
로그인 구현 상세
게시판에 로그인 기능을 추가하기 위해 아래와 같이 구현하였다.
1. Login을 위한 컨트롤러 구현

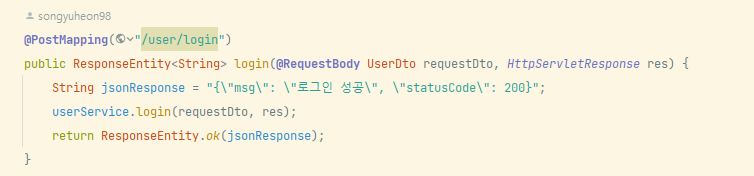
로그인 요청을 처리하고 응답하는 컨트롤러는 아래의 Java 코드로 구현되었다.
@PostMapping("/user/login")
public ResponseEntity<String> login(@RequestBody UserDto requestDto, HttpServletResponse res) {
String jsonResponse = "{\"msg\": \"로그인 성공\", \"statusCode\": 200}";
userService.login(requestDto, res);
return ResponseEntity.ok(jsonResponse);
}2. Login을 위한 서비스 구현

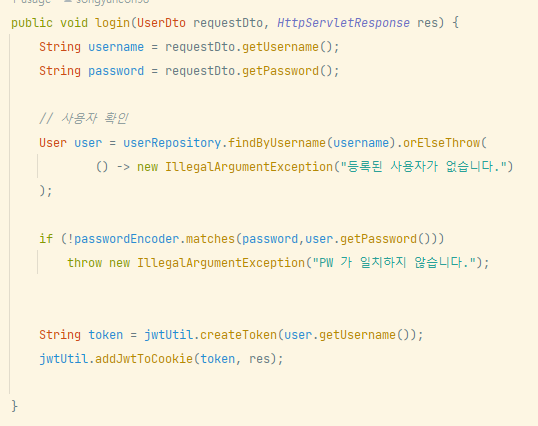
로그인 처리를 담당하는 login 서비스는 아래와 같이 Java로 구현하였다.
public void login(UserDto requestDto, HttpServletResponse res) {
String username = requestDto.getUsername();
String password = requestDto.getPassword();
// 사용자 확인
User user = userRepository.findByUsername(username).orElseThrow(
() -> new IllegalArgumentException("등록된 사용자가 없습니다.")
);
if (!passwordEncoder.matches(password, user.getPassword()))
throw new IllegalArgumentException("PW가 일치하지 않습니다.");
String token = jwtUtil.createToken(user.getUsername());
jwtUtil.addJwtToCookie(token, res);
}2-1. Question
2-2. addJwtToCookie 구현

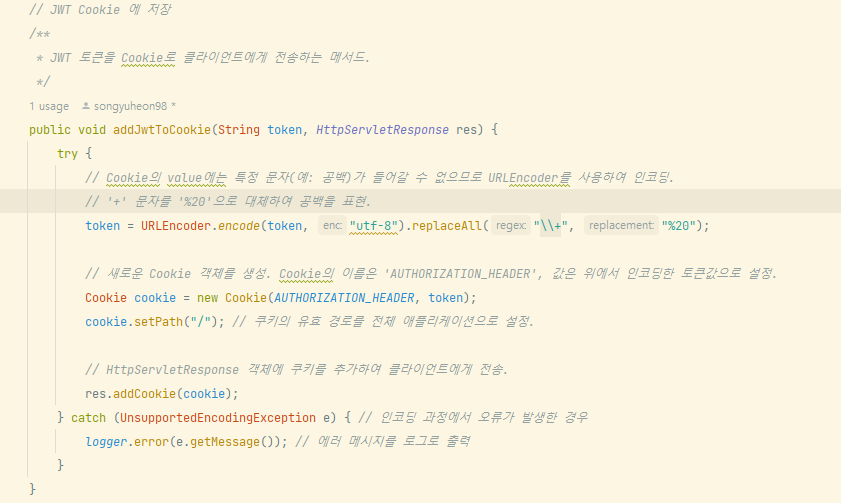
JWT 토큰을 쿠키에 추가하는 addJwtToCookie 메서드는 아래와 같이 구현되었다.
public void addJwtToCookie(String token, HttpServletResponse res) {
try {
token = URLEncoder.encode(token, "utf-8").replaceAll("\\+", "%20"); // Cookie Value에는 공백이 불가능해서 encoding 진행
Cookie cookie = new Cookie(AUTHORIZATION_HEADER, token); // Name-Value
cookie.setPath("/");
// Response 객체에 Cookie 추가
res.addCookie(cookie);
} catch (UnsupportedEncodingException e) {
logger.error(e.getMessage());
}
}