이번 주 캡스톤디자인 중간 데모 발표 목적으로 팀이 수행한 웹 서비스를 잠시나마 시연하고자 한다. 백엔드를 맡은 내가 배포 과정에서 겪었던 문제들과 이에 대한 해결 과정을 기록하며 추 후 작업 시 개선해야 할 점을 생각하고자 한다.
환경: Java 11, Spring Boot 2.6.x, AWS EC2 Amazon Linux, Docker
문제 발생일: 2022.04.19.(화)
EC2에 올린 서버가 꺼지는 문제
세부 과정은 이전 포스팅의 내용과 동일하다.
local 환경의 IntelliJ 에서 Spring Boot를 build 한 뒤 이를 Dockerfile로 이미지화 하여 내 Docker Hub에 정상적으로 올렸다.
이 후 새로 만든 AWS EC2에서 docker를 설치 하고, Docker Hub에 올린 이미지를 pull 한 뒤 실행 한 결과 정상적으로 서버가 실행된 상태였다.
문제는 이 후 EC2에 ssh로 연결했던 내 터미널을 종료했더니 서버가 죽었다.

추측 상 EC2에서 jar 파일을 직접 실행 시킨게 아니라 Docker 환경에서 image화 된 백엔드 프로젝트를 실행 시킨 점에서 문제가 발생했던 것 같았다.
// 문제가 발생했던 기존 실행 명령어
$ sudo docker run -p 8080:8080 songs4805/{image 명}이 경우 -p(포트) 옵션을 지정한 것 외엔 다른 옵션을 걸어주지 않았기에 실행 하면 내 터미널에 Spring Boot 관련 로그가 나타난다. 하지만 터미널을 종료하면 Docker 환경 특성 상 Container 까지 같이 종료되기 때문에 서버가 죽는 것이다.
따라서 해당 Docker Container가 fore ground가 아닌 back ground에서 실행되도록 해야 한다. 따라서 실행 시 -d 옵션을 추가해서 실행해야 한다.
// -d 옵션을 추가하자(detach)
$ sudo docker run -d -p 8080:8080 songs4805/{image 명}터미널을 종료해도 서버가 죽지 않았음을 확인할 수 있다.

H2 Database remote connection 문제
시연할 때 DB 테이블에 값이 잘 들어가는것 까지 보여주고 싶다는 팀장의 의견으로 EC2에서 돌고있는 H2 데이터베이스에 접속하고자 했다.
h2 remote connections ('weballowothers') are disabled on this serverchrome 창에서 다음과 같은 에러 메시지를 내뿜어서 접속할 수 없었는데, 이는 application.yml 에서 설정을 다음과 같이 바꾸면 해결할 수 있었다.
spring:
h2:
console:
enabled: true
settings:
web-allow-others: true다만 이 방식은 상식적으로 실제 운영 환경에선 절대로 해서는 안되는 일이다. 발표가 끝난 이후 서버를 모두 내리고 EC2 인스턴스 또한 삭제할 예정이기 때문에 하고 있는 것이다.
HTTPS → HTTP 요청 문제
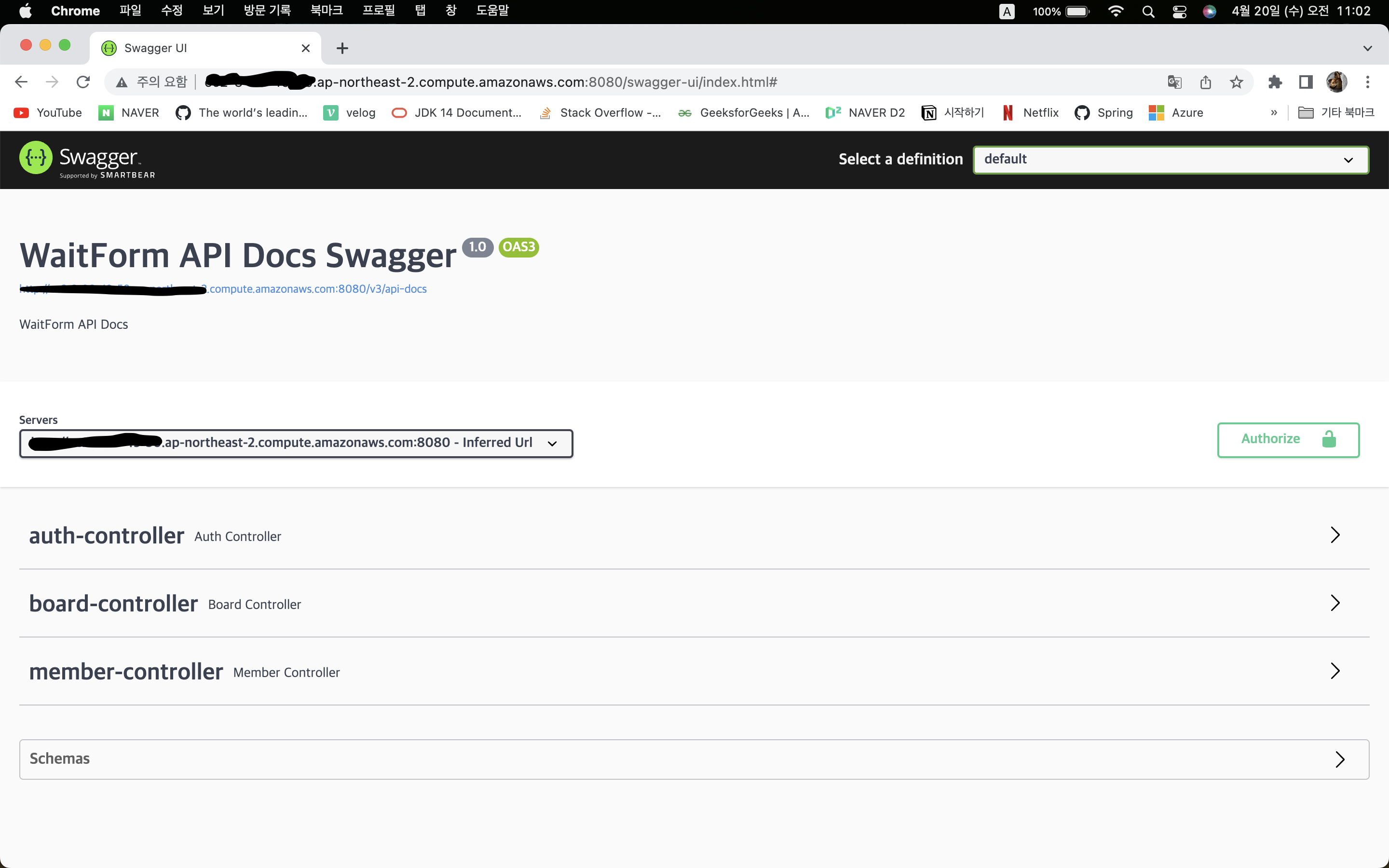
백엔드를 먼저 배포한 뒤 해당 url을 프론트엔드를 담당하는 팀원에게 알려주었다. 이 후 React로 만든 프론트엔드는 Github Pages로 배포하는 과정에서 발생했던 문제였다.
배포한 사이트에서 Backend API를 호출하면 Mixed content 관련 network 에러 메시지가 나왔다.
이는 Github Pages로 배포하면 HTTPS로 설정되고 이는 바꿀 수 없는데다, 백엔드에서 내가 HTTPS를 미처 생각하지 못하고 이에 대한 작업을 하지 않아 발생했던 문제이다.
사용자가 HTTPS 를 통해 제공되는 페이지를 방문하면 웹 서버와의 연결이 TLS 로 암호화 되므로 대부분의 스니퍼 및 메시지 가로채기 공격으로부터 보호됩니다. 일반 텍스트 HTTP를 사용하여 가져온 콘텐츠가 포함된 HTTPS 페이지를 혼합 콘텐츠 페이지라고 합니다. 이와 같은 페이지는 부분적으로만 암호화되어 스니퍼와 메시지 가로채기 공격자가 암호화되지 않은 콘텐츠에 액세스할 수 있도록 합니다. 그러면 페이지가 안전하지 않게 됩니다.
시간이 얼마 남지 않은 상황에다 Backend에서 ssl 인증서 관련 작업을 하기엔 경험이 없어서 이는 추 후 해결하고자 판단하고 프론트엔드에서 http로 배포하는 방안을 찾아 해결하였다.
Freenom에서 DNS 받아오기
DNS를 무료로 제공하는 사이트인데, 여기서 받아온 뒤 Github Pages에서 custom domain으로 등록하고 https 설정을 끄고 배포하였다.
여기서 끝나는 문제가 아니고 Github Pages는 www.로 시작하는 DNS를 권장하기 때문에 제대로 호출이 안된다.
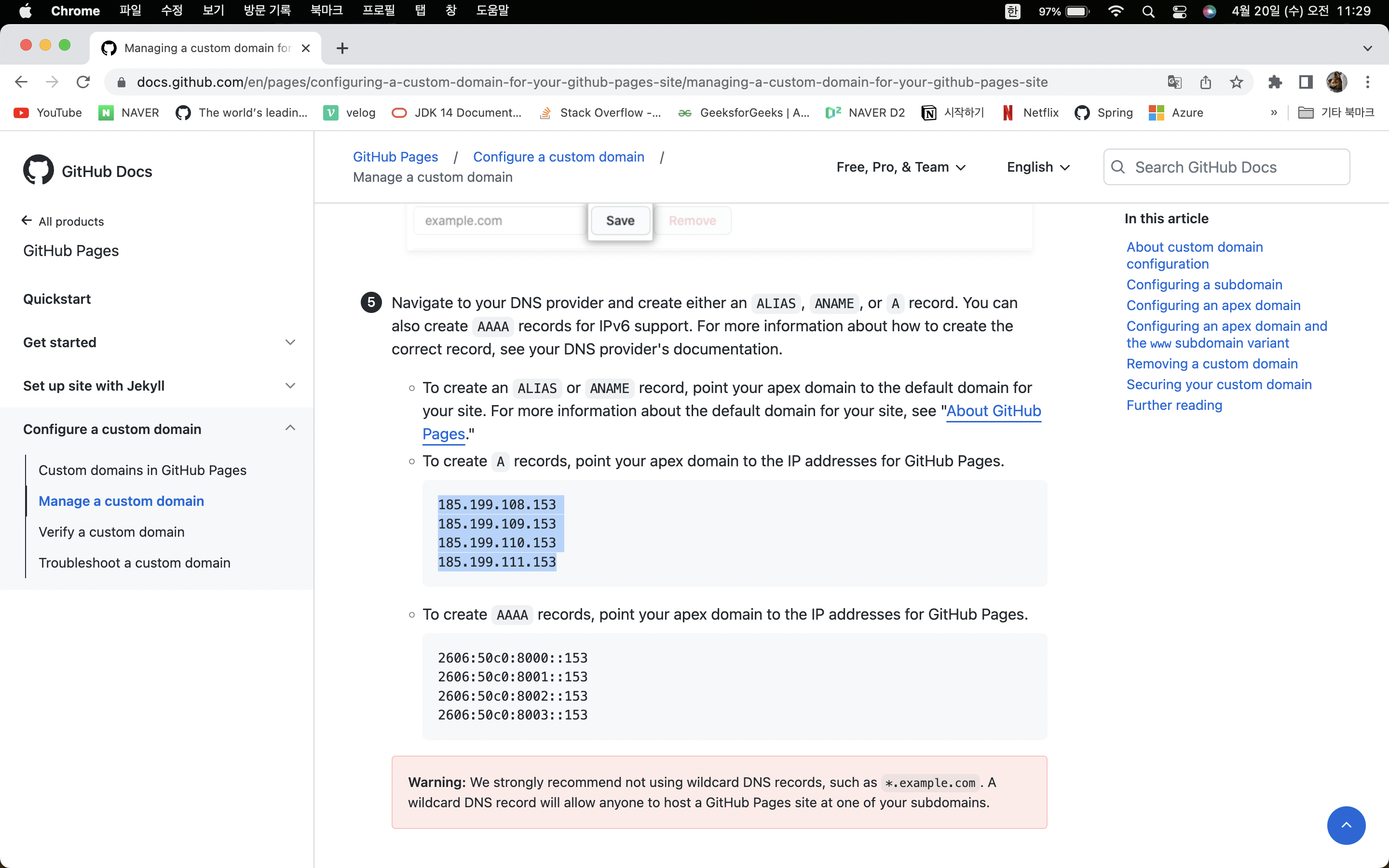
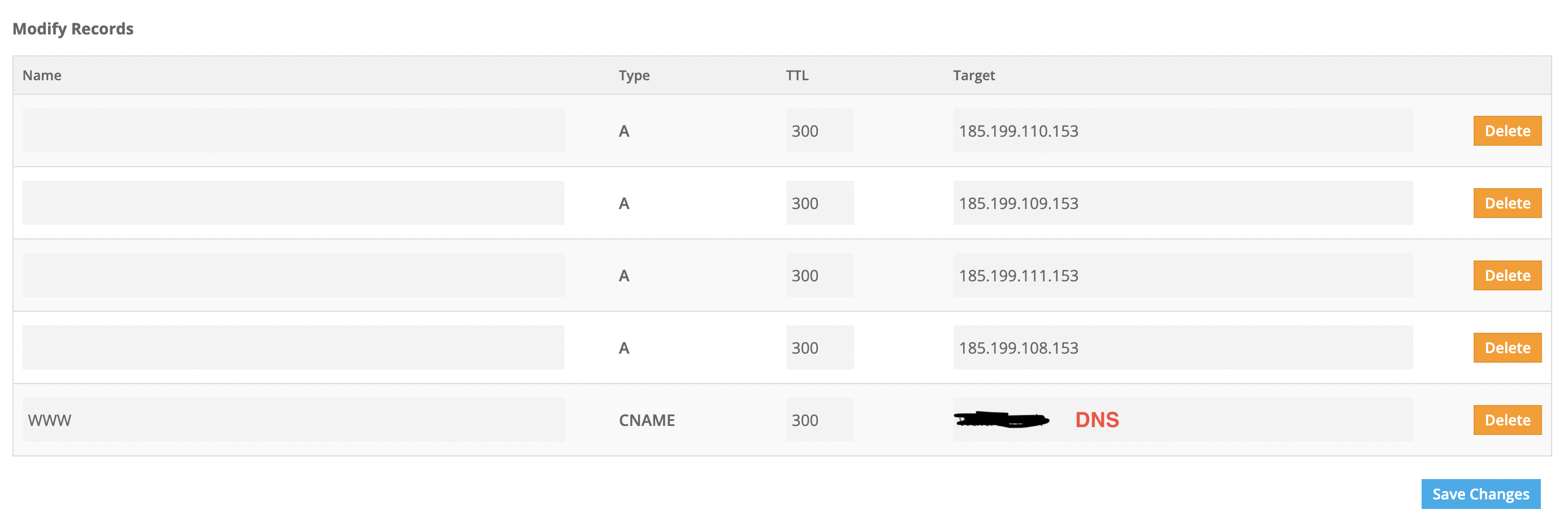
따라서 Freenom에서 해당 DNS 설정에 들어가 Github Docs - Manage a custom domain에 나온 Github IP 주소를 추가하고 www 까지 붙여줘야 한다.


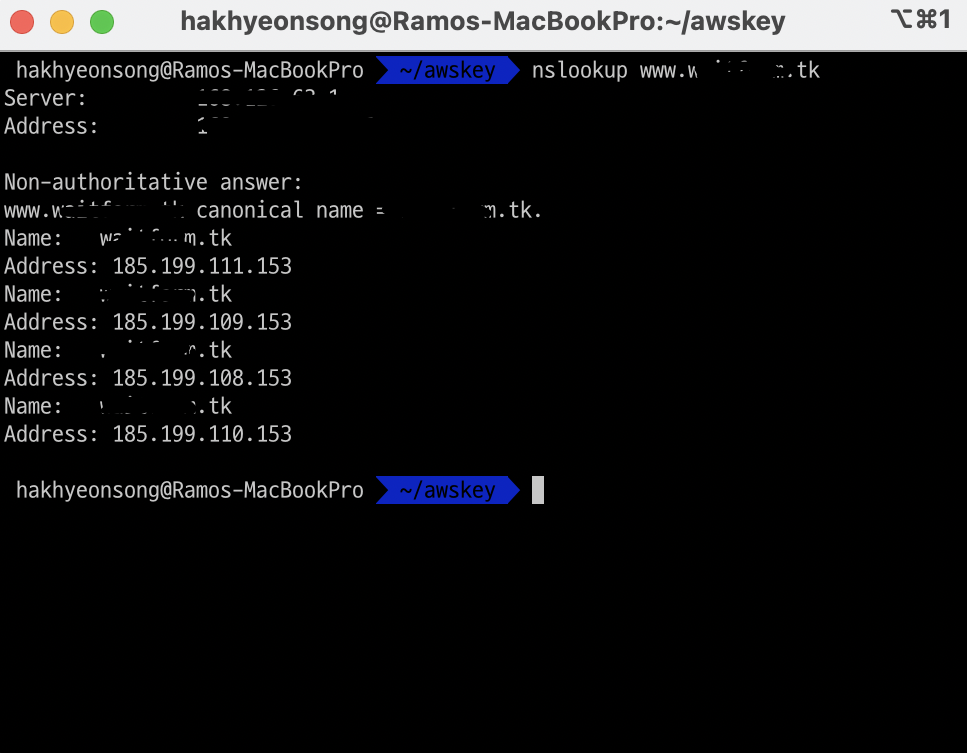
이 후 terminal에서 nslookup www.{DNS 주소} 명령어를 통해 Github IP 주소가 정확하게 나오는지 확인하여 설정이 완료되었다면 해당 DNS로 배포한 사이트에 접속할 수 있다.