Flutter 공식 문서에 있는 내용을 정리해보려 합니다. 나만의 언어로 정리하기에 생략된 부분이 존재할 수도 있고 변화된 부분, 잘못된 부분이 있을 수 있습니다.
Flutter란?
Flutter는 고성능, 고품질의 IOS, Android, Web 앱을 단일 코드 베이스로 개발할 수 있는 모바일 앱 SDK이다.
스크롤 동작, 글씨, 아이콘과 같이 플랫폼 별로 달라지는 부분들을 아울러서 서로 다른 플랫폼에서도 자연스럽게 동작하는 고성능의 앱을 개발할 수 있게 하는 것이 Flutter의 목표.
Flutter 앱 개발을 시작하기 위해 모바일 개발 경험이 반드시 필요하진 않음. 앱은 Dart로 작성. 객체지향 언어에 대한 경험은 분명 도움이 되지만, 아닌 사람도 개발할 수 있음.
Flutter 샘플 앱 바로가기
Flutter의 장점
높은 생산성
- 단일 코드베이스로 IOS와 Android를 동시 개발 할 수 있다.
- 모던하고 표현적인 언어 그리고 선언적 접근법을 통해 단일 OS에서 더 적은 코드로 많은 것을 할 수 있다.
- 쉽게 프로토타입을 제작하고 반복할 수 있다.
- 앱 실행 중 코드를 바꾸고 핫 리로드(Hot Reload)를 통하여 개발할 수 있다.
- 앱이 중단된 지점에서 문제를 수정 후 디버깅을 이어나갈 수 있다.
아름답고, 고도로 커스트마이징 된 UX
- Flutter의 자체 프레임워크를 사용해 Material Design과 Cupertino(IOS) 스타일의 풍부한 위젯을 만들 수 있다.
- OEM 위젯의 제한없이 맞춤형의 아름다운 브랜드 주도 디자인을 실현할 수 있다.
Flutter 핵심 원리
Flutter는 현대적인 react-style 프레임워크, 2D 렌더링 엔진, 바로 이용 가능한 위젯들, 개발 툴들을 포함한다.
위젯(Widget)
위젯(Widget)은 Flutter 앱 UI의 기본 단위이다. 뷰(View), 뷰 컨트롤러(View Controller), 레이아웃(Layout) 그리고 기타 다른 속성들을 분리하는 다른 프레임워크들과 다르게, Flutter는 일관적이고 통일된 오브젝트 모델을 갖고있는데, 그것이 위젯(Widget)입니다.
위젯이 정의할 수 있는 것
- 구조적 요소{ex: 버튼(Button), 메뉴(Menu)}
- 스타일 요소{ex: 폰트(Font), 색상(Color)}
- 레이아웃 요소{ex: 패딩(Padding)}
- 기타 등등.
위젯은 구성을 기반으로 계층 구조를 형성한다. 각 위젯은 내부에 중첩되고 부모의 속성들을 상속받는다. 별도 “application” 오브젝트가 없는 대신 최상위 위젯이 그 역할을 하게 된다.
프레임워크에게 위젯을 계층 구조 상 다른 위젯으로 교체하게 함으로써, 사용자 상호작용과 같은 이벤트를 구현할 수 있다. 프레임워크는 새로운 위젯과 기존 위젯을 비교하고 효율적으로 UI를 업데이트하게 된다.
구성 > 상속
위젯은 종종 강력한 효과를 내기 위해 단일 목적의 여러 작은 위젯들로 구성된다. 컨테이너(Container) 위젯은 painting, positioning, sizing과 같은 레이아웃 관련 위젯들로 구성된다. 좀 더 구체적으로 LimitedBox, ConstrainedBox, Align, Padding 등의 위젯들로 구성된다.

Flutter Layrer
Flutter 프레임워크는 각각의 층이 이전 층에 의해 빌드되는 일련의 층으로 구성되어 있다.

프레임워크의 상위 레이어로 갈수록 하위 레이어보다 더 빈번히 사용된다. 이러한 설계의 목표는 개발자로 하여금 더 적은 코드로 더 많은 일을 할 수 있게 하는 것이다.
전체 라이브러리는 API 문서 이 곳에서 확인 가능하다.
위젯 만들기
위젯의 트리(혹은 계층 구조)를 반환하는 build() 함수를 구현하여 위젯의 고유한 특성을 정의할 수 있습니다. 반환된 트리 (계층 구조)는 위젯의 UI 부분을 좀더 구체적으로 나타낸다.
위젯의 build 함수는 부수 효과가 없어야 한다. 매번 위젯이 새로 빌드될 때마다, 이전에 반환한 것과 관계없이 항상 새로운 트리를 반환해야 하기 때문이다. 프레임워크는 현재 빌드와 이전 빌드를 계속 비교하여 UI를 그리기 위해 어떤 수정이 필요한지 결정한다.
이러한 자동화 비교는 아주 효율적이어서, 고성능의 상호작용 앱을 만들 수 있게 해준다. 그리고 이러한 빌드 함수의 설계는 UI의 상태를 변경하는 복잡성보다, 위젯이 무엇으로 구성되었는지 선언하는 것에 초점을 맞춤으로 코드를 단순화 시켜준다,.
UI 다루기
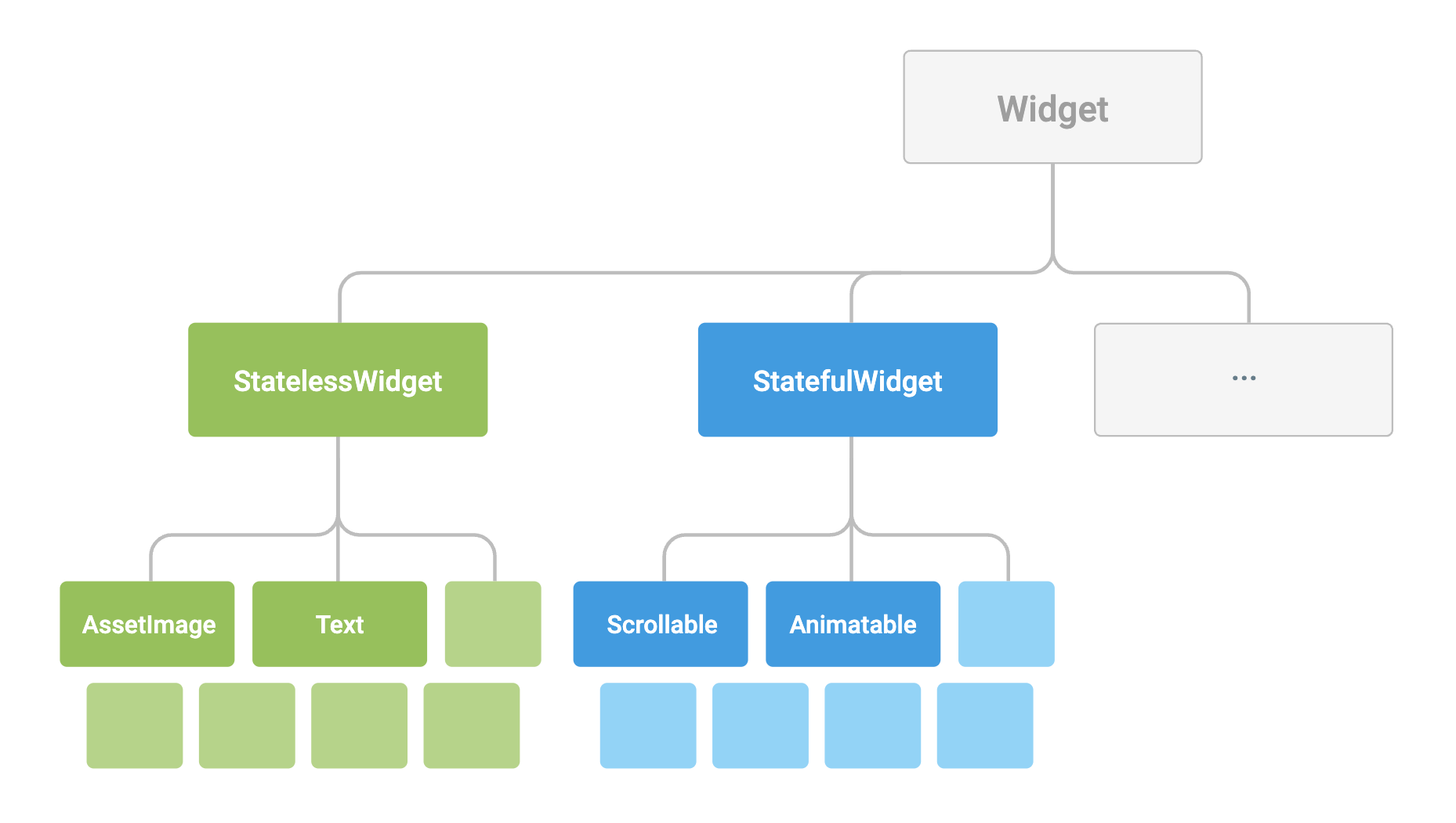
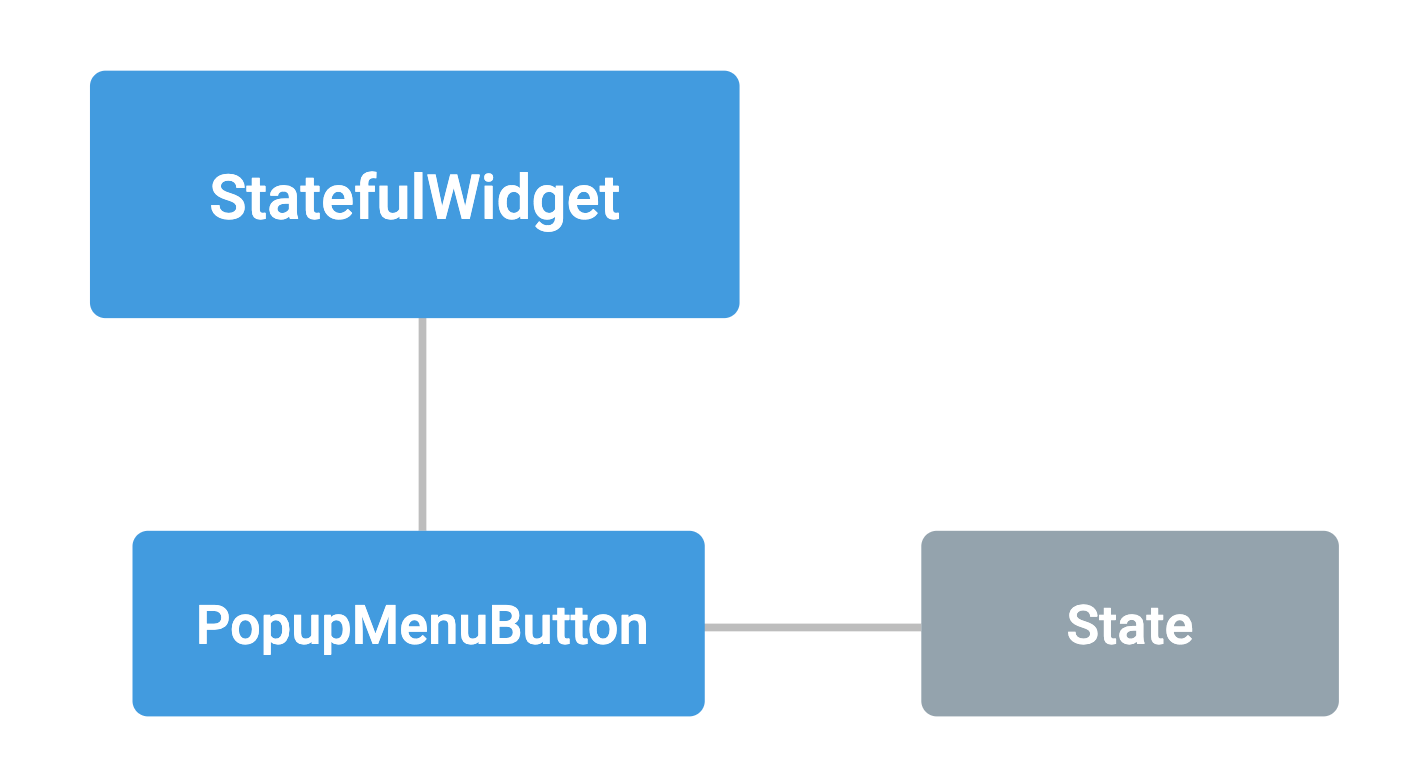
만약 위젯 고유의 특성이 사용자 상호작용이나 기타 다른 요소에 의해 변경될 필요가 있다면 위젯은 stateful이라고 말할 수 있다(변경될 필요가 없다면 stateless). 이러한 위젯은 StatefulWidget의 서브 클래스이며 변경 가능한 상태를 서브 클래스의 State에 저장한다.

State 오브젝트의 값이 변경될 때마다 setState()를 호출해야 한다. 그렇게 해야 프레임워크가 State의 빌드 메서드를 다시 호출하여 UI를 업데이트하게 된다.
상태와 위젯 객체를 분리시키면 다른 위젯들이 상태 손실에 대한 걱정없이 stateless 위젯과 stateful 위젯을 동일하게 처리할 수 있다.
참고

