
1. CSS

1.1. CSS 어디에 쓰일까?
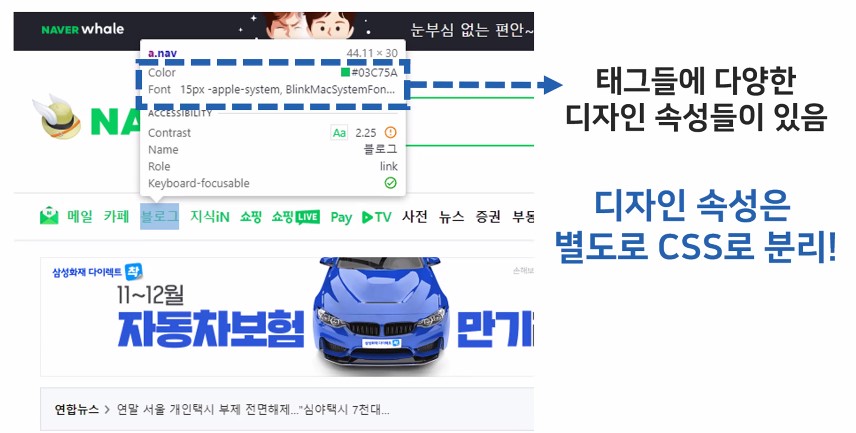
- 정보(HTML)와 디자인(CSS)의 분리
- 유지 및 보수의 편의성
- 효율적인 재사용성

2. CSS 문법
- 파일 만들때도 확장자명은 .html
- head 태그 안에 style로 작성함.

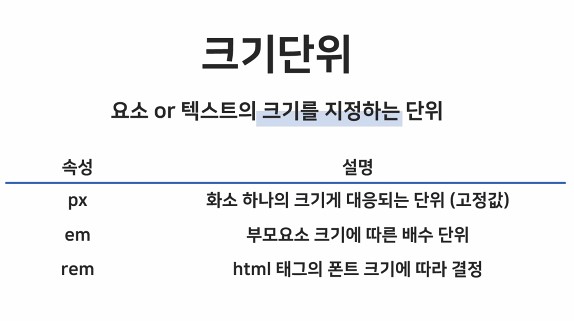
3. font-size
span{
font-size: 2px;
}
span{
font-size: 2em;
# em : 부모의 크기를 기준으로 하는 상대 배수단위
# ex) 2em : 부모의 2배
}
span{
font-size: 2rem;
# rem 단위는 html문서의 크기에 따른 배수단위
# ex) 2rem : 현재 문서 폰트 크기의 2배
}