Refactoring Shortly.express
express-session 의 사용
Web4 - Express Session & Auth 4. session 객체
페어분의 조언을 통해 생활코딩의 강의를 참조하여 다시 공부하기로 했다. 추천해주시기를, 그중에서 session 객체 영상이 도움이 많이 되었다고 한다.
서로의 코드 리팩토링
페어님께서는 express-session 을 공부하셨고, 나는 async-await 스타일로 리팩토링을 해서, 서로의 코드를 피드백해주었다. 그렇게 cookie-parser 하나에만 의존하고, then() 을 통해 작성해 가독성이 떨어지는 서로의 코드를 더욱 좋게 만들었다.
Blogging - OAuth
전통적으로 직접 작성한 서버에서 인증을 처리해주는 것과는 달리,
OAuth는 인증을 중개해주는 메커니즘입니다. 이미 사용자 정보를 가지고 있는 웹 서비스(구글, 페이스북, GitHub 등)에서 사용자의 인증을 대신해주고, 접근 권한에 대한 토큰을 발급한 후, 이를 이용해 내 서버에서 인증이 가능해집니다.
이번 시간은 우리가 흔히 사용하는 소셜 로그인의 대표적인 방식인 OAuth 에 대해서 스스로 공부하고, 글로 정리해보는 시간이다.
해당 메커니즘을 간단히 정리하자면
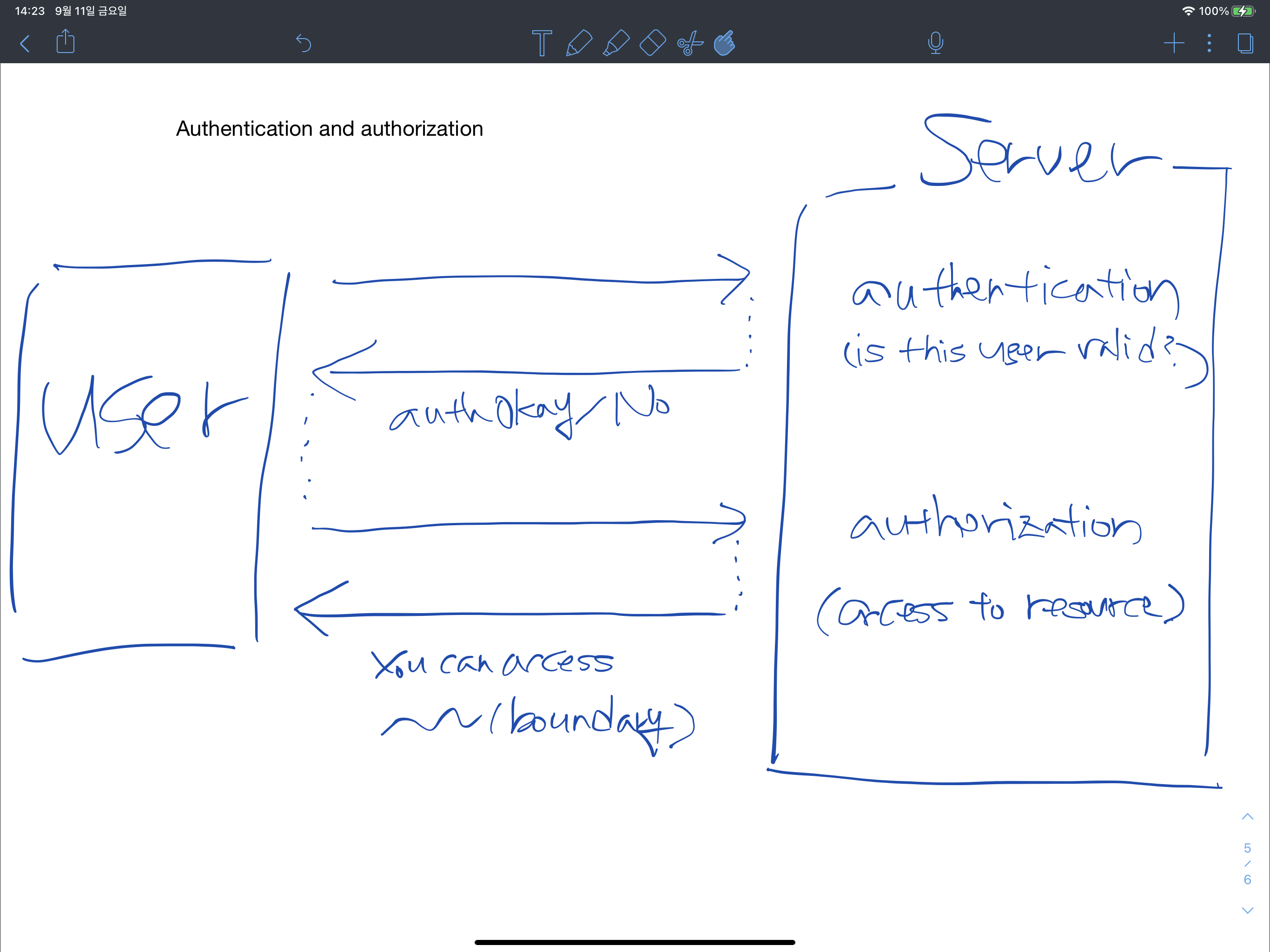
"인증"만을 다른 서비스에 위임하는 방식이다. 다시 말 해, 사용자의 "정보 접근 권한 관리" 는 계속해서 내 서버가 관리한다. 일단 여기서 짚고 넘어가야 하는 건, 인증(Authentication) 과 접근 권한 관리(Authorization) 의 명확한 개념과 그 둘의 구분이다.
Difference of Authentication with Authorization
Difference between Authentication and Authorization - GeeksforGeeks
가끔 살펴보던, 내게는 준 레퍼런스 사이트(?) GeeksForGeeks 의 글을 바탕으로 이해해보기로 하였다.
Each area unit terribly crucial topics usually related to the online as key items of its service infrastructure. However, each the terms area unit terribly completely different with altogether different ideas.
여기서도 명백히 구분되어야 하는 개념이라고 이야기 하고있다. 정말 중요한 개념이지만, 이 둘은 명백히 다른 개념이라고 이야기하고 있다.

먼저 authentication 과정에서는 system 에 접근하는 권한을 지정하기 위해 유저의 identity 를 판별한다. 반면 authorization 과정에서는 resource 에 접근하기 위한 autority 를 판단한다.
그리고 authentication → authorization 순으로 실행된다. 일단은 먼저 authentication 으로 system 자체에 접근할 수 있는지 없는지만 판단하고, resource 에 접근할 수 있는지 없는지를 authorization 으로 판단하는 것이다.
그렇다면, OAuth 는 어떻게 작동하는가?
Getting Ready - OAuth 2.0 Simplified
OAuth 2.0 기준으로 문서를 참조하고 있다.
시작하기에 앞서서
application 을 만드는 데 가장 중요한 것들 중 하나는 바로 application 이 사용할 redirect URL 을 만드는 것이다. 적어도 한 개, 혹은 그 이상으로. 왜냐면, OAuth 에서 사용하여 유저의 authentication 결과값을 redirect URL 로 넘겨줄 것이기 때문이다. 이건 굉장히 중요한 과정이다. 이렇게 세팅을 해 주지 않으면 user data 가 털릴 수 있다.
또한 해당 redirectURL 은 https 방식을 사용해야 한다. https 가 아니라면 session 을 탈취당할 위험이 있다. 마지막으로 redirect URL 을 만들 때, [https://example.com/auth?destination=account](https://example.com/auth?destination=account) 와 같이 query string 을 노출시키지 말아라.
OAuth 사용해보기
ngrok 으로 인터넷에서도 내 서버를 접속할 수 있게 열어주기
홈페이지에서 exec 파일을 다운로드 받을 수 있었지만, brew cask install ngrok 을 통해 더욱 쉽게 설치할 수 있어서 brew 를 통해 설치했다.
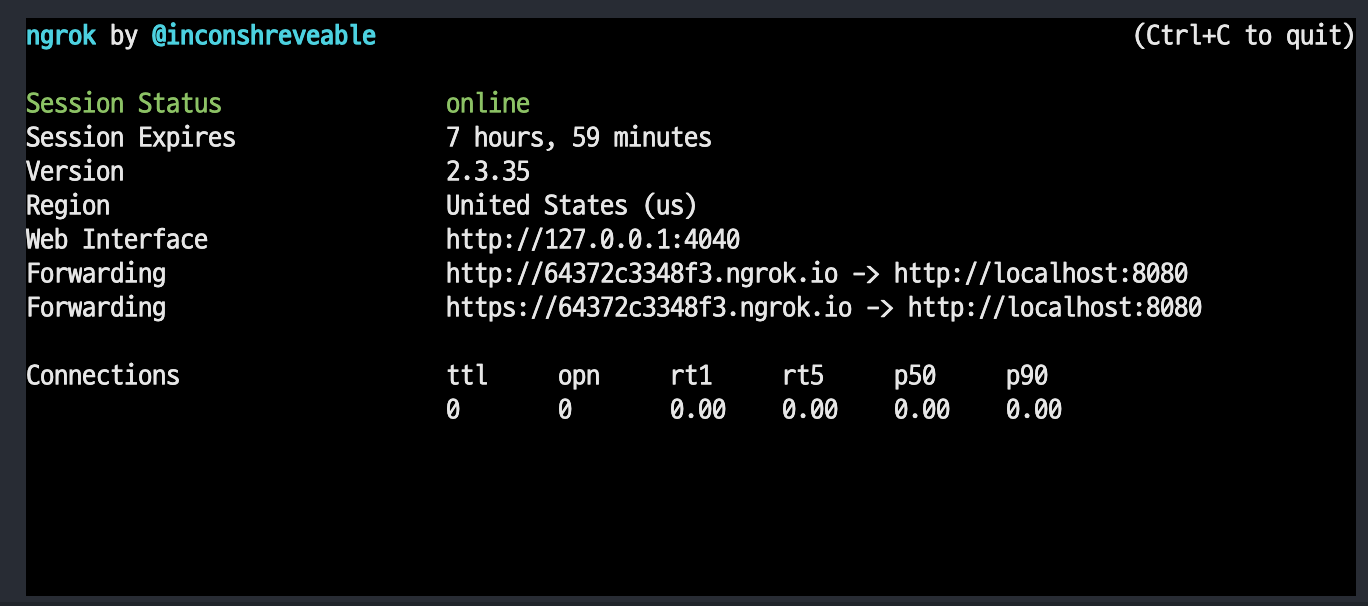
그 다음에는 내 서버가 listen 하는 포트번호를 입력해주었다. ngrok http 80 등과 같이, 포트번호를 입력해주면 된다. 그렇게 하면, 아래와 같은 창이 터미널에 뜬다.

너무 피곤해서 페어프로그래밍이 끝나자 마자 쓰러져 자 버렸다... 일단은 오늘은 여기까지만 작성하고, 일어나서 마저 작성하도록 해야겠다. 다행히 github 인증은 잘 실행해 보았다. 정말 별 거 아니었는데, 삽질을 많이 했을 뿐...
