✅ Negative Margin
- mragin은 요소의 시작점을 바꾼다.
- 음수 margin을 주면 시작점을 원래 위치보다 앞으로 옮긴다고 생각하자.
- width가 정해진 경우
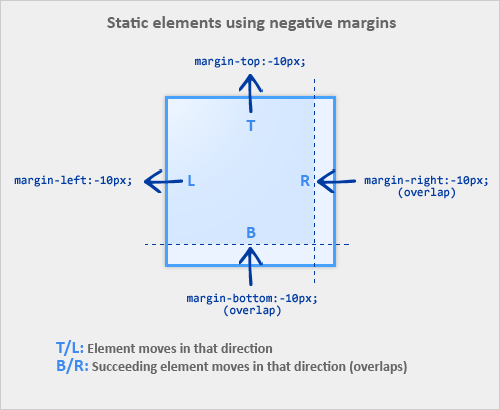
- static 요소인 경우, top/left에 음수 negative margin을 주면 해당 요소가 위쪽/왼쪽으로 이동한다. 해당 위치에 다른 요소가 있다면 그 다른 요소를 덮는다.
- 그러나 bottom/right에 negative margin을 주면 margin-right, margin-bottom은 뒤에 요소의 시작기준점과 맞물리기 때문에 뒤에 요소가 영향을 받아서 움직인다. - 해당 요소는 그대로 있고, 해당 요소 다음에 오는 요소가 있다면 그 모든 요소들을 위/오른쪽으로 끌어당긴다.
- width가 부모의 크기로 정해지는 경우
- negative margin을 left/right에 모두 주게 되면, width를 확장하는 효과를 줄 수 있다. 같은 의미로 top/bottom도 가능하다.

❗ float된 요소의 경우
- float 이 적용된 엘리먼트 다음에 나오는 정상적인 요소(float 이 적용되지 않은 요소)는 float된 요소의 존재를 인식하지 못하고 자신의 영역을 확보하게 된다.
- 하지만 float 이 적용된 엘리먼트의 영역은 침범하지 않는다.
- 이 점을 이용하여 float 된 요소에 음수 마진을 적용할 수 있는데, float 의 반대 방향으로 음수 마진을 줘서 컨텐츠를 끌어당기는 효과를 줄 수 있다.
☑️ 예제
<div class="border">
<div class="box1"></div>
<div class="box2"></div>
</div>.border {
border: solid black;
}
* {
font-size: 0;
}
.box1 {
display: inline-block;
width: 100px;
height: 100px;
background-color: red;
}
.box2 {
display: inline-block;
width: 100px;
height: 100px;
background-color: blue;
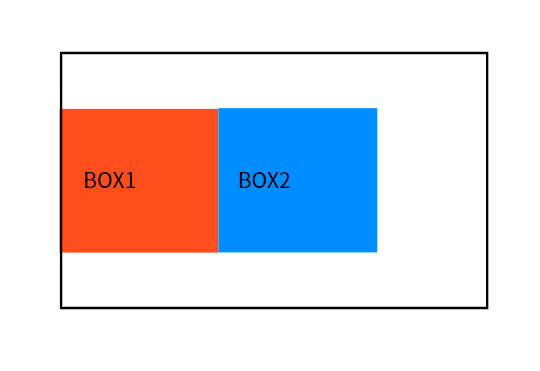
}- 아래와 같은 박스 2개가 있다고 하자. 위의 코드 참고!

❓ margin-top, margin-left
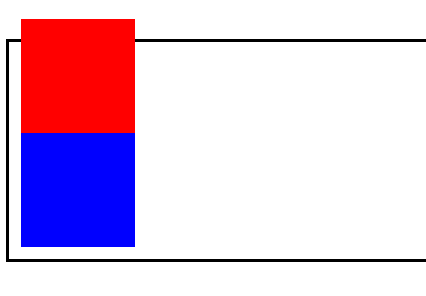
- box1 에 margin-left: -30px을 주면
.box1 {
display: inline-block;
width: 100px;
height: 100px;
background-color: red;
margin-left: -30px;
}
- 위 사진과 같이 box의 시작점이 -30px 앞으로 이동하게 된다. (top을 test하려면 block 요소로 바꾸면 된다.)

❓ margin-bottom, margin-right
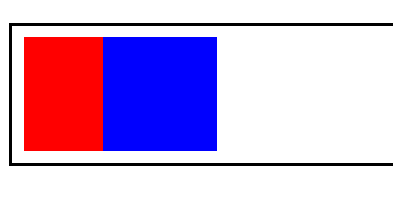
- box1 에 margin-right: -30px을 주면
.box1 {
display: inline-block;
width: 100px;
height: 100px;
background-color: red;
margin-right: -30px;
}
- 위 사진과 같이 box2가 box1을 가리면서 왼쪽으로 이동되는것을 볼 수 있다!
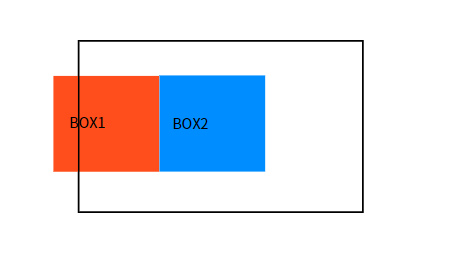
❓ float요소에 적용
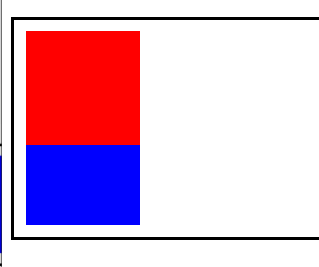
* {
font-size: 0;
}
.box1 {
float: left;
width: 100px;
height: 100px;
background-color: red;
margin-bottom: -30px;
}
- 위 사진과 같이 box2가 box1의 영역을 침범하지 않고, margin-bottom으로 인해 끌어당겨진 것을 볼 수 있다.
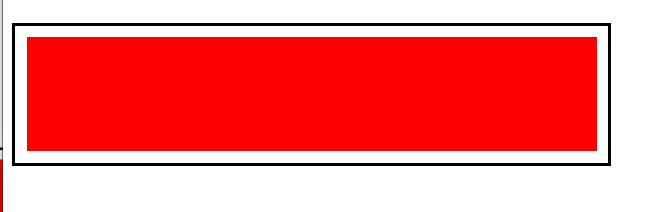
❓ width/height 확장의 효과
.border {
width: 500px;
margin: 50px 0;
padding: 10px;
border: solid b
lack;
}
.box1 {
height: 100px;
background-color: red;
}- 아래와 같은 상황일 때,

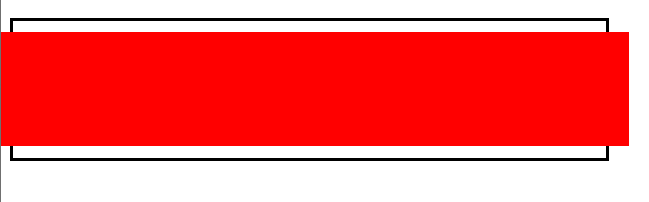
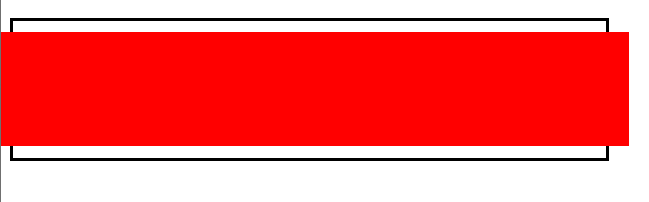
.box1 {
height: 100px;
background-color: red;
margin-top: -30px;
margin-bottom: -30px;
}
-
위 아래로 negative margin 값을 주니 요소의 높이가 늘어난 것을 확인할 수 있다. (right, left만 주게 되면 양 옆으로만 늘어난다!)

-
따라서 이런 디자인도 가능할 것이다.