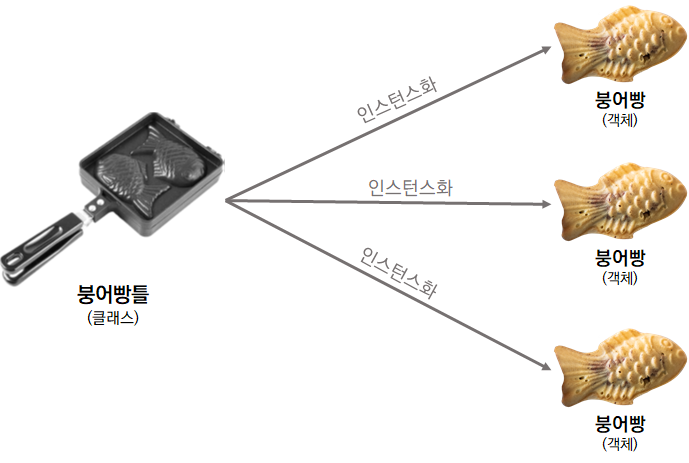
클래스는 객체를 찍어내는 틀
객체 클래스 인스턴스 생성자 상속 private getter / setter 오버라이드 static

정형적인 글쓰기보다는 무언가 뇌리에 꽂히는 단어나 문장을 넣는 게 내 공부에 도움이 될 것 같아서 이번 게시글부터 저만의 부호화를 나타내는 글을 쓸 생각입니다. 제 글은 어차피 저만 볼 거니깐요...
자바스크립트는 프로토타입 기반 언어입니다. 그치만 C를 제외한 프로그래밍 언어는 객체 지향 패러다임을 기반으로 만들어져있다.
객체 지향 패러다임: 객체를 우선적으로 생각해서 프로그램을 만든다는 방법론
객체를 잘 다루기 위해서는 클래스라는 문법이 필요하다. 클래스 없이 객체를 만들고 관리할 수 있다. 하지만 객체의 수가 점차 많아진다면 메모리와 객체의 유지보수를 신경써야 합니다. 구체적으로 말하자면, 객체가 많아짐으로써 오타의 위험, 코드의 양을 고려해야 한다. 그래서 ES6에 나온 문법이 클래스이다.
그럼 이제 클래스 문법을 자세히 들어가보아요요.
클래스
- 클래스 생성
- 인스턴스 생성
- 상속
- private
- getter / setter
- 오버라이드
클래스 생성
클래스를 만들기 위한 형식은 다음과 같다.
class Class {
constructor(매개변수) {
//생성자 함수 코드
}
}class 와 constructor 라는 키워드가 필요하다.
constructor 키워드는 나중에 인스턴스에서 나올 super와 비교할 줄 알아야 한다. 전자는 생성자 함수를 생성할 때 쓰이고, 후자는 생성자 함수를 호출할 때 쓰인다.
생성자 함수에서 자주 쓰이는 this에 대해 알아보자.
클래스 내부에서 this 키워드는 객체(인스턴스)를 의미한다.
class Student {
constructor(이름, 국어, 영어, 수학){
this.이름 = 이름
this.국어 = 국어
this.영어 = 영어
this.수학 = 수학
}
}클래스 생성 시 주의할 점은 클래스라는 걸 알리기 위해 클래스명을 대문자로 만들어야 한다.
(예를 들어, User, Student, Product...)
그리고 클래스 안에 메소드는 쉼표로 구분지으면 안 된다.
(constructor(코드) getSum(코드) getAverage(코드) <= 이런 식으로 쓰면 된다.)
인스턴스 생성
클래스를 기반으로 만든 객체를 인스턴스라고 한다.
그냥 객체라고 하는 사람들도 많지만 공부하기 위해서는 정확하게 알아두자.
인스턴스를 만들기 위해서는 new라는 객체생성 키워드를 사용한다.
new Student(송민혁, 90, 90, 100);이제부터 클래스 안에 기능들을 파고 들어가보자.
상속
비슷한 특징을 가지고 있는 클래스를 만들다보면 코드 중복 선언이 늘어난다. 이를 방지하기 위해서 클래스와 클래스 사이의 기능이 필요하다. 이것이 바로 상속이다.
여기서 유산을 주는 클래스를 부모 클래스, 유산을 받는 클래스를 자식 클래스라고 한다.
상속을 사용하기 위해서는 extends를 사용한다.
그리고 super() 함수는 부모의 생성자를 나타내는 함수이다.
class Bicycle extends Vehicle {
constructor(매개변수){
super(매개변수)
}
}더 긴 예문을 써보자!
class Retangle {
constructor (width, height){
this.width = width
this.height = height
}
// 둘레 메소드
getPerimeter() {
return 2*(this.width + this.height)
}
// 넓이 메소드
getArea() {
return this.width * this.height
}
}
// 정사각형 클래스 (자식 클래스)
class Square extends Retangle {
constructor (length) {
super(length, length)
}
}
// 사용
const square = new Square (10);
console.log(`정사각형의 둘레: ${square.getPerimeter()}`); //40
console.log(`정사각형의 넓이: ${square.getArea()}`); //100private
클래스를 사용하는 사람들이 클래스의 속성을 의도하지 않은 방향으로 사용하는 것을 막아 클래스의 안정성을 확보하기 위해 private을 사용한다.
이를 사용하는 방법으로는 속성이나 메소드 이름 앞에 #을 붙여 사용한다.
하지만 프라이빗 속성을 사용하면 외부에서 속성에 아예 접근할 수 없는 문제가 발생한다. 이를 개선하기 위해 getter와 setter가 등장한다.
