
템플릿 문법
vue는 컴포넌트 인스턴스의 데이터를 서술적으로 렌더링된 DOM에 바인딩할 수 있는 HTML 기반 템플릿 문법을 사용함.
모든 Vue 템플릿은 사양을 준수하는 브라우저 및 HTML 파서에서 문법을 분석할 수 있는 문법적으로 유요한 HTML 임.
내부적으로 Vue는 템플릿을 고도로 최적화된 JavaScript 코드로 컴파일 함.
반응형 시스템과 결합된 Vue는 앱 상태의 변경 사항을 적용할 때, 다시 렌더링할 필요가 있는 최소한의 컴포넌트를 지능적으로 파악하고 DOM 조작을 최소화 함.
텍스트 보간법
데이터 바인딩의 가장 기본적인 형태는 "Mustache"(이중 중괄호) 문법을 사용한 텍스트 보간법임.
<span>메시지: {{ msg }}</span>이중 중괄호 태그 내 msg는 해당 컴포넌트 인스턴스의 msg 속성의 값으로 대체됨. 또한 속성이 변경될 때마다 업데이트됨.
HTML 출력
이중 중괄호는 데이터를 HTML이 아닌 일반 텍스트로 해석함.
실제 HTML을 출력하려면 v-html 디렉티브를 사용해야 함.
디렉티브란 Vue에서 제공하는 특수한 속성임을 나타내기 위해 접두사 v-를 사용하며, 디렉티브는 렌더링된 DOM에 특별한 반응적 동작을 적용함.
하지만 웹사이트에서 임의의 HTML을 동적으로 렌더링하면 XSS 취약점이 쉽게 발생할 수 있으므로 매우 위험할 수 있음. 신뢰할 수 있는 컨텐츠에만
v-html을 사용하고 사용자가 제공한 컨테츠에는 절대 사용하면 안됨.
속성 바인딩
이중 중괄호는 HTML 속성(attribute) 내에서 사용할 수 없음. 대신 v-bind 디렉티브를 사용함.
<div v-bind:id="dynamicId"></div>v-bind 디렉티브는 엘리먼트의 id 속성을 컴포넌트의 dynamicId 속성과 동기화된 상태로 유지하도록 Vue에게 지시함.
바인딩 된 값이 null 이나 undifined이면 엘리먼트의 속성이 제거된 상태로 렌더링 됨.
단축 문법
v-bind는 매우 일반적으로 사용되기 떄문에 전용 단축 문법이 있음.
<div :id="dynamicId"></div>: 는 vue를 지원하는 모든 브라우저에서 올바르게 파싱 할 수 있음. 또한 최종 렌더링된 마크업에는 표시되지 않음. 단축 문법은 선택 사항이지만 사용할 경우 유용함.
불리언(Boolean) 속성
불리언 속성은 엘리먼트에 표기했는지 여부로 참/거짓 값을 나타내는 속성임.
<button :disabled="isButtonDisabled">버튼</button>만약 isButtonDisabled에 true값이면, disabled 속성이 표기됨.
값이 빈 문자열인 경우 <button disabled="">의 일관성을 유지하므로 속성이 표기됨.
false 값의 경우 속성이 생략됨.
여러 속성을 동적으로 바인딩
여러 속성을 나타내는 javaScript 객체가 있는 경우
const objectOfAttrs = {
id: 'container',
class: 'wrapper'
}javaScript 표현식 사용
Vue는 실제로 모든 데이터 바인딩 내에서 JavaScript 표현식의 모든 기능을 지원함.
{{ number + 1 }}
{{ ok ? '예' : '아니오' }}
{{ message.split('').reverse().join('') }}
<div :id="`list-${id}`"></div>Vue 템플릿에서 JavaScript 표현식은 다음과 같은 위치에 사용할 수 있음.
- 이중 중괄호(텍스트 보간법) 내부
- 모든 Vue 디렉티브 속성 (
v-로 시작하는 특수 속성) 내부
하나의 표현식만 가능
바인딩에는 하나의 단일 표현식만 포함될 수 있음.
return 뒤에 사용할 수 있는 코드여야 함.
다음 코드들은 작동하지 않음
<!-- 이것은 표현식이 아니라 선언식입니다: -->
{{ var a = 1 }}
<!-- 흐름 제어도 작동하지 않습니다. 삼항 표현식을 사용하십시오. -->
{{ if (ok) { return message } }}
함수 호출
바인딩 표현식 내부에서 컴포넌트에서 노출하는 메서드를 호출할 수 있음.
<span :title="toTitleDate(date)">
{{ formatDate(date) }}
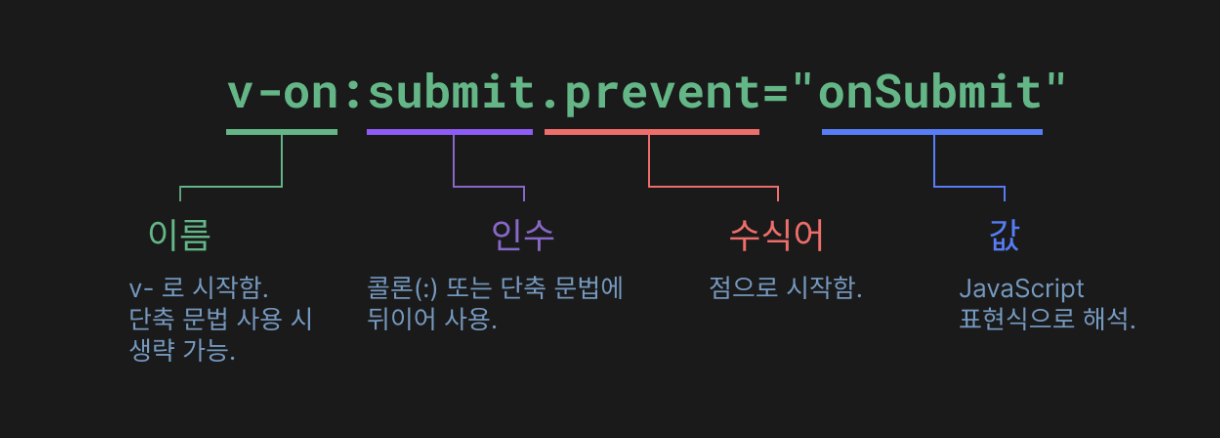
</span>디렉티브
v- 접두사가 있는 특수한 속성을 디렉티브라 함.
디렉티브 속성 값은 단일 JavaScript 표현식이어야 함.(v-for, v-if, v-slot 제외)
디렉티브의 역할: 표현식 값이 변경될 때 DOM에 반응적으로 업데이트를 적용하는 것.
v-if 디렉티브는 boolean 값을 기반으로 엘리면트를 삽입 또는 제거함.
인자
위에 말했던 : 으로 표시되는 인자를 사용할 수 있음.
v-bind 는 :
다른 예로는 DOM 이벤트를 수신하는 v-on 디렉티브가 있음.
<a v-on:click="doSomething"> ... </a>
<!-- 단축 문법 -->
<a @click="doSomething"> ... </a>동적인 인자
디렉티브 인자를 대괄호로 감싸서 JavaScript 표현식으로 사용할 수 있음.
<a v-on:[eventName]="doSomething"> ... </a>
<!-- 단축 문법 -->
<a @[eventName]="doSomething">eventName 의 값이 focus 인 경우, v-on:[eventName]은 v-on:focus와 같음.
