
State and Lifecycle
State
State도 역시 컴포넌트와 마찬가지로 중요한 단원임을 말하고 싶다.
State는 상태라는 의미를 가지고 있다. 그렇다면 리액트에서는 무엇일까요? 리액트 컴포넌트의 상태를 의미합니다. State의 개념을 더 자세히 알기 위해서는 우리는 props와 차이점을 알아야 합니다.
하나의 제품(웹, 앱)이 있을 때 우리는 사용자 입장과 구현자 입장으로 구분할 수 있습니다. 사용자 입장에서는 이 제품을 조작하기 위해 조작하기 위한 장치가 필요합니다. 이것은 바로 사용자 인터페이스(UI)입니다. 그리고 구현자 입장에서는 제품의 내부적인 메커니즘이 필요합니다. 이것을 비유적으로 설명하면 바로 state입니다.
그래서 props는 사용자가 컴포넌트를 사용하는 입장에서 중요한 것이고, state는 props의 값에 따라 내부 구현에 필요한 데이터라고 정리할 수 있습니다.
이제 state를 익숙해지기 위해서 state의 특징을 살펴볼까요?
state의 값은 어떤 걸 넣을까요? 렌더링이나 데이터 흐름에 사용되는 값만 state에 포함시켜야 합니다. 쉽게 이해하기 위해서 state는 자바스크립트 객체라고 생각하고 이해해보자. 그리고 state는 직접 수정하면 안 된다. 왜냐하면 state는 렌더링과 관련이 있기 때문에 그냥 수정하면 원하는 기능을 작동시키지 못 할 수 있기 때문에 수정할 때는 setState를 이용합니다.
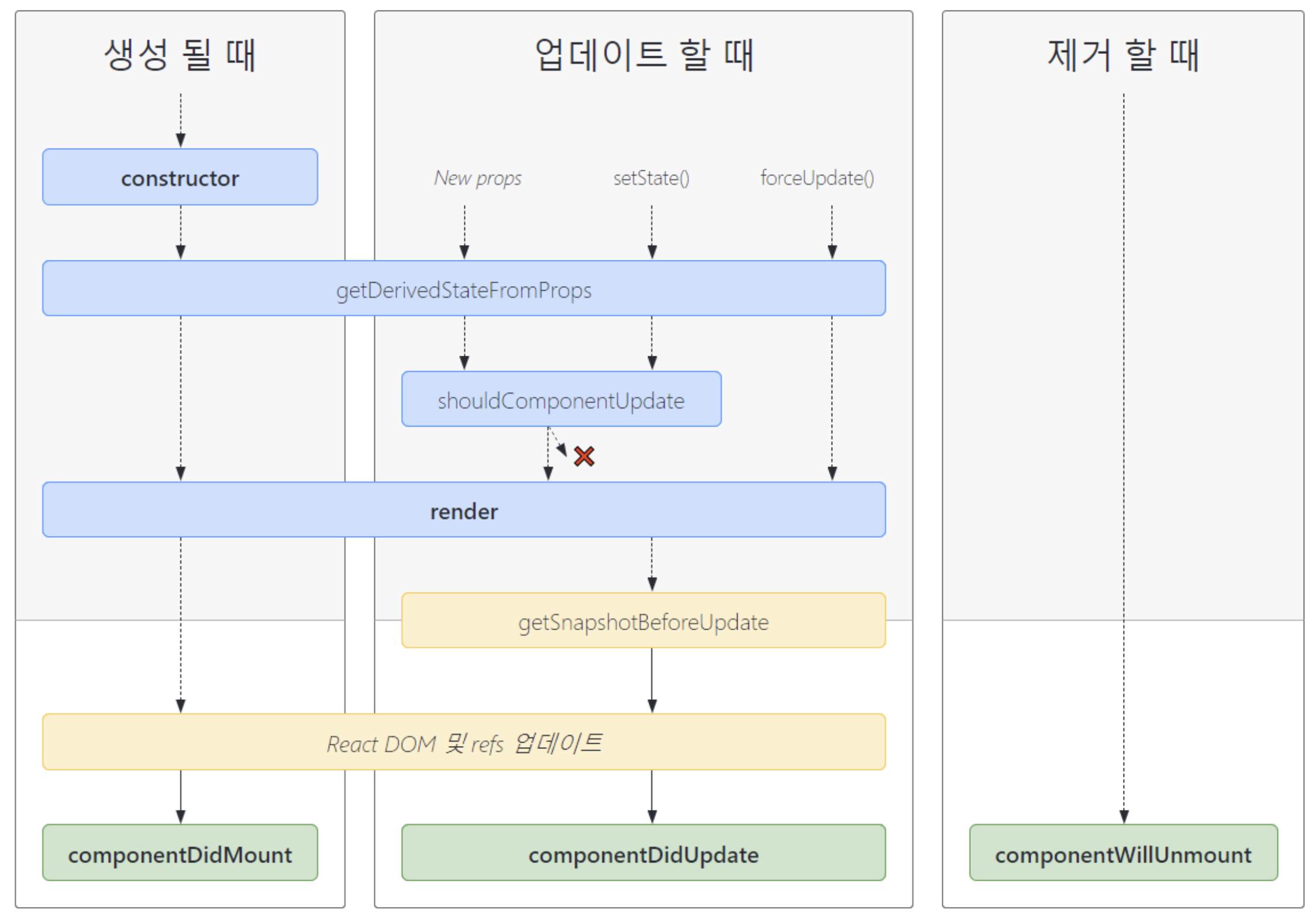
Lifecycle

컴포넌트은 사람과 같이 생명주기를 가지고 있습니다. 세 단계로 나타나는데 출생(Mounting), 인생(Updating), 사망(Unmounting)이라는 단계가 있습니다.
리액트를 처음 시작하는 입장으로 반드시 알아야 하는 것은 Component가 계속 존재하는 것이 아니라, 시간의 흐름에 따라 생성되고 업데이트되다가 사라진다는 점입니다.
Hooks
컴포넌트는 함수형 컴포넌트와 클래스 컴포넌트가 있다. 이 둘의 차이점을 비교하기 위해서 state와 lifecycle을 알아야 했다.
함수형 컴포넌트는 클래스 컴포넌트와 달리 state 사용 불가이며, Lifecycle에 따른 기능 구현이 불가하다. 그래서 Hook이 등장했습니다. Hook이 등장하므로 함수 컴포넌트도 클래스 컴포넌트 같은 기능을 할 수 있게 되었죠.
Hook
- useState : state를 사용하기 위한 Hook
const [변수명, set함수명] = useState(초기값); // useState() 사용법
//직접 해보기
import React, { useState } from "react";
function Counter(props) {
const [count, setCount] = useState(0);
return (
<div>
<p>총 {count}번 클릭했습니다. </p>
<button onClick={() => setCount(count + 1)}>
클릭
</button>
</div>
);
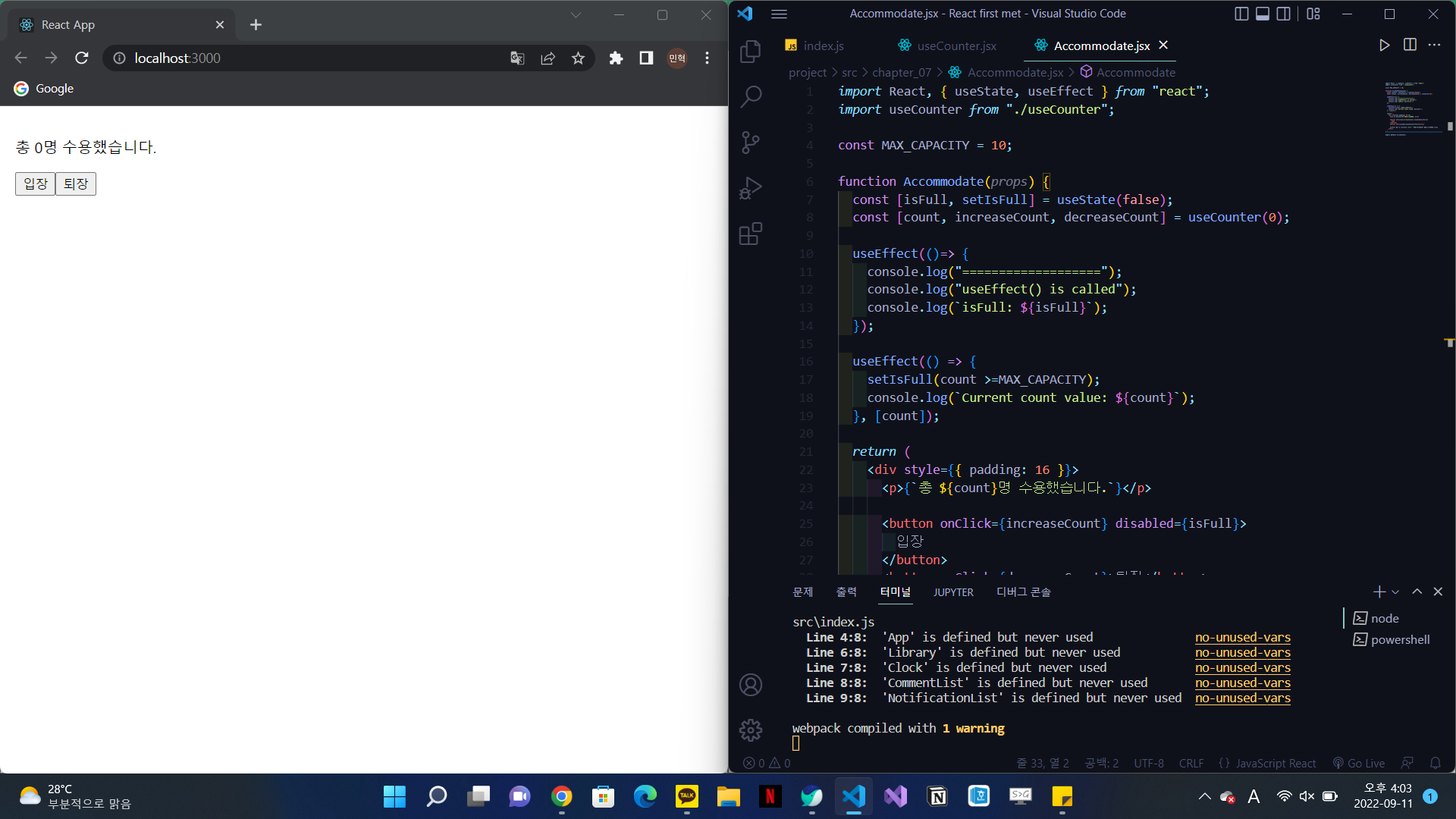
}- useEffect() : 리액의 함수 컴포넌트에서 Side Effect (영향)를 실행할 수 있게 해주는 Hook
useEffect()를 통해서 생명주기 함수와 같은 기능을 사용할 수 있습니다.
useEffect(이펙트 함수, 의존성 배열); // 의존성 배열 안에 변수가 하나라도 변경되면 이펙트 함수가 실행됩니다.
useEffect(이펙트 함수, []); //이펙트 함수가 mount, unmount 시에 단 한 번씩만 실행
useEffect(이펙트 함수); //컴포넌트 업데이트될 때마다 호출된다. 그리고 useEffect()함수에서 return은 컴포넌트가 마운트 해제되기 전에 실행됩니다.
- useMemo() : Memoized value를 리턴하는 Hook이다.
Memoization는 최적화 위한 기능입니다. 연산량이 높은 작업을 이전 자료 호출합니다.const memoizedValue = useMemo( () => { return computeExpensiveValue(의존선 변수1, 의존성 변수2); }, [의존성 변수1, 의존성 변수2] );
- useCallback() : useMemo()와 유사하지만 값이 아닌 함수를 반환한다.
```js
const memoizedCallback = useCallback(
() => {
doSomething(의존성 변수1, 의존성 변수2);
},
[의존성 변수1, 의존성 변수2]
);- useRef() : Reference를 사용하기 위한 Hook입니다. 레퍼런스는 특정 컴포넌트에 접근할 수 있는 객체를 의미합니다.
const refContainer = useRef(초깃값);Hook 규칙
Hook은 무조건 최상위 레벨에서만 호출해야 한다.
즉, 반복문이나 조건문 안에 훅을 사용하면 안 된다.리액트 함수 컴포넌트에서만 Hook을 호출해야 한다.
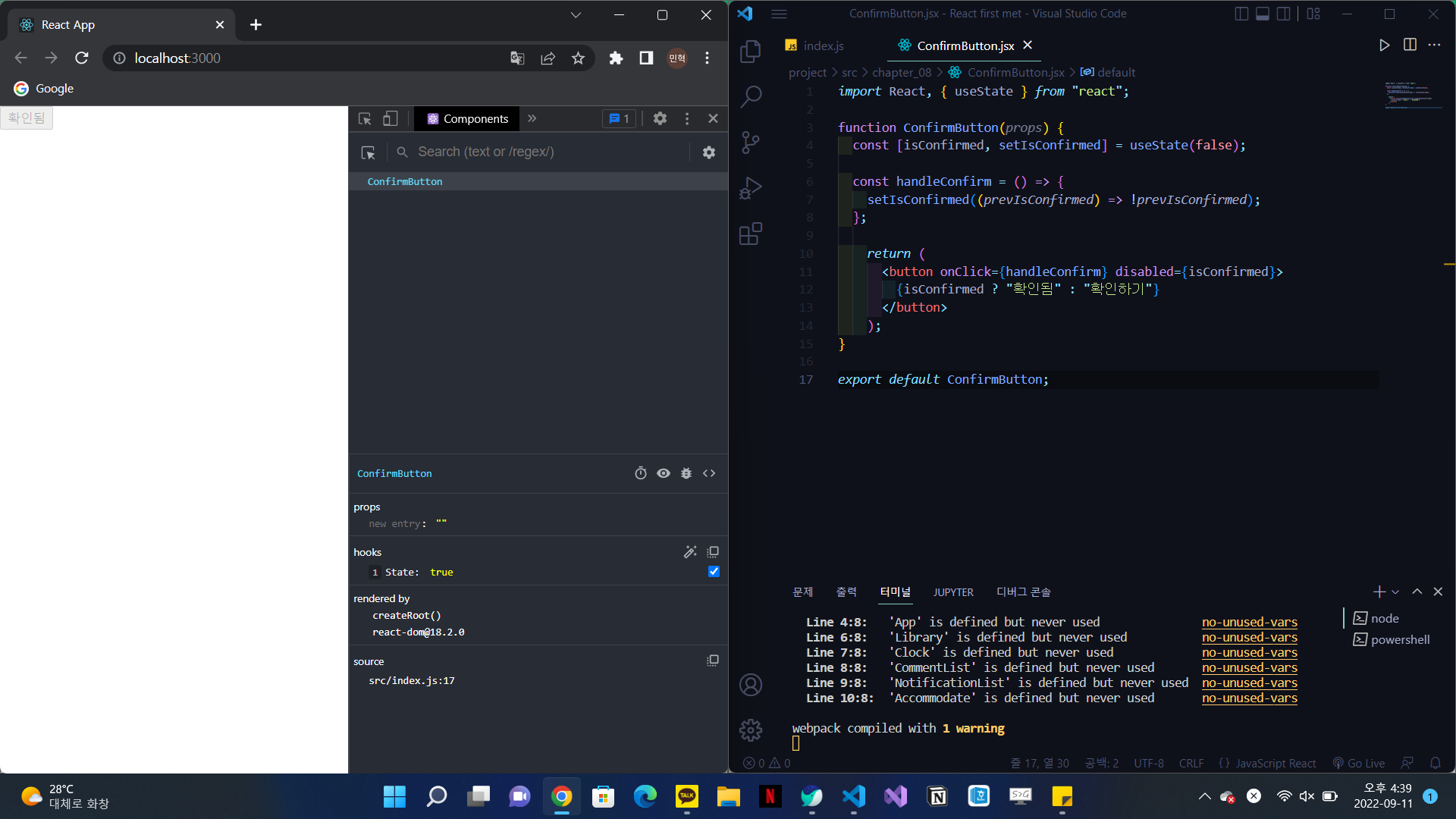
직접 해보기

Handling Events
리액트의 이벤트를 알아보기 이전에 DOM의 이벤트와 비교해볼 필요가 있습니다.
//DOM Event
<button onclick="activate()">
Activate
</button>
//React Event - 카멜표기법과 중괄호
<button onClick={activate}>
Activate
</button>
Conditional Rendering
조건부 렌더링은 어떠한 조건에 따라서 렌더링이 달라지는 것을 의미한다.
리액트에서 Inline &&조건문이나 Inline 삼항연산자을 주로 사용합니다.
function Counter(props) {
const count = 0;
return (
<div>
{count && <h1>현재 카운트: {count}</h1>}
</div>
);
}컴포넌트를 렌더링하고 싶지 않다면 return null;을 입력하면 됩니다.
