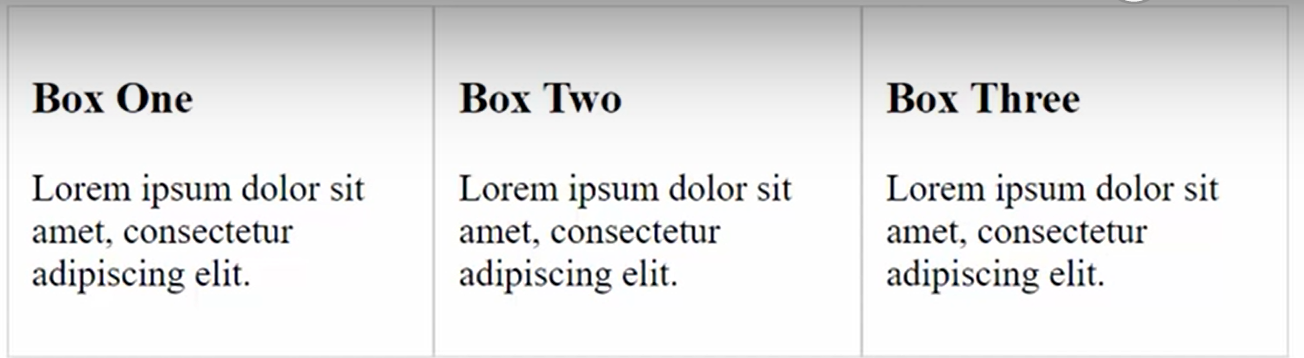
display - flex : 옆으로 정렬이된다.

justify-content: start;
justify-content-around : 메뉴가 정렬된다
justify-content - start : 왼쪽에서 붙어서 나옴
justify-content - start : 오른쪽으로 붙어서나옴
justify-content - between : 주위에 공간을 만든다
text-left :텍스트가 왼쪽으로 정렬이된다
text-right : 오른쪽으로 정렬이 됩니다.
text-center : 가운데로 정렬이 됩니다.
text-nowrap : 줄바꿈을 하지않고 스크롤이 생긴다.
text-justify : 텍스트에 적용해야 하는 양쪽 맞춤 유형을 설정합니다
