프로토타입은 항상 누군가 물어보면 자신있게 대답할 자신이 없어지고 주눅드는 주제였다. 그치만 이번 기회에 조금은 자신이 들기 시작했다.
Prototype
우선적으로 알아야 하는 것은 자바스크립트는 프로토타입 기반 언어이며, 프로토타입이라는 개념은 객체에 나온 개념이다.
그치만 함수이든 배열이든 우리는 프로토타입 개념을 쓸 수 있는 것을 볼 수 있다. 그것은 바로 함수와 배열은 사실은 객체이기 때문이다. 특히 함수는 객체와 특성이 매우 유사하여 일급 객체라고도 불린다.
우리가 어떤 객체를 만들면 프로토타입 객체가 생긴다. (프로토타입도 객체이다.)
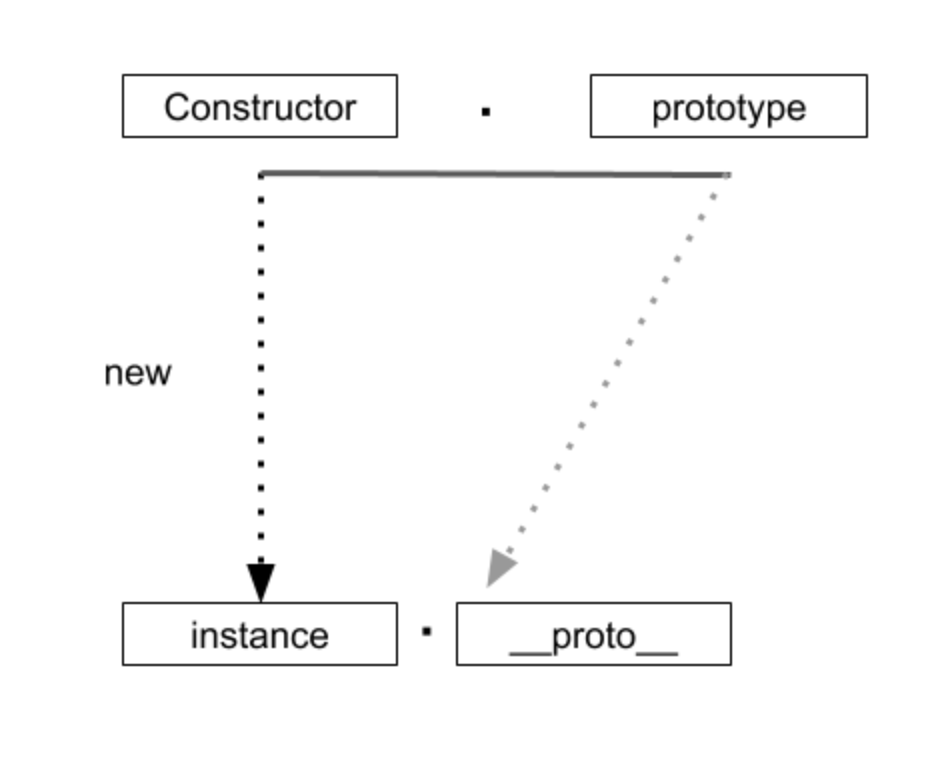
만들어진 객체와 프로토타입 객체에는 참조 프로퍼티가 생긴다. 만들어진 객체에서 프로토타입을 참조하기 위해서는 protype, 프로토타입 객체에서 만들어진 객체를 참조할 때는 constructor라는 속성을 이용한다.
이제 new를 이용하여 생성자를 기반한 객체(인스턴스)를 만들어 내면 __proto__라는 객체가 따라서 생성된다. __proto__라는 객체는 프로토타입 객체를 기반으로 만들어진 객체이다.
이렇게 새로 만들어지는 객체에는 프로토타입 객체를 기반한 객체(__proto__)가 같이 생긴다는 걸 알 수 있다.
코딩애플이라는 유튜브에서는 이(프로토타입)를 유전자라고도 하여 와닿았다.
아래 그림은 추상화하여 만들어서 이해가 처음에 안 된다면 이 그림을 자주 보다보면 느낌이 올 것 같다.

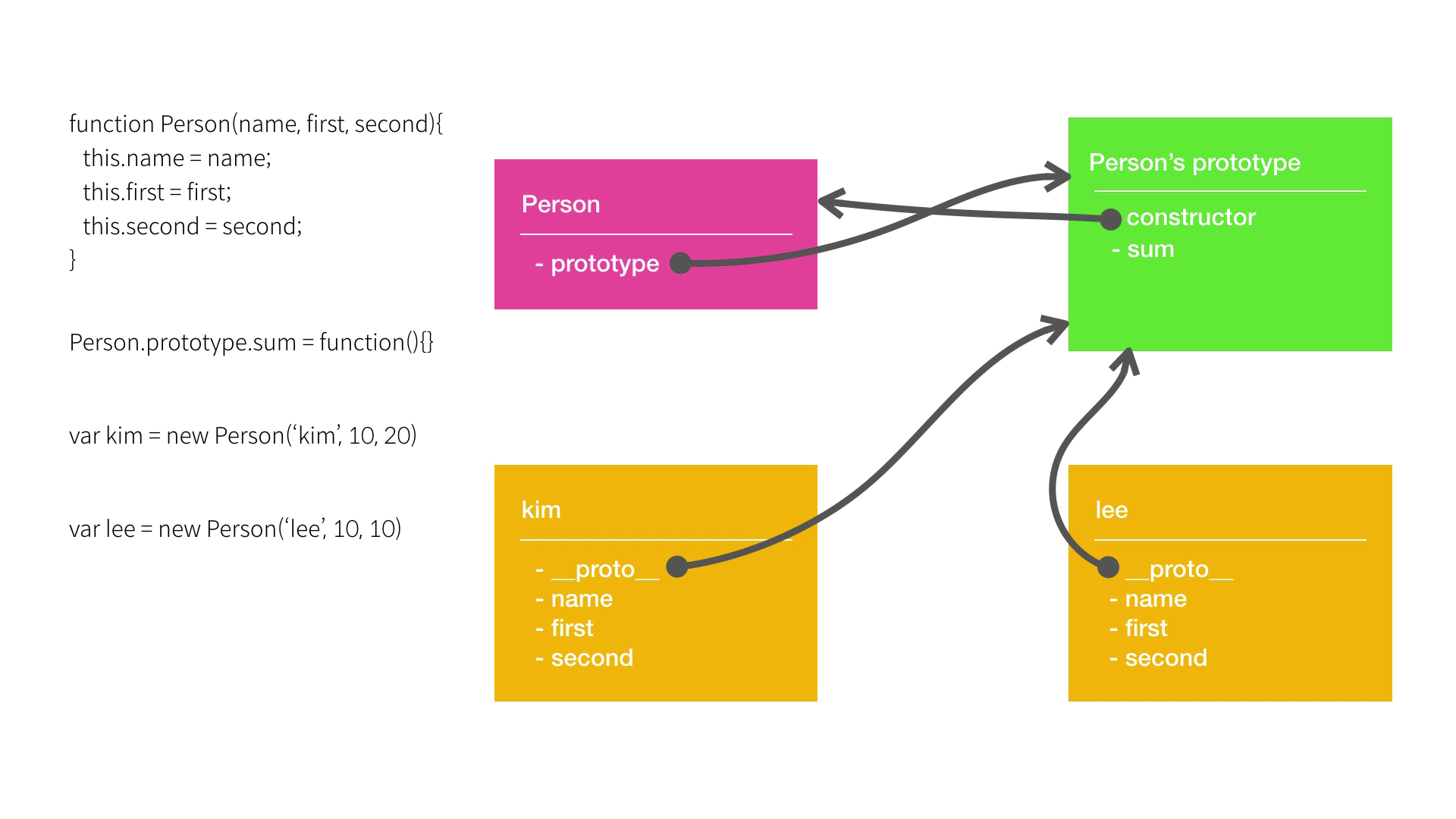
생활코딩에서 프로토타입 영상을 추가적으로 보면 이해가 더 잘 되었다. 아래 그림과 같이 객체끼리 어떻게 참조하고 있는지 보인다. 그래서 prototype 객체에 어떤 속성을 추가하여, 새로 만들어진 객체에서 프로토타입 객체 속성을 꺼내는 과정을 이해할 수 있다.
그래서 프로토타입은 상속이라는 기능을 구현한다는 말이 조금씩 와닿았다.

(생활코딩_프로토타입 참조)
추가적으로 프로토타입 관련 용어가 있다.
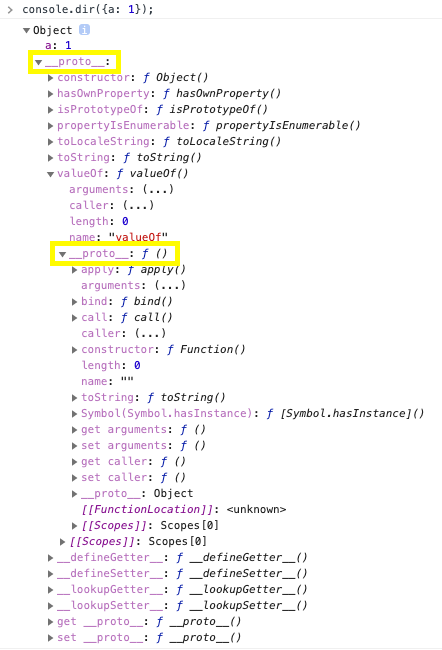
- 프로토타입 체인 : 어떤 데이터의
__proto__라는 프로퍼티가 연쇄적으로 이어진 것을 말한다.- 프로토타입 체이닝 : 프로토타입 체인을 따라가며 검색하는 것을 의미한다.
cf) 프로토타입 체이닝 끝까지 하다 보면 프로토타입 체인의 최상단에는 Object.prototype이 존재한다.
 프로토타입 체인
프로토타입 체인
