
✅ WCAG에 기반한 웹사이트 분석
🟥 NETFLIX vs 🟧 TVING
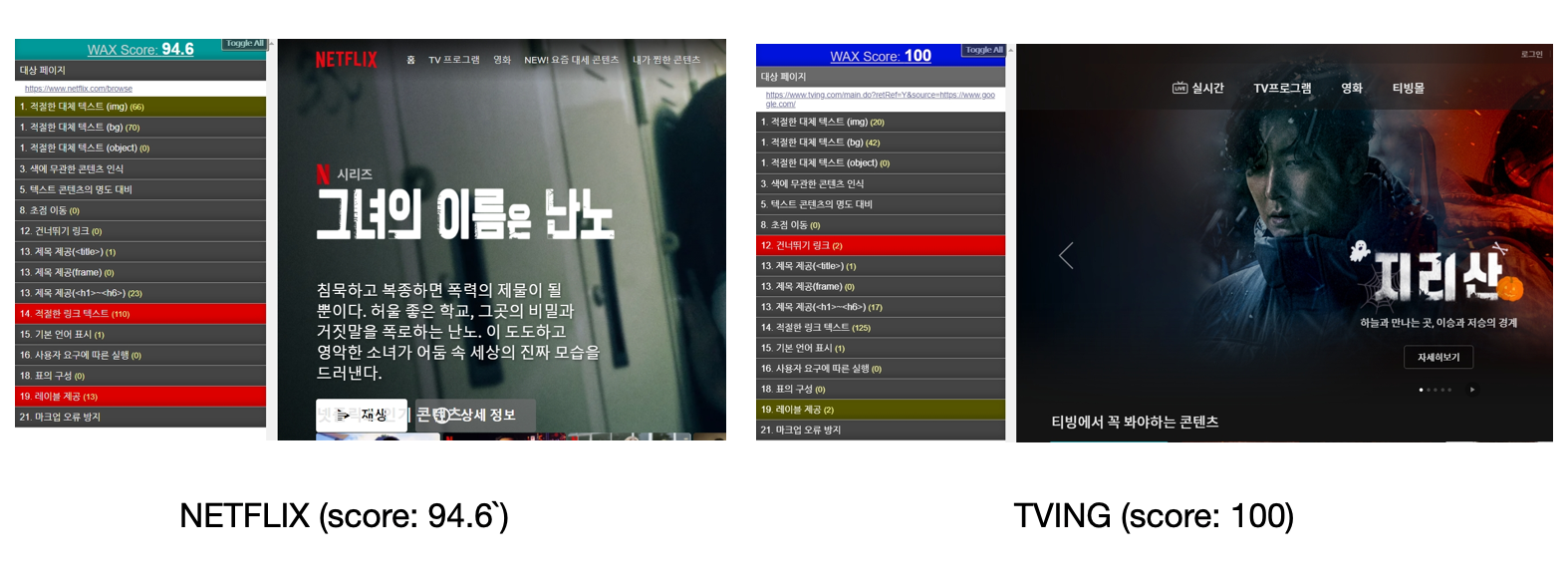
<openWAX score>
| NETFLIX | TVING | |
|---|---|---|
| score | 94.6 | 100 |

1. 대체 텍스트 (인식의 용이성)
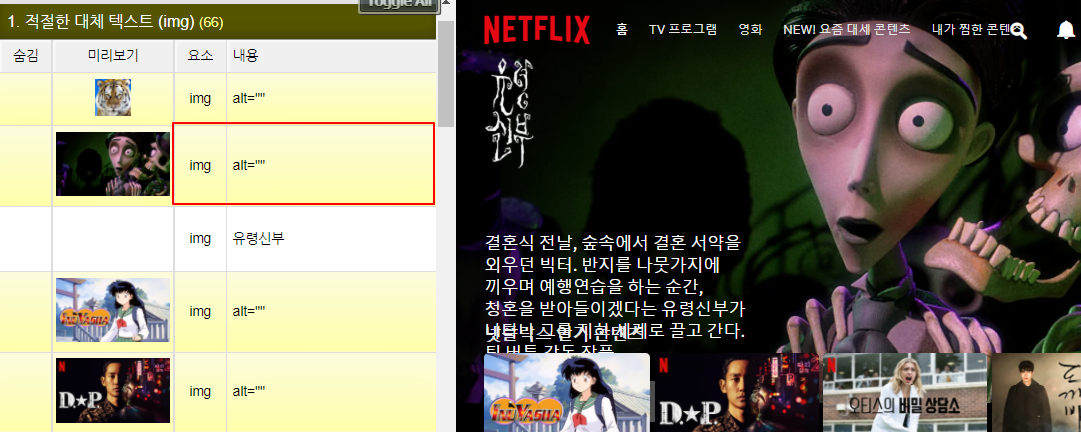
🟥 NETFLIX - 적절한 대체 텍스트 미사용.


- img tag에 대한 대체 텍스트 값을 입력해두지 않았다. 이럴 경우 screen reader가 읽을 때 어떤 이미지인지 식별하기 어렵다.
- WCAG 1. 인식의 용이성 중 1.1 대체 텍스트 지짐을 만족하지 않는다.
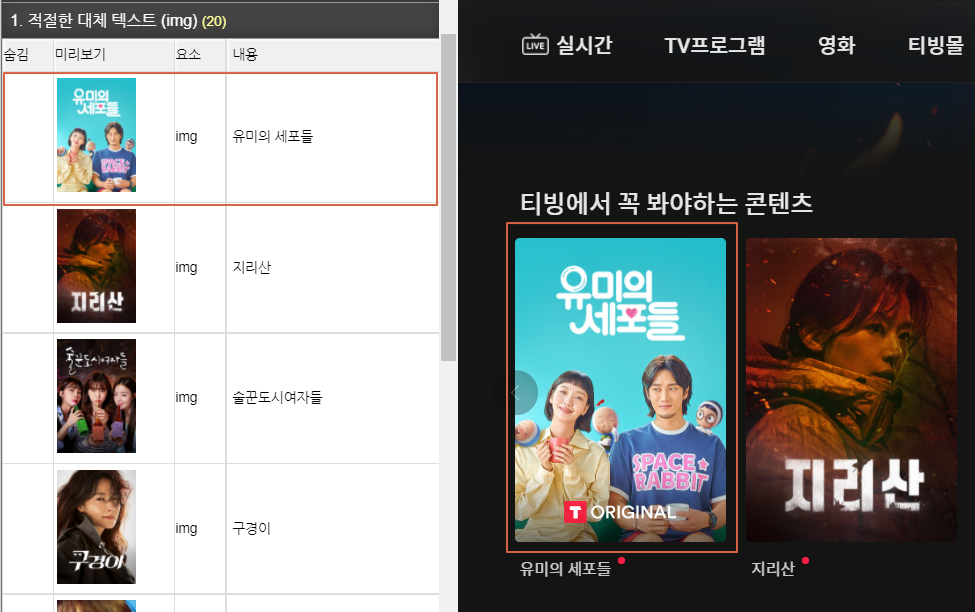
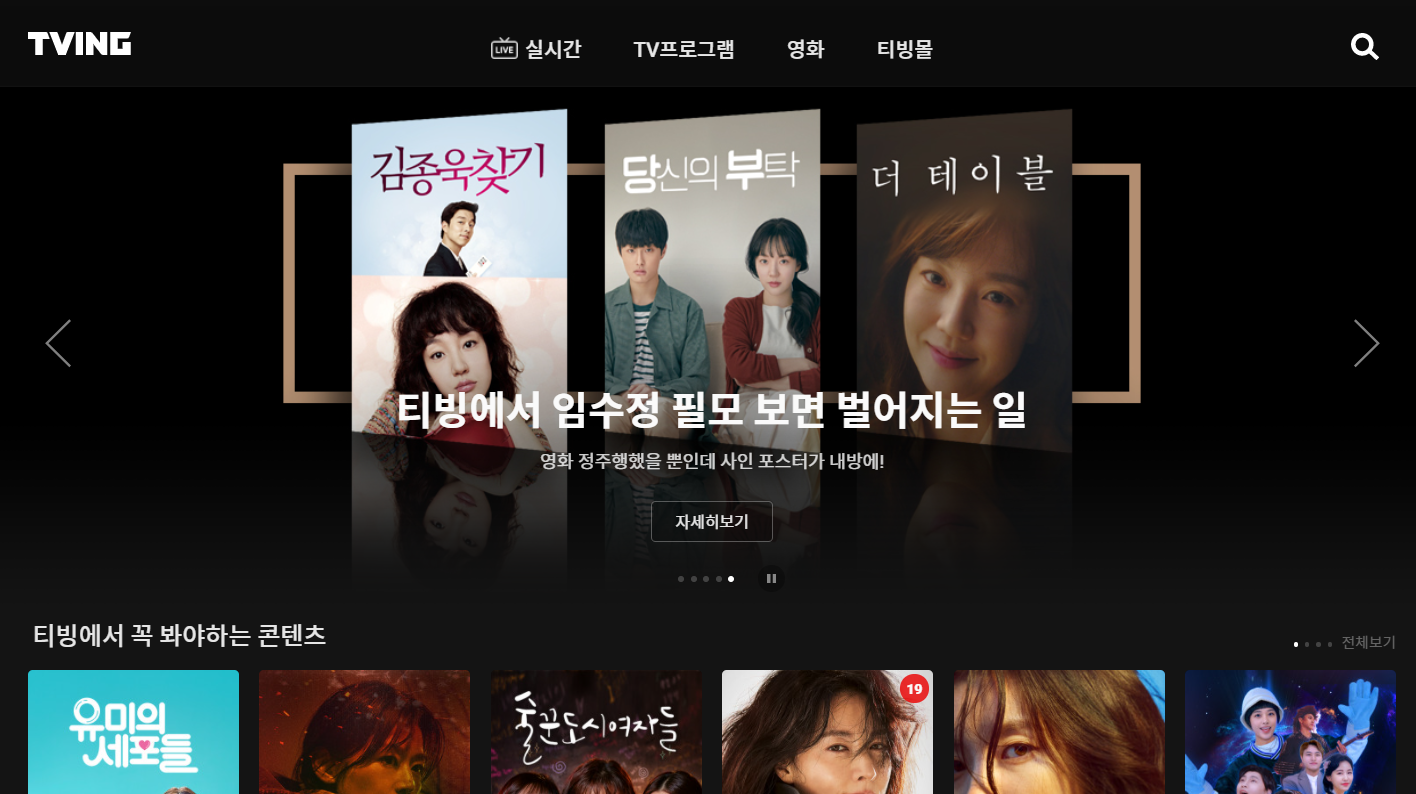
🟧 TVING - 적절한 대체 텍스트 사용.


- img tag에 대한 대체 텍스트 값을 모두 입력해 두었다. 스크린리더가 사용자들에게 현재 어떤 이미지가 선택되고 있는지 올바르게 알려줄 수 있다.
- WCAG 1. 인식의 용이성 중 1.1 대체 텍스트 지침을 만족한다.
2. link 텍스트 (운용의 용이성)
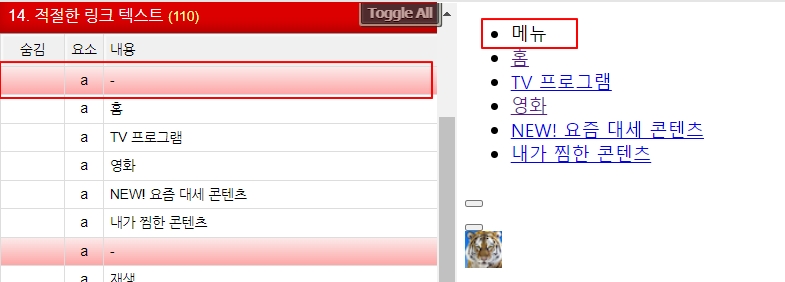
🟥 NETFLIX - 적절한 link text 미사용.

- 내용이 없는 a tag를 사용했다. css 적용 시 '메뉴'라는 글씨가 보이지 않는 것으로 보아 메뉴 영역을 나타내고 싶었던 것 같은데, a tag를 사용했지만 내용이 없는 a tag를 사용했으므로
- WCAG 2. 운용의 용이성 중 2.4 네비게이션 가능, 2.4.4 링크 목적 지침에 맞지 않는다.
<생각해본 올바른 방법> - fieldset으로 묶어주는게 메뉴 부분을 묶어주는 것이 좋았을 것 같다.
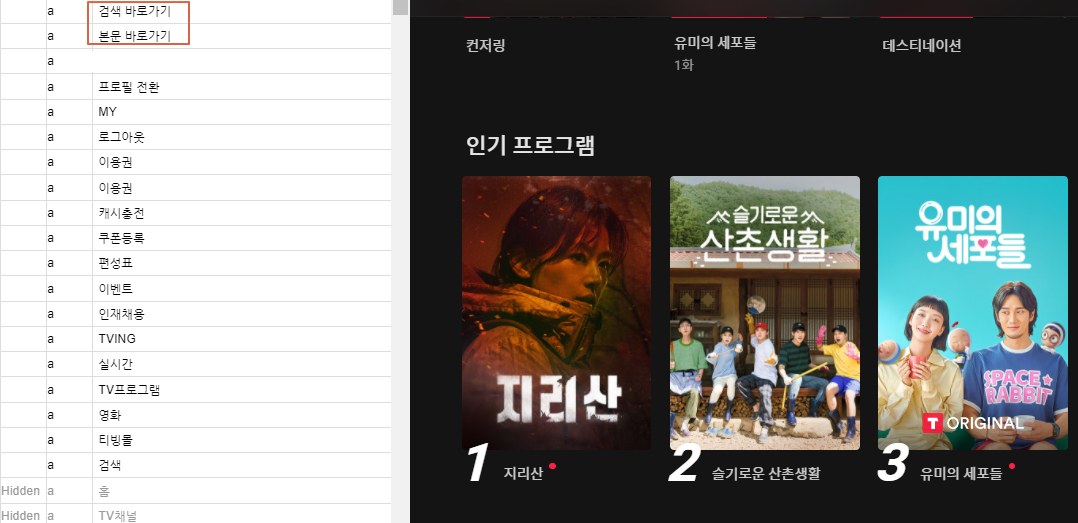
🟧 TVING - 적절한 link text 사용.

- 모든 a link에 대해 적절한 link text를 제공함으로써 장애인 사용자들의 접근성을 높였다.
- WCAG 2. 운용의 용이성 중 2.4 네비게이션 가능, 2.4.4 링크 목적 지침을 만족한다.

3. focus (운용의 용이성)
🟧 TVING - 키보드 포커스 식별 불가능.

- 키보드로 모든 interface를 사용 가능하나, (2. 운용의 용이성 중 2.1 키보드 접근성 만족) 키보드 포커스를 명확하게 하지 않아 사용자가 현재 어느 요소를 선택하고 있는지 알 수가 없다.
- WCAG 2. 운용의 용이성 중 2.4 네비게이션 가능, 2.4.4 링크 목적 2.4.7 식별 가능한 포커스 지침을 만족하지 않는다.
🟥 NETFLIX - 키보드 포커스 식별 가능.

- NETFLIX역시 키보드로 모든 interface를 사용 가능하기 때문에, 2. 운용의 용이성 중 2.1 키보드 접근성을 만족하고, 키보드 포커스 또한 명확하기 때문에 WCAG 2. 운용의 용이성 중 2.4 네비게이션 가능, 2.4.7 식별 가능한 포커스 지침 또한 만족하고 있다.
4. 자막(인식의 용이성)
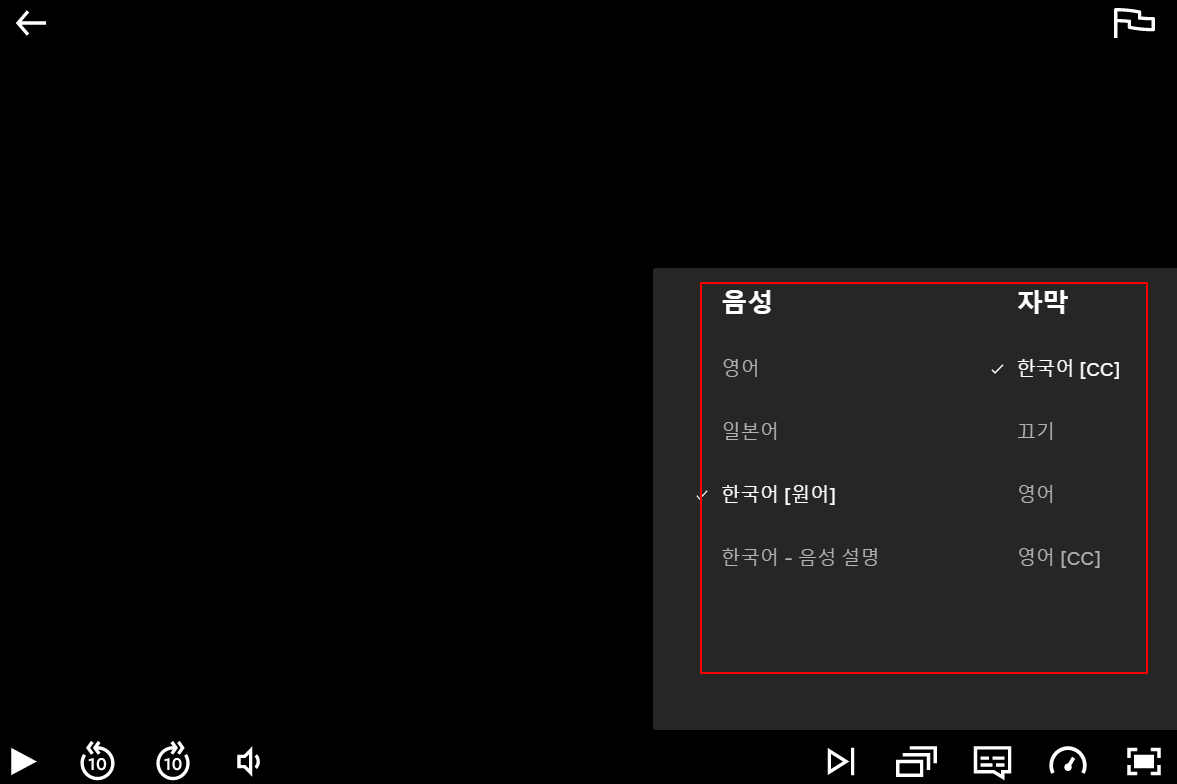
🟧 TVING - 한국어 자막 제공 없음.

- 위 사진은 한국 드라마를 재생한 상태이다. 외국 영화나 방송 같은 경우 영상 내부에 자막이 삽입되어 있지만, 청각장애인등 소리를 들을 수 없는 사용자에 대한 자막을 제공해주지 않는다.
- WCAG 1. 인식의 용이성 중 1.2 시간 기반 미디어, 1.2.2 자막 지침을 만족하지 않는다.
🟥 NETFLIX - 한국어 자막 제공.

- NETFLIX같은 경우 한국어 자막을 제공하고 있어 청각장애가 있는 사용자들도 시청할 수 있는 영상 콘텐츠가 증가하였고, 단순히 귀로 들으면 이해하기 힘들었던 발음들도, 자막을 통해 명확히 이해할 수 있게 되었다.
- WCAG 1. 인식의 용이성 중 1.2 시간 기반 미디어, 1.2.2 자막 지침을 만족하지 않는다.
✅ 느낀점
-
스트리밍 서비스 제공(NETFLIX / TVING) 분야의 웹사이트를 비교해보았다.
-
위의 4가지 사이트에서 공통적으로 확인된 WCAG를 따르지 않는 요소들로는,
- 대체 텍스트 미사용
img태그의alt속성이 제대로 명시되어 있지 않은 경우가 많다.
- 식별 가능한 포커스 미제공
- 키보드 입력에 대한 focus가 표시되는 작동 모드를 제공하지 않는 사이트들이 있었다.
- 이 외에
a태그의 link text 명확하게 작성되어있지 않거나, 코드상의 문법적인 오류, 페이지의 언어 명시 등이 웹 접근성 지침을 충족하지 않는 요소들로 확인되었다.
- 대체 텍스트 미사용
-
openWAX 점수가 높은 사이트라 하더라도, WCAG의 지침들을 만족하지 않는 경우도 있다는 것을 알 수 있었다. a태그같은 경우, 정량적 점수만을 위해 빈칸으로 채워둔 것을 확인할 수 있었다.
a="" -
이름이 잘 알려진 웹사이트를 조사했음에도 불구하고, WCAG를 지키지 않고 있는 점에서 웹 접근성이 생각보다 낮다는 것을 알 수 있었다.
-
추후 개발을 할 때, 장애, 비장애를 가지는 사람들 모두가 동등하게 이용할 수 있는 사이트를 만들고 싶었고, 이를 위해 WCAG를 상당 부분 고려해야겠다는 마음가짐을 가지게 되었다. 특히 위 사이트들에서 발견된 요소들은 반드시 체크하여 개발해야겠다는 다짐을 할 수 있었다.
