1. 이미지 처리 기초
- 픽셀 기반 처리 : 이미지를 픽셀 단위로 처리하는 방법
- 이미지의 특성으로 표현하는 데 한계가 있음, 이미지 처리 속도가 느림
- 블록 기반 처리 : 이미지를 블록 (픽셀을 그룹화한 것) 단위로 처리하는 방법
- 이미지의 지역적 특성을 잘 표현, 이미지 속도가 빠름 필터링
- 주파수 기반 처리 : 이미지를 주파수 영역으로 변환하여 처리하는 방법
- 이미지의 전역적 특성으로 잘 표현 - FFT, DCT, WT 등
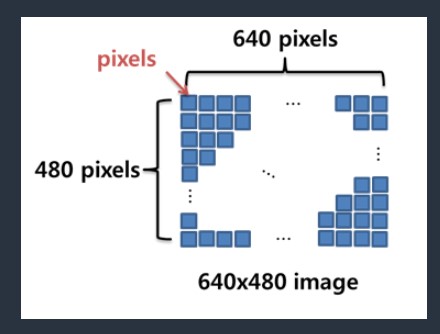
- 픽셀 (pixel : picture cell)
- 이미지를 구성하는 최소 단위
- 0-255의 값으로 구성 (검정색 0, 흰색 255)

- 블럭 (block)
- 근방의 픽셀을 그룹핑한 것
- 근방의 픽셀은 유사한 특성을 가진다는 것을 가정
- 일반적으로 블럭간에 중복을 시켜서 처리 – 블럭간의 Locality반영

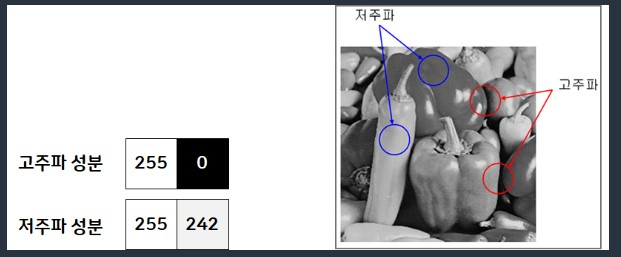
- 주파수 (frequency)
- 주파수 (frequency) : 이미지 픽셀값들을 픽셀값의 변화분으로 변환한 것
- 이미지에서 주파수 : 픽셀의 변화량
- 고주파 성분 : 픽셀값의 변화가 큰 부분 (에지)
- 저주파 성분 : 픽셀값의 변화가 작은 부분
- 일반적인 이미지는 주로 저주파 성분으로 구성되어 있음
- 이미지의 중요한 특성은 주로 고주파 성분에 존재

2. 이미지 픽셀 값 출력
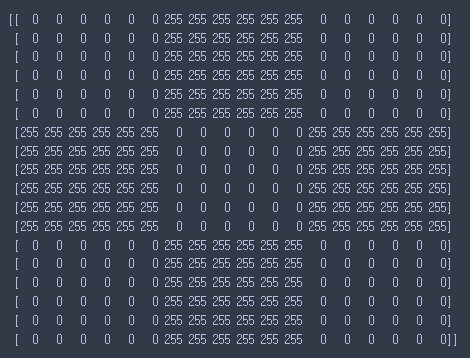
2.1. 이진 이미지 픽셀 값 출력
#실습
import cv2
import matplotlib.pyplot as plt
img = cv2.imread('images/checkerboard_18x18.png', cv2.IMREAD_GRAYSCALE)
plt.xticks([])
plt.yticks([])
plt.imshow(img, cmap='gray')
print(img)
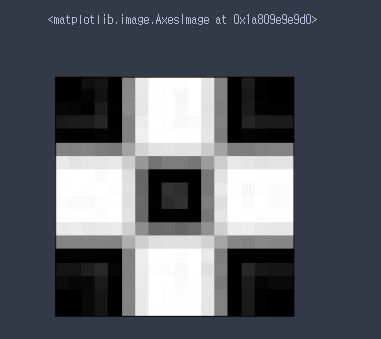
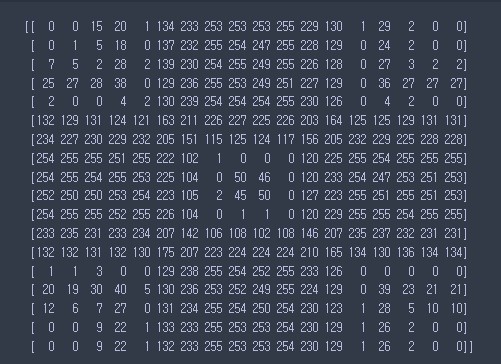
2.2. 그레이 이미지 픽셀 값 출력
#실습
import cv2
import matplotlib.pyplot as plt
img = cv2.imread('images/checkerboard_fuzzy_18x18.jpg', cv2.IMREAD_GRAYSCALE)
plt.xticks([])
plt.yticks([])
plt.imshow(img, cmap='gray')
#실습
print(img)
2.3. 칼라 이미지 픽셀 값 출력
- 픽셀값 접근/변경
- 픽셀값은 numpy 배열 형태로 접근하고 변경
- img[200, 100] : 픽셀의 좌표
- Red, Green, Blue 순으로 출력
- 픽셀값은 numpy 배열 형태로 접근하고 변경
#실습
import cv2
img = cv2.imread('images/coca-cola-logo.png')
img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)
plt.xticks([])
plt.yticks([])
plt.imshow(img)
#실습
px = img[200, 100]
print(px)
[199 4 21]
3. 픽셀값 변경
#실습
import cv2
import matplotlib.pyplot as plt
img = cv2.imread('images/coca-cola-logo.png')
img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)
# 이미지 명 (행/열) -> 반복문을 만들어보자
for x in range(200, 401) :
for y in range(200, 401) :
# 픽셀값 파란색으로 변경
img[x,y]=[0, 0, 255]
plt.xticks([])
plt.yticks([])
plt.imshow(img)
img.shape
# 픽셀하나에는 3가지 색이 겹쳐 있음으로! (700, 700, 3)

4. RGB 채널 다루기
-
이미지 채널
- 흑백은 1개의 채널 이미지로 구성되고, 칼라는 Red, Green, Blue 3개의 채널 이미지로 구성

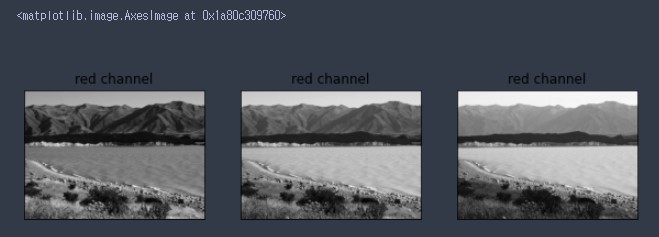
4.1. RGB 채널 분리하기
- 변수 = img[:, :, 채널번호]
- img[:, :, 0] : red 채널
- img[:, :, 1] : green 채널
- img[:, :, 2] : blue 채널
#실습
import cv2
import matplotlib.pyplot as plt
img = cv2.imread('./images/New_Zealand_Lake.jpg')
img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)
# 이미지를 채널별로 분리
r = img[ : , :, 0]
g = img[ : , :, 1]
b = img[ : , :, 2]
# 그래프 제작
plt.figure(figsize=(10,5))
plt.subplot(1,3,1)
plt.xticks([])
plt.yticks([])
plt. title('red channel')
plt.imshow(r, cmap='gray')
plt.subplot(1,3,2)
plt.xticks([])
plt.yticks([])
plt. title('red channel')
plt.imshow(g, cmap='gray')
plt.subplot(1,3,3)
plt.xticks([])
plt.yticks([])
plt. title('red channel')
plt.imshow(b, cmap='gray')
- 흰색이 가까울 수록 픽셀 수가 많다는 것을 의미
4.2. RGB 채널 합치기
- cv2.merge((r, g, b) : RGB 각 채널을 합침
#실습
import cv2
import matplotlib.pyplot as plt
img = cv2.imread('./images/New_Zealand_Lake.jpg')
img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)
# 이미지를 채널별로 분리
r = img[ : , :, 0]
g = img[ : , :, 1]
b = img[ : , :, 2]
# RGB 채널을 합치기
merge_img = cv2.merge((r,g,b))
plt.xticks([])
plt.yticks([])
plt.imshow(merge_img)
plt.show()
5. 픽셀값을 RGB 채널 값을 이용해서 변경하기
- img.itemset((x, y, 0), 0)
- itemset((픽셀y위치, 픽셀x위치, 채널), 색상레벨)
- 채널 (0 : Red, 1 : Green, 2 : Blue)
- 0번 채널의 (x, y) 픽셀의 값을 0으로 변경
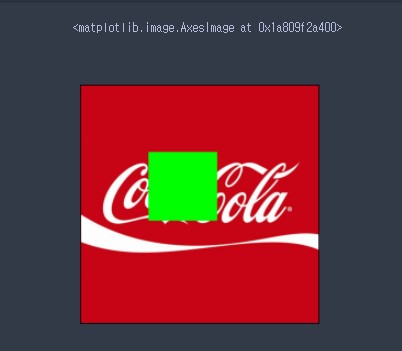
#실습
import cv2
import matplotlib.pyplot as plt
img = cv2.imread('images/coca-cola-logo.png')
img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)
# 이미지 명 (행/열) -> 반복문을 만들어보자
for x in range(200, 401) :
for y in range(200, 401) :
# 0번 채널(red)의 픽셀을 0으로 설정
img.itemset((x, y, 0), 0)
plt.xticks([])
plt.yticks([])
plt.imshow(img)
6. 이미지의 속성 출력
img.shape : 이미지의 크기 및 채널
img.size : 이미지의 전체 픽셀 수
img.dtype : 데이터 타입
#실습
import cv2
import matplotlib.pyplot as plt
img = cv2.imread('images/coca-cola-logo.png')
print(img.shape)
print(img.size)
print(img.dtype)(700, 700, 3)
1470000
uint8
7. 학습요약
○ 이미지 처리 방법 : 픽셀기반, 블록기반, 주파수 기반 처리
○ 이미지의 픽셀값은 0-255 사이 값으로 구성 (8bit 양의 정수 형태) - 검정색은 0, 흰색은 255
○ 픽셀값은 3차원 배열 형태로 접근 ([x축, y축, 채널])
○ itemset((x축, y축, 채널), 값) : 해당 채널의 픽셀값을 변경
○ img.shape : 이미지 크기
○ img.size : 전체 픽셀 수
○ img.dtype : 데이터 타입
