📖 JSX(JavaScript Syntax eXtension)
1. JSX 정의
JSX(JavaScript Syntax eXtension)는 JavaScript 문법 확장으로 구문이 HTML과 유사하다. React 애플리케이션 제작 시 꼭 JSX가 필요한 것은 아니지만, JavaScript로 UI View를 구성하는 마크업하는 것은 매우 까다로우므로 특별한 경우가 아니라면 JSX 사용을 권장한다. JSX가 하는 일은 React 요소(Element)를 만드는 거다. React 요소는 실제 DOM 요소가 아니라, JavaScript 객체이다.
2. DOM VS Virtual DOM
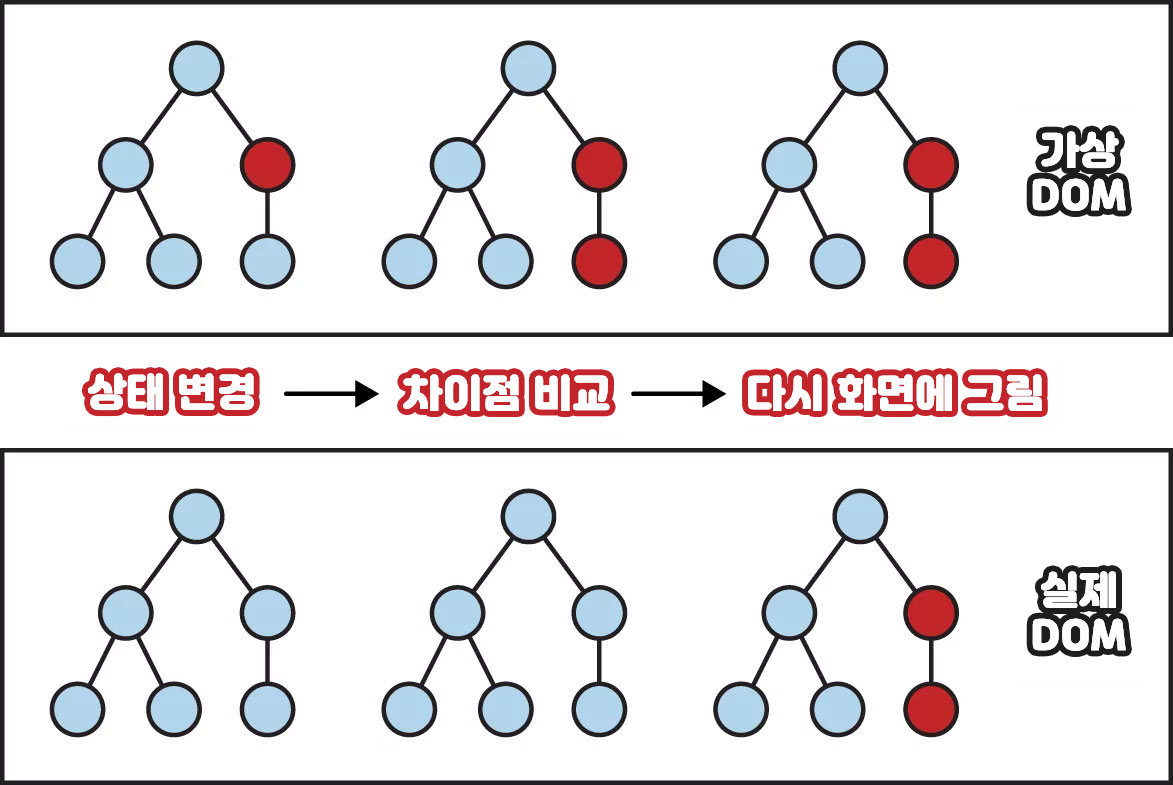
👉가상(Virtual) DOM은 실제 DOM에 직접적으로 조작하는 것이 아니라, 이전/이후 상태를 비교하여 변경 사항이 발생할 때 변경된 부분만 실제 DOM에 업데이트(patch) 하므로 UI 속도를 대폭 향상시킬 수 있다.
2-1. 실제 DOM 대신 가상 DOM을 사용하는 이유?
UI는 사용자의 요구사항에 따라 수시로 변경(업데이트) 된다. 업데이트 과정에서 실제 DOM이 변경되면 업데이트 된 요소와 그 자식 요소를 다시 렌더링 해야 하는데, 이러한 일련의 과정이 UI 속도를 느리게 만든다. UI 컴포넌트 개수가 많을 수록 렌더링 비용은 더욱 많이 들어 속도는 더더욱 느려지게 된다.