들어가기에 앞서 개념 정리
- CDN: Content Delivery Network 라고 해서, 그 정적 파일들을 캐싱해주는 서비스이다.
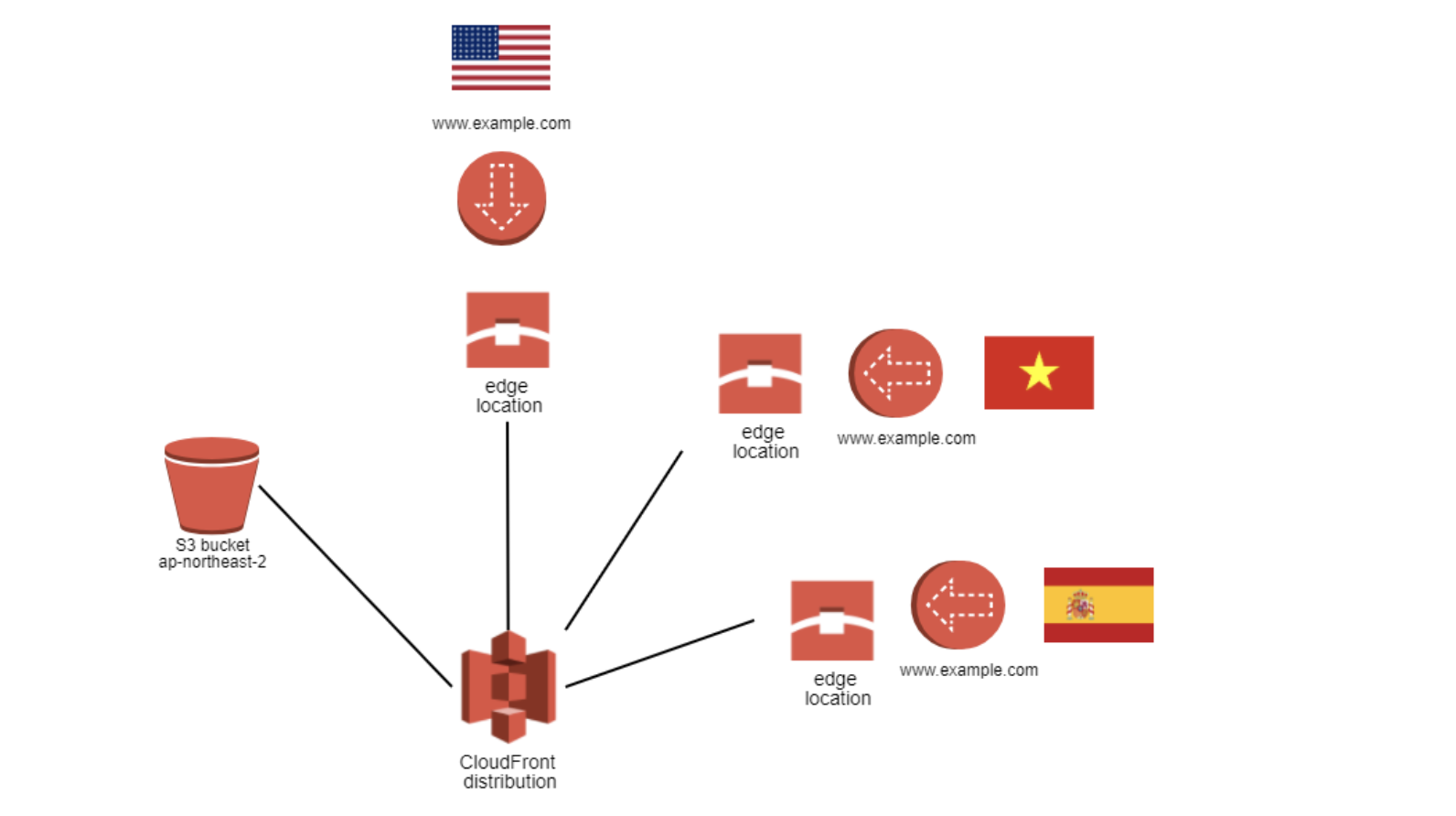
- 여러 나라에 있는 리전들에 있는 캐시 서버(정적파일들을 캐싱해주는 서버를 하나씩 배치해놓고, 거기에 저희가 서울리전에서 업로드한 파일을 배치시킨다.(캐싱) 그래서 미국에서 들어오면 미국에서 가까운 캐싱서버로, 싱가폴에서 들어오면 싱가폴에서 가까운 캐싱서버에 접속하게 하는 방식. = CDN 서비스
- 캐싱은 왜할까? : S3를 서울 리전에 만들었었는데, 만약 미국에서 그 사이트에 접근하면 엄청 느려진다. 그래서 세계 각지 어느곳에서도 접근 시간이 비슷하도록 해주기 때문에.

CloudFront 만들기
- ID는 자동으로 부여되는 값. 나중에 배포할때 사용 한다.
- Domain name은 URL이고, 브라우저에서 호출할 수 있다.(우리가 쓰던 S3 도메인 url 은 안써도된다. 그래서 우리가 index.html 파일에 접속하려면, 이 도메인을 사용해야 CloudFront로 접속이 된다. 그럼 서울 리전의 캐시 서버에 캐싱한 index.html 파일이 호출된다)
- Origin은 이전에 생성한 S3의 URL
- Status가 In Progress면 그림에서 봤던 Edge Location이라는 곳에 배포중이란 뜻이다.
- 배포가 완료되면 Deployed 상태가 된다.
- 우리는 일단 기본설정으로 만들 것!
- Origin Domain Name을 0000sparta.s3....com 선택
- 만약에 만들고 나서 도메인으로 들어갔는데 error가 뜬다? 그러면설정을 바꿔줘야한다 * Default Root Object: CloudFront url을 브라우저로 봤을 때 어떤 파일이 호출되는지를 말한다. 우리는 S3에 올린 파일인 index.html(을 호출해야하니 index.html 로 적는다.
0000sparta.s3-.........amazonaws.com 으로 접속하면 과금이 된다. 하지만 CloundFront로 접속하면 S3에 접속하는 과금이 없다고 봐도 된다
