
문제
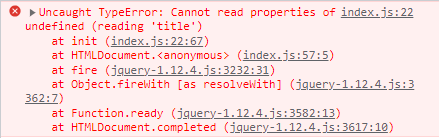
init()함수로 초기값을 구성하고 있는데 위와같은 에러가 떴다.
해당 부분은 DB대신 사용하고 있는 외부 js파일의 값을 가져와서 화면에 뿌리는 것이었다.
바로 배열값을 가져오는 것은 문제가 없었는데 해당 파일값을 변수에 저장하고 해당 값을 불러오니까 오류가 났다.
function init(){
let item_info = find_item(ITEM_INFO, BEST_ITEM[i]);
$('.best_item .img_orig').eq(i).attr("alt", item_info.title);
$('.best_item .img_hover').eq(i).attr("alt", item_info.title);
$('.best_item .item_title').eq(i).text(item_info.title);
}
init();
function find_item(item_arr, item){
for(let i = 0; i<item_arr.length; i++){
if(item_arr[i].item_code == item){
return item_arr[i];
}
}
}해결
해당 변수에 ?를 붙이니 해결됐다.
function init(){
let item_info = find_item(ITEM_INFO, BEST_ITEM[i]);
$('.best_item .img_orig').eq(i).attr("alt", item_info?.title);
$('.best_item .img_hover').eq(i).attr("alt", item_info?.title);
$('.best_item .item_title').eq(i).text(item_info?.title);
}
init();
function find_item(item_arr, item){
for(let i = 0; i<item_arr.length; i++){
if(item_arr[i].item_code == item){
return item_arr[i];
}
}
}?연산자를 사용하면 실제 사용 할 수 있을 때까지 기다렸다가 페이지를 구성하는 역할을 한다고 한다.