🔷List
🔹Ordered List
순서가 존재하는 List. ex)레시피
- <li> 바깥을 <ol>로 묶어준다.
- <ol>의 자식으로는 <li>만 가능하다.
- <ol type="지정값"> / <li value="지정값" > - 지정값에 맞추어 자동 numbering을 매겨준다. (A로 하면 A,B,C로) 지정하지 않으면 자동으로 숫자로 맞춘다.
- <ol reversed>를 사용하면 numbering이 반대로 된다.
🔹UnOrdered List
순서가 존재하지 않는 List. ex)우리나라 꽃의 종류
- <li> 바깥을 <ul>로 묶어준다.
- 하위 list가 존재한다면, 하위 list를 <ul>로 한번 더 묶어주면 된다.
<ul>
<li>Milk</li>
<li>Cheese
<ul>
<li>Blue cheese</li>
<li>Feta</li>
</ul>
</li>
</ul>
🔹Description List
주로 용어사전, 메타데이터(키-값 쌍 목록)같은 설명 목록을 나타낸다. <dt> 로 표기한 용어와 <dd> 요소로 표기한 설명 그룹의 목록을 <dl> 가 감싼다.
- <dl>내부의 <dt>, <dd>들을 <div>로 전부 다 묶는것은 가능하지만 따로따로 묶는 것은 불가능.
<dl>
<dt>Beast of Bodmin</dt>
<dd>A large feline inhabiting Bodmin Moor.</dd>
<dt>Morgawr</dt>
<dd>A sea serpent.</dd>
<dt>Owlman</dt>
<dd>A giant owl-like creature.</dd>
</dl>🔶Table
행과 열로 이루어진 표를 나타낸다.
🔸 basic tags
<table>
<caption>Example</caption>
<tr>
<th>나라이름</th>
<th>수도</th>
<th>인구/th>
</tr>
<tr>
<td>한국</td>
<td>서울</td>
<td>5100</td>
</tr>
<tr>
<td>미국/td>
<td>워싱턴</td>
<td>69000만</td>
</tr>
</table> Example| 나라이름 | 수도 | 인구 |
|---|---|---|
| 한국 | 서울 | 5100만 |
| 미국 | 워싱턴 | 3억 |
| 태국 | 방콕 | 6900만 |
- <caption> : table의 제목으로 사용할 수 있다. 이때 반드시 table의 첫 번째 자식이어야 한다.
- <tr> : "table row" 한 row을 나타낸다.
- <th> : "table head", table의 대표 col 부분을 나타낸다.(나라이름, 수도, 인구 부분) 한국, 미국, 태국 부분을 th로 바꿀 수도 있다. 이때 이들은 열을 대표하는 내용을 이룬다.
- <th scope="col/row" > : 해당 head가 col을 대표하는지, row를 대표하는지 나타내는 것이 좋다.
- <td> : table의 data들을 이룬다.
- <td colspan="숫자" > : 숫자 개수만큼의 col를 차지하게 된다.
<td colspan="2"합계</td>
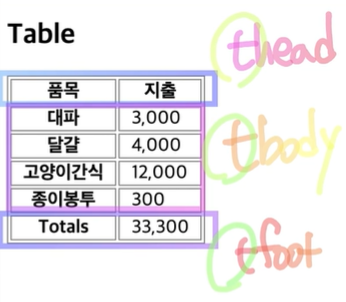
<td>4억 2000만</td>🔸 table section tags
table또한 head, body, footer로 구획을 나눌 수 있다.
각 부분을 <thead>, <tbody>, <tfoot>으로 감싸주면 된다.