
모달 닫은 후 멈춤
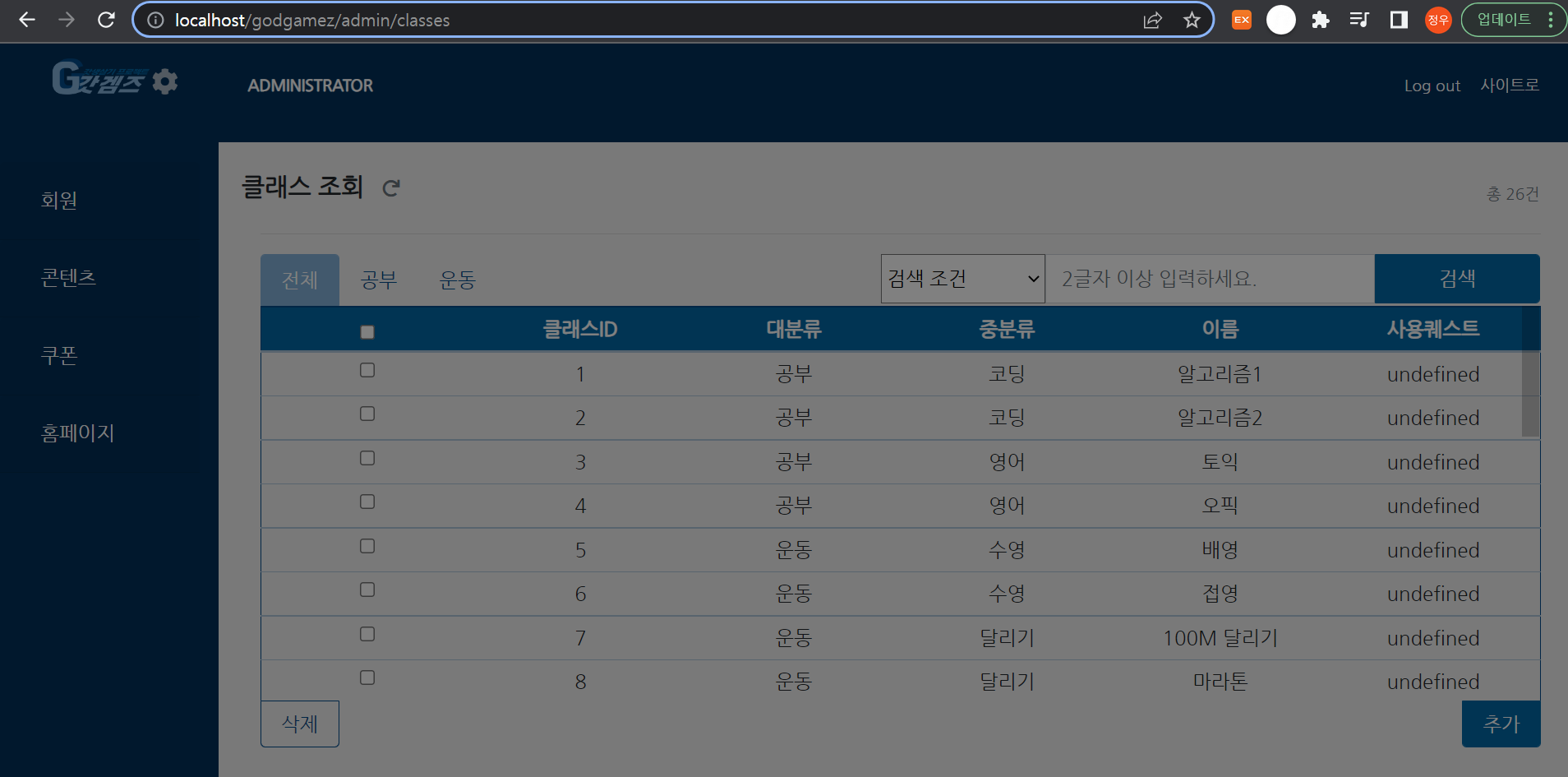
모달을 닫은 후 모달 창만 꺼지고 아래처럼 화면이 멈춘 듯한 현상이 일어났다.

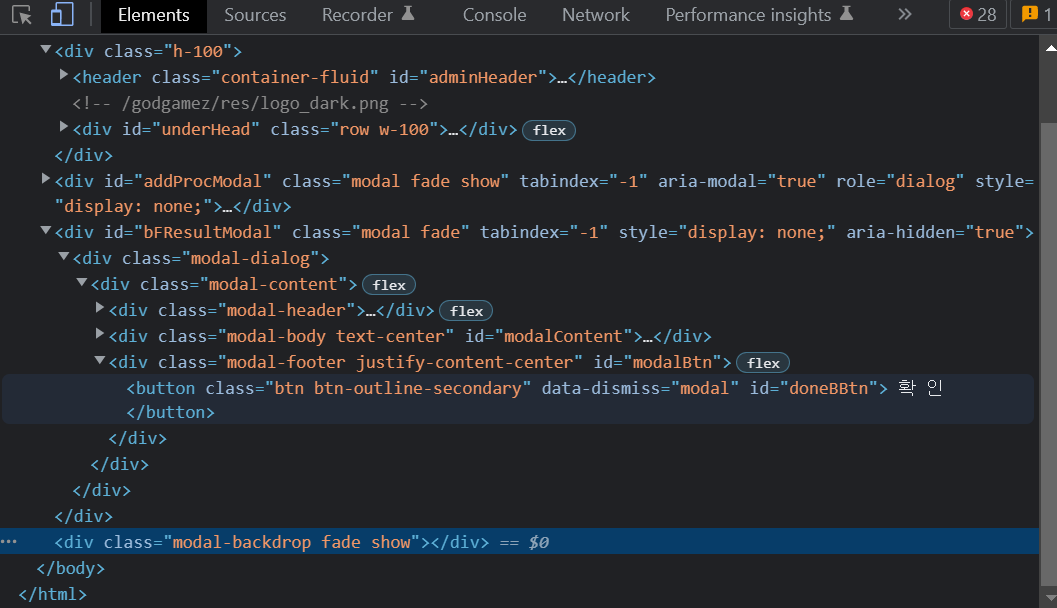
개발자도구에서 Elements 하나하나 찍어서 어디가 문제인지 파악했다.
모달이 하나 뜨고 버튼을 클릭하면 또 하나 뜨는 구조였는데, 첫 모달을 닫을 때 아래 코드가 제대로 닫히지 않아서 발생하는 현상을 깨달았다.
<div class="modal-backdrop fade show"></div>
원인
첫 번째 모달을 닫는 코드를 $('#해당 모달').modal() 또는 $('#해당 모달').modal('hide')로 써야했는데
$('#해당 모달').hide()로 코드를 잘못썼던 걸 발견했다,,
몇 시간이 사라졌다,,
모달쪽 문제는 항상 오타였던 것 같다,, 코드를 잘 살펴보자!
$('#해당 모달').hide()해결
$('#해당 모달').modal()
//또는
$('#해당 모달').modal('hide')