다.
각자 페이지를 만들고 포크한곳에 push를 하고
develop 브랜치에 pull request(pr) 요청을 한다.
다 같이 모여 코드리뷰를 하고 괜찮으면 develop에 merge
문제가 있으면 reject
추가로 해야할 것들 상의 후 각자 돌아가기
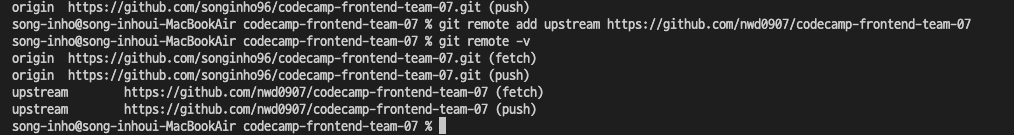
merge한 develop 원본을 가져오기 ( Upstream )
주의 사항
- 같은 기능을 두명 이상 같이 개발하지 않기(충돌 남)
- 하루에 2번 이상 PR날릴 때, 각 PR이 의존하면 안됨.
- 가급적 최소 1일 1커밋 (PR)
- 공통기능 ( 잘 만들어야함 ex. 로그인 )
레포지터리 만들기


취업 과제
과제 받고 모든 구현을 다 하는거에 기준을 두면 안된다.
기능 구현은 당연하고, 얼만큼 잘 만들었냐에 기준을 둬야한다.
- 반응형 디자인 기본.
- UI 최대한 신경쓰기.
- 모든 기능 구현하기 + 유저 편의성 추가 구현
- 컴포넌트의 재사용성 높이기
- 타입스크립트
=========== 필 수 ===========
- 타입스크립트
- useCallback 적용하기
- SSR 적용해서 배포하기
- 도메인 연결하기
- 프로젝트 핵심 유저플로우 gif로 만들기
- 다만들고 지원, 만들면서 지원 ( 과제하면서 적용하면 실력 상승 ! )
- 경력 2~3년 차 위주로 지원하기 ( 충분히 합격 가능!! )
closing OT


- Git 협업 능력
- 빠른 기술 습득 능력
- 검색 능력
- 공식문서 리딩 능력: 설치, 셋팅
- 집요하게 해결하는 능력: 가장 중요한 능력( 포기하지 않고 1주일 정도 해결 할 수 있게 하기 )
검색 노하우:
error.message 그대로 복사 붙여넣기
라이브러리 사용법을 모를 때

import 한 부분을 깃허브에 검색
이력서 및 포트폴리오 작성하기



코드 한줄 한줄
변수명 하나 하나
기술스택 하나 하나
