
DB
- 프로그램에서 사용하는 데이터의 영구적 보관을 위해 쓴다
Java
- 백단 개발, 즉 기능구현
서블릿(servlet)
- Controller: 사용자의 요청을 받아서 흐름 제어
- 사용자의 요청이란 웹페이지에서 일어나는 이벤트들
- 버튼 누르기
- 입력하기
- ...
- 사용자의 요청이란 웹페이지에서 일어나는 이벤트들
HTML
- hyper-text markup language
- hyper-text란 링크걸린거.
- 명령어들이 다 markup으로 되어있다.
- 태그: <명령어></명령어>

- 태그: <명령어></명령어>
- UI , 즉 결과출력
ajax(asyscronous javascript and xml)
- 사용하려면 server가 연결이 되어야한다.
jsp
- 클라이언트 언어: 처리가 클라이언트 단에서 컴파일 되면 클라이언트 언어
- 웹브라우저에서 인터프리터 방식으로 번역해서 페이지에 뿌려준다.
- tomcat 같은거 필요없이 쓸 수 있다.
- 서버 언어: 처리가 서버단에서 컴파일 되면 서버 언어
- 웹브라우저에서 안하고 서버에서 처리되어 클라이언트로 넘어와서 실행이된다.
- 웹컨테이너단에서 함 tomcat
- 이렇게 tomcat을 install해야 쓸 수 있는것들이 대부분 서버언어들이다.
- 웹브라우저에서 안하고 서버에서 처리되어 클라이언트로 넘어와서 실행이된다.
- 뷰페이지도 통일성있게 만들어주는게 좋다.
- json이나 xml로 받은 파일을 받아서 뿌려줄게 필요해
- 이때 dom이 필요하다
- 문서를 객체로 만드는 것이다.
- HTML 코드 하나하나를 객체로 만든다고 생각하면 된다 -> 화면 확확 바뀜.
- 그래서 화면이 확확 바뀔 수 있는것이다.
- 이때 dom이 필요하다





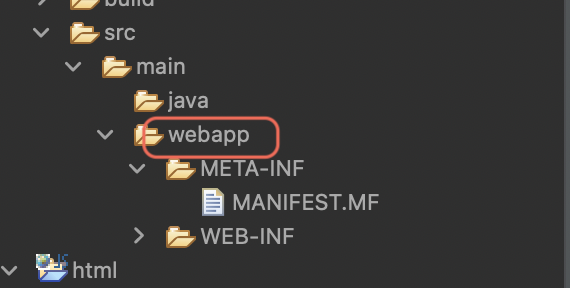
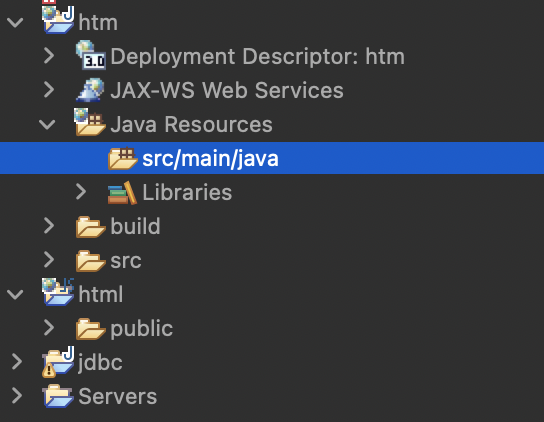
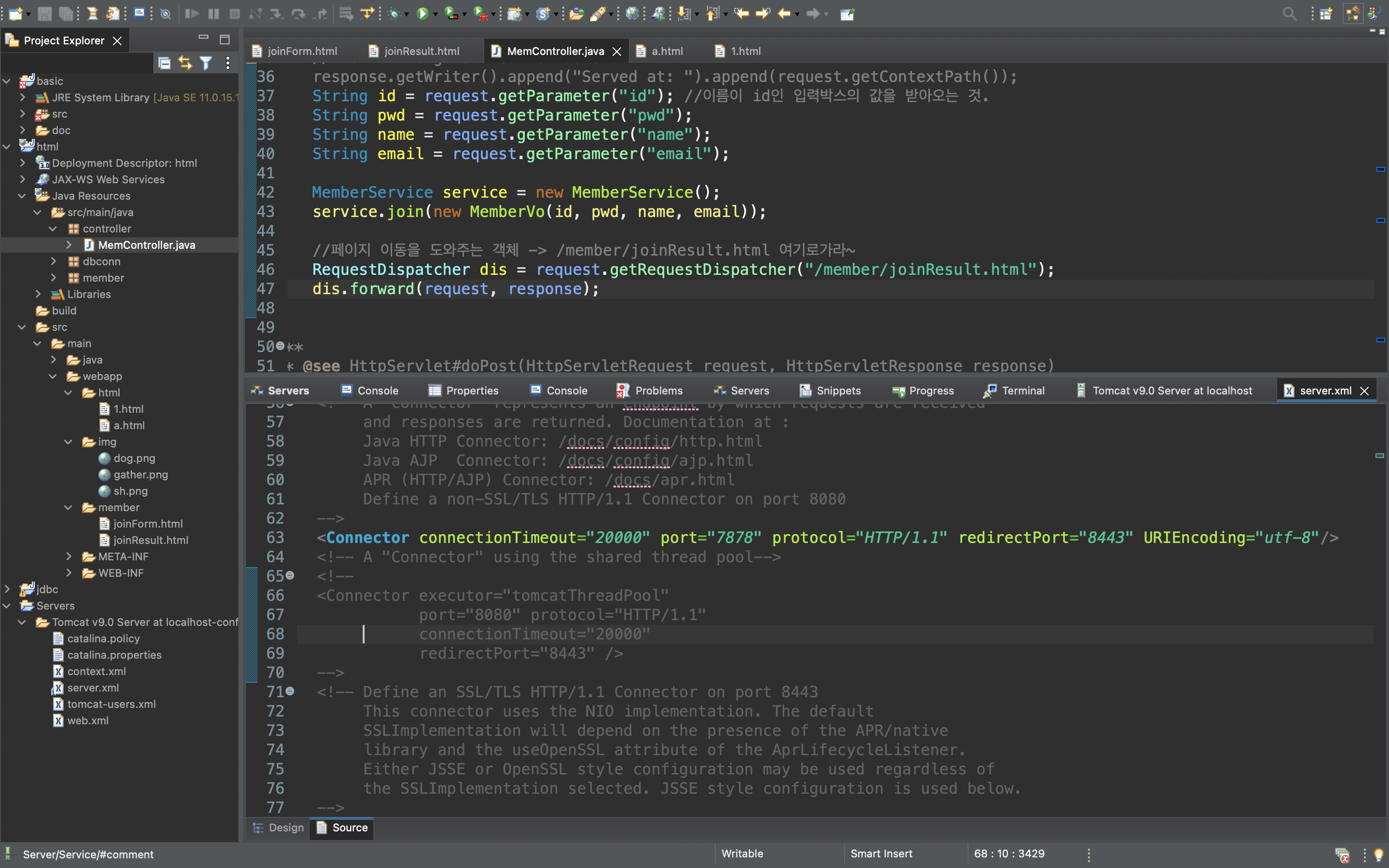
여기에 자바소스파일넣기

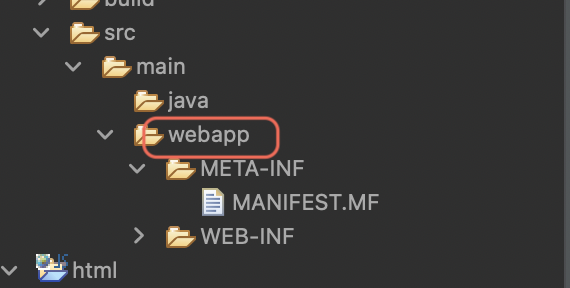
여기에는 html, css, javascript, ajax, jsp 같은거 넣기

.jar 파일 여기에 넣어준다.
웹에서 가장 중요한거,
request와 response!
웹의 동작은 요청-응답, 요청-응답의 연속이다
http: 요청에 응답을 한번 하면 연결이 끊어짐
https:
요청방식
- get
- url을 직접 주소창에 쳐서 접속하는거
- 링크를 누르는것도
- post
리눅스에는


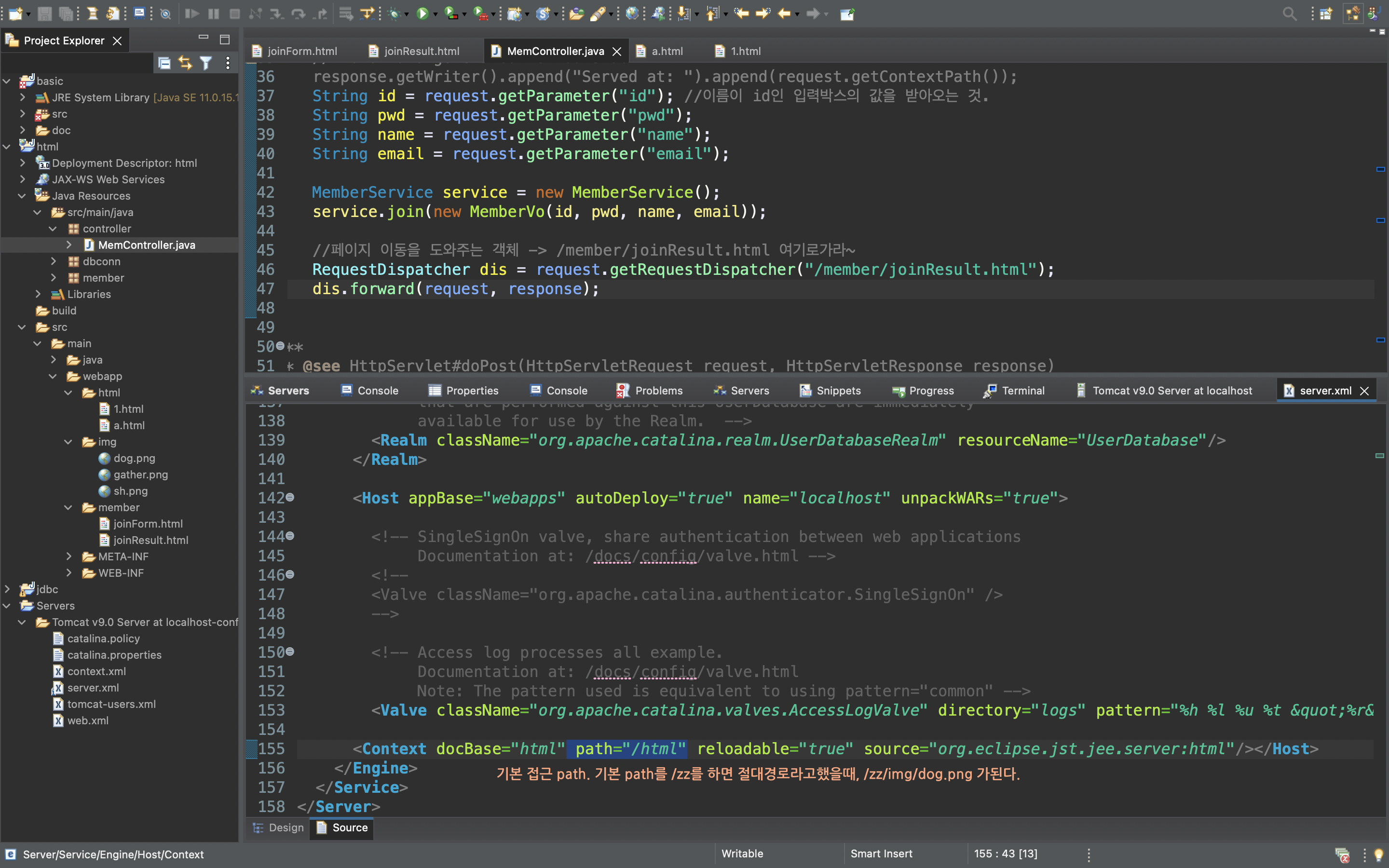
웹 절대경로는 /프로젝트이름 부터 시작된다.
