
타입스크립트는 자바스크립트에 타입을 부여한 언어이다.
자바스크립트의 확장된 언어라고 볼 수 있는데, 타입스크립트는 자바스크립트와 달리 브라우저에서 실행하려면 파일을 한번 변환 해주어야 한다.
이 변환 과정을 컴퍼일이라고 부르다.
타입스크립트를 쓰는 이유
타입스크립트는 2가지 관점에서 자바스크립트 코드의 품질과 개발 생산성을 높일 수 있다.
- 에러의 사전 방지
- 코드 가이드 및 자동 완성(개발 생산성 향상)
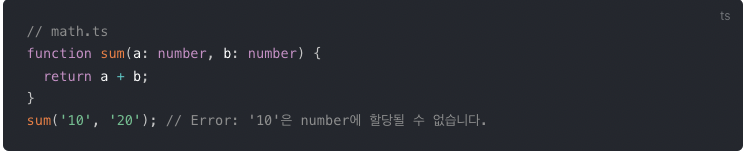
타입스크립트는 미리 타입을 정해주어 의도치 않은 에러를 막아주는 역할을 한다.
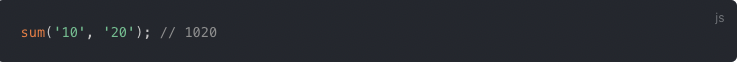
예를들어 문자열 '10'과 '20'을 더하면 30이 아닌 1020이라는 결과가 나오는데, 타입스크립트는 미리 타입을 정해주어 문자열이 들어가지 못하게 막아준다.


타입스크립트 기본 타입
타입스크립트의 기본 타입에는 크게 12가지가 있다.
- Boolean
- Number
- String
- Object
- Array
- Tuple
- Enum
- Any
- Void
- Null
- Underined
- Never
