
UIKit? Core Animation? 뭐가 다르지?

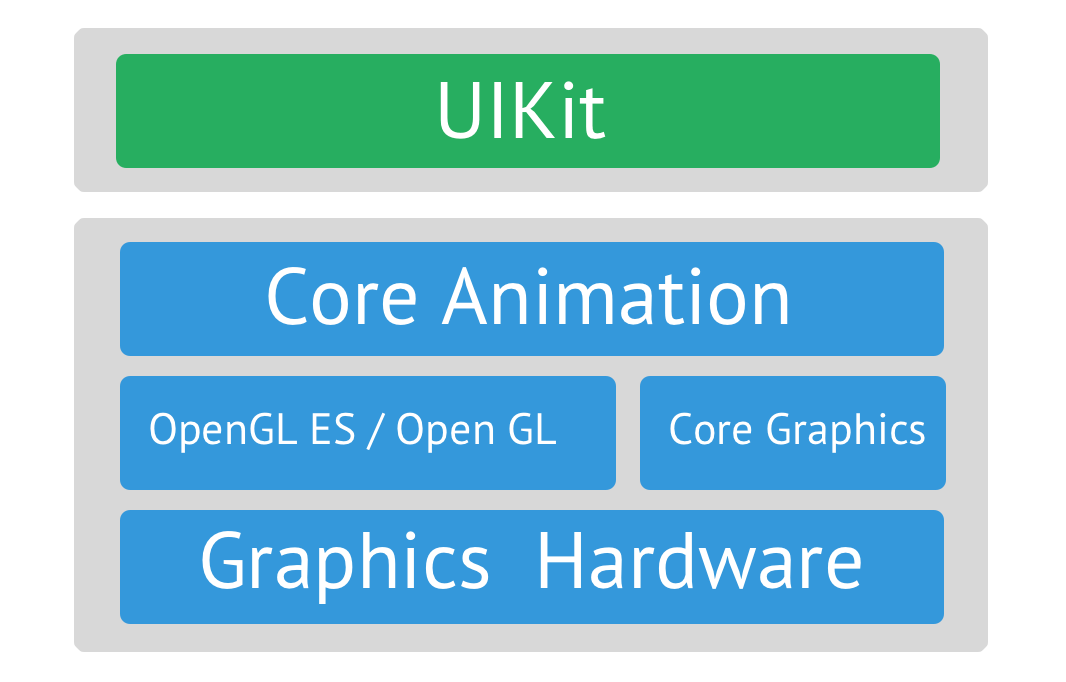
이미지 출처: A Beginner’s Guide to CALayer
Open GL 는 GPU 에서 2D, 3D 그래픽을 랜더링하는데 사용되는 저수준의 API 로 iOS Graphic Hardware 에 접근할 수 있다. GPU 에서 바로 실행되기 때문에 속도면에서는 빠르지만 간단한 작업에도 많은 양의 코드를 작성해 한다.
이를 보완하고 간편한 사용을 위해 Apple 은 Quartz 엔진을 기반으로 한 Core Graphics 프래임워크를 만들었고, Core Graphics 보다 높은 수준인 Core Animation 프래임워크와 이 보다 높은 수준인 UIKit, AppKit 프레임워크를 만들었다.
Core Graphics 에서 UIKit, AppKit 으로 갈 수록 간편해지고 작성해야할 코드량도 줄었지만 사용할 수 있는 기능은 제한된다. 반면 저수준의 프래임워크는 보다 많은 기능을 사용할 수 있지만 UIKit, AppKit 에서 기본적으로 제공하는 기능들을 직접 구현해야하는 경우가 생긴다.
iOS 앱 개발 시 자주 볼 수 있는 접두어 CG는 Core Graphics, CALayer 의 CA 는 Core Animation 의 약자이다. UIKit 만을 이용해 앱을 개발하더라도 property 에 따라 다른 프레임워크의 API도 사용할 수 있습니다.
- 저수준의 프래임워크일수록 보다 많은 기능을 제공하지만 전체적인 코드량이 많다
- 고수준의 프래임워크일수록 저수준보다 유연성은 떨어지지만 사용이 간편하고 코드량이 적다
- Core Graphics -> Core Animation -> UIKIt, AppKit 순으로 발전했고 iOS 앱 개발시 해당 프래임워크들을 필요한 기능에 따라 선택적으로 사용할 수 있다.
UIView 는 UIKit 에서 제공하는 클래스이고 CALayer 는 Core Animation 에서 제공하는 클래스이다. CALayer 가 UIKit 보다 한 단계 낮은 수준의 인터페이스를 제공하기 때문에 UIKit 보다 많은 기능을 제공하지만 몇가지 기능에 대해서는 직접 구현해하는 번거로움이 있다.
UIView
- UIKit 에서 제공하는 클래스
- CALayer 보다 한 단계 높은 레벨의 인터페이스
- 메인 쓰레드에서 CPU 를 사용해 UI 를 그림
- Auto Layout 을 이용해 UI 제작 가능
- 탭, 터치, 핀치 등의 유저 인터렉션을 인식 (UIResponder 가 수퍼클래스)
- CALayer 를 감싼 Wrapper 로 CALayer 에서 디폴트로 제공하지 않는 기능을 제공
- 단순한 애니메이션이나 퍼포먼스에 대한 요구가 크지 않을 때 사용할 수 있다
CALayer
- Core Animation 에서 제공하는 클래스
- UIView 보다 한 단계 낮은 레벨의 인터페이스
- 별도의 쓰래드에서 GPU 를 사용해 UI 를 직접 그림
- UIView와 달리 별도의 Responder 가 없어 유저 인터렉션 관련 기능은 직접 구현 및 설정해야함
- UIView 에서 제공하지 않는 기능을 사용 할 수 있어 보다 유연한 커스터마이징이 가능
(UIView 는 CALayer 의 Wrapper) - 복잡한 애니메이션, 퍼포먼스 등이 필요할 때 UIView 대신 사용할 수 있다
- Core Animation 으로 작성된 코드는 iOS Moblie & Mac, 두 플랫폼에서 똑같이 작동
(UIKit - mobile, AppKit - Mac 에서만 사용할 수 있다)
참고자료
