Map (for문)


-
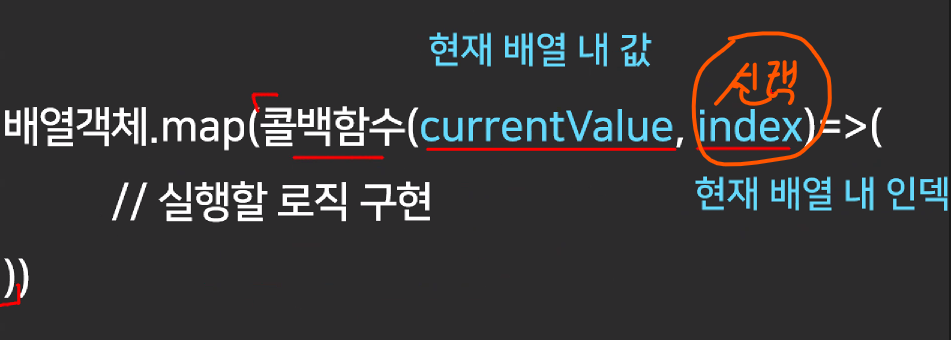
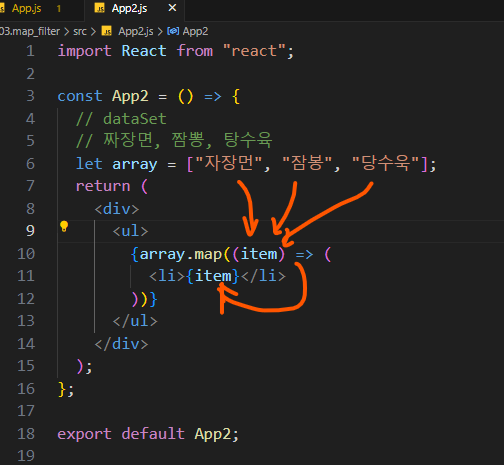
배열 정보가 item에 담겨 진다.
(여기서 index는 아무거나 적어도 된다.)

-
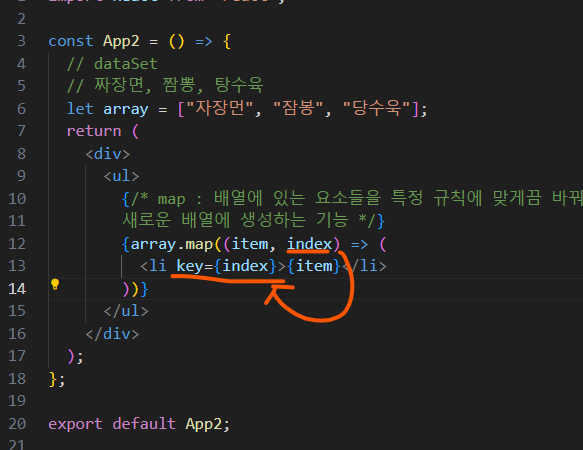
바로 실행하면 에러나기 때문에 key 속성을 추가함


Filter (select절 where)

import "./App.css";
function App() {
let arr = [1, 2, 3, 4, 5];
let copyArr = arr.map((item) => {
return item + 1;
});
let copyArr2 = arr.map((item, index) => (
<button key={index} onClick={() => SharedWorker()}>
{item}번
</button>
));
const show = () => {
console.log("클릭이벤트 발생!");
};
console.log("원본 배열 : ", arr);
console.log("복사된 배열 : ", copyArr);
let objArr = [
{ name: "임경남", agr: "25", job: "Front-end" },
{ name: "임승환", agr: "25", job: "Back-end" },
{ name: "임명진", agr: "27", job: "Date Modeling" },
];
let copyObjArr = objArr.map((item) => {
return { name: item.name, job: item.job };
});
return (
<div>
{/* 객체 혹은 객체 배열을 표현식으로 출력할 수 없음 */}
<div>{copyArr[0].name}</div>
{/* return문 안에 map() 사용할때
() => {} (틀린방법)
() => () (옮은 방법)
*/}
{copyObjArr.map((item, index) => (
<div>
<h3 key={index}>
{item.name}/{item.job}
</h3>
</div>
))}
{/*
copyArr의 모든 요소를 웹 페이지에 출력해보기
* <p> 태그 안에 요소를 넣어서 출력되도록
*/}
{copyArr.map((item) => (
<p>{item}</p>
))}
{copyArr2}
</div>
);
}
export default App;
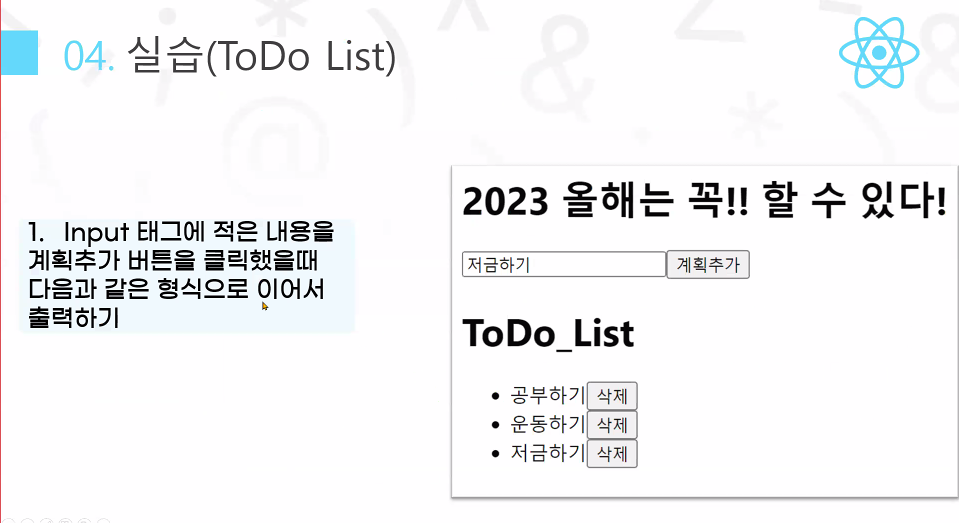
실습 해보기

import React, { useState, useRef, useEffect } from "react";
// useEffect : 랜더링 시점에 맞춰서 실행하는 기능
const ToDoList = () => {
const [array, setArray] = useState([]);
const inp = useRef();
// 랜더링 시점에 맞춰서 특정 로직을 실행하겠습니다.
useEffect(() => {
console.log("useEffect");
if (array.length === 3) {
alert("모두 입력하셨습니다.");
}
}, [array]);
// dependence Array
// [array] -> 맨 처음 과 arry 라는 state 값이 바뀌었을때만 실행하겠습니다.
function putsh() {
// concat : 데이터를 추가 새로운 배열 생성하는 기능
// setArray : 클로저 함수 (함수 제일 마지막에 실행됨)
setArray(array.concat(inp.current.value));
}
function del(num) {
// 배열에서 조건에 부합하는 요소들만 뽑아서 새로운 배열을 만든다.
setArray(array.filter((item, index) => index !== num));
console.log(num);
}
return (
<div>
<h1>2024 올해는 꼭 해봅시다!!</h1>
<input ref={inp}></input>
<button onClick={putsh}>계획추가</button>
<h1>ToDoList</h1>
<ul>
{array.map((item, index) => (
<li key={index}>
{item}
<button key={index} onClick={() => del(index)}>
삭제
</button>
</li>
))}
</ul>
</div>
);
};
export default ToDoList;
