템플릿 리터럴
ES6 부터 템플릿 리터럴 이라고 하는 새로운 문자열 표기법이 도입됐다. 템플릿 리터럴은 멀티라인 문자열(multi-line striing), 표현식 삽입(expression interpolation), 태그드 템플릿(tagged templete) 등 편리한 문자열 처리기능을 제공한다. 템플릿 리터럴은 런타임에 일반 문자열로 변환되어 처리된다.
일반 문자열과 비슷해 보이지만 작은 따옴표('') 혹은 큰 따옴표("") 같은 일반적인 따옴표 대신 백틱 (``)을 사용한다.
백틱은 한영키를 영어로 맞추고 (₩) 버튼을 누르면 볼 수 있다.
let template=`template literal`;
console.log(template); //template literal- 멀티라인 문자열
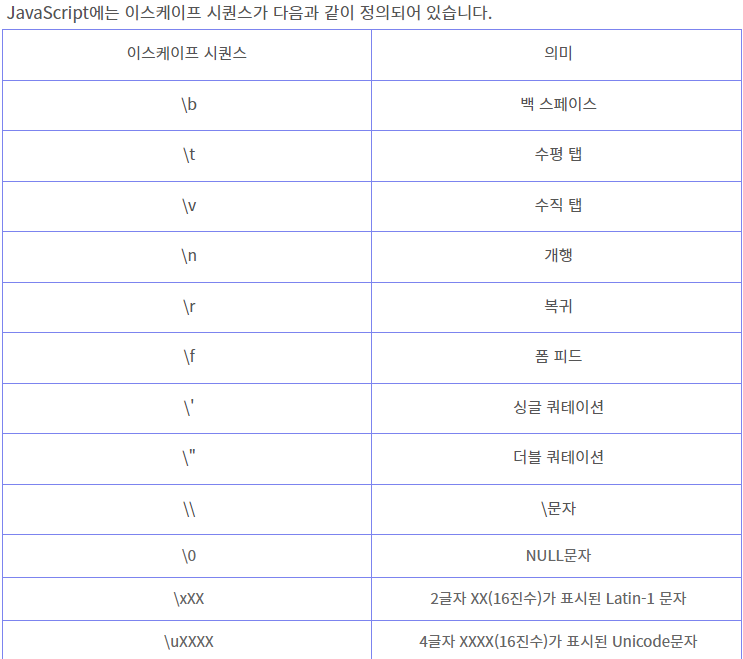
일반 문자열 내에서는 줄바꿈이 허용되지 않는다. 그래서 일반 문자열 내에서 줄바꿈 등의 공백을 표현하려면 \ (백슬래시)로 시작하는 이스케이프 시퀀스를 사용해야한다.

출처 https://ponyozzang.tistory.com/52
- 표현식 삽입
문자열은 문자열 연산자 +를 사용해 연결할 수 있다. + 연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작한다. 그 외의 경우는 덧셈 연산자로 동작한다.
let first='Jihyun';
let last='Song';
console.log(`I'm` + first + `` + last +`.`); 템플릿 리터럴 내에서는 표현식 삽입을 통해 간단히 문자열을 삽입할 수 있다. 이를 통해 문자열 연산자보다 가독성이 좋고 간편하다.
let first='Jihyun';
let last='Song';
console.log(`I'm ${first} ${last}.`);표현식을 삽입하려면 ${}으로 표현식을 감싼다. 표현식의 평가 결과가 문자열이 아니어도 타입이 문자열로 변경되어 삽입된다.
참고 서적: 모던 자바스크립트 deep dive 이웅모 저
