
1. Semantic web이란?
일단 semantic의 사전적인 정의는 '의미론의'라는 뜻을 갖는다.
따라서 semantic web은 컴퓨터가 이해할 수 있는, '의미가 담긴' 웹을 말한다.
웹서비스가 발전함에 따라 동적인 요소가 가미된 웹 2.0이 나타났고, 닷컴버블이 일어났을 정도로 비약적인 성장을 이뤘다.
하지만, 웹상에서 무분별하게 많은 정보가 흘러 들어옴에 따라 오히려 사용자에게 적합한 정보를 제공하는 것은 어려워졌다.
이를 해결하기 위해 등장한 것이 결국 semantic web인 것이다.
즉, semantic web은 컴퓨터가 사용자 대신 웹페이지의 정보를 이해하여 사용자가 필요로 하는 정보를 적재적소에 가공하여 줄 수 있다.
어떻게?
바로 semantic tag를 이용하여 말이다!
2. Semantic tags

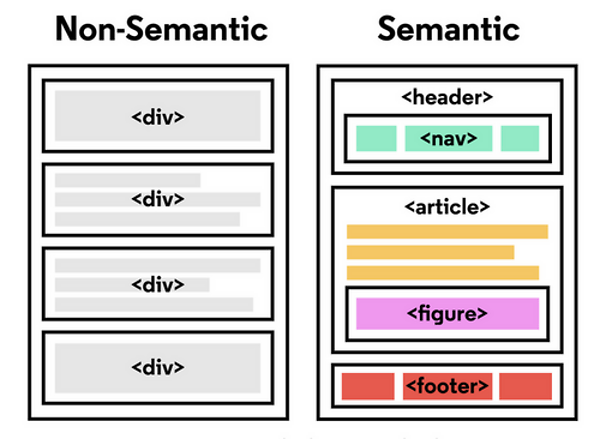
왼쪽 그림처럼 그동안 우리가 무분별하게 남발하던 div태그를 기억하는가..ㅎ
엄연히 웹사이트마다 특정 기능이나 의미가 담긴 영역이 있다.
흔히 HTML을 건물의 구조에 비유하여 말한다.
각 건물 자재마다 특징이 다르고, 쓰임새가 다른 것처럼 HTML의 건자재라 할 수 있는 '태그'에 적절한 의미를 부여한다면 더 튼튼하고 보기좋게 건축할 수 있을 것이다.
< 대표적인 시멘틱 태그 >
태그 의미 header 문서 전체 혹은 특정 세션의 머릿말 영역. 이 헤더 부분에 h1, h2 태그 등이 올 수 있다. nav 네비게이션 링크(이동 메뉴, 검색창, 타 사이트 등)의 집합이라고 할 수 있다. main 주요 컨텐츠를 나타낸다. 반복되는 컨텐츠를 포함시키면 안되고, 한 페이지당 한 번 사용 가능하다. section 제목을 갖고 있으며 문서 전체와 관련있는 콘텐츠의 묶음이다. 반드시 Heading 태그를 갖고 있어야 한다.
ex. 공지사항, 포스트, 댓글article 개별 뉴스 기사, 게시물 같은 독립적인 컨텐츠를 포함하는 영역이다. footer 꼬리말, 혹은 바닥글을 나타내며 화면 가장 아래에 위치하여 저작권, 회사 소개, 제작 정보 등을 표시한다.
3. Semantic tag의 중요성
1.검색엔진 최적화(SEO) 가능
: semantic tag를 활용함으로써 특정 키워드를 통해 검색시 최상단 노출이 용이해진다.
2.뛰어난 유지보수성
: div로 가득한 HTML의 경우, 가독성이 상당히 떨어져 필요한 부분을 찾아 유지 보수하기 어려워진다. semantic tag를 통해 효과적으로 원하는 영역에 접근하여 개발자간 원활한 협업에 도움이 될 수 있다.
3.웹접근성 향상
: 웹접근성이란 우리가 웹에 접근함에 있어 제약이 있는 상황(시청각 장애, 네트워크 지연, 화면의 물리적 손상 등)에서도 웹에 대함 정보를 얻을 수 있게 하는 것이다. 따라서 웹을 semantic하게 만듦으로써 좋지 못한 환경에서도 우리가 적절한 웹 정보를 얻을 수 있게 만들어 준다.
이렇게 semantic tag를 활용함으로써 얻을 수 있는 장점만으로도 우리가 이를 사용할 이유는 충분하다.



저는 이 주제로 블로그 쓰기 너무 어려웠는데 송이님 블로그 진짜 잘읽히네요ㅎㅎ! 정리를 깔끔하게 잘해주셔서 그런거 같아요😙✨