일반적으로 내가 플러터를 몰랐을 때 알고 있는 앱에서 위젯이란 크게 2가지 정도가 있을 수 있는데
- 독립적으로 실행되는 작은 프로그램 (하나의 부품 같다.)
- 바탕화면 등에서 날씨나 뉴스, 생활정보를 나타내는 것(Android: Appwidget, IOS: HomeWidget 등등)
과 같이 말이다. 그리고 위젯의 사전적 의미는 '소형 장치' 또는 '부품'이라는 의미를 가진다.
하지만 Flutter에서 위젯은 좀 다른 의미를 가진다. Flutter에서 Widget은 어떤지 알아보자.
Flutter에서 Widget(위젯)
- UI를 만들고 구성하는 모든 기본 단위 요소
- 텍스트, 이미지, 아이콘등과 같이 눈으로 나타나는 요소들
- 눈에 보이지 않는 요소
- Padding, Row, Column과 같이 크기, 위치, 진행 방향을 나타내는 보이지 않는 요소들
Flutter는 Widget들이 모여서 만들어진 화면도 Widget이고, 하나의 작은 요소도 Widget이라 부른다. 처음부터 끝까지 Widget을 기반으로 이루어져 있다고 보면 된다.
Flutter의 Widget
Flutter에서 위젯은 크게 3가지로 구분 된다.
1. Stateless Widget
상태가 없는 위젯이다. 화면상에는 있지만 실시간 데이터를 저장하지도 어떠한 상태를 가지지도 않는다.
2. Stateful Widget
사용자의 행동이나 데이터에 따라 모양이나 값이 바뀌는 위젯을 의미한다.
3. Inherited Widget
위젯을 상속하는 위젯. 데이터를 특정 위젯의 하층에 있는 모든 위젯에게 효울적으로 전달하는 플러터만의 위젯이다.
Stateless와 Stateful은 생명주기에서 자세히 다뤘다
게시글 가기 ☛
Flutter에서 화면을 구성하는 트리는 세가지가 있다. Widget Tree, Element Tree, RenderObject Tree.
Widget Tree
여기서 Widget이 트리 구조로 정리된 Widget Tree에 대해 알아보자. Widget Tree는 Widget 안에 Widget이 쌓여서 부모 자식 컨테이너라고 얘기하기도 한다.
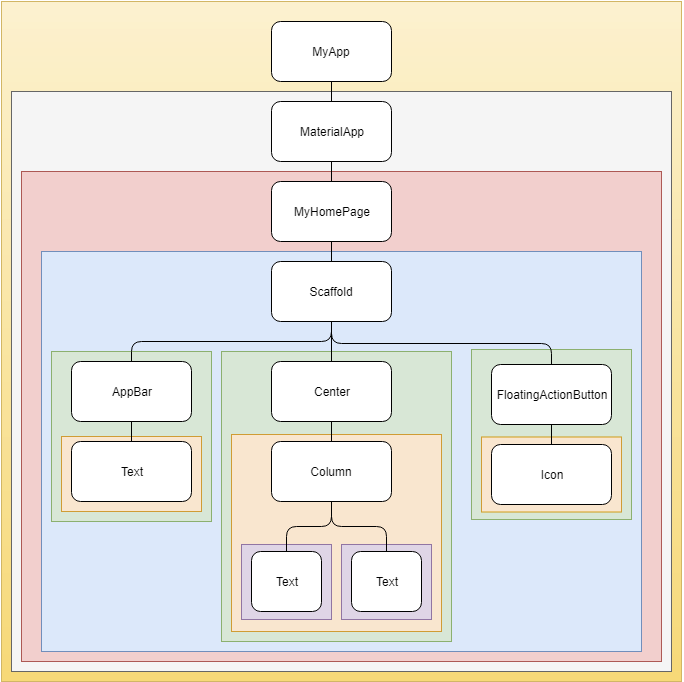
이 Widget Tree의 최상위에는 나의 프로젝트 이름이 존재한다. (아래 그림에서 MyApp이 해당된다.)
그 밑에는 MaterialApp이 있다. 이 Widget이 실제적으로 모든 Widget을 감싸고 있는 Widget이라고 할 수 있으며 이 Widget을 통해 모든 Flutter Widget을 사용할 수 있다.
그 밑에는 MyHomePage라는 위젯이 있는데,이 것은 커스텀 위젯으로 이름이 반드시 MyHomePage일 필요는 없다. 이 부분부터 본격적으로 앱의 디자인과 기능이 만들어진다.
그 밑에는 Scaffold 위젯이 있는데 이 위젯이 앱의 디자인과 기능을 구현하기 위한 빈페이지를 제공하는 위젯이다. 이 위젯의 하위에 기본적인 Widget이 들어간다. AppBar 그 내부에 UI를 구성하는 기본 단위 위젯과 보이지 않는 모든 위젯이 포함된다.

Widget Tree 예제
class MyApp extends StatefulWidget {
State<StatefulWidget> createState() {
return _MyApp();
}
}
class _MyApp extends State<MyApp>{
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter',
theme: ThemeData(
primarySwatch: Colors.blue,
),
darkTheme: ThemeData.light(),
home:Scaffold(
body: Center(
child: Switch(
onChanged: (value){
setState((){
});
}
),
),
)
);
}
}
