
test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
안녕하세요<br />
여기에 작성하면 무언가 생겨요!
<h1>안녕</h1>
XML :
HTML : HyperText Markup Language
- 웹페이지에서 다른 페이지로 이동할 수 있도록 하는 것
Markup : 태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어의 한가지
</body>
</html>
01_글자관련태그.html
<!DOCTYPE html>
<!-- ctrl + / 마크업용 주석 -->
<!-- <!DOCTYPE (Document Type(문서형식))> : 현재 문서 형식 지정 -->
<html lang="en">
<!-- html 태그 : html 문서의 내용을 정의하는 태그 (이 안에 HTML 코드 작성) -->
<head>
<!-- head 태그 : html 문서를 정의하는 태그
문서의 제목, 스타일시트(css), 스크립트(js), 메타데이터(문서의 일반적 정보)
-->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>01_글자관련태그</title>
</head>
<body>
<!-- body 태그 : 화면에 보여질 html 문서의 내용을 정의하는 태그 -->
<!-- <h1> ~ <h6>
제목을 입력할 때 사용하는 태그
1~6까지 6단계의 폰트크기가 지정되어 있음.
* 해당 태그는 시작부터 종료까지가 하나의 문단이 됨.
== 종료 태그 이후 줄바꿈이 일어난다.
-->
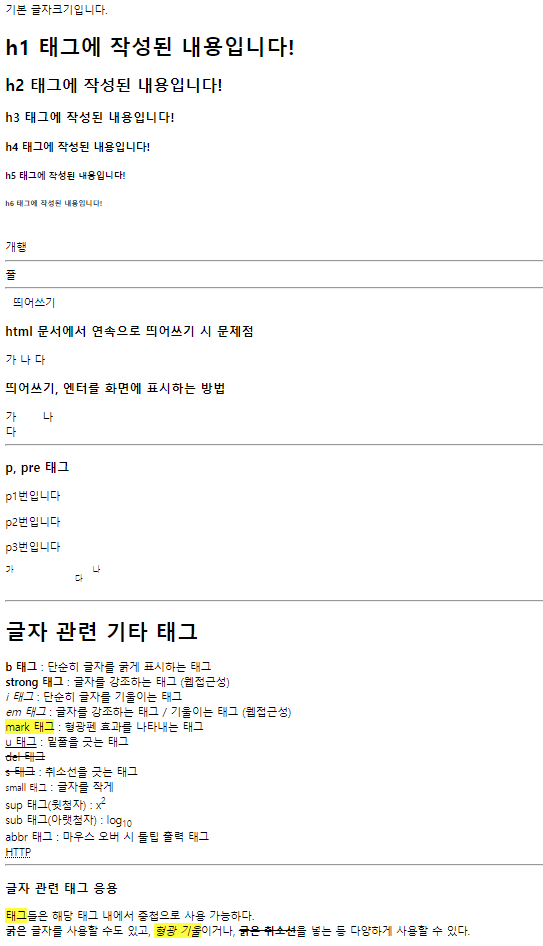
기본 글자크기입니다.
<h1>h1 태그에 작성된 내용입니다!</h1>
<h2>h2 태그에 작성된 내용입니다!</h2>
<h3>h3 태그에 작성된 내용입니다!</h3>
<h4>h4 태그에 작성된 내용입니다!</h4>
<h5>h5 태그에 작성된 내용입니다!</h5>
<h6>h6 태그에 작성된 내용입니다!</h6>
<!-- 제목은 크키만 아니라 검색엔진 최적화(SEO)를 위함 -->
<br>개행
<br /> <!-- 개행 -->
<hr>줄
<hr /> <!-- hr 태그 : 가로 줄 긋기 태그 -->
띄어쓰기
<h3>html 문서에서 연속으로 띄어쓰기 시 문제점</h3>
가 나
다
<h3>띄어쓰기, 엔터를 화면에 표시하는 방법</h3>
가 나
<br>다
<hr>
<h3>p, pre 태그</h3>
<!-- p 태그
- 글을 작성하는 용도의 태그
- 종료 시 줄바꿈
-->
<p>p1번입니다</p>
<p>p2번입니다</p>
<p>p3번입니다</p>
<!-- 복사 : shift + alt + 화살표 -->
<!-- pre 태그
- 글을 작성하는 용도의 태그
- 시작, 종료 태그 사이에 작성된
문자열의 형식을 그대로 출력함
-->
<pre>가 나
다
</pre>
<!-- 모양이 다르게 나오기도해서 잘 안씀 -->
<hr>
<h1>글자 관련 기타 태그</h1>
<b>b 태그</b> : 단순히 글자를 굵게 표시하는 태그 <br>
<strong>strong 태그</strong> : 글자를 강조하는 태그 (웹접근성) <br>
<!-- 웹접근성
일반인 뿐만 아니라 장애인, 고령자를 위해
웹사이트에서 제공하는 서비스를 모두 이용할 수 있도록 보장하는 것
(의무사항)
웹접근성을 위해서 사용되는 기술 : 스크린 리더
-->
<i>i 태그</i> : 단순히 글자를 기울이는 태그 <br>
<em>em 태그</em> : 글자를 강조하는 태그 / 기울이는 태그 (웹접근성) <br>
<mark>mark 태그</mark> : 형광펜 효과를 나타내는 태그 <br>
<u>u 태그</u> : 밑줄을 긋는 태그 <br>
<del>del 태그</del> <br>
<s>s 태그</s> : 취소선을 긋는 태그 <br>
<small>small 태그</small> : 글자를 작게 <br>
sup 태그(윗첨자) : x<sup>2</sup> <br>
sub 태그(아랫첨자) : log<sub>10</sub> <br>
abbr 태그 : 마우스 오버 시 툴팁 출력 태그<br>
<abbr title = "Hyper Text Transfer Protocol">HTTP</abbr>
<hr>
<h3>글자 관련 태그 응용</h3>
<p>
<mark>태그</mark>들은 해당 태그 내에서 중첩으로 사용 가능하다. <br>
<strong>굵은</strong> 글자를 사용할 수도 있고,
<mark><em>형광 기울</em></mark>이거나,
<strong><s>굵은 취소선</s></strong>을 넣는 등
다양하게 사용할 수 있다.
</p>
</body>
</html>
02_목록관련태그.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>02_목록관련태그</title>
</head>
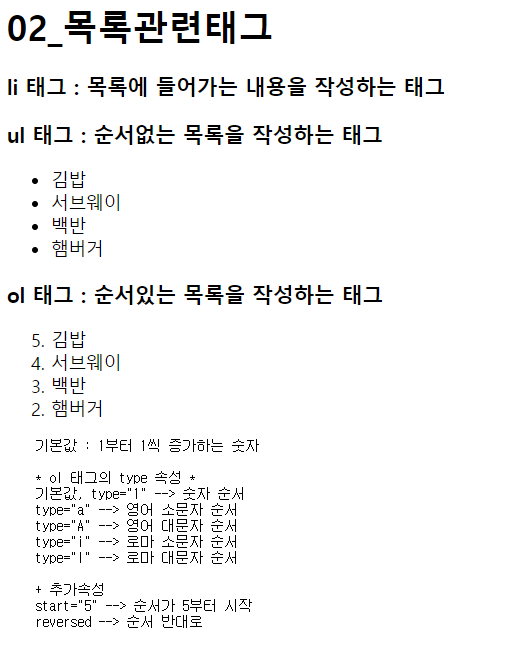
<h1>02_목록관련태그</h1>
<h3>li 태그 : 목록에 들어가는 내용을 작성하는 태그</h3>
<h3>ul 태그 : 순서없는 목록을 작성하는 태그</h3>
<ul>
<li>김밥</li>
<li>서브웨이</li>
<li>백반</li>
<li>햄버거</li>
</ul>
<h3>ol 태그 : 순서있는 목록을 작성하는 태그</h3>
<ol type="1" start="5" reversed>
<li>김밥</li>
<li>서브웨이</li>
<li>백반</li>
<li>햄버거</li>
</ol>
<pre>
기본값 : 1부터 1씩 증가하는 숫자
* ol 태그의 type 속성 *
기본값, type="1" --> 숫자 순서
type="a" --> 영어 소문자 순서
type="A" --> 영어 대문자 순서
type="i" --> 로마 소문자 순서
type="I" --> 로마 대문자 순서
+ 추가속성
start="5" --> 순서가 5부터 시작
reversed --> 순서 반대로
</pre>
</body>
</html>
03_글자,목록태그연습문제.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>03_글자,목록태그연습문제</title>
</head>
<body>
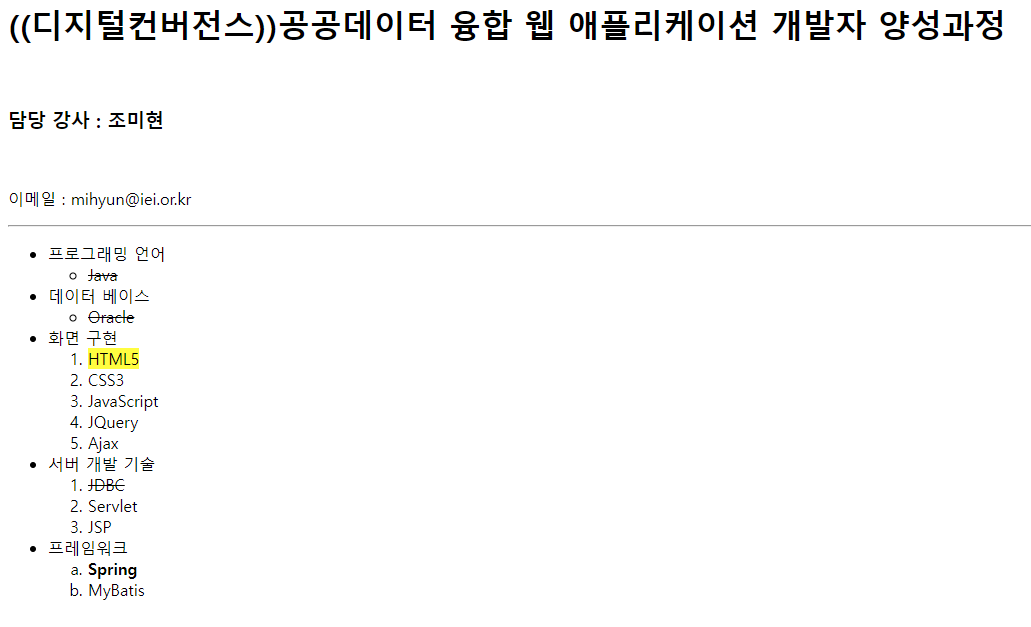
<h1>((디지털컨버전스))공공데이터 융합 웹 애플리케이션 개발자 양성과정</h1> <br>
<h3>담당 강사 : 조미현</h3>
<br>
<p>이메일 : mihyun@iei.or.kr</p>
<hr>
<ul>
<li>프로그래밍 언어</li>
<ul>
<li><s>Java</s></li>
</ul>
<li>데이터 베이스</li>
<ul>
<li><s>Oracle</s></li>
</ul>
<li>화면 구현</li>
<ol>
<li><mark>HTML5</mark></li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JQuery</li>
<li>Ajax</li>
</ol>
<li>서버 개발 기술</li>
<ol>
<li><del>JDBC</del></li>
<li>Servlet</li>
<li>JSP</li>
</ol>
<li>프레임워크</li>
<ol type="a">
<li><strong>Spring</strong></li>
<li>MyBatis</li>
</ol>
</ul>
</body>
</html>
04_표관련태그.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>04_표관련태그</title>
<!-- HTML 문서의 스타일(크기, 모양, 색상 등)을 지정하는 태그 == css -->
<style>
.tb3 {
border: 2px solid black;
border-collapse: collapse;
}
.tb3 th, td {
border: 1px solid black;
}
.tb3 thead {
background-color: aquamarine;
}
.tb3 tbody {
background-color: bisque;
}
.tb3 tfoot {
background-color: goldenrod;
color: red;
}
</style>
</head>
<body>
<h1>04_표관련태그</h1>
<pre>
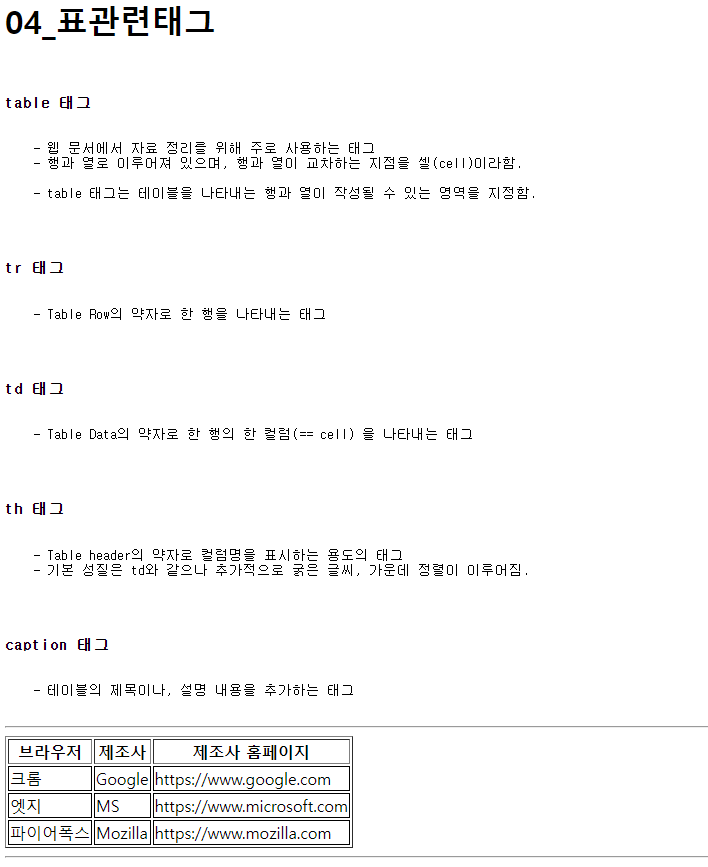
<h3>table 태그</h3>
- 웹 문서에서 자료 정리를 위해 주로 사용하는 태그
- 행과 열로 이루어져 있으며, 행과 열이 교차하는 지점을 셀(cell)이라함.
- table 태그는 테이블을 나타내는 행과 열이 작성될 수 있는 영역을 지정함.
</pre>
<pre>
<h3>tr 태그</h3>
- Table Row의 약자로 한 행을 나타내는 태그
</pre>
<pre>
<h3>td 태그</h3>
- Table Data의 약자로 한 행의 한 컬럼(== cell) 을 나타내는 태그
</pre>
<pre>
<h3>th 태그</h3>
- Table header의 약자로 컬럼명을 표시하는 용도의 태그
- 기본 성질은 td와 같으나 추가적으로 굵은 글씨, 가운데 정렬이 이루어짐.
</pre>
<pre>
<h3>caption 태그</h3>
- 테이블의 제목이나, 설명 내용을 추가하는 태그
</pre>
<hr>
<!-- border="1" : table, td 태그에 1px 짜리 검정 테두리 추가 -->
<table border="1">
<tr> <!-- 1행 -->
<th>브라우저</th> <!-- 1행 1열 -->
<th>제조사</th> <!-- 1행 2열 -->
<th>제조사 홈페이지</th> <!-- 1행 3열 -->
</tr>
<tr> <!-- 2행 -->
<td>크롬</td> <!-- 2행 1열 -->
<td>Google</td> <!-- 2행 2열 -->
<td>https://www.google.com</td> <!-- 2행 3열 -->
</tr>
<tr> <!-- 3행 -->
<td>엣지</td> <!-- 3행 1열 -->
<td>MS</td> <!-- 3행 2열 -->
<td>https://www.microsoft.com</td> <!-- 3행 3열 -->
</tr>
<tr> <!-- 4행 -->
<td>파이어폭스</td> <!-- 4행 1열 -->
<td>Mozilla</td> <!-- 4행 2열 -->
<td>https://www.mozilla.com</td> <!-- 4행 3열 -->
</tr>
</table>
<hr>
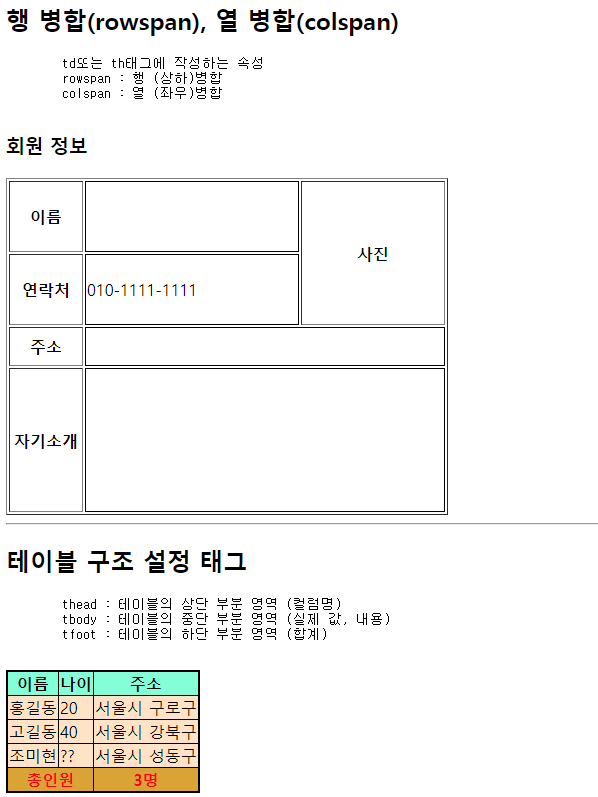
<h2>행 병합(rowspan), 열 병합(colspan)</h2>
<pre>
td또는 th태그에 작성하는 속성
rowspan : 행 (상하)병합
colspan : 열 (좌우)병합
</pre>
<h3>회원 정보</h3>
<table border="1">
<tr>
<th width="70px">이름</th>
<td width="210px"></td>
<th width="140px" height="140px" rowspan="2">사진</th>
</tr>
<tr>
<th>연락처</th>
<td>010-1111-1111</td>
</tr>
<tr>
<th height="35px">주소</th>
<td colspan="2"></td>
</tr>
<tr>
<th height="140px">자기소개</th>
<td colspan="2"></td>
</tr>
</table>
<hr>
<h2>테이블 구조 설정 태그</h2>
<pre>
thead : 테이블의 상단 부분 영역 (컬럼명)
tbody : 테이블의 중단 부분 영역 (실제 값, 내용)
tfoot : 테이블의 하단 부분 영역 (합계)
</pre>
<table class="tb3">
<thead>
<tr>
<th>이름</th>
<th>나이</th>
<th>주소</th>
</tr>
</thead>
<tbody>
<tr>
<td>홍길동</td>
<td>20</td>
<td>서울시 구로구</td>
</tr>
<tr>
<td>고길동</td>
<td>40</td>
<td>서울시 강북구</td>
</tr>
<tr>
<td>조미현</td>
<td>??</td>
<td>서울시 성동구</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="2">총인원</th>
<th>3명</th>
</tr>
</tfoot>
</table>
</body>
</html>

05_표연습문제.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>05_표연습문제</title>
<style>
thead {
background-color: aqua;
}
tbody {
background-color: orange;
}
tbody th{
background-color: red;
}
tfoot {
background-color: yellow;
}
tfoot th{
background-color: red;
}
</style>
</head>
<body>
<table border="1">
<thead>
<tr>
<th colspan="5">하수정 컬렉션</th>
</tr>
</thead>
<tbody>
<tr>
<th rowspan="5">제품리스트</th>
<th>코드</th>
<th>분류</th>
<th>가격</th>
<th>구매가능개수</th>
</tr>
<tr>
<td>01-468</td>
<td>가을</td>
<td>200,000원</td>
<td>1068</td>
</tr>
<tr>
<td>01-468</td>
<td>가을</td>
<td>200,000원</td>
<td>1068</td>
</tr>
<tr>
<td>01-468</td>
<td>여름</td>
<td>200,000원</td>
<td>1068</td>
</tr>
<tr>
<td>01-468</td>
<td>봄</td>
<td>200,000원</td>
<td>1068</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="3">총합</th>
<td>1,420,000원</td>
<td>8468</td>
</tr>
</tfoot>
</table>
</body>
</html>
06_영역관련태그.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>06_영역관련태그</title>
<style>
div {
border: 1px solid black;
}
#div1 {
background-color: red;
}
#div2 {
background-color: yellow;
}
#div3 {
background-color: green;
}
span{
border: 1px solid black;
}
#span1 {
background-color: red;
}
#span2 {
background-color: yellow;
}
#span3 {
background-color: green;
}
</style>
</head>
<body>
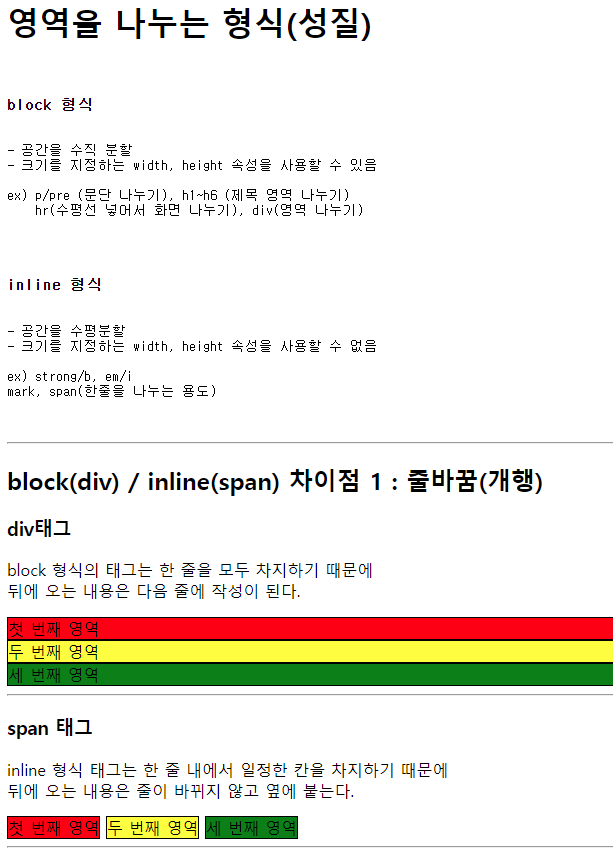
<h1>영역을 나누는 형식(성질)</h1>
<pre>
<h3>block 형식</h3>
- 공간을 수직 분할
- 크기를 지정하는 width, height 속성을 사용할 수 있음
ex) p/pre (문단 나누기), h1~h6 (제목 영역 나누기)
hr(수평선 넣어서 화면 나누기), div(영역 나누기)
</pre>
<pre>
<h3>inline 형식</h3>
- 공간을 수평분할
- 크기를 지정하는 width, height 속성을 사용할 수 없음
ex) strong/b, em/i
mark, span(한줄을 나누는 용도)
</pre>
<hr>
<h2>block(div) / inline(span) 차이점 1 : 줄바꿈(개행)</h2>
<h3>div태그</h3>
<p>
block 형식의 태그는 한 줄을 모두 차지하기 때문에 <br>
뒤에 오는 내용은 다음 줄에 작성이 된다.
</p>
<!-- # : id를 의미 -->
<div id="div1">첫 번째 영역</div>
<div id="div2">두 번째 영역</div>
<div id="div3">세 번째 영역</div>
<hr>
<h3>span 태그</h3>
<p>
inline 형식 태그는 한 줄 내에서 일정한 칸을 차지하기 때문에<br>
뒤에 오는 내용은 줄이 바뀌지 않고 옆에 붙는다.
</p>
<span id="span1">첫 번째 영역</span>
<span id="span2">두 번째 영역</span>
<span id="span3">세 번째 영역</span>
<hr>
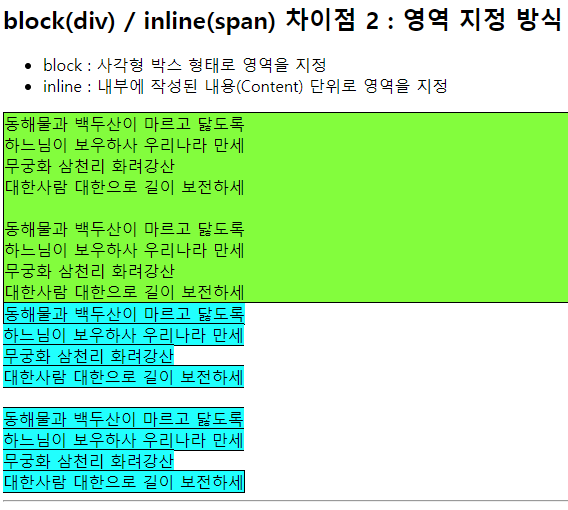
<h2>block(div) / inline(span) 차이점 2 : 영역 지정 방식</h2>
<ul>
<li>block : 사각형 박스 형태로 영역을 지정</li>
<li>inline : 내부에 작성된 내용(Content) 단위로 영역을 지정</li>
</ul>
<div style="background-color: chartreuse">
동해물과 백두산이 마르고 닳도록<br>
하느님이 보우하사 우리나라 만세<br>
무궁화 삼천리 화려강산<br>
대한사람 대한으로 길이 보전하세<br>
<br>
동해물과 백두산이 마르고 닳도록<br>
하느님이 보우하사 우리나라 만세<br>
무궁화 삼천리 화려강산<br>
대한사람 대한으로 길이 보전하세
</div>
<span style="background-color: aqua;">
동해물과 백두산이 마르고 닳도록<br>
하느님이 보우하사 우리나라 만세<br>
무궁화 삼천리 화려강산<br>
대한사람 대한으로 길이 보전하세<br>
<br>
동해물과 백두산이 마르고 닳도록<br>
하느님이 보우하사 우리나라 만세<br>
무궁화 삼천리 화려강산<br>
대한사람 대한으로 길이 보전하세<br>
</span>
<hr>
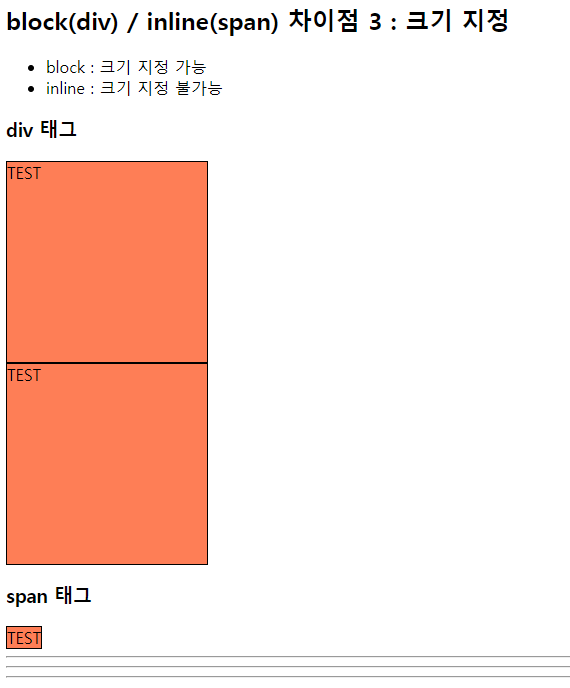
<h2>block(div) / inline(span) 차이점 3 : 크기 지정</h2>
<ul>
<li>block : 크기 지정 가능</li>
<li>inline : 크기 지정 불가능</li>
</ul>
<h3>div 태그</h3>
<div style="width: 200px; height: 200px; background-color: coral;">TEST</div>
<div style="width: 200px; height: 200px; background-color: coral;">TEST</div>
<h3>span 태그</h3>
<span style="width: 200px; height: 200px; background-color: coral;">TEST</span>
<hr><hr><hr>
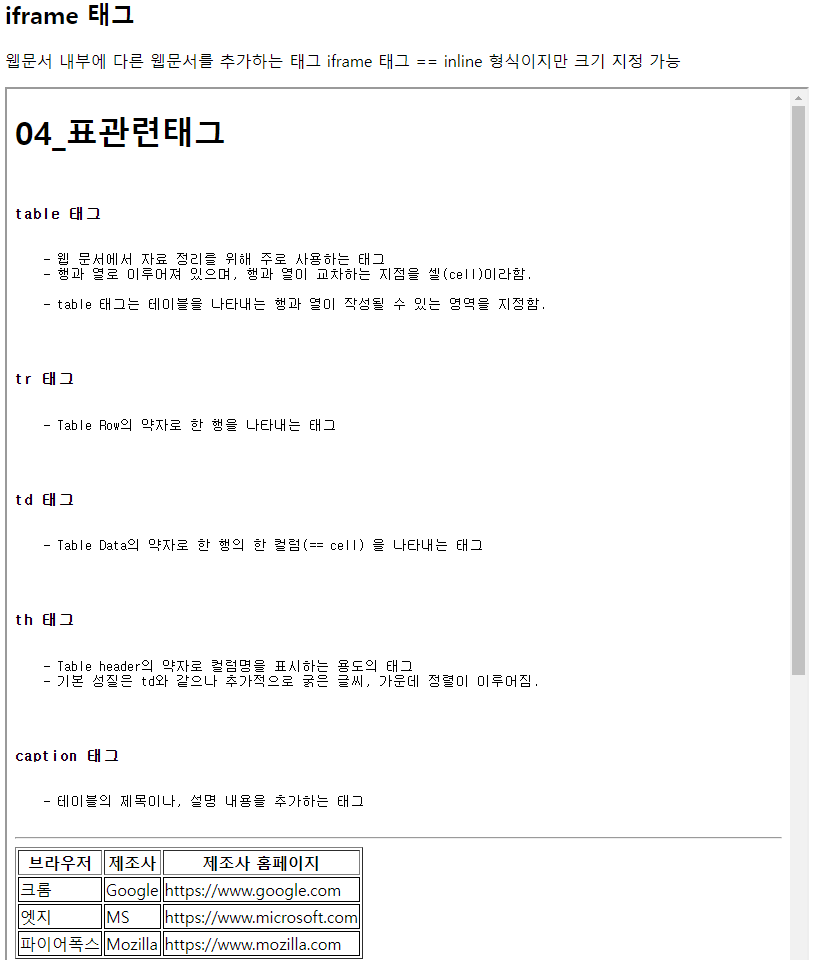
<h2>iframe 태그</h2>
<p>
웹문서 내부에 다른 웹문서를 추가하는 태그
iframe 태그 == inline 형식이지만 크기 지정 가능
</p>
<iframe src="04_표관련태그.html" width="800px" height="1000px"></iframe>
<hr>
<iframe width="560" height="315" src="https://www.youtube.com/embed/6pJwJ9bbBdw?si=qsGOsXCarJGo44El&autoplay=1&mute=1"
title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
</body>
</html>