07/11/2022 2차 중간발표회
2차 발표 후 튜터님들 피드백
시영튜터님
서비스적 측면
- 가이드라인이 올라갈 것
민철튜터님
- AWS 배포하기 전 가장 완성된 서비스라고 생각함.
- 테스트 코드 작성 안해봤음다면, 시간을 좀 내서라도 테스트 코드 한번 공부해서 도전해보기.
Junit이용해서 한번 해보기.- 직접 쓰고 싶을 정도로 완성도가 높다. 조금 더 이 프로젝트에 애착을 가지고 조금 더 욕심을 들여서 개발해보는거 어떤지?
- 사용자를 받아본 서비스랑, 그냥 포폴용으로 경험이 있는 건 다름.
- 테스트 코드가 필요한 이유.
- 꼭 사용자를 받아보고 피드백을 받아보기.
- 사용자는 의도하지 않은 부분에서 많은 에러를 내니까 이부분을 꼭! 받아보기.
- 테스트를 많이 거쳐보기
서림튜터님
- 실제 서비스 처럼 느껴졌고 UI/UX가 좋았음 (꺆) 서비스 적으로는 가장 좋았음
- 할 수 있다는 자신감은 생겼으니, 염려되는 부분
- 내가 맡은 기능에 있어서 만드는 순서나 어떤식으로 DB에 맞닿아 있는거, 어떤 기능을 구현하고 있고, 어느 기능은 다 구현을 했구나 알고 넘어가는게 중요하다.
- 한 기능을 구현하기 위해 내가 어떻게 해야 이해가 가고, 어떻게 구현을 하는게 좋을지 차분하게 머리로 정리를 한번 하고 그 다음에 추가 적인 기능을 구현하자.
- 프로젝트를 만드는 과정뿐만아니라 우리가 여지껏 한 것이 어떤 로직으로 구성되어있는지 한번 살펴볼것.
형철튜터님
- Response Dto
- 어떤건 String, 어떤건 200으로 배출이 되니까 객체 지향적이지 않음. status도 가지고있고 메시지를 가지고있고
- status에 코드도 들어가있다가 메시지도 들어가있어서 이거를 좀 통일해주는게 좋을 것 같음.
시연 영상 녹화하면서 발견한 문제들
- 로그아웃 기능 없는거 불편 ⇨ 원구님이 맡아주시기로!
- 게시글 작성시 쳤던 엔터가 게시글 보여주는 페이지에서 엔터 생략되어 한줄로 나오는 거 발견 ⇨ 수정할 것.
- 예상 기간 / 연락 수단 드롭다운 선택으로 변경
🚨 게시글 댓글 엔터 출력 안되는 에러
- 게시글 작성시 엔터를 쳐가면서 글을 썼었음
예를들어, 나는textarea박스에서 이렇게 입력했는데,
안녕하세요 안녕하세요? 안녕하세요! 안녕하세요. 안녕하세요 안녕하세요? 안녕하세요! 안녕하세요.라고 입력했을 때 막상 게시글 상세정보 내려줄 때
textarea대신 썼던span태그 안의 값을 받아와보면
안녕하세요 안녕하세요? 안녕하세요! 안녕하세요. 안녕하세요 안녕하세요? 안녕하세요! 안녕하세요.이런식으로 광기어리게도 모든 내용이 한줄로 출력이 되어서 꽤나 난감했었다.
여러 방법을 시도하다가 알게된 것은style="white-space=pre"속성이었다!
이때,span태그에서는 해당 스타일 속성이 안먹혀서div로 바꾸어 주었더니 잘 되었다.
textarea태그에서 우측 하단에 직선 와이파이 모양(선 세개)사라지게 하는 속성style="resize: none;"
해당 속성을 사용하면, 선세개는 사라지고 더이상 박스를 드래그로 늘릴 수는 없지만, 자동으로 스크롤이 생긴다.
예) 위에있는 박스도textaret박스에 적용한 것!
➲ 참고 자료 : 입력받은 글 공백과 줄바꿈
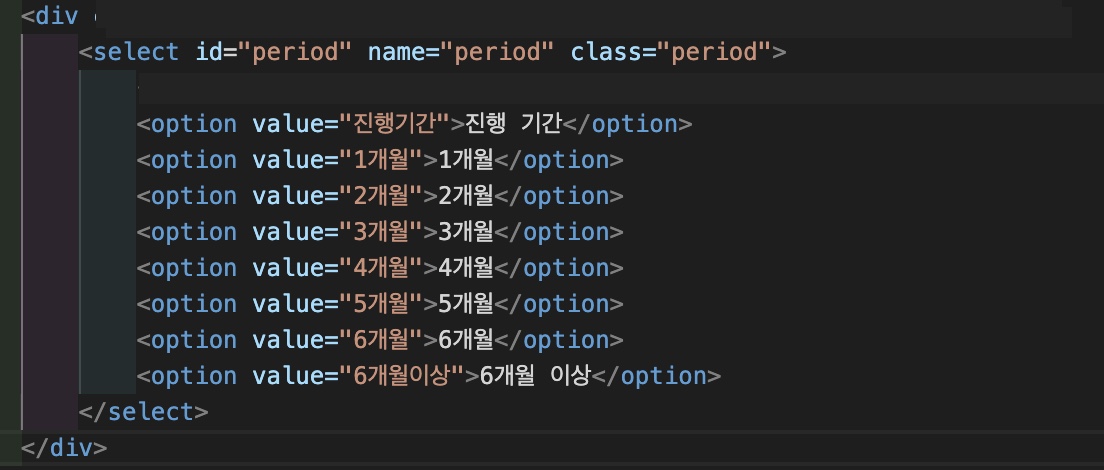
🚨 게시글 예상 기간 / 연락 방법 select로 변경
- 원래 프로젝트 진행 예상 기간, 연락 방법 모두 String type으로 받았었는데 그러면 쓰는 사람에 따라서 누구는 1, 1개월, 한달, 6, 6개월, 반년, 여섯달 이런식으로 쓸 수 있으므로 사용자들이 메뉴얼로 직접 써야하는게 너무 불편할 것 같다는 생각을 했다. 그래서 드롭다운 형식으로 바꾸자고 생각함.
- 처음에는 드롭다운이라고 생각했는데 드롭다운이 아니라
select함수와option태그를 이용해서 하는 거였다!
(bulma 에서 샘플 코드 사용)- Backend를 건드려야하는 건줄 알고 쫄았는데, 다행히 String Type을 응용해서 하는 거였다. 따라서 Frontend만 사용
프론트에 이렇게 넣어준 후,select태그에id값을 주고, 그 값을 JQuery를 써서option태그의 value를 호출해주면 된다.
나는 혹시 몰라 name이랑 class까지 다 넣어줬는데 id값만 쓴다!
➲ 참고 자료 : Select값 출력하기
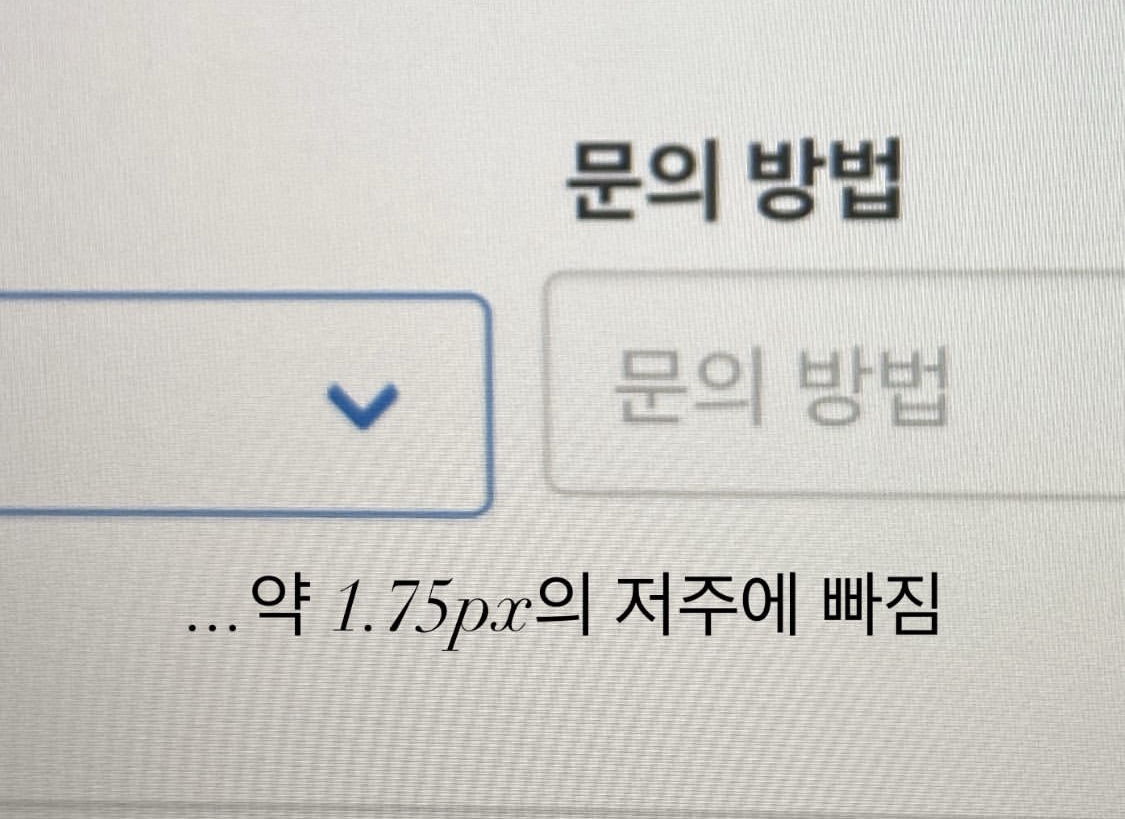
원래 다단으로 하고 싶었지만, CSS에서 미세한 차이가 떴는데 몇시간 동안 고치려고 노력하다가 포기했다.
보이는가...저 약간의 미묘한 차이. 같이 봐주셨던 모든 분들이 괜찮다고 했는데 나는 참을 수 없어서...결국 위아래로 배치해줬다.
하지만 다단을 사용할 누군가(혹은 나 자신)을 위하여 다단 만드는 법!
➲ 참고 자료 : 다단




오늘 지워놓을것!