
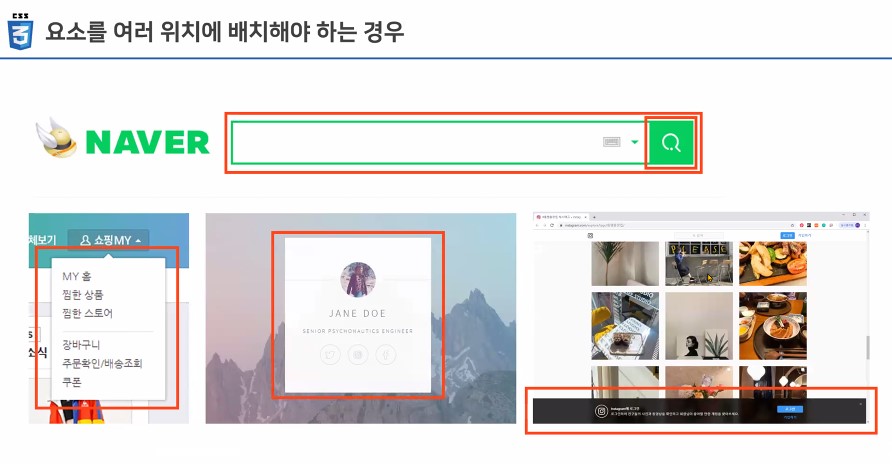
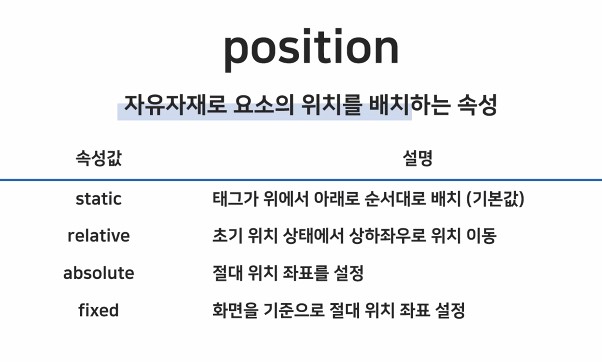
1. position

1.1. position: relative
-
기본적으로 static으로 설정되어 위치가 고정됨.
이를 position: relative로 변경 가능함.
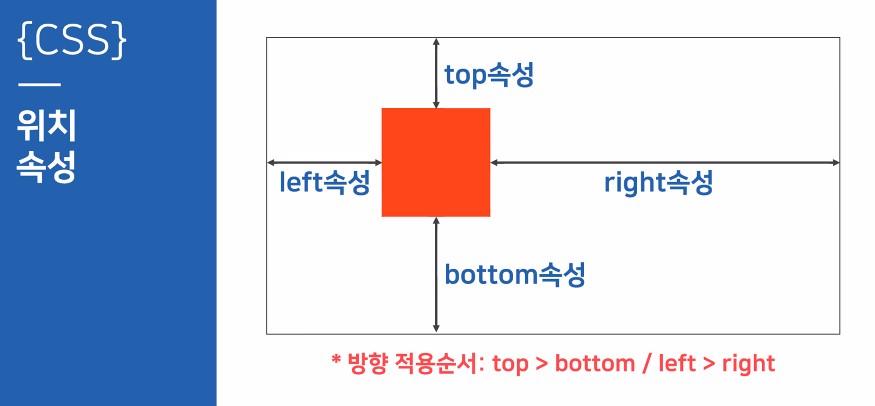
(left, right, top, bottom) -
position : 요소의 원래 위치(static)을
기준으로 상대적인 위치를 선정

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#black{
background-color: black;
width: 120px;
height: 360px;
border-radius: 20px;
}
.tCol{
width: 100px;
height: 100px;
border-radius: 50%;
left: 10px;
position: relative;
}
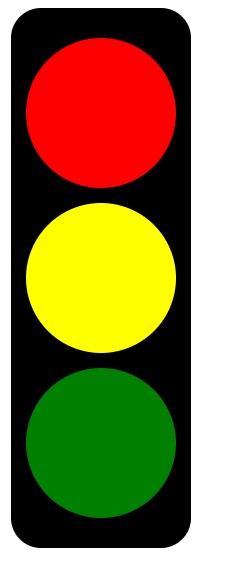
#red{
top: 20px;
background-color: red;
}
#yellow{
top: 30px;
background-color: yellow;
}
#green{
top: 40px;
background-color: green;
}
</style>
</head>
<body>
<div id="black">
<div id="red" class="tCol"></div>
<div id="yellow" class="tCol"></div>
<div id="green" class="tCol"></div>
</div>
</body>
</html>
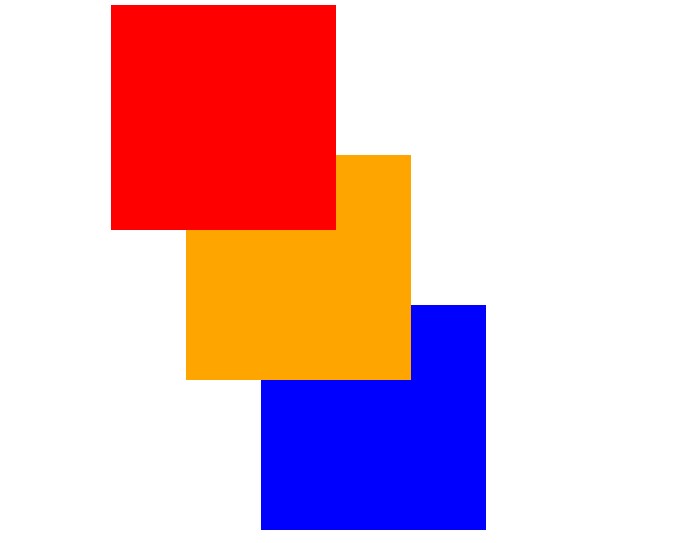
- z-index : 화면에 요소가 쌓이는 순서를 지정해주는 속성 숫자가 클수록 요소가 앞으로 나옴

1.2. position:absolute
- absolute :
부모 요소 내에서 절대적인 위치선정
만약 부모 요소 중에서 relative, absolute, fixed인
요소가 없다면 body 태그를 기준으로 삼는다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#parents {
height: 300px;
border: 10px solid black;
position: relative;
}
#child{
width: 100px;
height: 100px;
background-color: aquamarine;
position: absolute;
/* absolute :
부모 요소 내에서 절대적인 위치선정
만약 부모 요소 중에서 relative, absolute, fixed인
요소가 없다면 body 태그를 기준으로 삼는다. */
top: 0px;
}
</style>
</head>
<body>
bady 태그
<div id="parents">
부모태그
<div id="child">
absolute
</div>
</div>
</body>
</html>
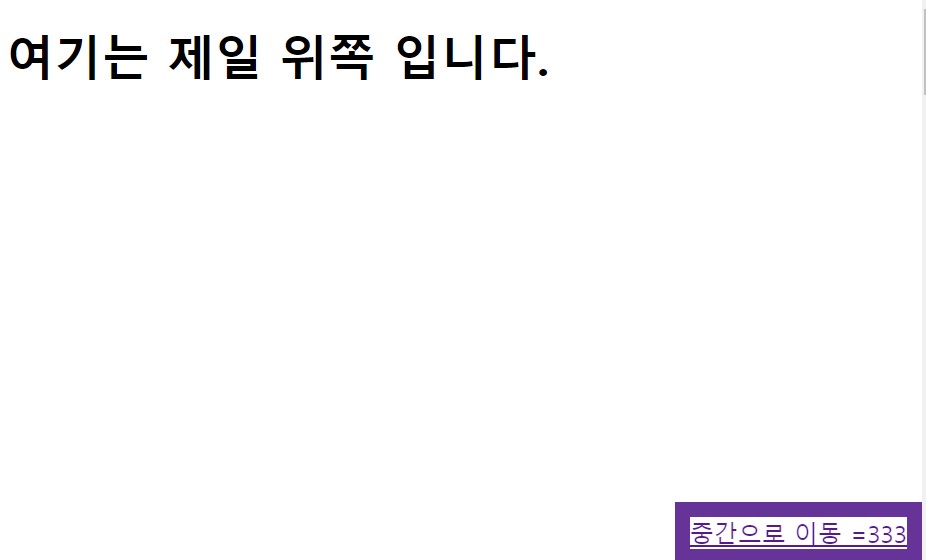
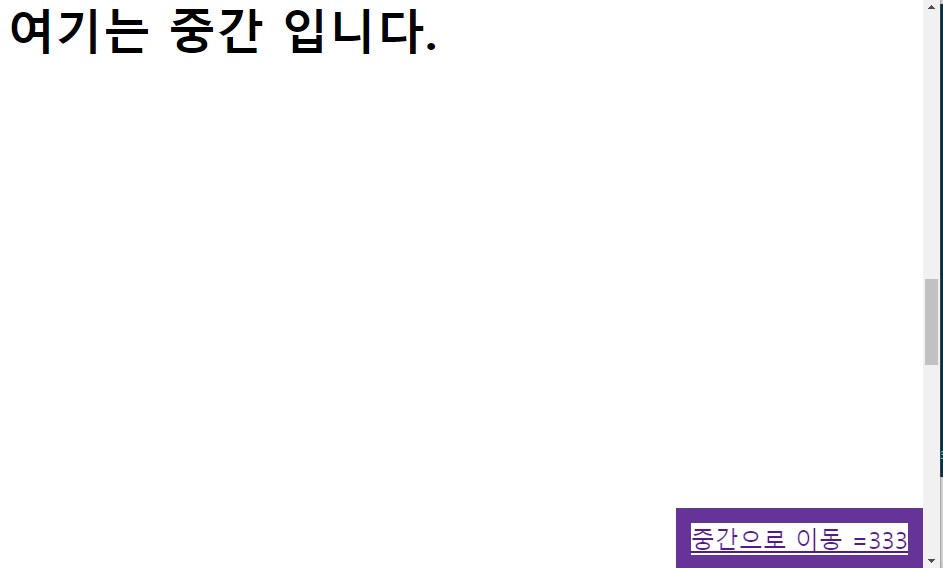
1.3. position:fixed
- fixed : 브라우저 화면에서 고정된 위치 설정
- 스크롤 위치에 관계없이 지정된 위치에 배치

fixed 적용예시