
1. React 설치
React는 javascript를 쉽고, 효율적으로 사용할 수 있도록 Facebook에서 만든 도구입니다.
React를 사용하기 위해 OS에 Node.js 와 Yarn을 추가적으로 설치 했습니다.
터미널을 이용해 폴더에 수업에 필요한 프로젝트를 설치했습니다.
codecamp_7_songinho 폴더에
'class'라는 이름의 Next.js 프로젝트를 설치하고(Next.js를 설치하면 React.js는 자동으로 함께 설치됩니다.),
Emotion,
Apollo-Client,
Graphql,
Ant-Design,
Material-UI,
Axios 를 추가로 설치했습니다.
그리고 'freeboard_fronted' 이름의 Next.js 프로젝트를 똑같이 설치했습니다.
2. React 폴더 구조
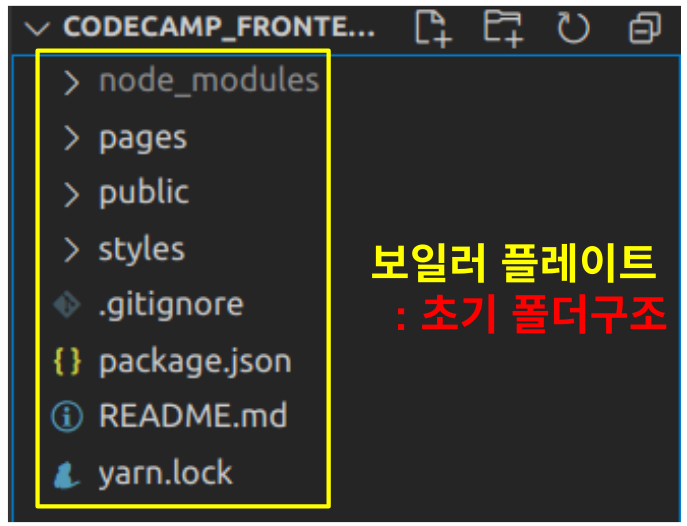
위에 프로젝트를 모두 설치했다면 초기 셋팅이 완료된 폴더를 보일러플레이트 라고 합니다.

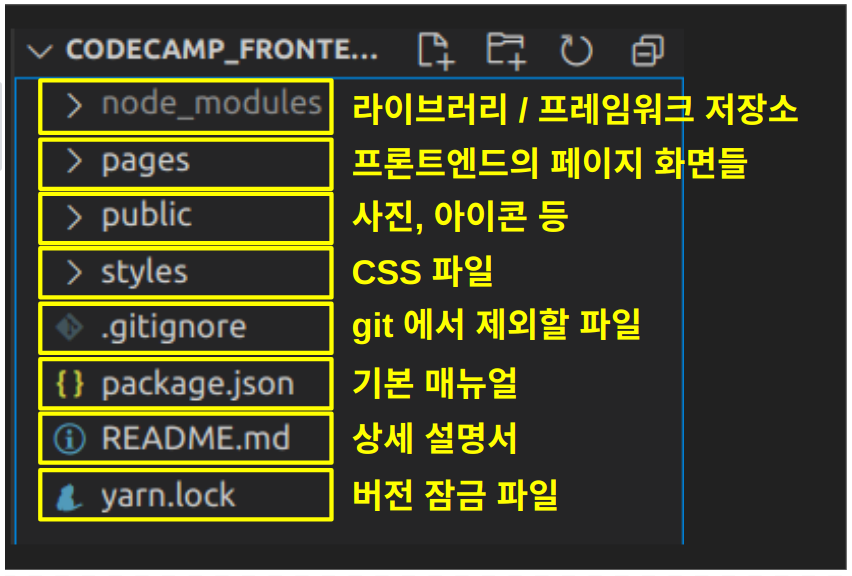
각 폴더의 한 줄 요약

React 기능
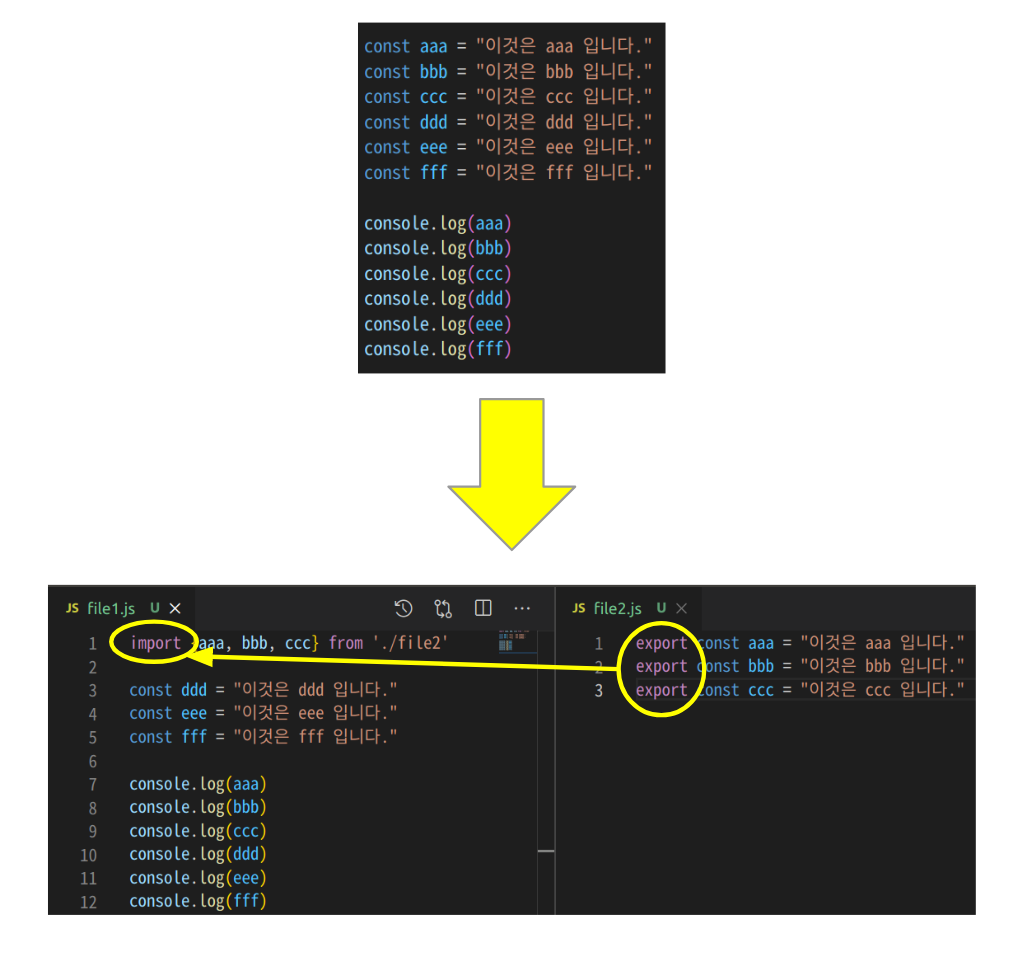
다른 폴더의 파일 불러오기( import / export )
React에서는 다른 폴더에 있는 파일을 불러올 수 있는데, 이는 HTML, CSS, JAVASCRIPT를 하나의 코드에 모든 내용을 코딩하면 복잡해져, 소스코드 파일을 각 각 따로 만들고, 필요에 따라 서로 불러와서 사용할 수 있습니다.

React의 HTML(JSX)
JSX는 React에서 사용하는 React 전용 HTML 입니다.
React에서는 JSX를 사용합니다.
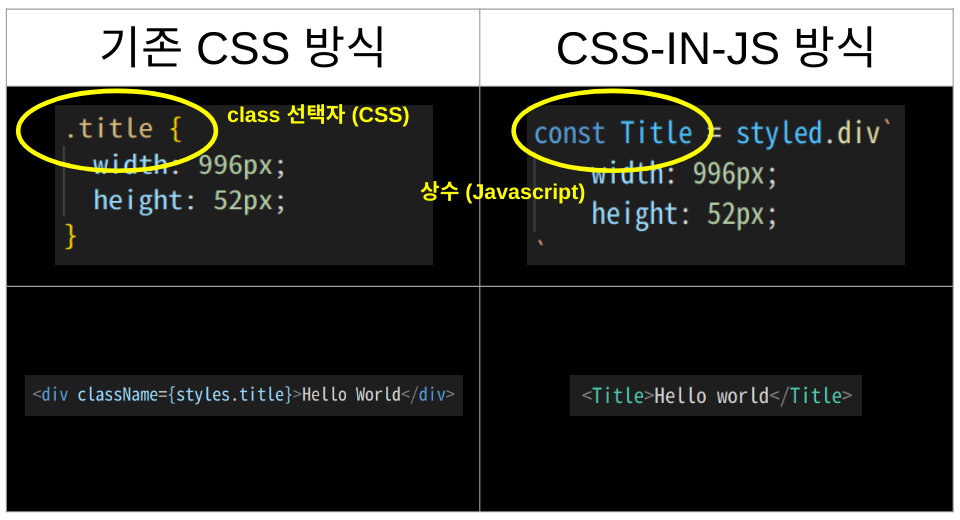
React의 CSS(CSS-IN-JS) - emotion
CSS-IN-JS는 CSS를 JS상수에 저장해서 사용하는 방법입니다.

이렇게 저장한 상수는 HTML 태그처럼 사용할 수 있습니다.
이런방식을 쓰면 태그에 의미를 부여할 수 있어, 태그만 봐도 결과물이 예상이 가고, className을 입력하지 않아도 되어, 코드 길이가 짧아져 읽기 쉬운 코드가 됩니다.
