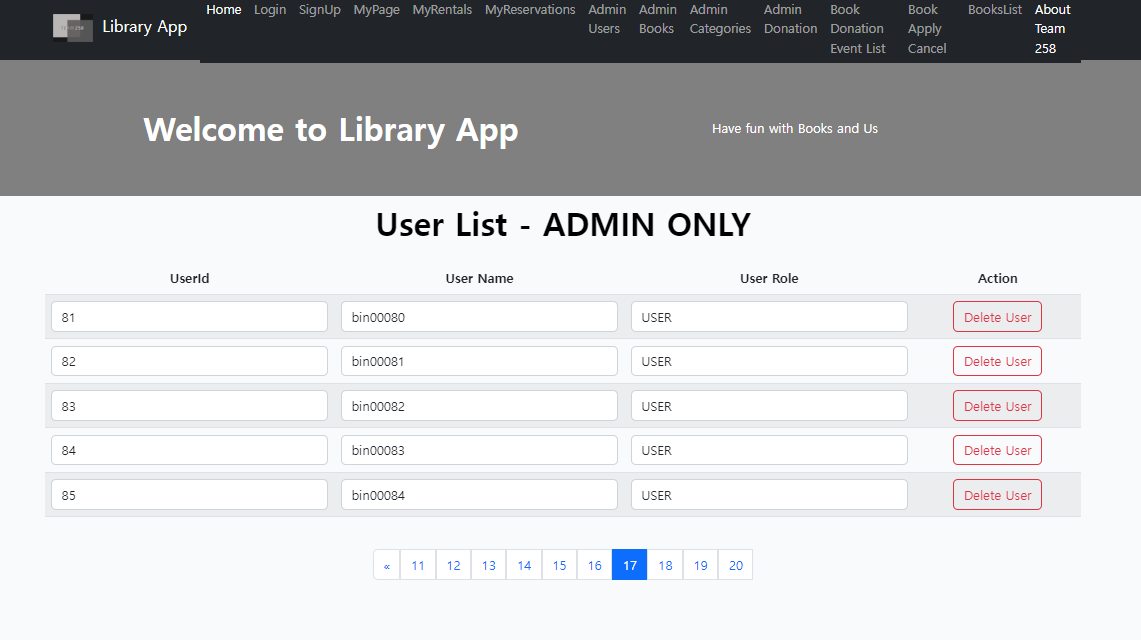
페이징 반영
페이징 반영 이전
@GetMapping("/admin/users")
public String adminView(Model model) {
List<User> users = userRepository.findAll();
List<UserResponseDto> userResponseDtos = users.stream().
map(UserResponseDto::new).collect(Collectors.toList());
model.addAttribute("users", userResponseDtos);
return "admin";
}페이지 반영 이후

@GetMapping("/admin/users")
public String adminView(@RequestParam(defaultValue = "0") int page, Model model) {
PageRequest pageRequest = PageRequest.of(page, 3); // page 파라미터로 받은 값을 사용
Page<User> users = userRepository.findAll(pageRequest);
int totalPages = users.getTotalPages();
List<UserResponseDto> userResponseDtos = users.stream().map(UserResponseDto::new).collect(Collectors.toList());
model.addAttribute("currentPage", page); // 현재 페이지 번호 추가
model.addAttribute("totalPages", totalPages);
model.addAttribute("users", userResponseDtos);
return "admin";
}기본 requestParam은 0으로 설정하고 ( 처음 페이지 접근 했을때 )
그 이후 페이지 이동 시에는 html을 이용해서 페이지 정보를 받아서 해당 페이지의 정보 만을 가지고 온다.
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<!-- 헤드 레이아웃 적용 -->
<head th:insert="~{layout :: head}"></head>
<head>
<!-- 관리자회원삭제 -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="/js/admin.js"></script>
</head>
<body>
<!-- 네비게이션 메뉴 레이아웃 적용 -->
<div th:replace="~{layout :: nav}"></div>
<!-- 헤더 레이아웃 적용 -->
<div th:replace="~{layout :: header}"></div>
<!-- 컨텐츠(이 부분이 변경 됩니다.) -->
<div class="index-contents">
<div class="container">
<div class="container-container1">
<span class="container-text"><span>User List - ADMIN ONLY</span></span>
<table class="table table-striped">
<thead>
<tr>
<th>UserId</th>
<th>User Name</th>
<th>User Role</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<tr th:each="user : ${users}">
<td><input class="form-control" type="text" th:value="${user.userId}" name="userId" readonly/></td>
<td><input class="form-control" type="text" th:value="${user.username}" name="username" readonly/></td>
<td><input class="form-control" type="text" th:value="${user.role}" name="role" readonly/></td>
<td><button type="button" class="btn btn-outline-danger" th:onclick="'deleteUser(\'' + ${user.userId} + '\')'">Delete User</button></td>
</tr>
</tbody>
</table>
<div>
<ul class="pagination">
<!-- 현재 페이지 번호가 10 이상일 경우, 이전 페이지 그룹의 첫 번째 페이지로 이동 -->
<li class="page-item" th:if="${(currentPage / 10 ) * 10 > 0}">
<a class="page-link" th:href="@{/admin/users?page=} + ${(currentPage / 10 - 1) * 10}" aria-label="Go to the first page of the next group">
<span aria-hidden="true">«</span>
</a>
</li>
<!-- 현재 페이지 그룹의 페이지 번호들을 표시. 현재 페이지 번호 기준으로 10개 페이지를 표시 -->
<li th:each="pageNumber : ${#numbers.sequence((currentPage / 10) * 10, (currentPage / 10) * 10 + 9)}"
th:if="${pageNumber < totalPages}"
class="page-item"
th:class="${pageNumber == currentPage ? 'active' : ''}">
<a class="page-link" th:href="@{/admin/users?page=} + ${pageNumber}" th:text="${pageNumber + 1}"></a>
</li>
<!-- 현재 페이지 그룹의 마지막 페이지가 전체 페이지 수보다 작을 경우, 다음 페이지 그룹의 첫 번째 페이지로 이동 -->
<li class="page-item" th:if="${(currentPage / 10 + 1) * 10 < totalPages}">
<a class="page-link" th:href="@{/admin/users?page=} + ${(currentPage / 10 + 1) * 10}" aria-label="Go to the first page of the next group">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- 푸터 레이아웃 적용 -->
<div th:replace="~{layout :: footer}"></div>
</body>
</html>