mvc
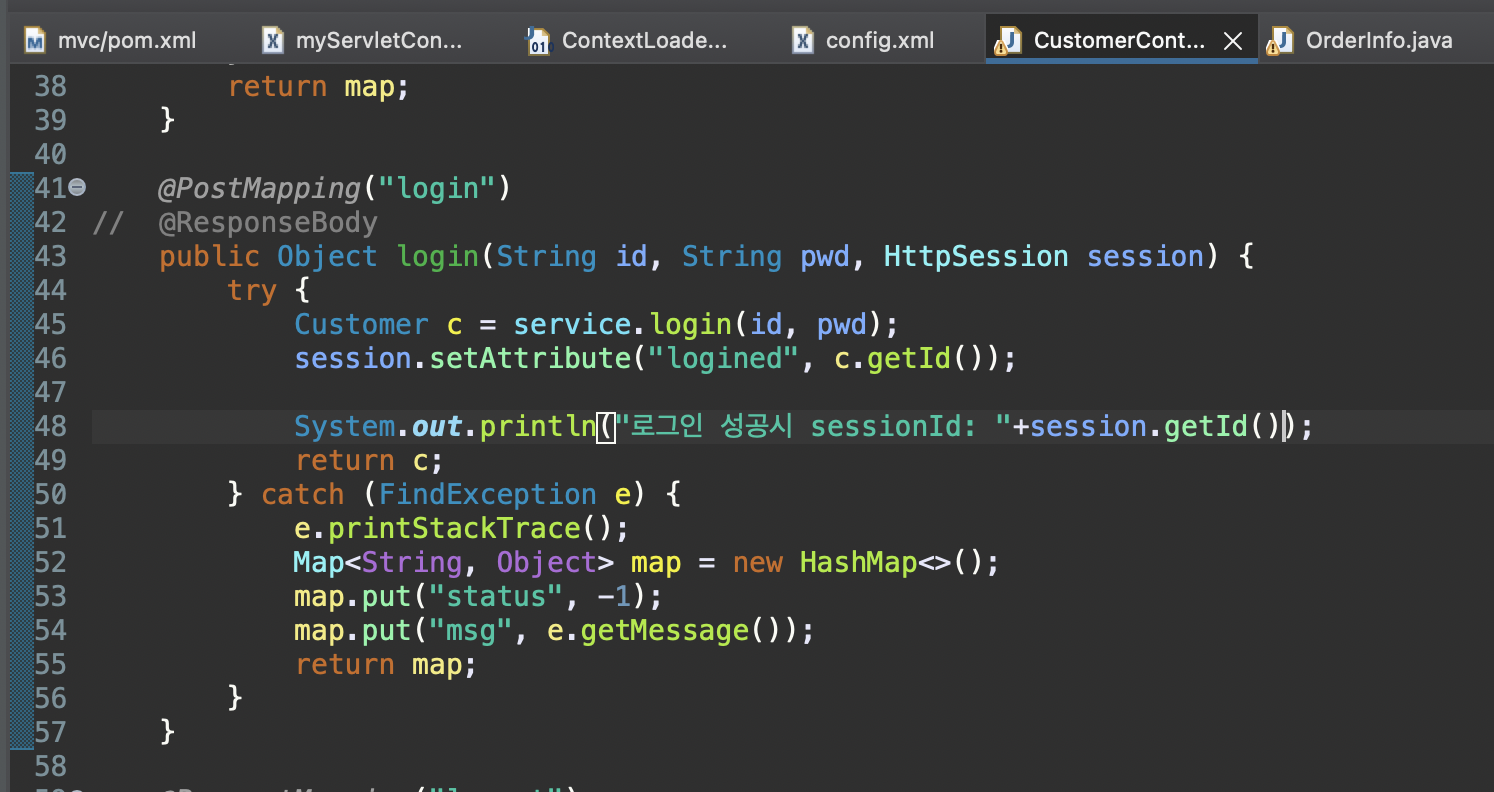
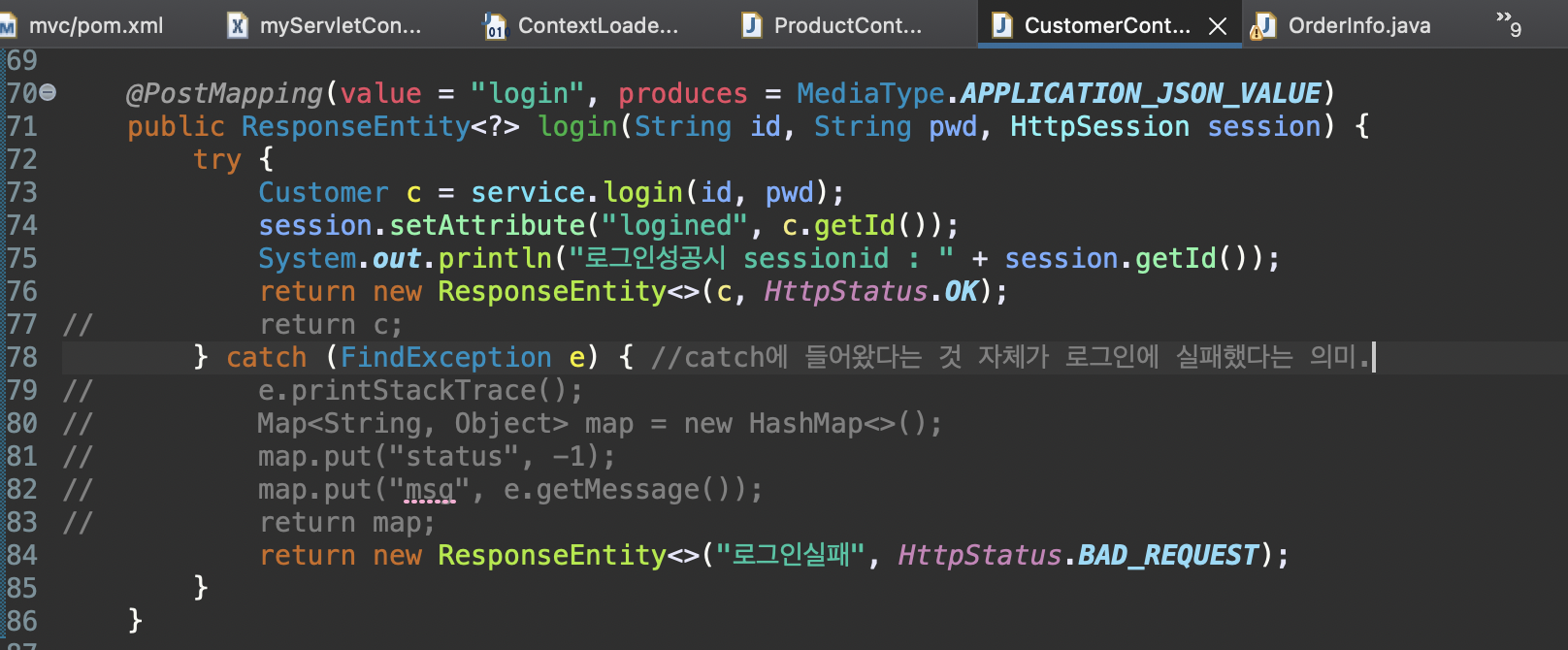
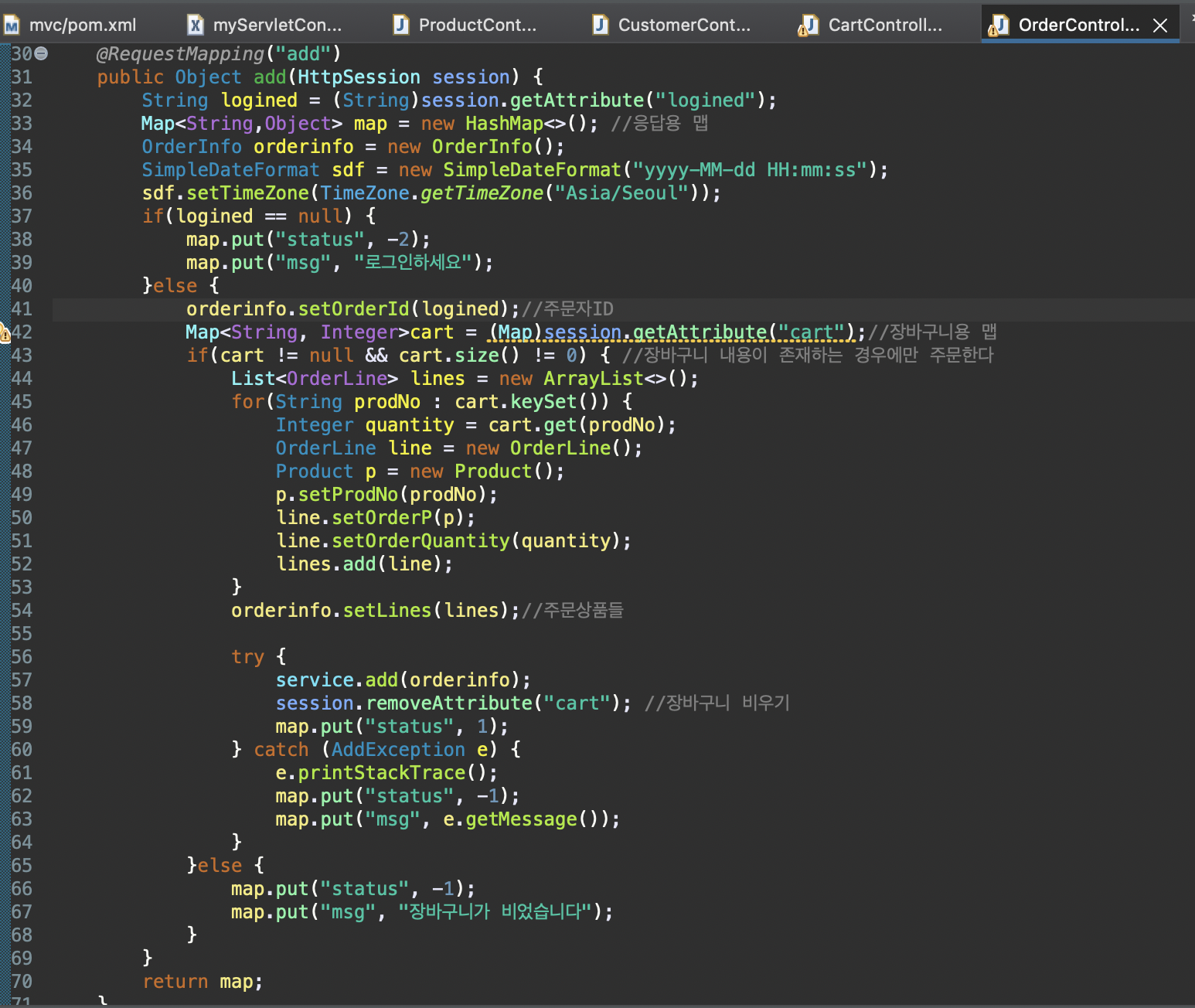
원래 코드

- 반환타입이 Object
- return 응답 정보가 한정적

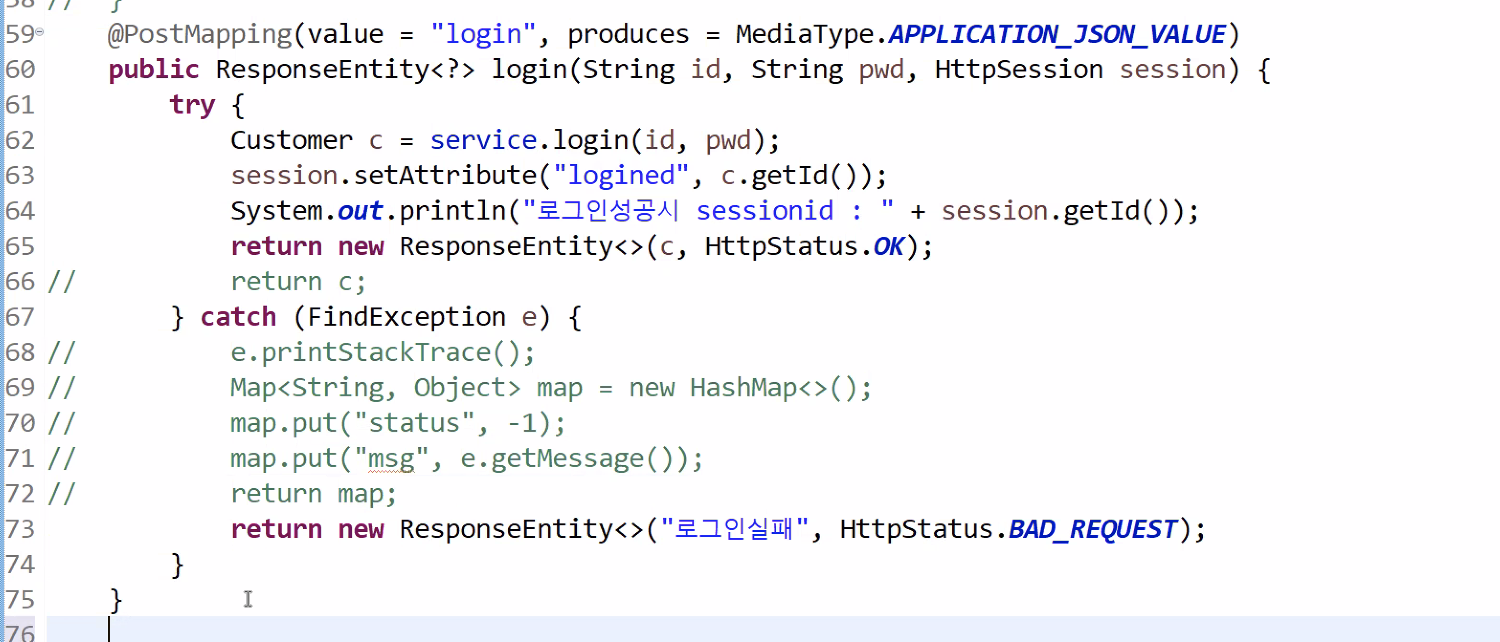
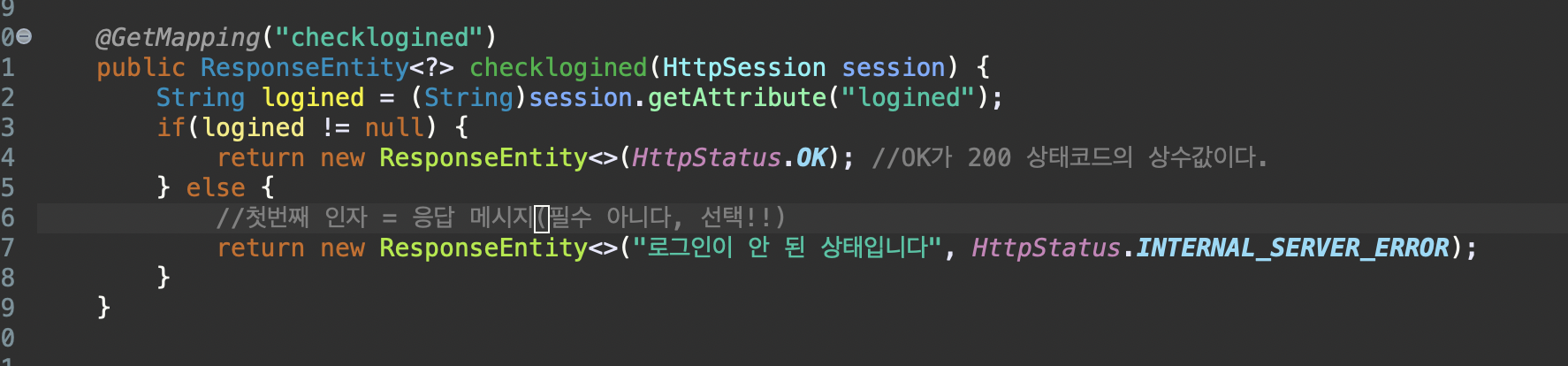
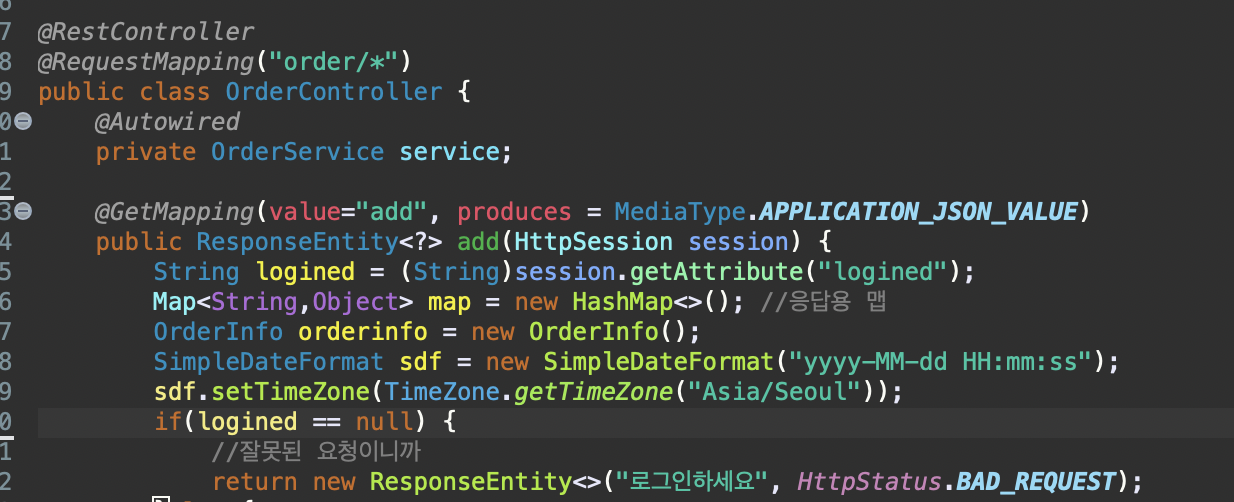
- ResponseEntity 타입: 응답 요소 라는 뜻.
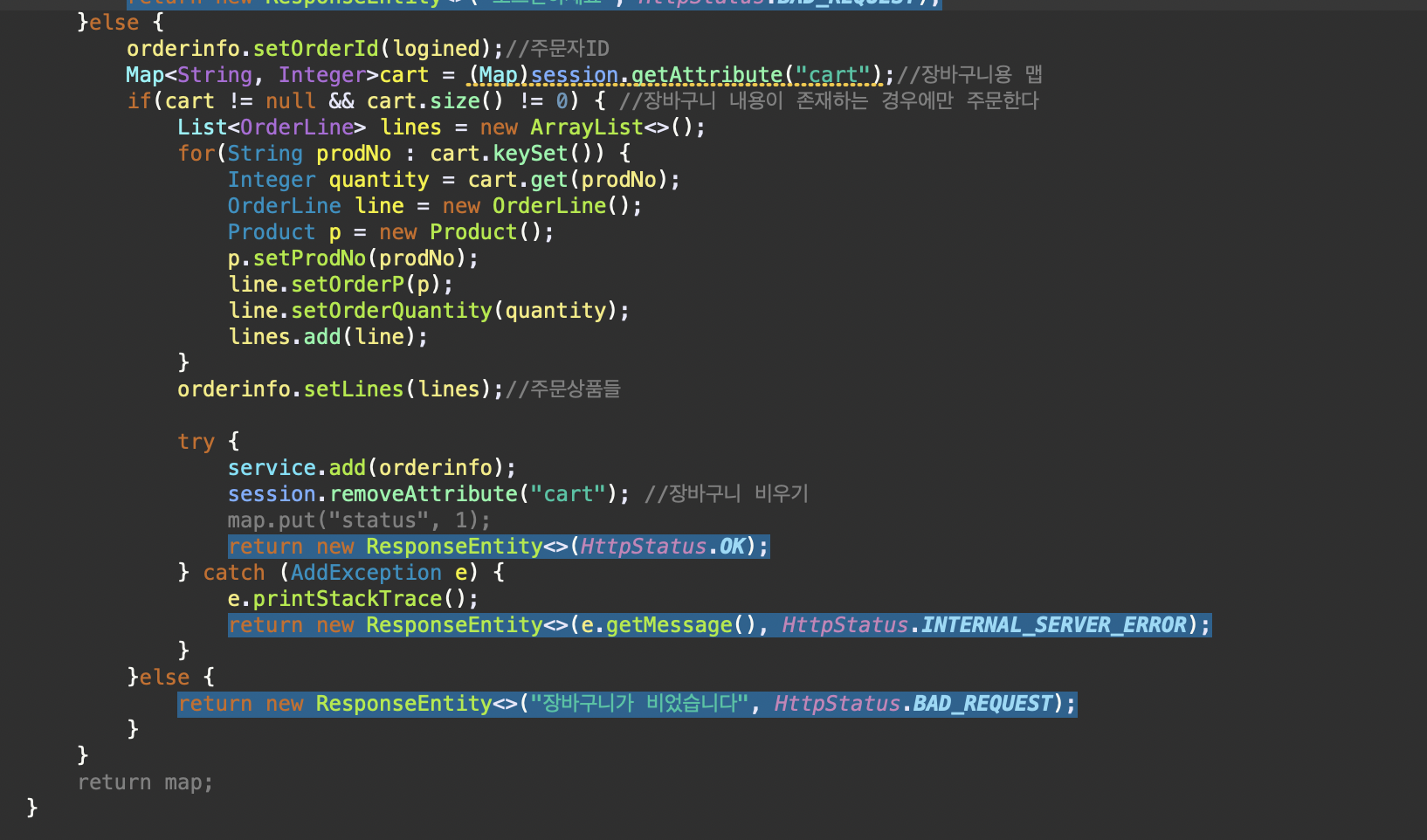
ResponseEntity<?>에 ? 넣어주는 것은 응답 내용(메시지)가 타입이 다양할 수 있기 때문에 ? 로 처리한다. (Obeject로 써도된다!)- 정상 응답이면 200 상태 코드 -> ajax에서 success function에서 값을 받아감
- 서버 오류면 500번 상태 -> ajax에서 error function에서 값을 받아감.
- 응답 메시지(응답 내용)
- 응답 헤더 정보
등을 조작해서 처리하고 싶을 때!

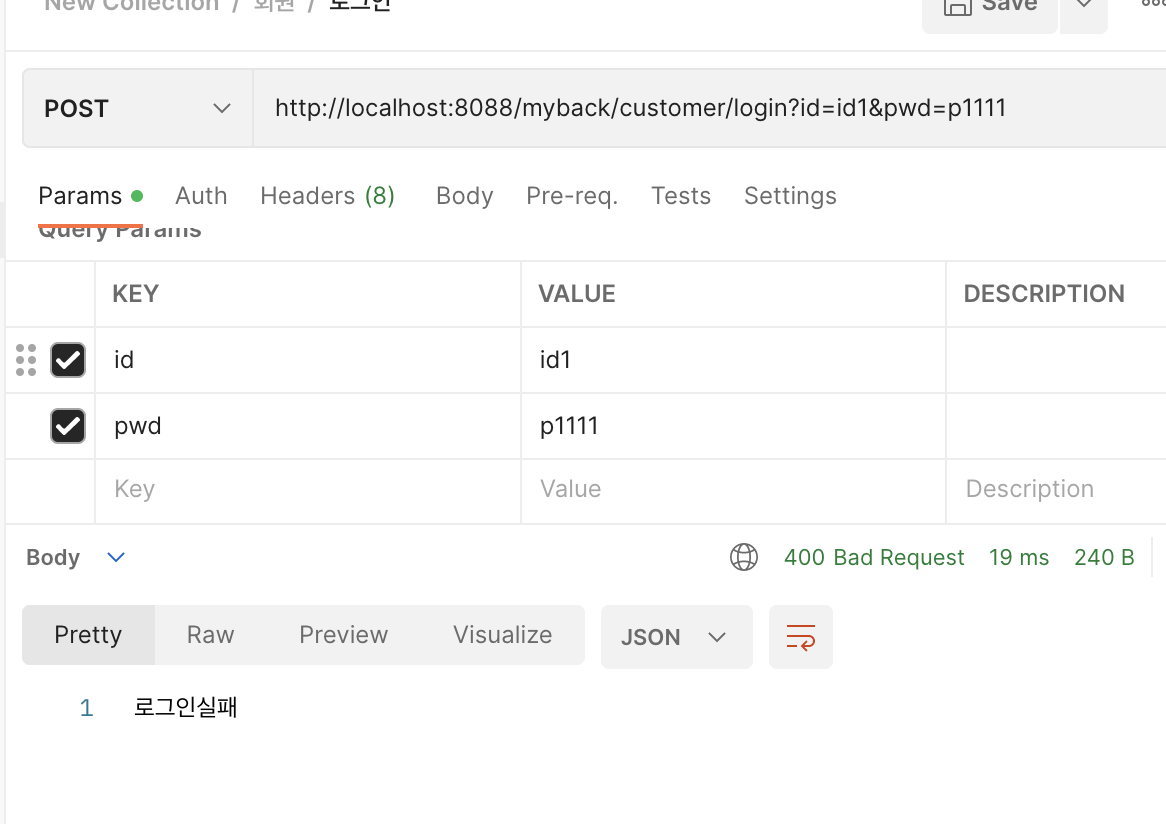
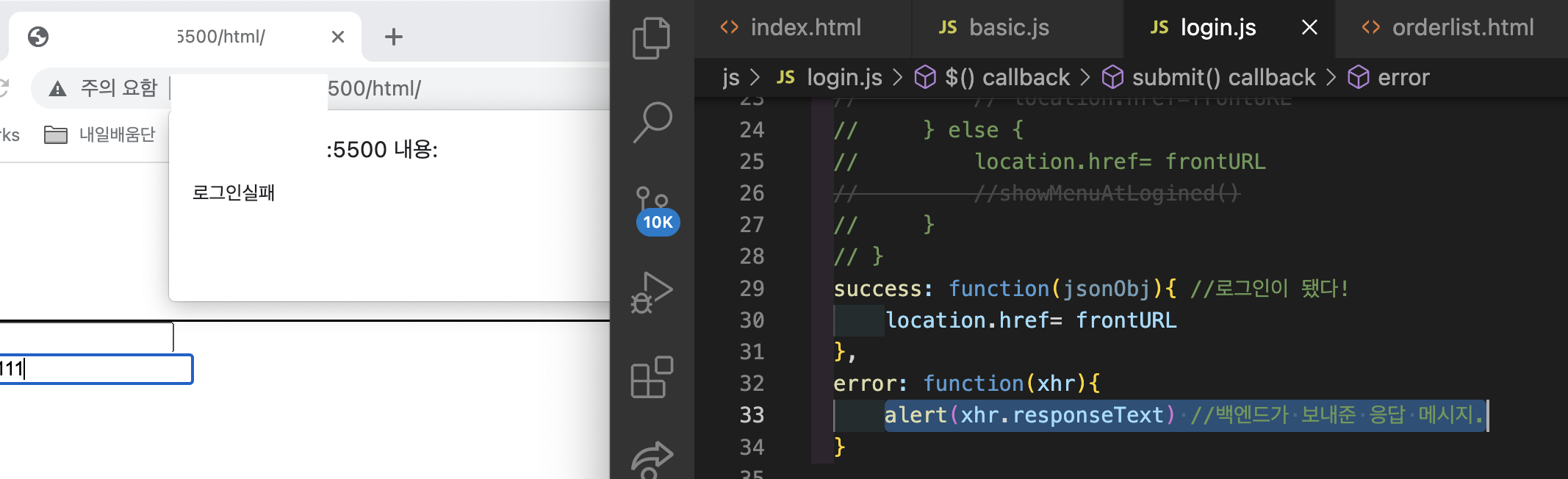
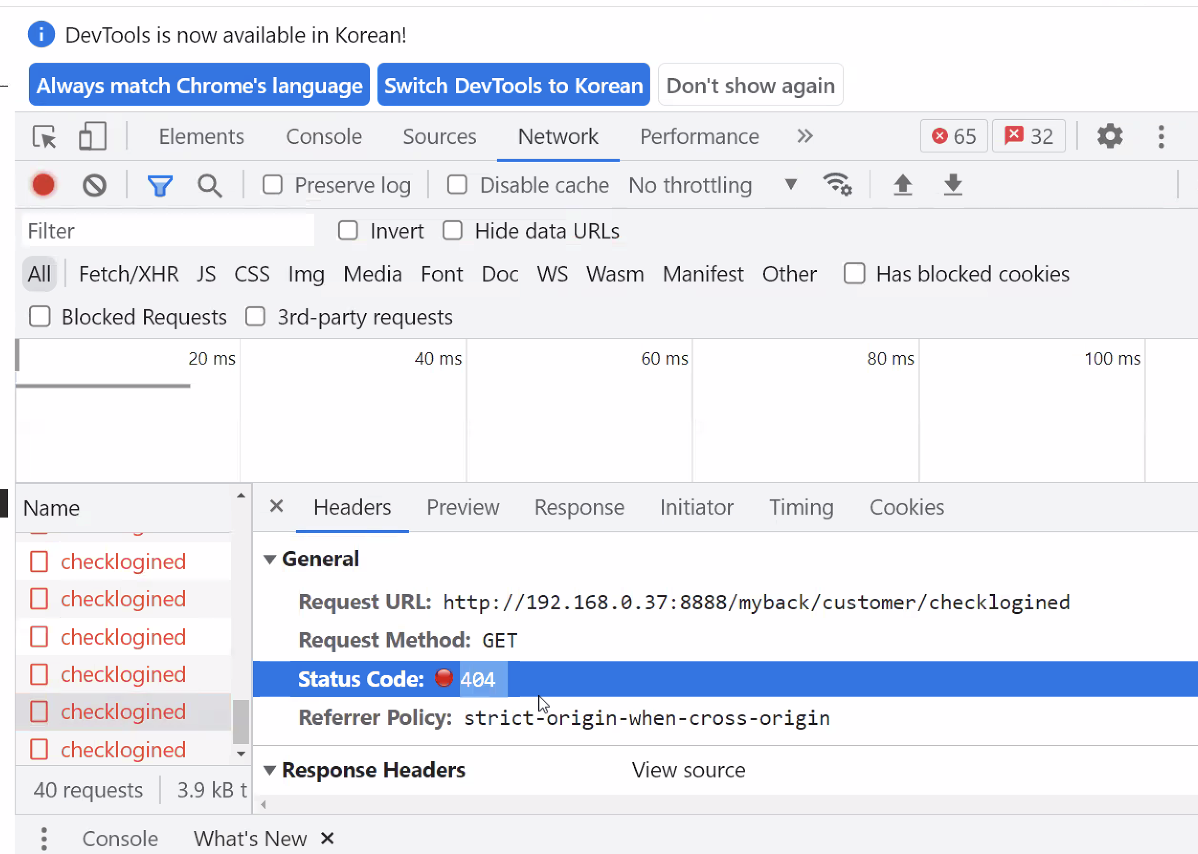
- 이제 상태코드가 아닌 "로그인실패"가 뜬다.

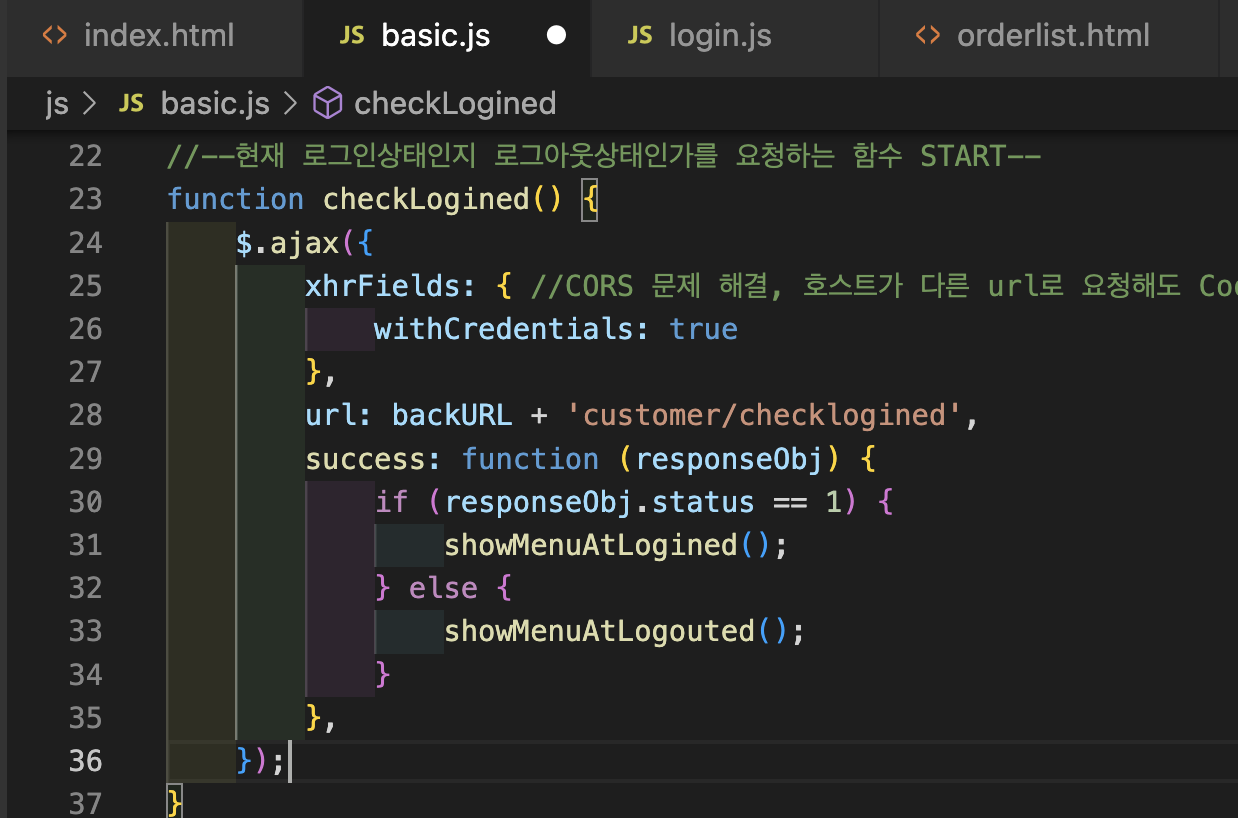
- 상태코드로 받던 경우

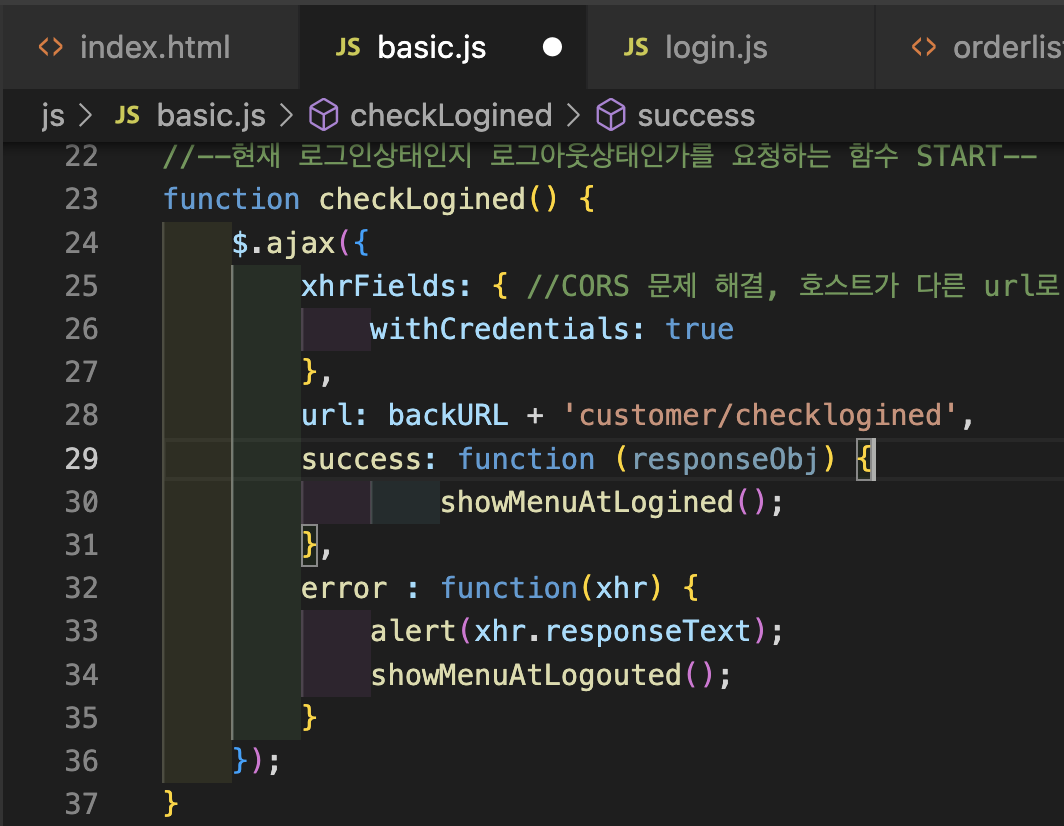
- alert(xhr.responseText) //백엔드가 보내준 응답 메시지.

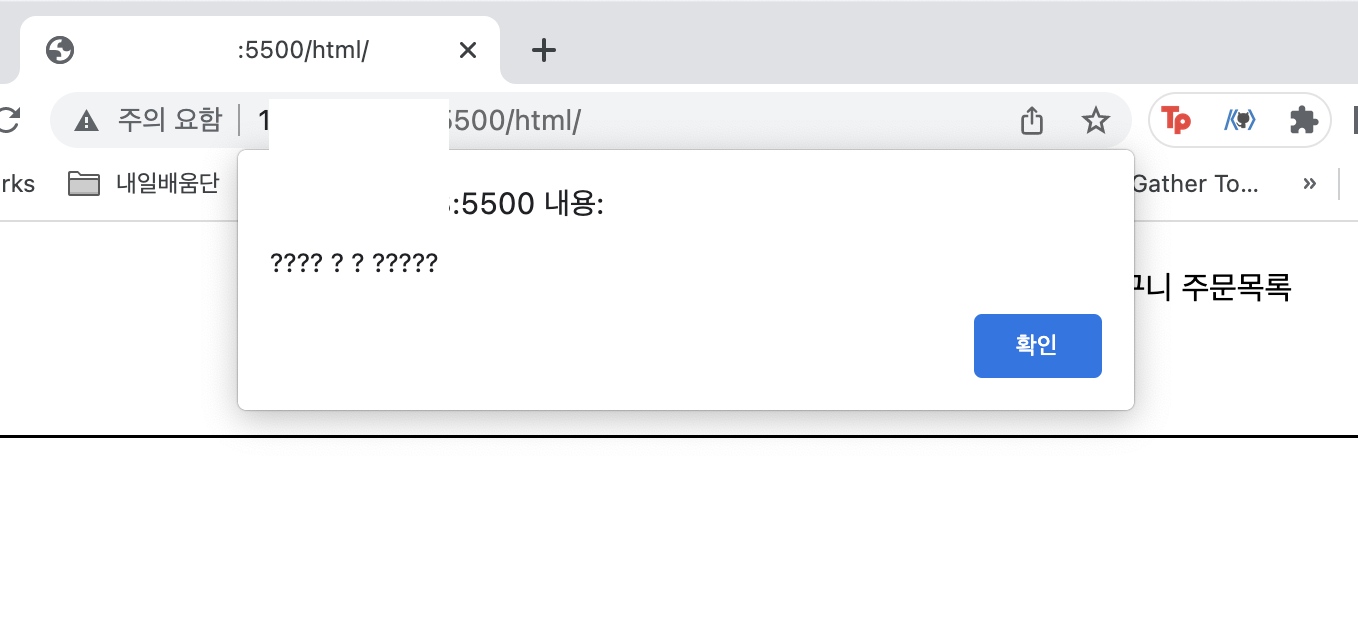
- alert로 백엔드가 보내준 응답 메시지를 확인할 수 있다.
- 상태코드가 아니고 어디서 문제였는지 알 수 있어서 좋다.
- alert로 백엔드가 보내준 응답 메시지를 확인할 수 있다.
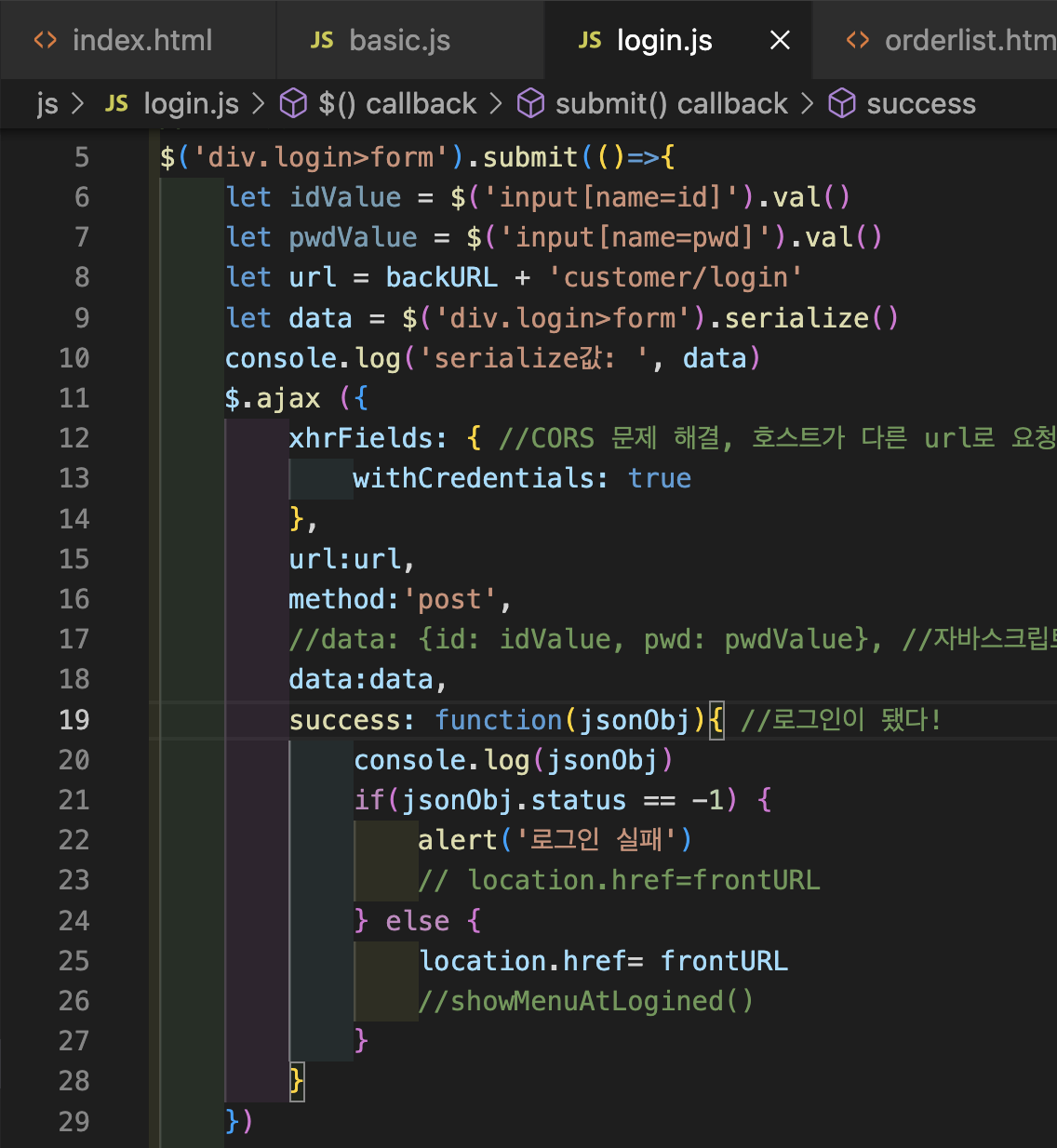
- 첫번째 인자에는 응답 메시지 적어주고

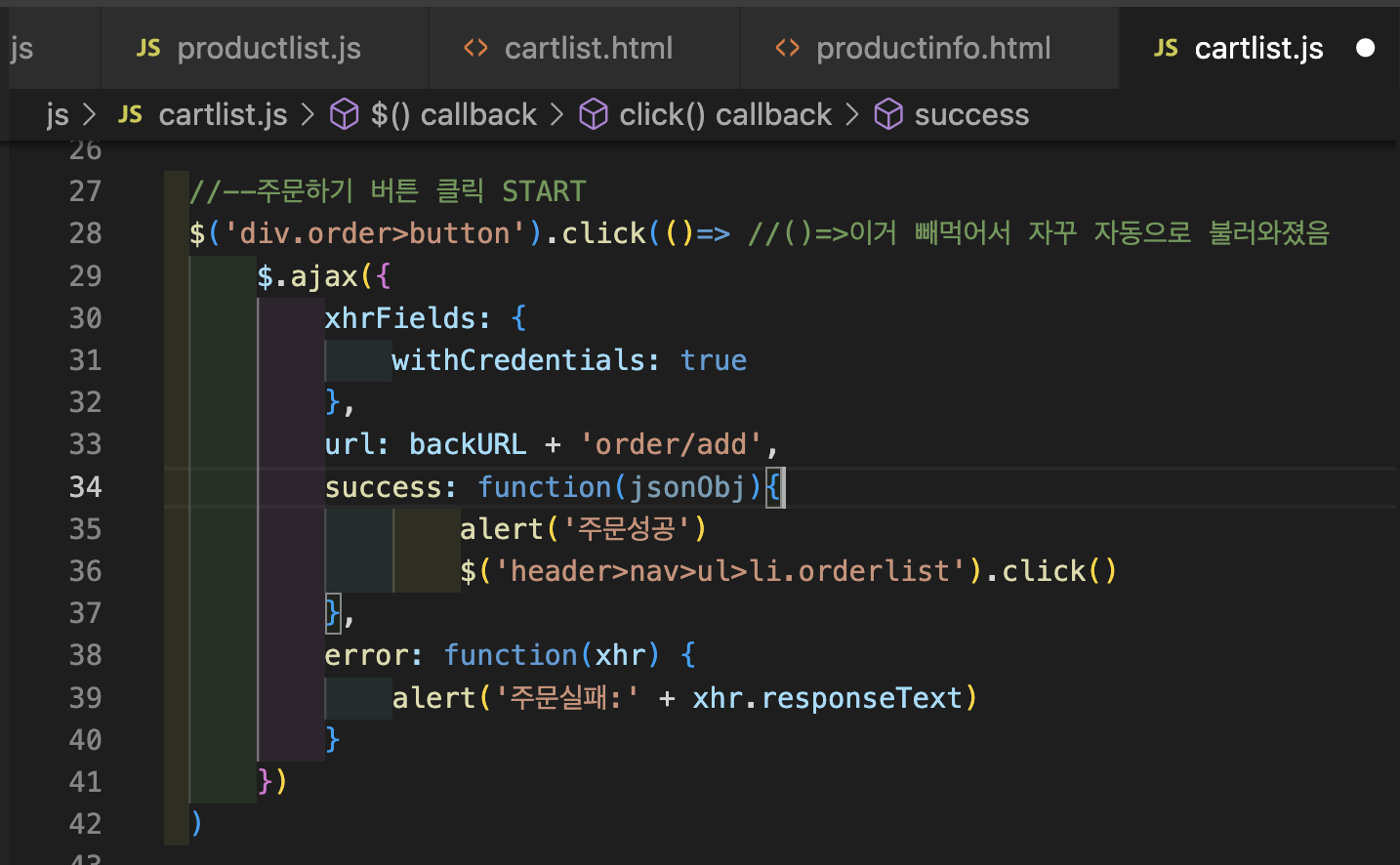
- 프론트 단에서 원래 이랬던 코드를

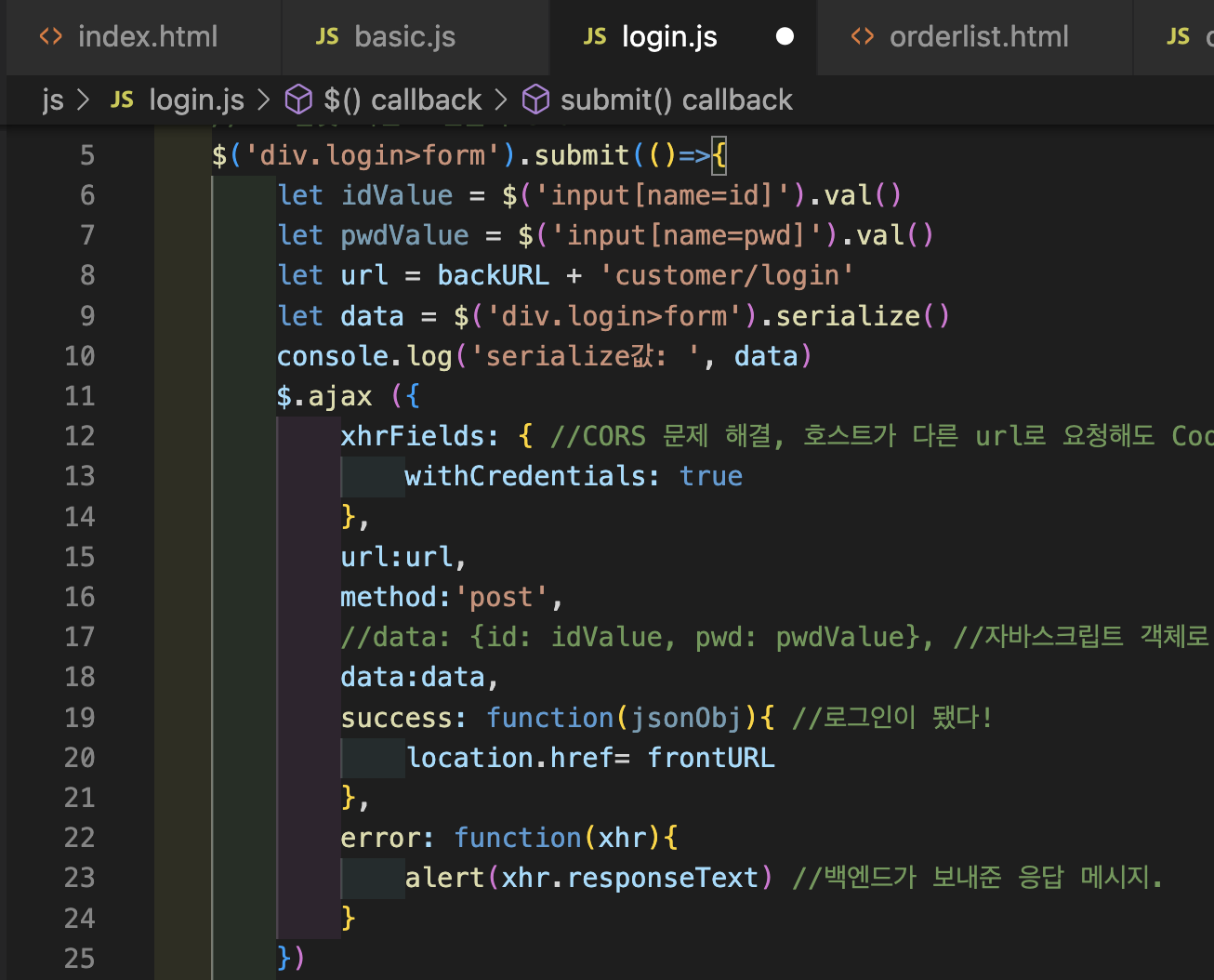
- 상태 코드가 아니라 응답 메시지를 받도록 바꾸고 error func을 추가해준다.


- "로그인이 안 된 상태입니다" 가 ?로 나오고는 있다.
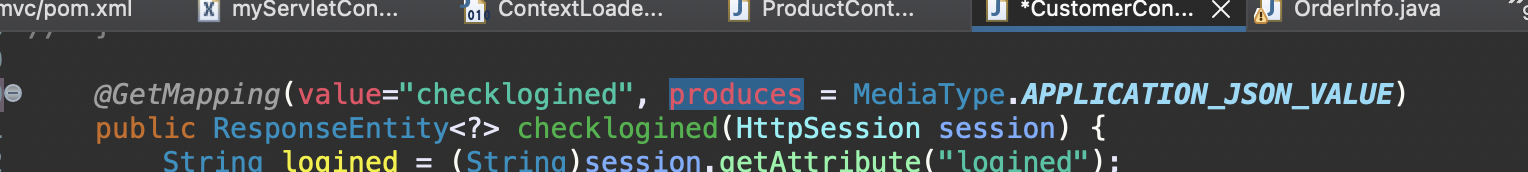
- @GetMapping(value="checklogined", produces=)로 응답 타입 지정!
- 리턴타입이 Map이나 그 외의 일반 Object, 일반 클래스 타입인 경우는 200번 상태 코드에 대한 응답코드를 알아서 컨버팅 해준다.
ResponseEntity<?>는 어떤 형식으로 응답할지를 몰라서 성공일 때의 응답형식, 실패일 때의 응답형식을 꼭 적어줘야 한다.

- 성공일 경우 실패인 경우 둘 다 JSON 형태로 반환하겠다.

- @GetMapping(value="checklogined", produces=)로 응답 타입 지정!
HttpStatus.INTERNAL_SERVER_ERROR
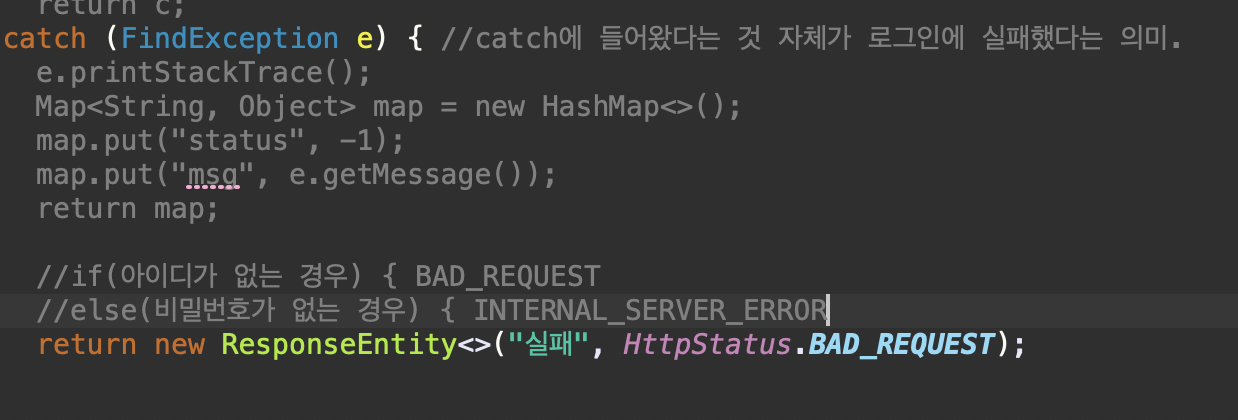
- 언제 Bad Reqeust, 언제 INTERNAL SERVER 에러인지 어떻게 판가름하지.
- Bad Reqeust: 필수 값이 안넘어오거나 등등
- INTERNAL SERVER 에러: 서버에러 등


- catch에 걸렸다 = 로그인을 실패했다
- 로그인이 실패했다는 상세한 정보를 사용자에게 보내주는게 맞는걸까?
- 로그인 실패가 아니라 비밀번호가 맞지 않습니다, Customer 테이블이 없다라는 메시지 등등...은 정말 위험하다.
- 따라서 "로그인실패"보다는 "실패" 까지 정도만 알리는게 좋다.
- 경우의 수를 가리자!

- 로그인이 안됐을 때 if-else로 여러 상태 코드값만 종류별로 지정해놓고 사용한다면, 콘솔을 통해서 로그인 시 아이디가 없었는지, 비밀번호가 잘못됐는지...등등 console에서 확인할 수 있다.

- 로그인이 안됐을 때 if-else로 여러 상태 코드값만 종류별로 지정해놓고 사용한다면, 콘솔을 통해서 로그인 시 아이디가 없었는지, 비밀번호가 잘못됐는지...등등 console에서 확인할 수 있다.
- 경우의 수를 가리자!
- 로그인이 실패했다는 상세한 정보를 사용자에게 보내주는게 맞는걸까?
조건이 여러개인 경우

-
-2 : 주문을 할 수 없는 상태인 경우(Bad-request)
-
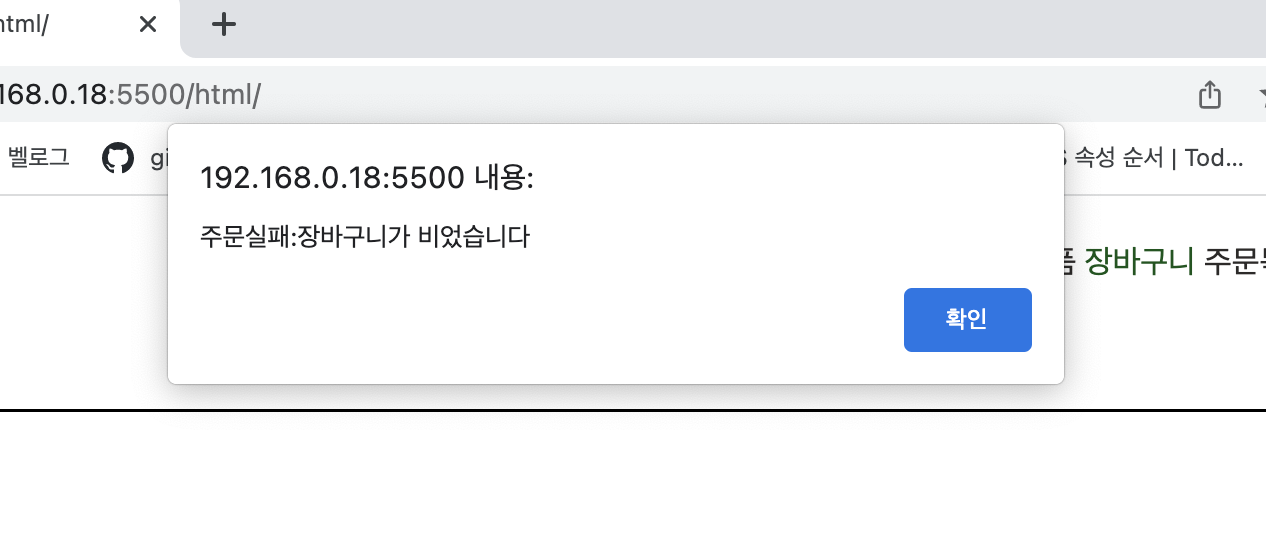
-1 : 장바구니가 비어있는 경우(Bad-request)
-
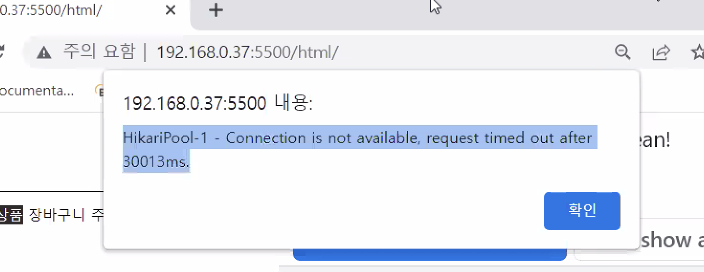
-1 : 요청이 잘못된 건 아니지만 백엔드에서 주문을 추가하다 문제가 생긴 경우(INTERNAL SERVER ERROR)
-
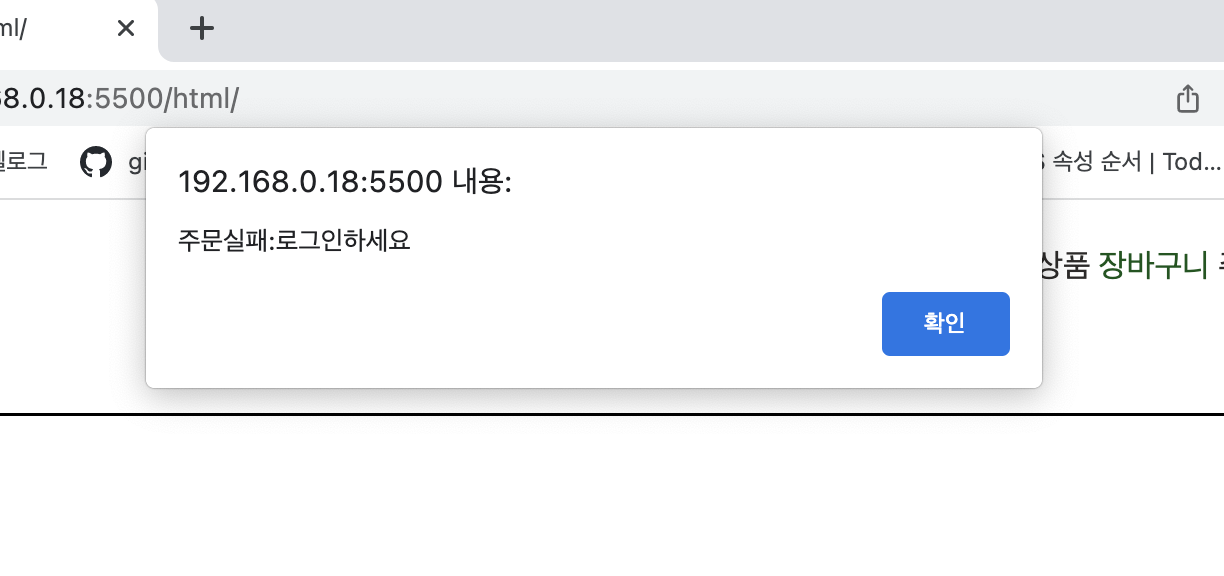
로그인 안된 경우

-
rhfm


-
로그인 안한채로 주문하기 버튼을 눌렀을 때

-
장바구니가 비었는데 주문하기 버튼을 눌렀을 때

OrderController list() 수정 이후
- 로그인 안 한 상태로 주문 목록 클릭했을 때