state 생명주기
state는 리액트 컴포넌트의 변경 가능한 데이터다. 개발자가 정의내리며 객체이다. 렌더링이나 데이터 흐름에 사용되는 값만 state에 포함 시켜야한다. 불필요한 요소가 섞여 렌더링의 성능을 떨어뜨리면 안되기 때문이다.
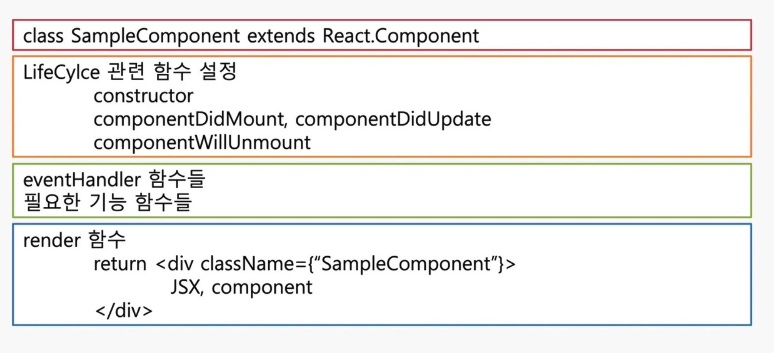
리액트 클래스형 컴포넌트의 구조는 아래와 같다.

클래스는 React.Component를 상속하고 constructor를 비롯한 LifeCycle 관련 함수 정의를 하고 EventHandler들을 정의한 후 반환할 JSX태그들을 렌더한다. 컴포넌트들은 각자의 라이프 사이클을 갖고 있다. 각각의 라이프 사이클에 대해 원하는 동작을 써 넣을 수 있다. 좀 더 자세한 컴포넌트의 생애를 보자.

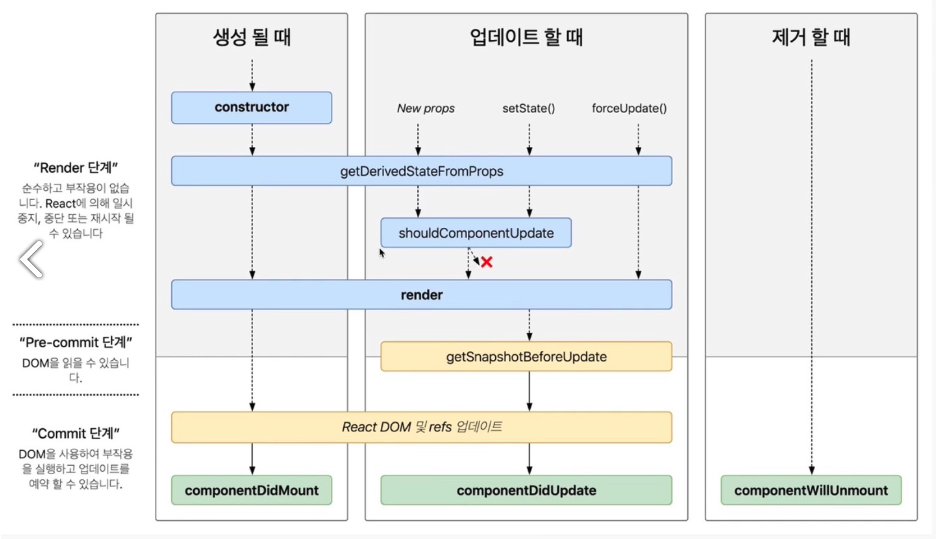
이미지 출처 : https://white-mouse.tistory.com/14
컴포넌트의 생명주기는 컴포넌트가 브라우저에서 나타나고 업데이트 되고 사라지게 될 때 호출되는 메서드이다. 특정 시점에 코드가 실행되도록 설정할 수 있다. 그 순서는 다음과 같다.
- render 인풋창 그리기
- componentDidMount 포커스 깜빡깜빡 하기
- 생성자를 실행하여 컴포넌트의 state를 정의
- componentDidMount 함수 호출
- componentDidUpdate
- 컴포넌트의 props 변경될 때
- setState함수의 호출에 의해 state가 변경될 때
- forceUpdate 강제호출로 인해 컴포넌트가 다시 렌더링 될 때
- componentDidUpdate 함수 호출
- componentWillUnmout
- 상위 컴포넌트에서 현재 컴포넌트를 더 이상 화면에 표시하지 않게 될 때
- componentWillUnmout 함수 호출
