
State-prev
prev 임시저장된 값의 전에 값
처음 prev가 없을 때 초기값을 가지고온다.

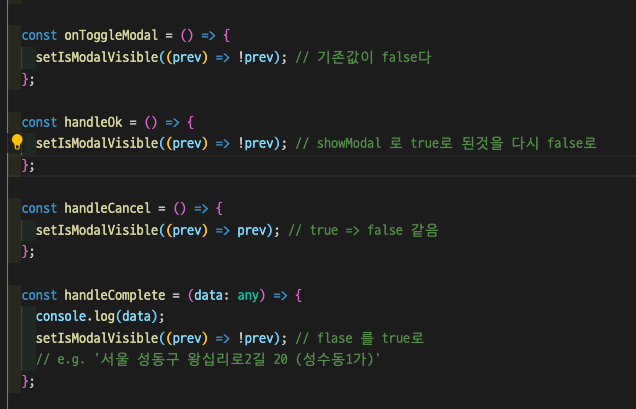
setIsModalVisible((prev) => !prev); 는 전에 임시저장된 값을 반대로 바꾼다.
prev를 사용해야하는 이유는
예를들어 count 값을 5개 를 올려야하는데, setCount를 1개 씩 올리면
import { useState } from "react"
export default function New() {
const [ count, setCount ] = useState(0)
const handleClick = () => {
setCount( count + 1 )
setCount( count + 1 )
setCount( count + 1 )
setCount( count + 1 )
setCount( count + 1 )
}
return (
<div>
<h1>{count}</h1>
<button onClick={handleClick}>state를 사용하여 count증가</button>
</div>
)
}이런식으로 하면 count가 1개씩 올라간다.
이때 prev 임시 저장공간을 사용하여
import { useState } from "react"
export default function New() {
const [ count, setCount ] = useState(0)
const handleClick = () => {
setCount( (prev) => prev + 1 )
setCount( (prev) => prev + 1 )
setCount( (prev) => prev + 1 )
setCount( (prev) => prev + 1 )
setCount( (prev) => prev + 1 )
}
return (
<div>
<h1>{count}</h1>
<button onClick={handleClick}>state를 사용하여 count증가</button>
</div>
)
}하면 count가 5개씩 잘 올라가는 것을 확인 할 수 있다.
