목차
- DOM 정의
- DOM 사용 목적
- DOM 구조
- DOM 활용 (CRUD)
- DOM 이벤트 연결
DOM 정의
DOM이란 문서 객체 모델(document object model)를 의미한다. DOM에 따르면 모든 HTML 태그는 객체이다. 그리고 DOM에는 HTML 태그들로 이루어져 있다. 이런 모든 객체는 자바스크립트를 통해 접근할 수 있고, 페이지를 조작할 때 이 객체를 사용한다.
다시 쉽게 말해, DOM은 JS에서 HTML을 조작하기 위해 사용된다.
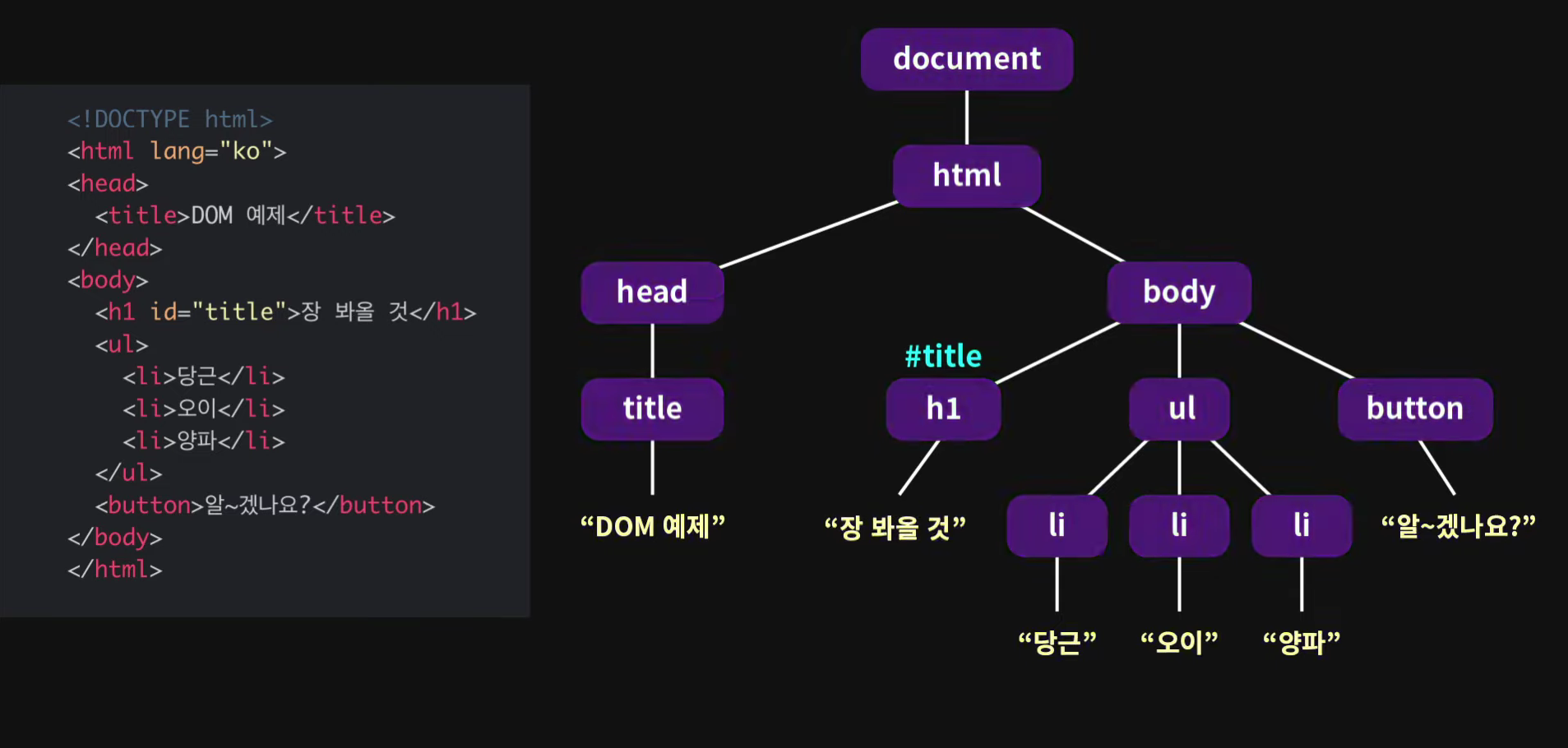
DOM 구조

(출처 - 얄팍한 코딩사전 유튜브)
태그는 요소 노드이고 트리 구조를 구성한다. <html>은 루트 노드가 되고, <head>와 <body>는 루트 노드의 자식이 된다.
DOM 활용
접근
DOM을 이용하여 특정 HTML 요소를 접근하기 위해서는 다양한 방식이 있지만 빈번하게 사용하고 있는 방식을 알아보자.
- getElementById(' ')
- querySelector(' ')
- querySelectorAll(' ')
getElementById( )은 특정 id 값을 가진 요소를 접근하기 위해 사용한다. id 값은 중복되게 만들 수 없기 때문에
querySelector( )은 CSS 선택자를 혼용해서 사용한다. 이게 편의상으로 사용하기 좋아서 제일 빈번하게 사용하는 것 같다.
querySelector( )은 1개의 태그 요소를 선택하지만, querySelectorAll( )은 관련된 태그를 모두 선택한다.
추가
수정
삭제
DOM 이벤트 연결
추가 내용
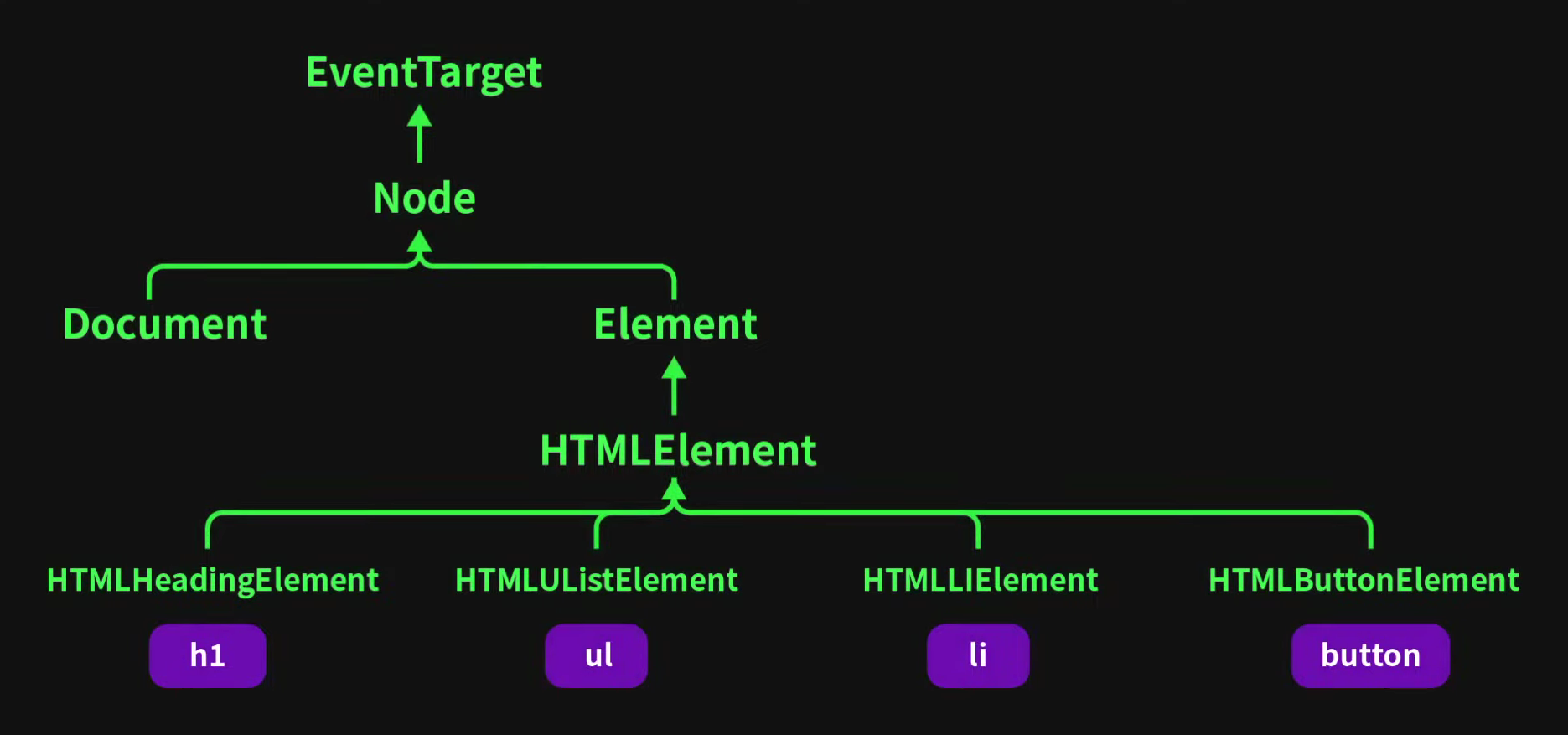
(노드 vs 요소)