브라우저 작동 원리
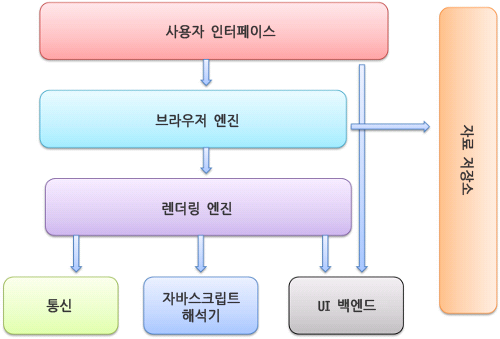
브라우저 기본 구조

사용자 인터페이스: 사용자가 활용하는 서비스들을 보여준다. (요청한 페이지를 보여주는 창을 제외한 나머지 부분)주소 표시줄, 이전/다음 버튼, 북마크 등
브라우저 엔진: 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어한다.렌더링 엔진: 요청한 콘텐츠를 표시한다html 요청이 들어오면 html, css를 파싱해서 화면에 표시
통신: http 요청과 같은 네트워크 호출에 사용한다. (플랫폼의 독립적인 인터페이스로 구현되어있음)UI 백엔드: 플랫폼에서 명시하지 않은 일반적 인터페이스이다.자바스크립트 해석기: 자바스크립트 코드를 해석하고 실해한다.자료 저장소: 쿠키 등 모든 종류의 자원을 하드 디스크에 저장하는 계층이다.
브라우저 작동 요약
-
주소창에 url을 입력하고 Enter를 누르면, 서버에 요청이 전송됨
-
해당 페이지에 존재하는 여러 자원들(text, image 등등)이 보내짐
-
이제 브라우저는 해당 자원이 담긴 html과 스타일이 담긴 css를 W3C 명세에 따라 해석할 것임 ⇨ 이 역할을 하는 것이 '렌더링 엔진'
-
렌더링 엔진은 우선 html 파싱 과정을 시작함. html 파서가 문서에 존재하는 어휘와 구문을 분석하면서 DOM 트리를 구축
-
다음엔 css 파싱 과정 시작. css 파서가 모든 css 정보를 스타일 구조체로 생성
-
이 2가지를 연결시켜 렌더 트리를 만듬. 렌더 트리를 통해 문서가 시각적 요소를 포함한 형태로 구성된 상태
-
화면에 배치를 시작하고, UI 백엔드가 노드를 돌며 형상을 그림
-
이때 빠른 브라우저 화면 표시를 위해 '배치와 그리는 과정'은 페이지 정보를 모두 받고 한꺼번에 진행되지 않음. 자원을 전송받으면, 기다리는 동시에 일부분 먼저 진행하고 화면에 표시함
