
0. Servlet의 특징
-
알고리즘 구현하는 로직에 적합하다.
-
servlet 변환과정
.java -> .class -> .html

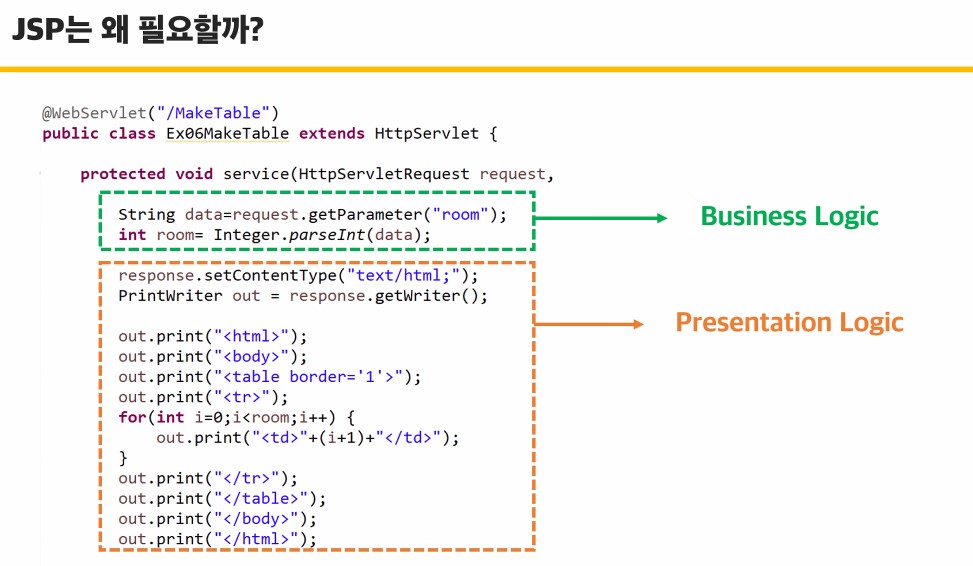
1. JSP
- 화면에 보여주는 로직이 많은 경우 적합하다.
- hmtl에서 java 코드를 작성하는 성질을 가지고 있다.
- jsp 변환과정
.jsp -> .java -> .class -> .html

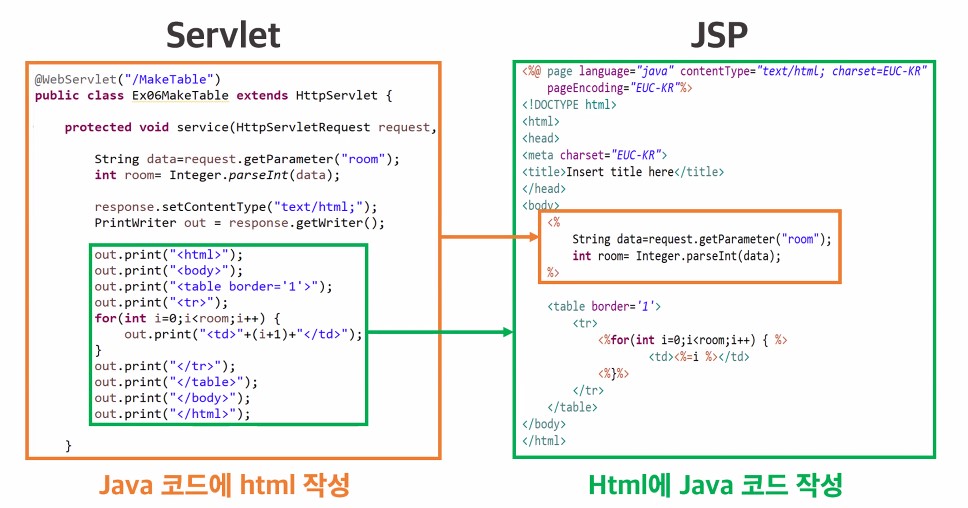
- servlet은 java에서 html 작성, jsp는 hmtl에서 java 코드를 작성하는 성질을 가지고 있다. servlet과 jsp를 사용 함으로써, 서로의 단점을 보완할 수 있음.

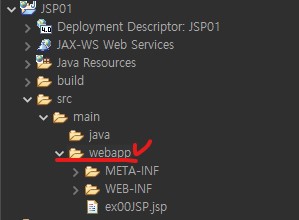
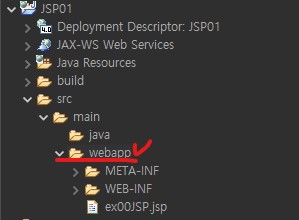
- jsp는 해당 webapp 에서 생성하면된다.

1.1. jsp 구조 확인해보기
- webapp 에서 ex00JSP.jsp로 생성해보기

- bady 태그안에 안녕 반가웡 써보기
<body>
<h1> 안녕 반가웡 </h1>
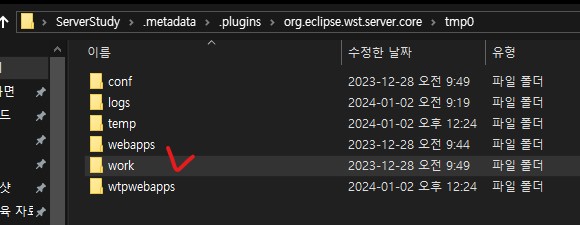
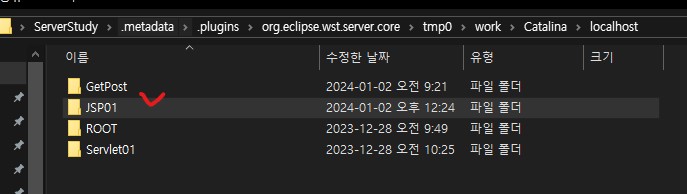
</body>- 해당 경로에서 파일 찾아보기
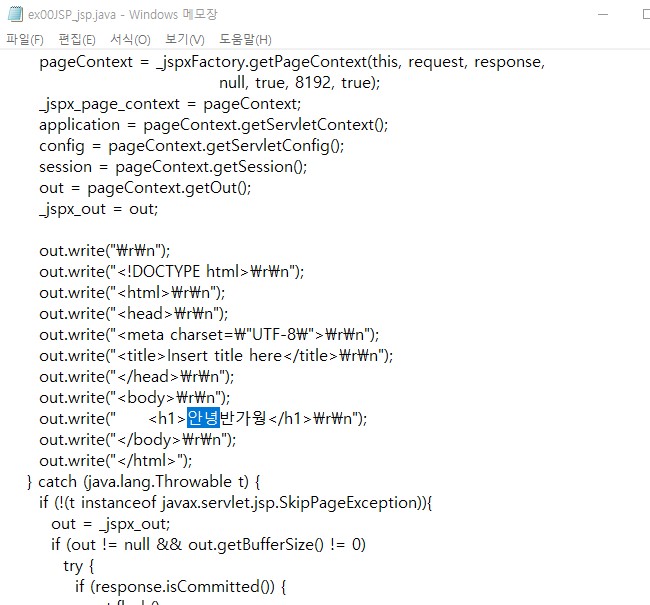
- 지정 경로 찾아가기


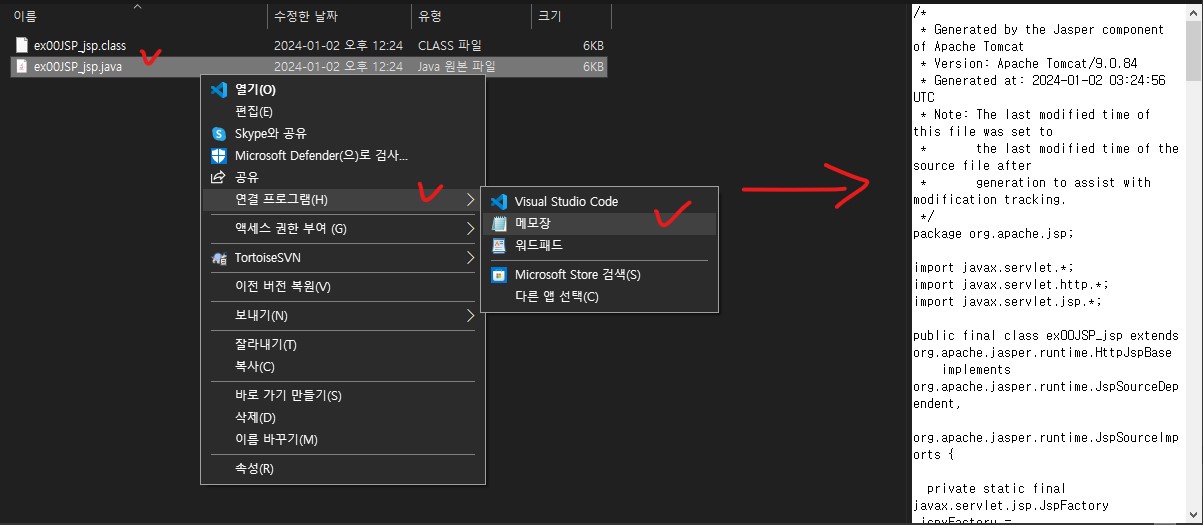
- .java 확장자명을 오른쪽 마우스 클릭 > 연결프로그램 > 메모장 으로 열기

- 메모장에 컨트롤 + f 눌러 "안녕" 문구 찾아보기

- 지정 경로 찾아가기
- jsp는 html 속에서 java 기능을 수행할 수 있음.
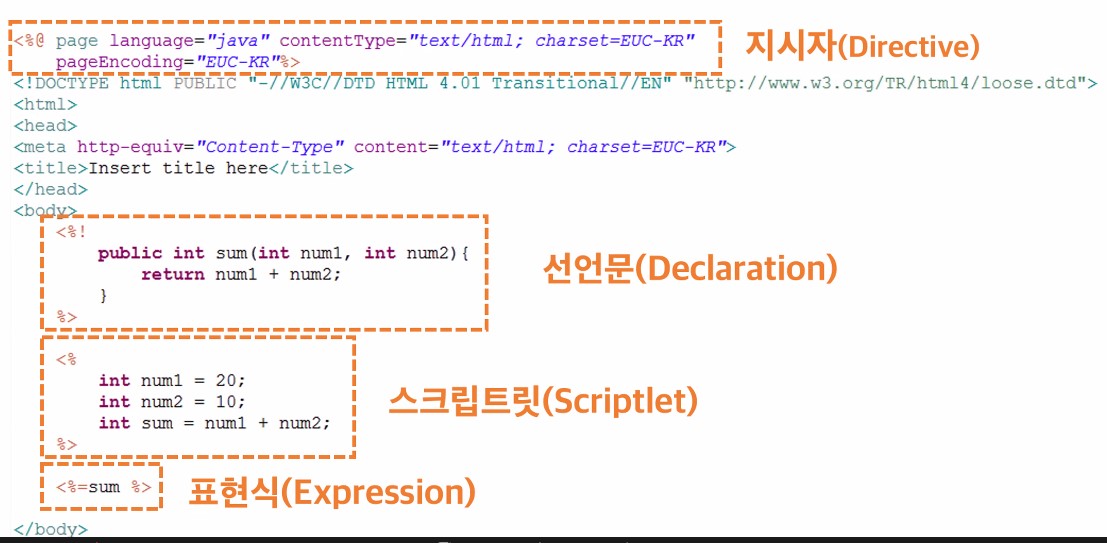
1.2. jsp 구성요소
- 코드 작성은 body 태그 내에서 작성해야함.

1. 스크립트릿(Scriptlet)
: jsp 내부에서 java 코드를 작성하는 영역
모양 -> <% java코드.. %>
2. 표현식(Expression)
: java코드 안쪽에 있는 변수, 메소드 결과값, 객체 등 내용들을 web browser에 출력하고 싶을때 사용하는 영역
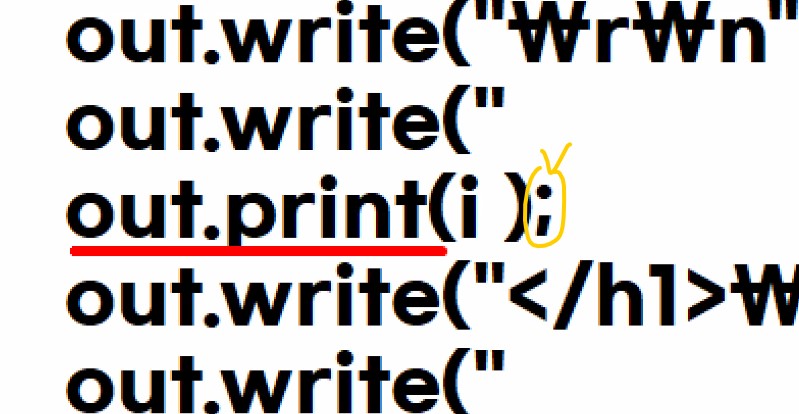
: .java 파일로 변환 되었을때, out.print() 메소드 호출
ex) <%=i%> -> out.print(i);

- 표현식 안쪽에는 절대절대 세미콜론을 작성하지 않는다.
- 모양 -> <%= %>
- 모양 -> <%= %>
3. 선언문(Declaration)
: jsp 내부에서 java 코드 사용할 때 쓰는 구성요소
: 변수, 메소드 선언 시 사용
: 전역으로 코드가 올라간다(맨 위쪽으로 작성된 코드가 올라간다.)
모양 -> <%! %>
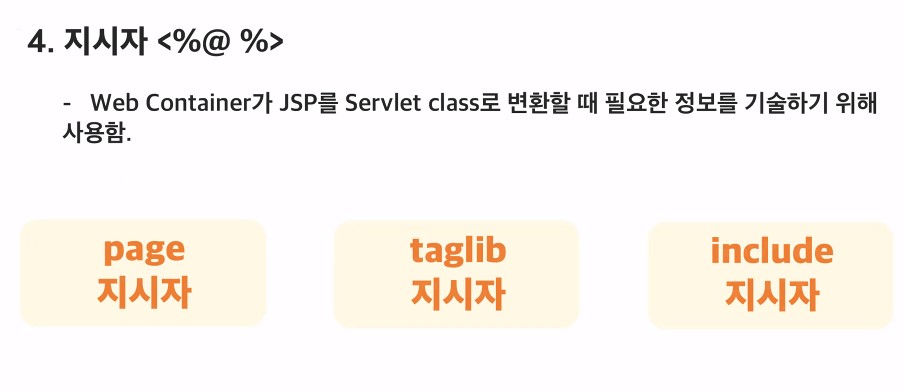
4. 지시자(Directive)
: Web Container(톰켓)가 jsp파일을 변환할때,
아떤 설정값 기준으로 변환하면 되는지를 기술하는 구성요소

4.1. <%@ page %> : JSP전체적인 환경 설정할 때 사용하는 지시자
<!-- error발생 시 이동해야할 페이지를 알려줄 때 사용 -->
<%@ page errorPage="ErrorPage.jsp" %>
<%-- 갹체 import 시 사용 --%>
<%@page import="java.util.ArrayList"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>- 다음과 같이 적용가능

4.2. <%@ taglib %> : 태그용 라이브러리를 가져올때 사용하는 지시자
-
JSTL (Java Standard Tag Library)
: java 기본 문법들을 태그 형태로 사용할 수 있게끔, 제공해주는 라이브러리
: core 라이브러리(if문, for문, 변수선언) -
EL (Expression Language)
: 표현언어
: 특정 기호를 사용해서 java코드에서 선언된 변수를 화면에 출력하는 역활
모양 -> ${변수이름}
<body>
<c:forEach begin="1" end="5" var="i">
<h1> 깨여나세요 용사여.... ${i} </h1>
</c:forEach>
</body>- c:forEach 으로도 반복문을 사용할 수 있다 !

4.3. <%@ include %> : JSP 내부에 포함시키고 싶은 파일을 기술할 때 사용하는 지시자
<body align="center">
<h1>MainPage 입니다.</h1>
<p>클라우드기반 인공지능서비스 엔지니어과정-2회차(담임:임경남)</p>
<!--
현재 페이지에서 다른 페이지 내용을 포함하고 싶을 때 많이 사용
: 수정이 발생했을 때, 편하게 유지보수 할 수 있다.
-->
<%@ include file="Footer.jsp" %>
</body>
1.3. jsp 실습해보기
- 실습 1.

<body>
<%
int hap = 0;
for (int i=0;i<=100;i++){
hap += i;
}
%>
<h1>1~100까지의 합 : <%=hap %></h1>
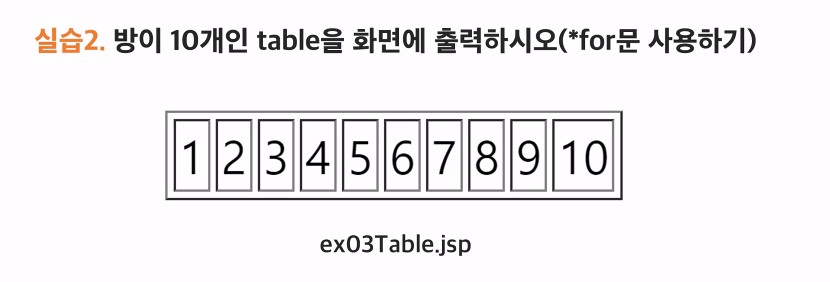
</body>- 실습 2.

<body>
<table border="1">
<tr>
<%
for(int i=1; i <=10; i++){
%>
<td><%=i %></td>
<%
}
%>
</tr>
</table>
</body>