
테스트에서 사용한 React 관련 소스는 단순히 npm install -g create-react-app로 생성한 파일 그대로를 사용했다. 프론트엔드에서 운영환경 상 빌드를 어떻게 하는지 궁금해서 나름 정리를 해보았다.
향후 백엔드와 더불어 Nginx를 어떻게 사용할지 전체 아키텍처에 대한 큰 그림을 그려보고자 한다.
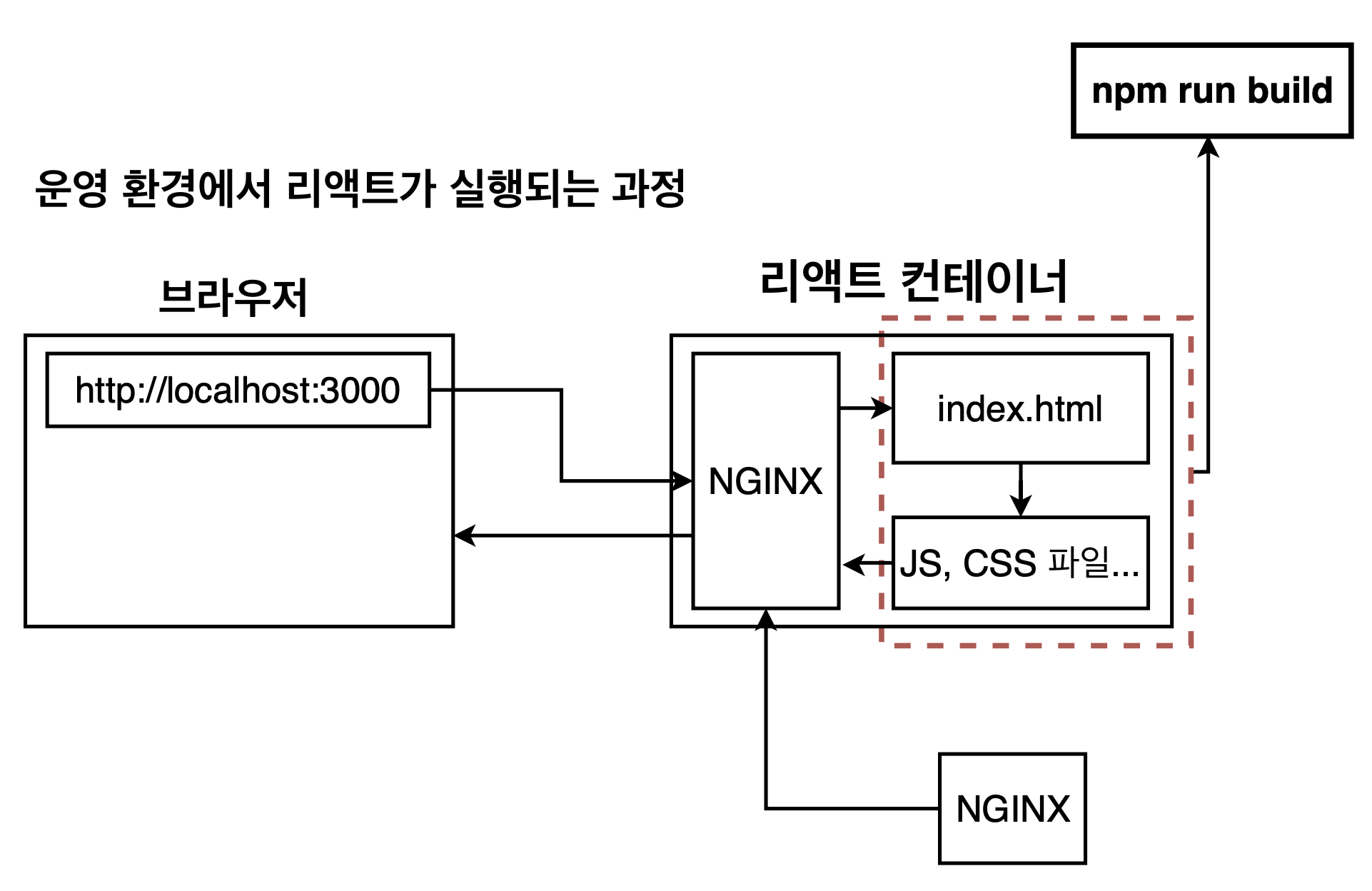
운영 환경에서 리액트가 실행되는 과정?

npm run build로 만들어진 리액트 빌드 파일을 Nginx가 클라이언트의 요청에 따라 웹 브라우저로 제공해준다.
기존 개발 환경에서 리액트가 실행될 때는 위 그림의 구조 상 NGINX의 자리에 webpack dev server가 들어간다.
📌 왜 개발 환경 서버와 운영 환경 서버를 다른 방식으로 둬야 할까?
→ 개발에서 사용하는 서버는 소스를 변경하면 자동으로 전체 앱을 다시 빌드해서 변경 소스를 반영해주는 것 같이 개발환경에 특화된 기능들이 있기에 그러한 기능이 없는 Nginx 서버보다 더욱 적합하다.
반면, 운영 환경에서는 소스를 변경할 때 다시 반영해줄 필요가 없으며 개발에 필요한 기능들이 필요하지 않기에 더 깔끔하고 빠른 Nginx를 웹 서버로 사용한다.
Dockerfile 작성 및 빌드/실행
Dockerfile은 다음과 같이 작성한다.
# 여기 FROM 부터 다음 FROM 전까지는 모두 builder stage 라는 것을 명시
# 생성된 파일, 폴더들은 /usr/src/app/build 로 들어간다.
FROM node:alpine as builder
WORKDIR '/usr/src/app'
COPY package.json .
RUN npm install
COPY ./ ./
CMD ["npm", "run", "build"]
# Nginx를 위한 베이스 이미지
FROM nginx
# 다른 stage에 있는 파일을 복사할 때 다른 stage 이름을 명시
# builder stage에서 생성된 파일들은 /usr/src/app/build에 들어가게 되고
# 저장된 파일들을 /usr/share/nginx/html로 복사해서
# nginx가 웹 브라우저의 요청이 올 때마다 알맞은 파일을 전해줄 수 있게 만든다.
COPY --from=builder /usr/src/app/build /usr/share/nginx/html- Dockerfile로 빌드
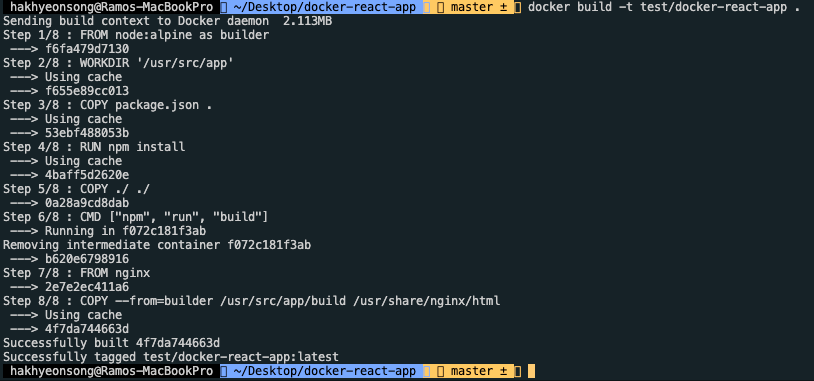
docker build -t test/docker-react-app .
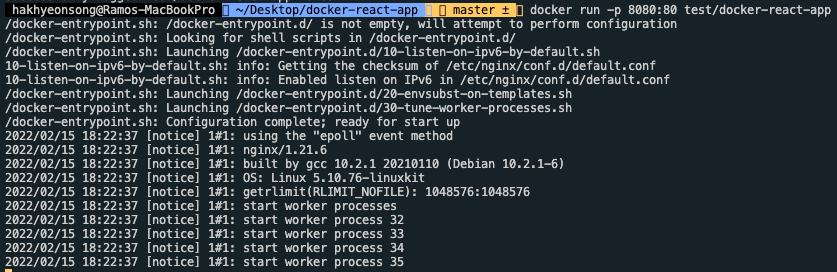
- 이후 8080:80 port로 실행
docker run -p 8080:80 test/docker-react-app
.png)
References
- 따라하며 배우는 도커와 CI 환경
