WAS의 필요성과 context
우리 목적은 WebApp을 만드려한다. WebApp이 text라면
프론트앤드만으로도 webapp을 만들 순 있다.
cf) 데이터 처리능력이 없는 Standalone app
context는 browser와 server다.
여기서 말하는 server는 WAS(Web Application Server)를 말한다.
webapp을 was에다가 deploy해야한다.
cf)deploy 설치하다, 배포하다.
cf) webapp이 전철이라면 was는 전철역이다.
HTTP(HyperText Transfer Protocol) 통신을 기본으로 해야한다.
client(browser)와 server(server)로 전송해준다.(request와 response)
어떤 페이지를 달라고 request하고 response한다.
그 페이지는 HTML로 작성된 문서(Text)다.
browser가 HTML을 interpreting한다.
cf) 컴파일, 파싱은 번역을 마치고 실행한다.
반면에 interpreting은 한줄 읽고 바로 실행한다.
webapp은 혼자 이 통신을 못하기때문에 이를 WAS에 맡긴다. webapp에선 내 조직에서 필요한 업무를 처리한다.
cf) protocol: 약속, 규약 ex) LTE, 5G
cf) Text: 문서, 책 (text - context와 다른 개념) - 페이지를 넘어갈 때 순차적이다. 정보 양이 한정적이다.
cf) HyperText: link, page가 hyper의 요소다, 즉 도구이다.
- 페이지 번호라는 개념이 없기때문에 페이지이동이 비순차적이다. 정보 양이 무한적이다.
프로젝트에서는 Browser는 크롬, WAS는 Tomcat을 사용해보자.
cf) 현장에서 WAS는 JEUS를 쓸 확률이 높다.
Tomcat을 독립적으로 쓰려면 install과정이 필요하지만 우리는 이클립스를 통해서 사용할 것이기때문에 install과정이 필요없다.
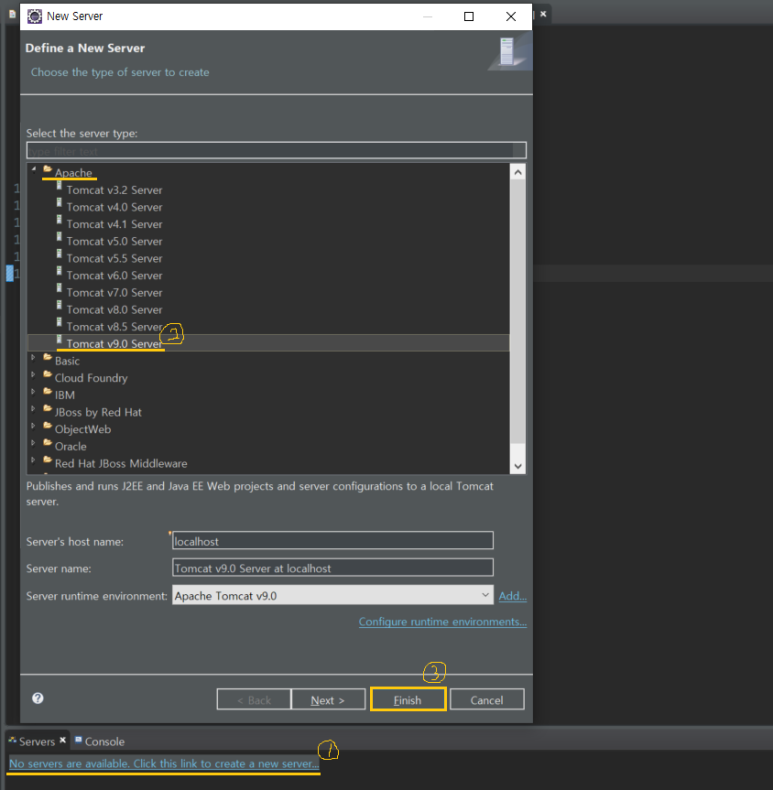
Tomcat 연결

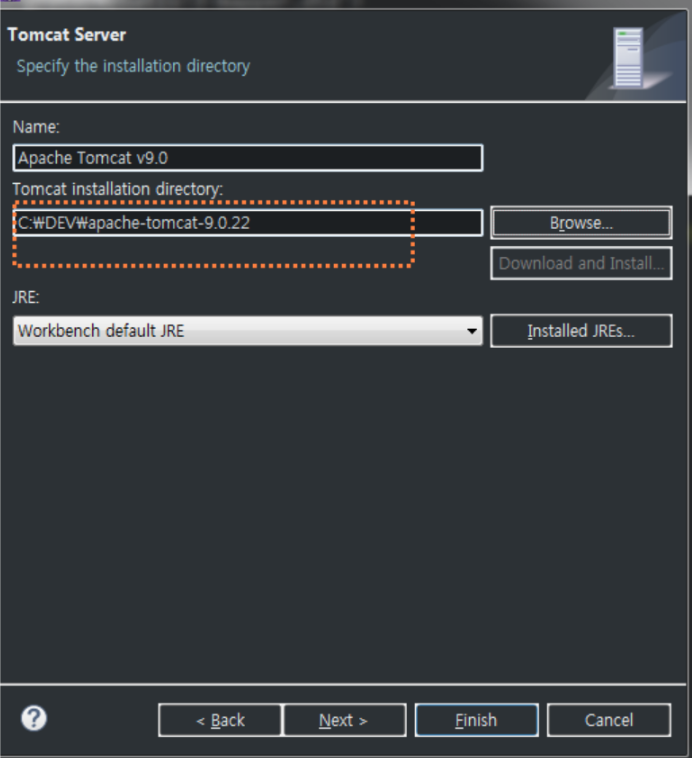
Server runtime environment: Apache Tomcat v9.0이 안 보일 경우
- [next] - Tomcat installation directory를 아래와 같이 지정해준다.
- 사전에 MYBOX > 코딩 > html에서 apache-tomcat-9.0.22.zip을 다운받아 압축을 푼다.

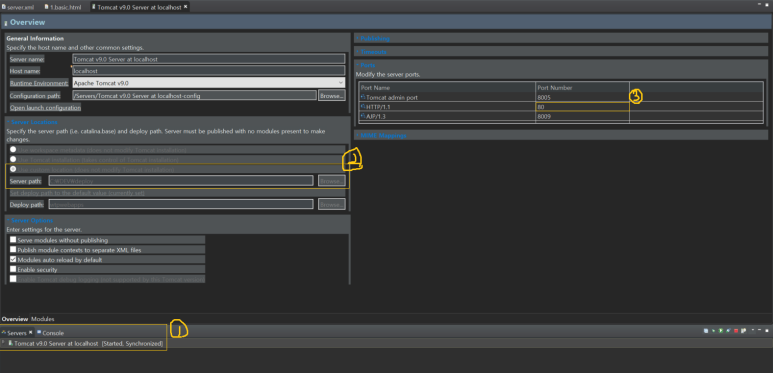
Tomcat 연결
- 아래와 같이 설정을 변경한다.
- Server path는
Tomcat이 webapp을 deploy할 디렉토리를 만들고 해당 경로로 설정한다.
- Server path는

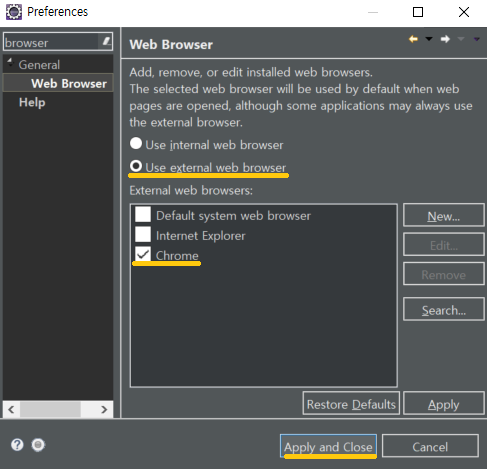
[Window] - [Preferences] - [General] - [Web Browser]에서 크롬으로 설정