이 글은 코드스테이츠 PM부트캠프 학습 과제로 작성했습니다.
배우는 과정에서 작성하다 보니 잘못된 내용이나 부족한 점이 있을 수 있습니다. 부족한 점을 피드백해 주시면 감사하겠습니다.랜딩페이지 하나를 선정해서 간단하게 구성요소를 확인해 보겠습니다..!
개발자는 회사나 환경에 따라 다양한 툴을 사용해서 개발을 하고 저희는 크롬 개발자 도구를 통해 빌드된 자료를 확인할 수 있습니다!
그렇기에 우리가 개발자 도구만을 활용해 웹페이지에 대해 알아보는 것은 어려움이 있을 수 있지만
간단하게 어떤 정적요소와 스크립트가 쓰여저 있는지 엿볼 수 있습니다.
이번에 쏘카 랜딩페이지를 통해 아주 간단하게 웹페이지를 구성하는 요소에 대해 알아보겠습니다.
HTML
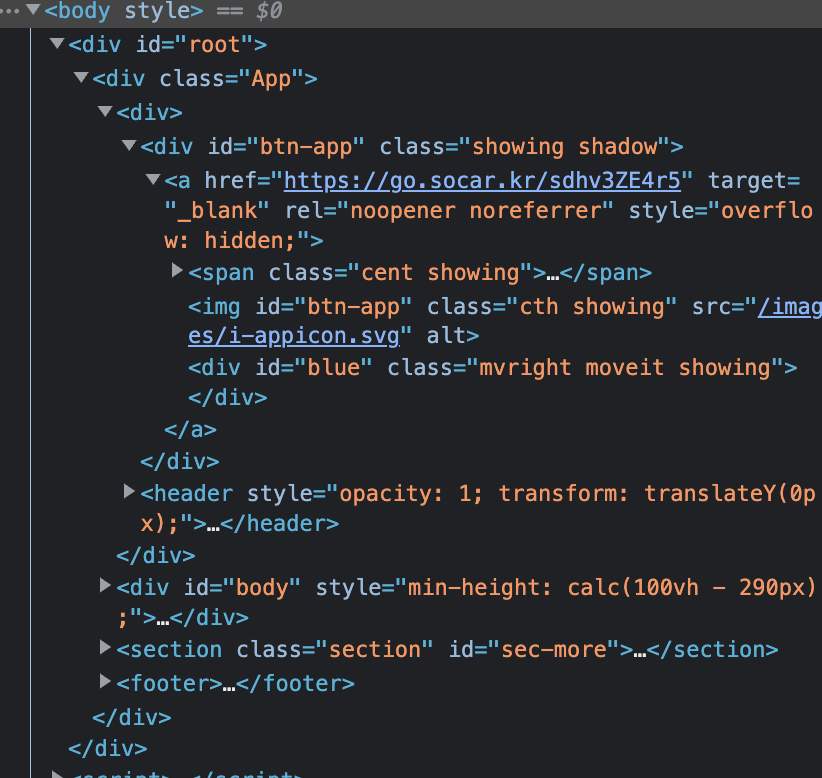
우리가 보는 웹 화면은 다양한 HTML 태그로 이루어져 있습니다.
글자를 보여주는 h1, p 태크
텍스트나 다양한 입력을 도와주는 input 태크
덩어리(?)로 쓰이는 div 태그
다른 링크로 연결시켜 주는 a 태크 등
이러한 태그들은 <body></body>로 감싸져 있습니다

CSS
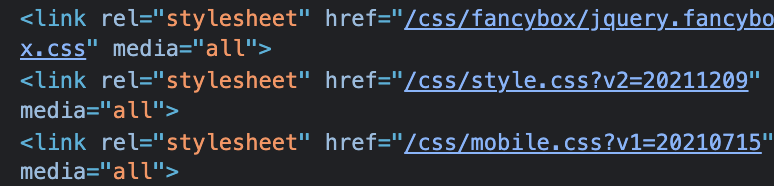
css는 폰트나 div의 크기를 조절하고 마진이나 패딩 등 디자인적 요소를 담당합니다.
 개발자 도구를 통해 보면 사진처럼 보이는 군요
개발자 도구를 통해 보면 사진처럼 보이는 군요
개발자 도구 Elements 탭을 통해서 각 요소가 어떤 CSS 설정 값을 가지고 있는지 볼 수 있습니다!
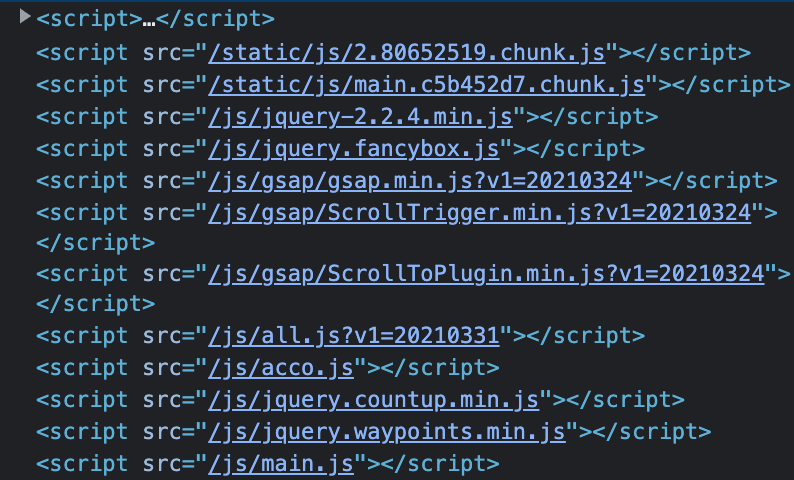
JavaScript
우리가 개발자 도구를 통해 어떤 JS 요소가 있는지 파악하는 것은 매우 어렵습니다.
단지 script 태그를 통해 작성된 코드가 있구나, 그렇구나 이 외에는 알기 어렵습니다.
위에서 언급한 것과 같이 우리가 개발자 도구를 통해서 볼 수 있는 코드는
브라우저가 읽기 좋게 빌드된 것입니다. 사람이 읽기 위해 작성된 것이 아니니
그냥 이런게 있구나 하고 넘어가는 것으로 하겠습니다.

회고
간단하게 웹이 구성하는 요소를 알아 보았습니다. 많이 부족한 글이지만 너그럽게 봐주시면 감사하겠습니다.
